So fügen Sie Font Awesome SVG-Icons zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2022-10-17Wenn Sie Ihrem WordPress-Theme etwas Schwung verleihen möchten, ist das Hinzufügen von Font Awesome SVG-Symbolen eine großartige Möglichkeit, dies zu tun. Und es ist nicht so schwierig, wie Sie vielleicht denken. In diesem Artikel zeigen wir Ihnen, wie Sie Font Awesome SVG-Symbole zu Ihrem WordPress-Theme hinzufügen. Zuerst müssen Sie die Font Awesome SVG-Symbole finden, die Sie verwenden möchten. Auf der Website von Font Awesome finden Sie eine große Auswahl an Symbolen. Wenn Sie die gewünschten Symbole gefunden haben, laden Sie sie auf Ihren Computer herunter. Als Nächstes müssen Sie die Font Awesome SVG-Symbole in Ihr WordPress-Design hochladen. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard auf die Registerkarte „Darstellung“ gehen und „Editor“ auswählen. Suchen Sie von dort aus die Datei „Designfunktionen“ (normalerweise „functions.php“ genannt) und laden Sie die Font Awesome SVG-Symbole in diese Datei hoch. Schließlich müssen Sie Ihrem WordPress-Design ein paar Codezeilen hinzufügen, um die Font Awesome SVG-Symbole tatsächlich anzuzeigen. Suchen Sie die Datei „header.php“ und fügen Sie ihr die folgenden Codezeilen hinzu: Nachdem Sie diese Codezeilen hinzugefügt haben, speichern Sie Ihre Änderungen und laden Sie die Datei „header.php“ in Ihr WordPress-Theme hoch. Das ist es! Sie sollten jetzt die Font Awesome SVG-Symbole in Ihrem WordPress-Design sehen.
Ein Leitfaden für Anfänger zur Verwendung der Font Awesome-Symbole für eine WordPress-Site (2021). Die beliebtesten Icon-Bibliotheken und Toolkits im Internet sind die Fontawesome-Bibliothek und das Toolkit. Sie können Font Awesome auf zwei Arten ganz einfach in WordPress installieren. Wenn Sie diesen Schritten folgen, können Sie Font Awesome in WordPress integrieren. Wenn Sie nicht wissen, wie Sie Font Awesome-Symbole auf Ihrer Website verwalten, lassen Sie sie am besten auf dem Server. Wenn Sie die Symbole selbst hosten, können Sie nur Dateien einbinden, die auf Ihrer WordPress-Site verwendet werden. Die Möglichkeit, das Erscheinungsbild der Symbole anzupassen und zu ändern, macht Font Awesome zu einem Symbolpaket.
WordPress-Benutzer können über die unten beschriebenen Standardmethoden auf Font Awesome zugreifen. Obwohl das Anpassen der Symbole ein Kinderspiel ist, insbesondere wenn Sie mit der Programmierung nicht vertraut sind, ist es schwieriger, wenn Sie es nicht sind. Die Verwendung von Font Awesome kann mit dem Block-Plugin Gutenberg Stackable vereinfacht werden. Mit Stackable können Sie aus vorgefertigten Premium-Designs wählen, die mit Font Awesome-Symbolen identisch sind. Wenn Sie ein Font Awesome Pro-Konto haben, stehen Ihnen alle Symbole in ihrem Symbolblock sofort zur Verfügung. Stackable übernimmt den Registrierungsprozess für Sie, sodass Sie sich nicht für ein Konto anmelden oder einen Kit-Code erstellen müssen. Es ist nicht erforderlich, zu wissen, wie man codiert, um das Aussehen von Symbolen zu ändern. Sie können dies kostenlos oder gegen eine Gebühr mit dem Pro-Plan erhalten.
Wie füge ich benutzerdefinierte Font Awesome-Symbole zu WordPress hinzu?

Erstellen Sie im Verzeichnis Ihres WordPress-Themes einen Ordner namens fonts oder fontawesome. Die Symbolschriften wurden in den soeben erstellten Ordner hochgeladen. Danach müssen Sie Ihre Schriftarten zu Ihrem WordPress-Design hinzufügen. Der Code wird direkt in die Funktion Ihres Themes geschrieben.
Das Font Awesome-Set ist ein bekanntes Icon-Set mit modernem Erscheinungsbild. Sie können Ihrem Browser auch Schriftarten hinzufügen. Es ist sehr benutzerfreundlich und einfach zu bedienen, da es eine große Community von Benutzern gibt. Es ist immer eine gute Idee, eine Textbeschriftung mit Symbolen bereitzustellen. Sie lassen Ihre Website nicht nur professioneller aussehen, sondern erleichtern auch die Bedienung. Das Stylesheet von Font Awesome enthält ständig neue Symbole. Sie können das Stylesheet herunterladen, indem Sie hier klicken, es dann per FTP auf Ihre Website hochladen und den Dateipfad kopieren.
Danach müssen Sie diesen Code in die Datei functions.php Ihres Child-Themes einfügen (bitte beachten Sie, dass ich hoffe, dass dies ein Child-Theme ist). Sie sollten Ihre Symbole die meiste Zeit etwas kleiner lassen. Um Ihr Symbol zu vergrößern, fügen Sie der Symbolklasse einfach eine einfache Klasse hinzu. Auf der Beispielseite von Font Awesome finden Sie eine vollständige Liste aller Manipulationen, die Sie vornehmen können. Mit dem Plugin Font Awesome 4 Menus können Sie Font Awesome-Symbole auch zu tatsächlichen WordPress-Menüelementen hinzufügen. Mit den gleichen Stiloptionen wie andere Optionen können Sie die Größe der Symbole ganz einfach oder besser erhöhen. In diesem Beispiel müssten Sie diese Klasse in den Shortcode aufnehmen: um die Größe des Symbols zu erhöhen.
Wie füge ich meinem WordPress-Theme benutzerdefinierte Symbole hinzu?

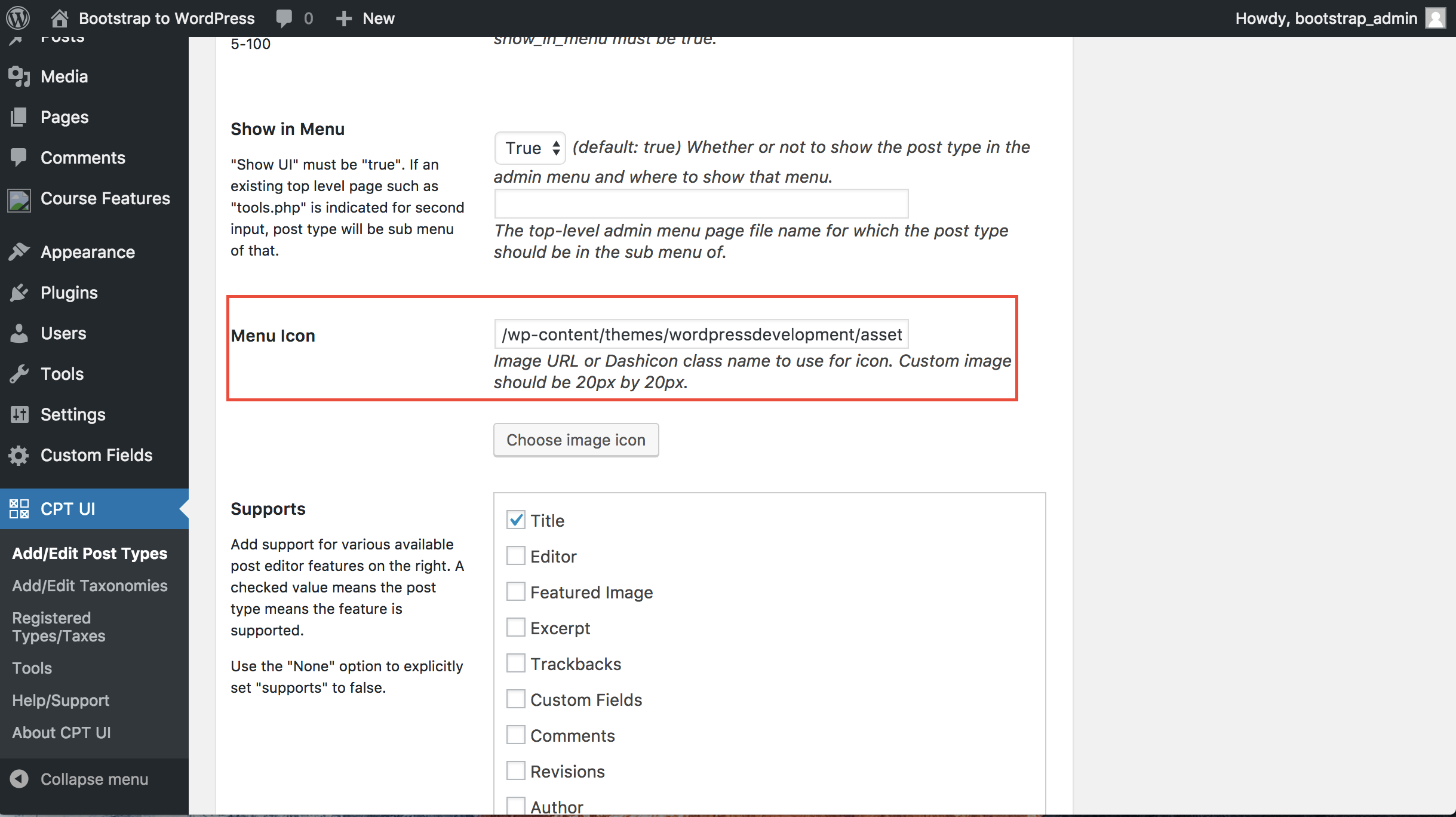
Navigieren Sie zum Admin-Dashboard und wählen Sie die Option Medien auf der linken Seite des Menüs. Wenn Sie alle ausgewählt haben, klicken Sie auf Hochladen. Kopieren Sie nach dem Hochladen die URLs der einzelnen Symbole und fügen Sie sie in eine Notepad-Datei ein, damit Sie wissen, was sie sind, und sich merken können, welche URL sie sind.
Fügen Sie Font Awesome zu WordPress ohne Plugin hinzu
Das Hinzufügen von Font Awesome zu WordPress ohne ein Plugin ist ein einfacher Vorgang. Zuerst müssen Sie die Font Awesome-Dateien von ihrer Website herunterladen. Als nächstes müssen Sie die Font Awesome-Dateien auf Ihre WordPress-Site hochladen. Schließlich müssen Sie dem Stylesheet Ihres WordPress-Themes einige Codezeilen hinzufügen, um die Font Awesome-Stile zu laden.
Durch die Verwendung von Font Awesome können Sie Symbole zu WordPress hinzufügen, ohne ein Experte in einer Programmier- oder Designsprache sein zu müssen. Beispielsweise wurden einige Schriftsymbole durch herkömmliche Bild- oder Sprite-Blätter ersetzt, die reaktionsschnell und vollständig anpassbar sind. Dieses CMS, das kostenlos heruntergeladen werden kann, hat über 80.000 aktive Installationen und ist mit der neuesten Version von WordPress kompatibel. Die Symbole in unseren Schriftarten sind die gleichen wie in unseren anderen Apps, sodass sie wie im Alltag angepasst werden können. Die Farben, Ausrichtung, Höhe, Stil usw. können alle geändert werden. Die meisten Browser erkennen Schriftsymbole. Unsere Websites verwenden möglicherweise keine Bilder, da Tausende von Schriftartsymbolen verfügbar sind.
Traditionelle Bilder werden in den meisten Designs durch Font Awesome-Symbole ersetzt. Obwohl es zahlreiche Möglichkeiten gibt, Symbole besser aussehen zu lassen, können einfache Änderungen an ihnen vorgenommen werden. Zusätzlich zum Ändern der Größe, Drehung und Farbe des Symbols können Sie seine Helligkeit und Drehung ändern. Alles, was Sie tun müssen, ist den folgenden Code zu kopieren und in Ihren WordPress-Editor einzufügen. Wie kann ich Font Awesome in Elementor verwenden? Sie müssen keine zusätzlichen Plugins installieren oder die Kerndateien Ihres Designs ändern. Die Premium-Version von Elementor enthält bereits die Font Awesome-Symbole. Das Better Font Awesome Plugin ist ein einfaches Plugin zum Generieren von Shortcodes mit Font Awesome Icons und Font Awesome Shortcodes .

Schriftart Fantastische Symbole
Font Awesome-Symbole sind äußerst beliebt, da sie einfach zu verwenden sind und eine große Auswahl an Symbolen zur Auswahl bieten. Außerdem sehen sie toll aus!
Die CSS-Inhaltscodes, die von Font awesome zum Hinzufügen von Symbolen zu einer Seite verwendet werden, sind::before pseudo-element. Führen Sie die folgenden Schritte aus, um Font Awesome-Symbole im CSS-Inhaltscode zu verwenden. Die folgenden benutzerdefinierten CSS-Eigenschaften definieren die Eigenschaften font-family und font-weight des Symbols. Wir sind gezwungen, die Schriftfamilie zu verwenden, da das Symbol nicht angezeigt wird. Wenn Sie den obigen Code eingeben, sehen Sie die Symbole wie im Standardstil dargestellt. Wenn Sie dem Symbol einige benutzerdefinierte Stile hinzufügen möchten, können Sie dies tun, indem Sie ihm eine gemeinsame Klasse hinzufügen. Im Allgemeinen werden ehrfürchtige Symbole für Schriftarten angezeigt, indem ihre CSS-Klassennamen und Symbolstilklassen verwendet werden. Es ist schwierig, alle Symbolklassennamen des Projekts zu ändern. In diesem Fall zeigt die CSS-Klasse fontawesome Symbole mit CSS-Inhaltscodes anstelle von Pseudoelementen an.
Schriftart Fantastisches WordPress
Font Awesome ist ein WordPress-Plugin, mit dem Sie Symbole in Ihren Beiträgen und Seiten verwenden können. Es enthält eine Bibliothek mit Symbolen, die Sie in Ihren Beiträgen und Seiten verwenden können, und Sie können auch Ihre eigenen Symbole hochladen.
Die Font Awesome-Bibliothek ist sehr einfach auf Ihrer WordPress-Seite zu verwenden. Die Ladezeit Ihrer Seite wird verkürzt, wenn Sie diese einfachen Schritte befolgen. Sie erhalten anstelle von Symbolen tatsächliche Schriftarten für Ihre Website. Da es sich um einen Charakter mit einem Charaktertyp handelt, können sie auf jede erdenkliche Weise gestaltet und manipuliert werden. Wenn es Ihnen nichts ausmacht, in Ihr Design oder Ihre Dateien zu gehen, um den Code einzufügen, ist dieses WordPress-Plugin eine großartige Option. Beim Pro-Plan erhalten Sie 1.500 Symbole kostenlos, während Sie beim kostenlosen Plan über 5.000 Variationen erhalten. Fügen Sie das class=fab fa-wordpress zu einem beliebigen Teil Ihrer Website hinzu, um ein Symbol anzuzeigen.
Sie können in Ihrem WP-Dashboard zur Registerkarte Aussehen – Editor gelangen und Font Awesome herunterladen, indem Sie nach header.php suchen. Der Pfad der Zeile, wo der Text geschrieben wird und wie der Code geschrieben wird, ist alles, was Sie wissen müssen; Sie können denselben Code aus Font Awesome einfügen, bevor Sie ihn verwenden. Während Sie sich in die Kerndateien Ihres Themas einarbeiten müssen, ist dies eine sehr schnelle Möglichkeit, den Code zu speichern. Stellen Sie nach der Installation und Konfiguration von Font Awesome sicher, dass die Symbole angezeigt werden. Es liegt an Ihnen, ob Sie Stylings in Ihre Stylesheets aufnehmen oder nicht. Farbe und Größe sind zwei der am häufigsten verwendeten Stile. Sie können das div-Attribut verwenden, damit es innerhalb Ihrer Einschränkungen funktioniert, solange das Symbol eine bestimmte Größe hat und die absoluten Werte nicht festgelegt sind.
Font Awesome Plugin-Einstellungen
Das Font Awesome-Icon-Set ist ein beliebtes Icon-Set, das in einer Vielzahl von Websites und Anwendungen verwendet werden kann. Wir haben ein Plugin, mit dem Sie Font Awesome so verwenden können, wie Sie es mit WordPress für richtig halten. Um das Plugin zu verwenden, gehen Sie zum Menü Einstellungen und wählen Sie Font Awesome Plugin-Einstellungen , wo Sie die CDN-Einstellungen ändern können, damit Font Awesome Free-Symbole als Webfonts verwendet werden können. Sie müssen die Standardkonfiguration nicht ändern, wenn Sie nur die grundlegenden kostenlosen Symbole verwenden möchten.
WordPress Font Awesome Icons werden nicht angezeigt
In diesem Fall werden die Font Awesome-Symbole nicht angezeigt. Der Abschnitt Designoptionen (Avada) der Designfunktionen enthält keine Untergruppe von Font Awesome-Schriftarten . Damit es erfolgreich ist, muss mindestens eine Teilmenge ausgewählt sein.
Was ist der beste Weg, um eine Schriftart zu reparieren? In WordPress können Sie keine großartigen Symbole sehen. Das obige Video, das von einer Reihe von Leuten heruntergeladen wurde, hat einige der Probleme gemildert, die sie mit fantastischen Symbolen für Schriftarten auf ihren Websites hatten. Aus diesem Grund habe ich beschlossen, diese Seite zu einer kostenlosen Ressource zu machen. Dadurch kann ich Schriftkorrekturen und Lösungen systematischer finden und meinem System hinzufügen. Obwohl einige Font Awesome-Symbole nicht in meinem WordPress-Blog erschienen, waren es andere. Das Problem wurde entdeckt, nachdem ich den Host gewechselt hatte.
Es sollte nicht überraschen, dass Font Awesome jetzt ein Plugin namens Font Awesome Plugin hat. Diejenigen, die ein CDN verwenden, bemerken möglicherweise einige der unten aufgeführten Lösungen. Wie kann ich ein fehlendes Symbol in Font Awesome reparieren? Das Video oben auf dieser Seite zeigt, wie ich Sie durch meinen Lösungsprozess führe. Ich habe im Internet einen Verweis auf eine Awesome Stylesheet-Schriftart gefunden. Ich habe mich zum zweiten Mal in letzter Zeit vom statischen Code entfernt. Mein Plug-in-Bereich enthält eine Reihe relevanter Ergebnisse bei der Suche nach „awesome“, wie im Video zu sehen ist.
Ich glaube, das bedeutet, dass zumindest einige der fehlenden Symbole das Ergebnis des Verweises auf ein veraltetes Stylesheet sind. Was passiert, wenn ich den Netzschalter auf dem Symbol drücke, das immer noch nicht angezeigt wird? Wenn Sie Probleme mit einer Schriftart haben, können Sie in Font Awesome danach suchen und das Design oder die Variation dieses Symbols ändern.
Hinzufügen von Symbolen zu Ihrer Website
Wenn Sie eine kostenlose Version von Font Awesome verwenden, müssen Sie alternative Symbole verwenden. Mit der Symbolauswahl einer kostenpflichtigen Version von Font Awesome können Sie Ihrer Website Symbole hinzufügen. Wenn Sie sich in einem Gutenberg-Textblock befinden (oder über der Formatleiste im WordPress Classic-Editor), gelangen Sie zur Menüoption Font Awesome Icon in der erweiterten Formatleiste. Mit der Symbolauswahl können Sie anhand des Symbolnamens, der Kategorie oder des Schlüsselworts nach Font Awesome-Symbolen suchen. Um ein Symbol auf Ihrer Website zu platzieren, müssen Sie zuerst das CSS-Präfix fa und den Namen des Symbols verwenden. Wenn Sie das Symbol in der Symbolkategorie Font Awesome verwenden möchten, verwenden Sie den folgenden Code: *br. Font Awesome ist daher in den folgenden Formaten verfügbar: br. Die Schriftgröße des Containers kann auch mit dem Präfix fa geändert werden. Wenn sich die Containergröße der Schriftart des Symbols ändert, wird sie größer. Wenn Sie eine kostenpflichtige Version von Font Awesome haben, können Sie die Symbolauswahl verwenden, um Symbole zu Ihrer Website hinzuzufügen.
