WordPress 테마에 글꼴 멋진 SVG 아이콘을 추가하는 방법
게시 됨: 2022-10-17WordPress 테마에 피자를 추가하려는 경우 Font Awesome SVG 아이콘을 추가하는 것이 좋은 방법입니다. 그리고 생각보다 어렵지 않습니다. 이 기사에서는 WordPress 테마에 Font Awesome SVG 아이콘을 추가하는 방법을 보여줍니다. 먼저 사용하려는 Font Awesome SVG 아이콘을 찾아야 합니다. Font Awesome 웹사이트에서 다양한 아이콘을 찾을 수 있습니다. 사용하려는 아이콘을 찾으면 컴퓨터에 다운로드하십시오. 다음으로 Font Awesome SVG 아이콘을 WordPress 테마에 업로드해야 합니다. WordPress 대시보드의 "모양" 탭으로 이동하여 "편집기"를 선택하면 됩니다. 거기에서 "테마 기능" 파일(일반적으로 "functions.php"라고 함)을 찾아 해당 파일에 Font Awesome SVG 아이콘을 업로드합니다. 마지막으로, 실제로 Font Awesome SVG 아이콘을 표시하려면 WordPress 테마에 몇 줄의 코드를 추가해야 합니다. "header.php" 파일을 찾아 다음 코드 줄을 추가합니다. 해당 코드 줄을 추가했으면 변경 사항을 저장하고 "header.php" 파일을 WordPress 테마에 업로드합니다. 그게 다야! 이제 WordPress 테마에 Font Awesome SVG 아이콘이 표시되어야 합니다.
WordPress 사이트용 글꼴 굉장 아이콘 사용에 대한 초보자 가이드(2021). 인터넷에서 가장 인기 있는 아이콘 라이브러리와 툴킷은 fontawesome 라이브러리와 툴킷입니다. 두 가지 방법 중 하나로 WordPress에 Font Awesome을 쉽게 설치할 수 있습니다. 다음 단계를 따르면 Font Awesome을 WordPress와 통합할 수 있습니다. 웹사이트에서 Font Awesome 아이콘을 관리하는 방법을 모르는 경우 서버에 그대로 두는 것이 가장 좋습니다. 아이콘을 직접 호스팅하는 경우 WordPress 사이트에서 사용할 파일만 포함할 수 있습니다. 아이콘의 모양을 사용자 정의하고 변경하는 기능은 Font Awesome을 아이콘 팩으로 만드는 것입니다.
WordPress 사용자는 아래에 설명된 표준 방법을 통해 Font Awesome에 액세스할 수 있습니다. 아이콘을 사용자 정의하는 것은 쉬운 일이지만 특히 프로그래밍에 익숙하지 않은 경우에는 더 어렵습니다. Font Awesome은 Block 플러그인인 Gutenberg Stackable을 사용하여 더 쉽게 사용할 수 있습니다. Stackable을 사용하면 Font Awesome 아이콘과 동일한 프리미엄 사전 제작 디자인 중에서 선택할 수 있습니다. Font Awesome Pro 계정이 있는 경우 해당 아이콘 블록의 모든 아이콘을 즉시 사용할 수 있습니다. Stackable이 등록 프로세스를 처리하므로 계정에 가입하거나 키트 코드를 생성할 필요가 없습니다. 아이콘의 모양을 변경하기 위해 코딩하는 방법을 알 필요는 없습니다. Pro 플랜에서 무료 또는 유료로 사용할 수 있습니다.
WordPress에 사용자 정의 글꼴 멋진 아이콘을 어떻게 추가합니까?

워드프레스 테마 디렉토리 내에 fonts 또는 fontawesome이라는 폴더를 만듭니다. 아이콘 글꼴 이 방금 만든 폴더에 업로드되었습니다. 그런 다음 WordPress 테마에 글꼴을 추가해야 합니다. 코드는 테마의 기능에 직접 작성됩니다.
Font Awesome 세트 는 현대적인 외관으로 잘 알려진 아이콘 세트입니다. 브라우저에 글꼴을 추가할 수도 있습니다. 사용자 커뮤니티가 많기 때문에 매우 사용자 친화적이고 사용하기 쉽습니다. 아이콘이 있는 텍스트 레이블을 제공하는 것은 항상 좋은 생각입니다. 웹 사이트를 보다 전문적으로 보이게 할 뿐만 아니라 사용하기 쉽게 만듭니다. Font Awesome 스타일시트에는 새로운 아이콘이 계속해서 포함되어 있습니다. 여기를 클릭하여 스타일시트를 다운로드한 다음 FTP를 사용하여 웹사이트에 업로드하고 파일 경로를 복사하면 됩니다.
그런 다음 이 코드를 자식 테마의 functions.php 파일에 삽입해야 합니다(이것이 자식 테마이기를 바랍니다). 대부분의 경우 아이콘을 약간 작게 유지해야 합니다. 아이콘을 더 크게 만들려면 아이콘 클래스에 간단한 클래스를 추가하기만 하면 됩니다. 할 수 있는 모든 조작의 전체 목록은 Font Awesome의 예제 페이지를 확인하세요. 플러그인 Font Awesome 4 메뉴를 사용하여 실제 WordPress 메뉴 항목에 Font Awesome 아이콘을 추가할 수도 있습니다. 다른 옵션과 동일한 스타일 옵션을 사용하여 아이콘의 크기를 쉽게 늘리거나 더 좋게 만들 수 있습니다. 이 예에서 아이콘 크기를 늘리려면 단축 코드에 이 클래스를 포함해야 합니다.
내 WordPress 테마에 사용자 정의 아이콘을 어떻게 추가합니까?

관리자 대시보드로 이동하여 메뉴 왼쪽에서 미디어 옵션을 선택합니다. 모두 선택했으면 업로드를 클릭합니다. 업로드 후 각 아이콘의 URL을 복사하여 메모장 파일에 붙여넣으면 해당 아이콘이 무엇인지 알고 어떤 URL인지 기억할 수 있습니다.
플러그인 없이 WordPress에 멋진 글꼴 추가
플러그인 없이 WordPress에 Font Awesome을 추가하는 것은 간단한 과정입니다. 먼저 웹사이트에서 Font Awesome 파일을 다운로드해야 합니다. 다음으로 Font Awesome 파일을 WordPress 사이트에 업로드해야 합니다. 마지막으로, Font Awesome 스타일 을 로드하려면 WordPress 테마의 스타일시트에 몇 줄의 코드를 추가해야 합니다.
Font Awesome을 사용하면 프로그래밍이나 디자인 언어의 전문가가 아니어도 WordPress에 아이콘을 추가할 수 있습니다. 예를 들어, 일부 글꼴 아이콘 은 반응형이며 완전히 사용자 지정할 수 있는 기존 이미지 또는 Sprite 시트로 대체되었습니다. 무료로 다운로드할 수 있는 이 CMS는 80,000개 이상의 활성 설치가 있으며 최신 버전의 WordPress와 호환됩니다. 우리 글꼴의 아이콘은 다른 앱의 아이콘과 동일하므로 일상적으로 그대로 사용자 지정할 수 있습니다. 색상, 정렬, 높이, 스타일 등을 모두 변경할 수 있습니다. 대부분의 브라우저는 글꼴 아이콘을 인식합니다. 수천 개의 글꼴 아이콘을 사용할 수 있기 때문에 당사 웹사이트에서는 사진을 사용하지 않을 수 있습니다.
대부분의 디자인에서 기존 이미지가 Font Awesome 아이콘으로 대체되고 있습니다. 아이콘을 더 보기 좋게 만드는 방법은 여러 가지가 있지만 간단히 변경할 수 있습니다. 아이콘의 크기, 회전 및 색상을 변경하는 것 외에도 밝기와 회전을 변경할 수 있습니다. 아래 코드를 복사하여 WordPress 편집기에 붙여넣기만 하면 됩니다. elementor에서 멋진 글꼴을 어떻게 사용할 수 있습니까? 추가 플러그인을 설치하거나 테마의 핵심 파일을 변경할 필요가 없습니다. Elementor의 프리미엄 버전에는 이미 Font Awesome 아이콘이 포함되어 있습니다. Better Font Awesome 플러그인은 Font Awesome Icons 및 Font Awesome Shortcodes 로 단축 코드를 생성하기 위한 간단한 플러그인입니다.

글꼴 멋진 아이콘
Font Awesome 아이콘은 사용하기 쉽고 선택할 수 있는 다양한 아이콘을 제공하기 때문에 매우 인기가 있습니다. 게다가 그들은 멋지게 보입니다!
페이지에 아이콘을 추가하기 위해 Font Awesome에서 사용하는 CSS 콘텐츠 코드는::before pseudo-element입니다. CSS 콘텐츠 코드에서 멋진 글꼴 아이콘을 사용하려면 아래 단계를 따르세요. 다음 CSS 사용자 정의 속성은 아이콘의 font-family 및 font-weight 속성을 정의합니다. 아이콘이 표시되지 않기 때문에 글꼴 패밀리를 강제로 사용합니다. 위의 코드를 입력하면 기본 스타일과 같은 아이콘이 표시됩니다. 아이콘에 몇 가지 사용자 정의 스타일을 추가하려면 공통 클래스를 추가하면 됩니다. 일반적으로 멋진 글꼴 아이콘은 CSS 클래스 이름과 아이콘 스타일 클래스를 사용하여 표시됩니다. 프로젝트의 모든 아이콘 클래스 이름을 변경하는 것은 어렵습니다. 이 경우 fontawesome CSS 클래스는 의사 요소가 아닌 CSS 콘텐츠 코드를 사용하여 아이콘을 표시합니다.
글꼴 굉장 WordPress
Font Awesome은 게시물과 페이지에서 아이콘을 사용할 수 있는 WordPress 플러그인입니다. 여기에는 게시물과 페이지에서 사용할 수 있는 아이콘 라이브러리가 포함되어 있으며 자신의 아이콘을 업로드할 수도 있습니다.
Font Awesome 라이브러리 는 WordPress 사이트에서 매우 간단하게 사용할 수 있습니다. 이 간단한 단계를 따르면 페이지 로드 시간이 줄어듭니다. 사이트의 아이콘이 아닌 실제 글꼴을 받게 됩니다. 캐릭터 유형이 있는 캐릭터이기 때문에 상상할 수 있는 모든 방식으로 스타일을 지정하고 조작할 수 있습니다. 코드를 삽입하기 위해 테마나 파일에 들어가도 상관없다면 이 WordPress 플러그인은 훌륭한 옵션입니다. Pro 플랜에서는 1,500개의 아이콘을 무료로 제공하며 무료 플랜에서는 5,000개 이상의 변형을 제공합니다. 아이콘을 표시하려면 사이트의 어느 부분에 class=fab fa-wordpress를 추가하십시오.
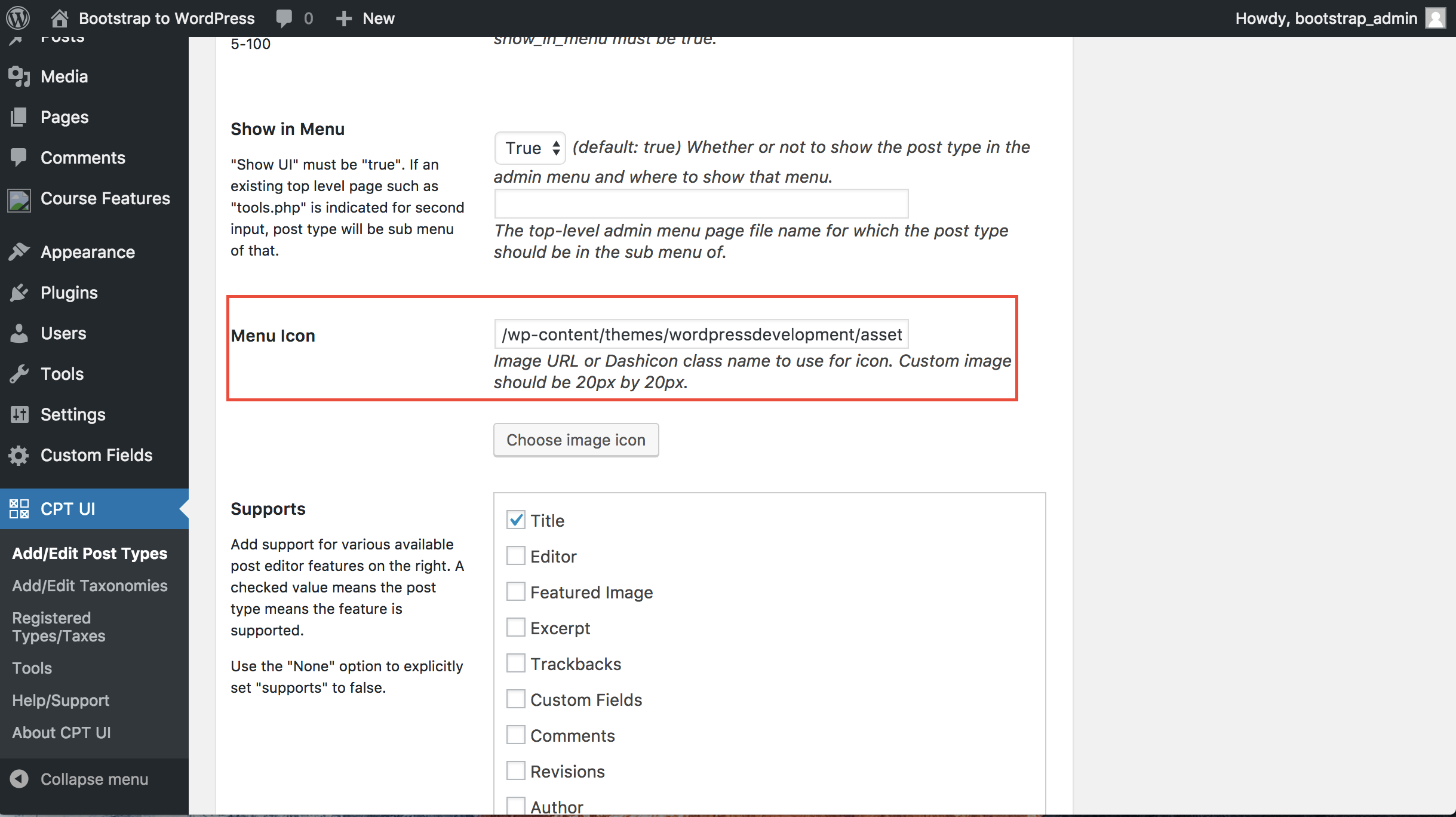
WP 대시보드의 모양 – 편집기 탭으로 이동하고 header.php를 검색하여 Font Awesome을 다운로드할 수 있습니다. 텍스트가 작성된 행의 경로와 코드 작성 방법만 알면 됩니다. 사용하기 전에 Font Awesome에서 동일한 코드를 붙여넣을 수 있습니다. 테마의 핵심 파일을 파헤쳐야 하지만 이것은 코드를 저장하는 매우 빠른 방법입니다. Font Awesome을 설치 및 구성한 후 아이콘이 나타나는지 확인하세요. 스타일시트에 스타일을 포함할지 여부는 사용자에게 달려 있습니다. 색상과 크기는 가장 일반적으로 사용되는 두 가지 스타일입니다. 아이콘이 특정 크기 내에 있고 절대 값이 설정되지 않은 한 div 속성을 사용하여 제약 조건 내에서 작동하도록 할 수 있습니다.
Font Awesome 플러그인 설정
Font Awesome 아이콘 세트는 다양한 웹사이트 및 애플리케이션에서 사용할 수 있는 인기 있는 아이콘 세트입니다. WordPress에 적합한 방식으로 Font Awesome을 사용할 수 있는 플러그인이 있습니다. 플러그인을 사용하려면 설정 메뉴로 이동하여 Font Awesome 플러그인 설정 을 선택하십시오. 여기서 Font Awesome 무료 아이콘을 웹 글꼴로 사용할 수 있도록 CDN 설정을 변경할 수 있습니다. 기본 무료 아이콘만 원하는 경우 기본 구성을 수정할 필요가 없습니다.
WordPress 글꼴 멋진 아이콘이 표시되지 않음
이 경우 Font Awesome 아이콘이 나타나지 않습니다. 테마 기능의 테마 옵션(Avada) 섹션에는 Font Awesome 글꼴 하위 집합 이 포함되어 있지 않습니다. 성공하려면 적어도 하나의 하위 집합이 선택되어 있어야 합니다.
글꼴을 수정하는 가장 좋은 방법은 무엇입니까? 워드프레스에서는 멋진 아이콘을 볼 수 없습니다. 많은 사람들이 다운로드한 위의 비디오는 웹사이트의 멋진 글꼴 아이콘으로 인해 발생했던 문제를 일부 완화했습니다. 결과적으로 이 페이지를 무료로 리소스로 만들기로 결정했습니다. 결과적으로 시스템에 글꼴 수정 및 솔루션을 보다 체계적으로 찾아 추가할 수 있습니다. 일부 Font Awesome 아이콘은 내 WordPress 블로그에 표시되지 않았지만 다른 아이콘은 표시되었습니다. 호스트를 전환한 후 문제가 발견되었습니다.
Font Awesome에 이제 Font Awesome 플러그인이라는 플러그인이 있다는 것은 놀라운 일이 아닙니다. CDN을 사용하는 사람들은 아래 나열된 솔루션 중 일부를 알 수 있습니다. Font Awesome에서 누락된 아이콘을 어떻게 고칠 수 있습니까? 이 페이지 상단에 있는 비디오는 이 문제를 해결하기 위해 시도하는 과정을 보여줍니다. 인터넷에서 Awesome Stylesheet 글꼴 에 대한 참조를 찾았습니다. 최근 기억에서 두 번째로 정적 코드에서 멀어졌습니다. 내 플러그인 영역에는 비디오에서 볼 수 있듯이 '멋진'을 검색할 때 관련 결과가 많이 있습니다.
이것은 누락된 아이콘 중 적어도 일부가 오래된 스타일시트를 참조한 결과라는 것을 의미한다고 생각합니다. 아이콘이 여전히 표시되지 않는 아이콘의 전원 버튼을 누르면 어떻게 됩니까? 글꼴에 문제가 있는 경우 글꼴 멋진에서 글꼴을 검색하고 해당 아이콘의 디자인이나 변형을 변경할 수 있습니다.
웹사이트에 아이콘 추가하기
Font Awesome의 무료 버전을 사용하는 경우 대체 아이콘을 사용해야 합니다. Font Awesome의 유료 버전에서 아이콘 선택기를 사용하여 웹사이트에 아이콘을 추가할 수 있습니다. Gutenberg 텍스트 블록(또는 WordPress Classic 편집기의 형식 표시줄 위)에 있는 경우 확장 형식 표시줄의 Font Awesome Icon 메뉴 옵션으로 이동합니다. 아이콘 선택기를 사용하여 아이콘 이름, 카테고리 또는 키워드로 Font Awesome 아이콘을 검색할 수 있습니다. 웹사이트에 아이콘을 배치하려면 먼저 CSS 접두사 fa와 아이콘 이름을 사용해야 합니다. Font Awesome 아이콘 범주에서 아이콘을 사용하려면 다음 코드를 사용하십시오. *br. 결과적으로 Font Awesome은 다음 형식으로 사용할 수 있습니다. br. 컨테이너의 글꼴 크기는 fa 접두사를 사용하여 변경할 수도 있습니다. 아이콘 글꼴의 컨테이너 크기가 변경되면 더 커집니다. Font Awesome의 유료 버전이 있는 경우 아이콘 선택기를 사용하여 웹사이트에 아이콘을 추가할 수 있습니다.
