Как добавить иконки Font Awesome SVG в вашу тему WordPress
Опубликовано: 2022-10-17Если вы хотите добавить изюминку в свою тему WordPress, добавление значков Font Awesome SVG — отличный способ сделать это. И это не так сложно, как вы думаете. В этой статье мы покажем вам, как добавить иконки Font Awesome SVG в вашу тему WordPress. Во-первых, вам нужно найти значки Font Awesome SVG, которые вы хотите использовать. Вы можете найти широкий выбор иконок на веб-сайте Font Awesome. Как только вы найдете значки, которые хотите использовать, загрузите их на свой компьютер. Затем вам нужно загрузить иконки Font Awesome SVG в вашу тему WordPress. Вы можете сделать это, перейдя на вкладку «Внешний вид» на панели инструментов WordPress и выбрав «Редактор». Оттуда найдите файл «функций темы» (обычно он называется «functions.php») и загрузите значки Font Awesome SVG в этот файл. Наконец, вам нужно добавить несколько строк кода в вашу тему WordPress, чтобы на самом деле отображались значки Font Awesome SVG. Найдите файл «header.php» и добавьте в него следующие строки кода: После добавления этих строк кода сохраните изменения и загрузите файл «header.php» в свою тему WordPress. Вот и все! Теперь вы должны увидеть значки Font Awesome SVG, появляющиеся в вашей теме WordPress.
Руководство для начинающих по использованию значков Font Awesome для сайта WordPress (2021). Наиболее популярными библиотеками иконок и наборами инструментов в Интернете являются библиотека и набор инструментов fontawesome. Вы можете легко установить Font Awesome на WordPress одним из двух способов. Выполнив эти шаги, вы сможете интегрировать Font Awesome с WordPress. Если вы не знаете, как управлять иконками Font Awesome на своем веб-сайте, лучше оставить их на сервере. Если вы размещаете значки самостоятельно, вы можете включать только те файлы, которые будут использоваться на вашем сайте WordPress. Возможность настраивать и изменять внешний вид значков — вот что делает Font Awesome пакетом значков.
Пользователи WordPress могут получить доступ к Font Awesome с помощью стандартных методов, описанных ниже. Хотя настроить значки несложно, особенно если вы не знакомы с программированием, без этого сделать это будет сложнее. Font Awesome можно упростить с помощью плагина Block, Gutenberg Stackable. С помощью Stackable вы можете выбирать из готовых дизайнов премиум-класса, которые идентичны значкам Font Awesome. Если у вас есть учетная запись Font Awesome Pro, вам сразу же будут доступны все значки в их блоке значков. Stackable обрабатывает процесс регистрации за вас, поэтому вам не нужно регистрировать учетную запись или создавать код комплекта. Не обязательно знать, как кодировать, чтобы изменить внешний вид значков. Вы можете получить это бесплатно или за плату с планом Pro.
Как добавить пользовательские иконки Font Awesome в WordPress?

Создайте папку в каталоге вашей темы WordPress под названием fonts или fontawesome. Шрифты значков загружены в папку, которую вы только что создали. После этого вам нужно будет добавить свои шрифты в тему WordPress. Код записывается непосредственно в функцию вашей темы.
Набор Font Awesome — это известный набор иконок с современным внешним видом. Вы также можете добавить шрифт в свой браузер. Он очень удобен и прост в использовании благодаря большому сообществу пользователей. Всегда полезно снабдить текстовую метку значками. Они не только сделают ваш сайт более профессиональным, но и облегчат его использование. Таблица стилей Font Awesome содержит постоянный поток новых иконок. Вы можете загрузить таблицу стилей, нажав здесь, а затем загрузив ее на свой веб-сайт с помощью FTP и скопировав путь к файлу.
После этого вы должны вставить этот код в файл functions.php вашей дочерней темы (обратите внимание, я надеюсь, что это дочерняя тема). В большинстве случаев вы должны оставлять свои значки немного меньшего размера. Чтобы увеличить значок, просто добавьте простой класс в класс значков. Посетите страницу примеров Font Awesome, чтобы увидеть полный список всех манипуляций, которые вы можете сделать. Вы также можете добавить значки Font Awesome к фактическим элементам меню WordPress с помощью плагина Font Awesome 4 Menus. С теми же параметрами стиля, что и другие параметры, вы можете легко увеличить размер значков или увеличить их. В этом примере вам нужно будет включить этот класс в шорткод: чтобы увеличить размер значка.
Как добавить пользовательские значки в мою тему WordPress?

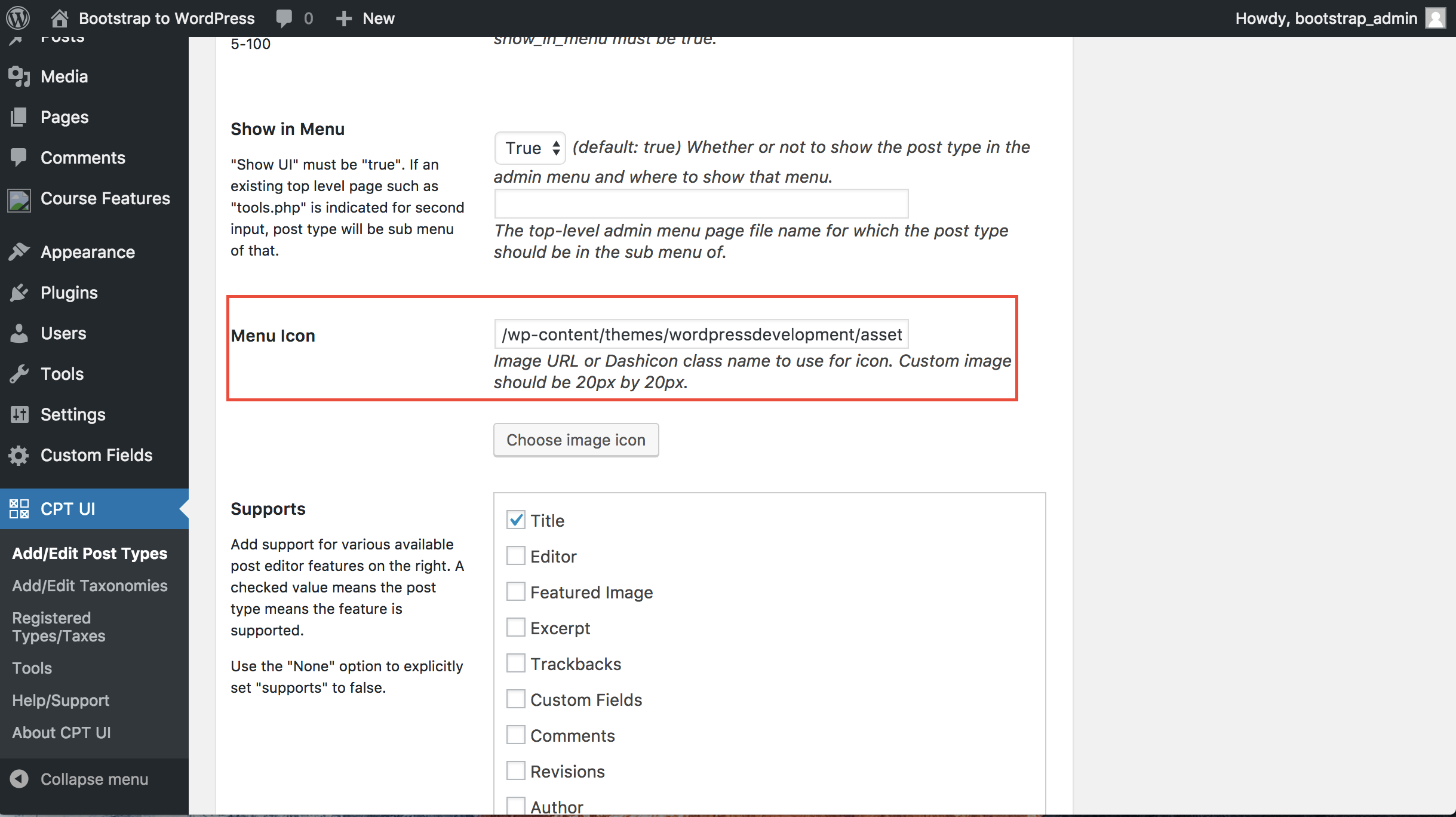
Перейдите к панели администратора и выберите параметр «Медиа» в левой части меню. После того, как вы выбрали все из них, нажмите Загрузить. После загрузки скопируйте и вставьте URL-адреса каждого значка в файл Блокнота, чтобы вы знали, что они собой представляют, и могли запомнить, какой это URL-адрес.
Добавить Font Awesome в WordPress без плагина
Добавление Font Awesome в WordPress без плагина — простой процесс. Во-первых, вам нужно скачать файлы Font Awesome с их сайта. Затем вам нужно загрузить файлы Font Awesome на свой сайт WordPress. Наконец, вам нужно добавить несколько строк кода в таблицу стилей вашей темы WordPress, чтобы загрузить стили Font Awesome .
Используя Font Awesome, вы можете добавлять значки в WordPress, не будучи экспертом в каком-либо языке программирования или дизайна. Например, некоторые значки шрифтов были заменены традиционными изображениями или листами спрайтов, которые являются адаптивными и полностью настраиваемыми. Эта CMS, доступная для бесплатной загрузки, имеет более 80 000 активных установок и совместима с самой последней версией WordPress. Значки в наших шрифтах такие же, как и в других наших приложениях, поэтому их можно настраивать точно так же, как и в повседневной жизни. Можно изменить цвета, выравнивание, высоту, стиль и т. д. Большинство браузеров распознают значки шрифтов. На наших веб-сайтах нельзя использовать изображения, потому что доступны тысячи значков шрифтов.
Традиционные изображения заменяются иконками Font Awesome в большинстве дизайнов. Хотя существует множество способов улучшить внешний вид значков, в них можно внести простые изменения. Помимо изменения размера значка, его поворота и цвета, вы можете изменить его яркость и поворот. Все, что вам нужно сделать, это скопировать и вставить приведенный ниже код в редактор WordPress. Как я могу использовать шрифт awesome в elementor? Вам не нужно устанавливать какие-либо дополнительные плагины или изменять основные файлы вашей темы. Премиум-версия Elementor уже включает значки Font Awesome. Плагин Better Font Awesome — это простой плагин для создания шорткодов с помощью значков Font Awesome и шорткодов Font Awesome .

Иконки Font Awesome
Иконки Font Awesome чрезвычайно популярны, потому что они просты в использовании и предоставляют широкий выбор значков. Кроме того, они отлично выглядят!
Коды содержимого CSS, используемые Font Awesome для добавления значков на страницу, — псевдоэлемент ::before. Чтобы использовать значки Font Awesome в коде содержимого CSS, выполните следующие действия. Следующие пользовательские свойства CSS определяют свойства font-family и font-weight значка. Мы вынуждены использовать семейство шрифтов, потому что значок не отображается. Когда вы введете код выше, вы увидите значки, как показано в стиле по умолчанию. Если вы хотите добавить к значку некоторые пользовательские стили, вы можете сделать это, добавив к нему общий класс. Как правило, значки шрифтов отображаются с использованием имен классов css и классов стилей значков. Трудно изменить все имена классов значков проекта. В этом случае класс CSS fontawesome отображает значки, используя коды содержимого CSS, а не псевдоэлементы.
Потрясающий шрифт WordPress
Font Awesome — это плагин WordPress, который позволяет вам использовать значки в ваших сообщениях и на страницах. Он включает в себя библиотеку значков, которые вы можете использовать в своих сообщениях и на страницах, а также вы можете загружать свои собственные значки.
Библиотека Font Awesome очень проста в использовании на вашем сайте WordPress. После выполнения этих простых шагов время загрузки вашей страницы сократится. Вы получите настоящие шрифты, а не иконки для вашего сайта. Поскольку это персонаж с типом персонажа, его можно стилизовать и манипулировать им любым способом, который вы можете себе представить. Если вы не против зайти в свою тему или файлы, чтобы вставить код, этот плагин WordPress — отличный вариант. В плане Pro вы получаете 1500 иконок бесплатно, а в бесплатном плане — более 5000 вариантов. Добавьте class=fab fa-wordpress в любую часть вашего сайта, чтобы отобразить значок.
Вы можете перейти на вкладку «Внешний вид» — «Редактор» на панели инструментов WP и загрузить Font Awesome, выполнив поиск header.php. Путь строки, где написан текст и как написан код — это все, что вам нужно знать; вы можете вставить тот же код из Font Awesome перед его использованием. Хотя вам придется копаться в основных файлах вашей темы, это очень быстрый способ сохранить код. После установки и настройки Font Awesome убедитесь, что значки отображаются. Вам решать, включать ли стили в свои таблицы стилей или нет. Цвет и размер — два наиболее часто используемых стиля. Вы можете использовать атрибут div, чтобы заставить его работать в рамках ваших ограничений, если значок находится в пределах определенного размера, а абсолютные значения не установлены.
Настройки плагина Font Awesome
Набор значков Font Awesome — это популярный набор значков, который можно использовать на различных веб-сайтах и в различных приложениях. У нас есть плагин, который позволяет вам использовать Font Awesome так, как вы считаете нужным для WordPress. Чтобы использовать плагин, перейдите в меню «Настройки» и выберите « Настройки плагина Font Awesome », где вы можете изменить настройки CDN, чтобы разрешить использование значков Font Awesome Free в качестве веб-шрифтов. Вам не нужно изменять конфигурацию по умолчанию, если вам нужны только основные бесплатные значки.
Значки WordPress Font Awesome не отображаются
В этом случае значки Font Awesome не появятся. Раздел «Параметры темы» (Avada) в разделе «Функции темы» не содержит подмножества шрифтов Font Awesome . Чтобы он был успешным, он должен иметь хотя бы одно выбранное подмножество.
Как лучше всего исправить шрифт? В WordPress вы не сможете увидеть классные значки. Видео выше, которое было скачано несколькими людьми, решило некоторые из проблем, с которыми они сталкивались, с иконками Font Awesome на своих веб-сайтах. В итоге я решил сделать эту страницу ресурсом бесплатно. В результате я могу более систематически находить и добавлять исправления и решения для шрифтов в свою систему. Хотя некоторые значки Font Awesome не появились в моем блоге WordPress, другие появились. Проблема обнаружилась после смены хоста.
Неудивительно, что у Font Awesome теперь есть плагин под названием Font Awesome plugin. Те, кто использует CDN, могут заметить некоторые из решений, перечисленных ниже. Как исправить отсутствующий значок в Font Awesome? Видео в верхней части этой страницы показывает, как я рассказываю вам о том, как я пытаюсь решить эту проблему. В Интернете я нашел ссылку на шрифт Awesome Stylesheet . Я отошел от статического кода во второй раз за последнее время. Раздел «Мои плагины» содержит ряд релевантных результатов при поиске «потрясающих», как показано на видео.
Я полагаю, это означает, что по крайней мере некоторые из отсутствующих значков являются результатом ссылки на устаревшую таблицу стилей. Что произойдет, если я нажму кнопку питания на значке, который все еще не отображается? Если у вас возникли проблемы со шрифтом, вы можете найти его в шрифте awesome и изменить дизайн или вариант этого значка.
Добавление иконок на ваш сайт
Если вы используете бесплатную версию Font Awesome, вам нужно будет использовать альтернативные значки. Используя средство выбора значков в платной версии Font Awesome, вы можете добавлять значки на свой веб-сайт. Когда вы находитесь в текстовом блоке Gutenberg (или над панелью форматирования в редакторе WordPress Classic), вы попадете в пункт меню Font Awesome Icon на расширенной панели форматирования. Используя средство выбора значков, вы можете искать значки Font Awesome по имени значка, категории или ключевому слову. Чтобы разместить значок на своем веб-сайте, вам нужно сначала использовать префикс CSS fa и имя значка. Если вы хотите использовать значок в категории значков Font Awesome, используйте следующий код: *br. В результате Font Awesome доступен в следующих форматах: br. Размер шрифта контейнера также можно изменить с помощью префикса fa. Если размер контейнера шрифта значка изменится, он станет больше. Если у вас есть платная версия Font Awesome, вы можете использовать средство выбора значков, чтобы добавить значки на свой веб-сайт.
