WordPress 하위 테마에 FAQ 페이지 추가의 이점
게시 됨: 2022-10-17WordPress 하위 테마에 FAQ 페이지를 추가하는 것은 사용자에게 유용한 정보를 제공하고 웹사이트의 전반적인 유용성을 향상시키는 좋은 방법입니다. FAQ 페이지를 자식 테마에 추가하는 몇 가지 다른 방법이 있지만 WordPress FAQ 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 FAQ를 쉽게 추가하고 관리할 수 있으며, 웹사이트의 모든 페이지나 게시물에 FAQ를 삽입하는 데 사용할 수 있는 편리한 단축 코드도 포함되어 있습니다. 시작하려면 WordPress FAQ 플러그인을 설치하고 활성화하십시오. 그런 다음 WordPress에서 새 페이지를 만들고 [faq] 단축 코드를 추가합니다. 그러면 모든 FAQ 목록이 페이지에 삽입됩니다. 그런 다음 WordPress 편집기를 사용하여 원하는 대로 이 페이지의 스타일을 지정할 수 있습니다. FAQ 표시 방법을 더 자세히 제어하려면 플러그인의 단축 코드 옵션을 사용할 수 있습니다. 예를 들어 [faq orderby=”date“] 단축 코드를 사용하여 FAQ를 역순으로 표시할 수 있습니다. 또는 [faq limit=”5”] 단축 코드를 사용하여 가장 최근의 FAQ 5개만 표시할 수 있습니다. 자세한 내용은 WordPress FAQ 플러그인 설명서를 참조하십시오.
방문자는 FAQ 섹션을 통해 사이트에 가입하라는 메시지를 표시해야 합니다. 소셜 미디어의 사용은 청중과 연결하고 그들의 요구를 충족시키는 훌륭한 방법이 될 수 있습니다. 또한 같은 질문에 계속해서 답함으로써 시간을 절약할 수 있습니다. 무료 Quick and Easy FAQ 플러그인은 FAQ 섹션을 만드는 데 도움이 됩니다. FAQ 단축 코드 는 세 가지 레이아웃에서 FAQ 또는 FAQ 그룹을 만드는 데 사용할 수 있습니다. 기본 [faqs] 단축 코드는 목록 스타일로 구성됩니다. 사용자가 제출할 수 있는 질문 수에는 제한이 없습니다. 그들은 한 번에 하나의 질문만 제출할 수 있으며 답변과 함께 볼 수 있습니다.
단축 코드 옵션을 보려면 여기를 클릭하십시오. 토글 스타일을 사용하면 전문적인 FAQ 섹션 을 간단하게 만들 수 있습니다. 각 그룹은 고유하므로 그룹 간에 쉽게 전환할 수 있습니다. 이렇게 하면 FAQ 섹션이 정리되고 탐색하기 쉽게 유지됩니다. 필터링 가능한 토글 스타일에 FAQ 그룹을 표시하려면 해당 게시물 또는 페이지에 필터링 가능한 토글 스타일 단축 코드가 포함되어야 합니다.
새로 추가 탭을 클릭하여 WordPress 대시보드의 FAQ 섹션에 새 질문을 추가할 수 있습니다. 새 FAQ 추가 페이지 가 활성화되었습니다. 다양한 템플릿 중에서 선택하여 첫 번째 질문을 만들 수 있습니다. 제목 상자는 질문을 입력하는 데 사용됩니다.
내 블로그에 FAQ를 어떻게 추가합니까?

WordPress를 사용하는 경우 블로그에 FAQ 섹션을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 하나는 WPMU DEV에서 Q and A라고 하고 다른 하나는 BestWebSoft에서 자주 묻는 질문이라고 합니다. 두 플러그인 모두 방문자가 일반적인 질문에 대한 답변을 검색할 수 있는 FAQ 섹션을 블로그에 만들 수 있습니다. 페이지를 만들고 FAQ 위젯 을 추가하여 블로그에 FAQ 섹션을 추가할 수도 있습니다.
FAQ는 두 가지 형식으로 제공됩니다. 하나는 간단한 답변이 있고 다른 하나는 블로그 게시물에 부제목이 있습니다. 게시물에 FAQ를 추가하는 것은 사용자를 나열하고 인용하는 과정입니다. FAQ 섹션을 포함하려면 블로그 게시물에 FAQ 섹션 플러그인 을 추가하세요. 웹사이트에 FAQ를 추가하는 방법을 모른다면 시간을 낭비하게 될 것입니다. 이것은 일반적으로 WordPress 사이트의 프런트엔드에 추가되는 아코디언 스타일의 드롭다운입니다. Easy Accordion을 사용하여 WordPress 웹사이트에 숨겨진 섹션을 추가할 수 있습니다. 결과적으로 콘텐츠는 Google에 의해 숨겨지지 않으므로 모든 방문자가 볼 수 있습니다.
Schema를 사용하려면 이를 생성하고 통합하기 위한 별도의 플러그인이 필요합니다. Schema를 주의 깊게 연구하면 Schema를 처리하는 많은 인기 있는 SEO 플러그인을 사용할 수 있습니다. 플러그인 Schema는 WP 또는 WP Schema Pro에서도 사용할 수 있으며 Structured Data 또는 WP와 함께 사용할 수 있습니다. Easy Accordion은 편집기와 함께 사용할 수 있는 간단한 아코디언 편집기 애드온입니다. 일단 마스터하면 즐겁지만 마스터하는 데 시간이 걸립니다. 또한 추가 기능이 마음에 들면 $67에 플러그인을 얻을 수 있습니다. Yoast가 XML 스키마를 처리하는 동안 기본 FAQ 블록 도 제공할 수 있습니다.
다양한 방법으로 블로그 게시물에 FAQ를 추가할 수 있습니다. 가장 인기 있는 옵션 중 하나는 ZenDesk와 같은 서비스를 사용하는 것입니다. 도메인 이름 등록 서비스는 사이트를 설정하고 운영하는 방법에 대한 포괄적인 이해를 제공하지만 비용이 많이 들거나 타사 도메인 이름을 사용해야 합니다. 이것은 내가 Echo 지식 기반으로 하는 것을 즐기는 것입니다.
"페이지 콘텐츠" 섹션에는 다음 메타 정보가 포함되어야 합니다. 메타 속성으로 "schema.org"를 입력하려면 JSON-LD 코드에 대해 아래 단계를 따르세요. WordPress에 대한 FAQ 페이지의 이름과 설명은 다음과 같습니다. 페이지 이름은 "Ask a question on WordPress."입니다. 는 "page", default_schema는 "https://schema.org/", meta_key는 "schema.org"입니다. "페이지 속성" 섹션에 다음을 포함해야 합니다. 페이지에 대한 추가 정보를 추가하려면 "페이지 속성" 섹션에 다음을 추가하십시오. 이 페이지에는 플러그인이 없는 WordPress에 대한 FAQ 스키마 가 포함되어 있습니다. "플러그인이 없는 경우 WordPress에서 FAQ 스키마를 만드는 절차는 매우 간단합니다." "페이지"라는 문자는 페이지를 나타내는 데 사용됩니다. https://schema.org/schema_id가 기본값입니다. 대상에 대한 단어는 en입니다. 이제 단계를 완료했으므로 제공된 링크를 사용하여 콘텐츠를 추가하십시오. "컨텐츠" 섹션에는 다음 정보를 포함해야 합니다. 사이트의 "컨텐츠" 섹션에 다음 정보를 포함하십시오. 플러그인이 없는 WordPress의 FAQ 스키마 h2>플러그인이 없는 WordPress의 FAQ 스키마/h2> 플러그인을 사용하지 않고 WordPress에 FAQ 스키마를 추가하는 것이 비교적 간단하다는 것을 알았습니다. 클래식 편집기를 사용하는 경우 JSON-LD 코드를 받은 후 페이지에 붙여넣어야 합니다. 사용자 정의 HTML 블록을 먼저 추가한 다음 FAQ 스키마를 추가해야 합니다. 이것이 제가하는 것입니다. 화면 왼쪽에 있는 WordPress 대시보드로 시선을 돌리고 "페이지"를 선택합니다. 커서를 '페이지' 위로 이동한 다음 '새로 추가'를 선택합니다. "새로 추가"를 클릭하면 새 페이지가 나타납니다. 여기에서 "FAQ"라는 제목의 페이지 제목을 찾을 수 있습니다. */p> "페이지 콘텐츠" 섹션에서 다음 메타 정보를 추가해야 합니다. 이 섹션은 *ul=br 형식으로 사용할 수 있습니다. # [[a href=https://schema.org/? (*a) href=https

웹사이트에 FAQ 섹션이 있을 때의 이점
질문에 응답하면 사이트 방문자가 귀하가 다루는 주제에 대해 자세히 알아볼 수 있습니다. FAQ가 잘 작성되고 탐색하기 쉬운 경우 검색 엔진에서 사이트의 가시성을 높일 수 있습니다. 또한 소셜 미디어에서 FAQ를 공유하여 웹사이트 방문자 수를 늘릴 수 있습니다.
Woocommerce에서 FAQ를 어떻게 추가합니까?

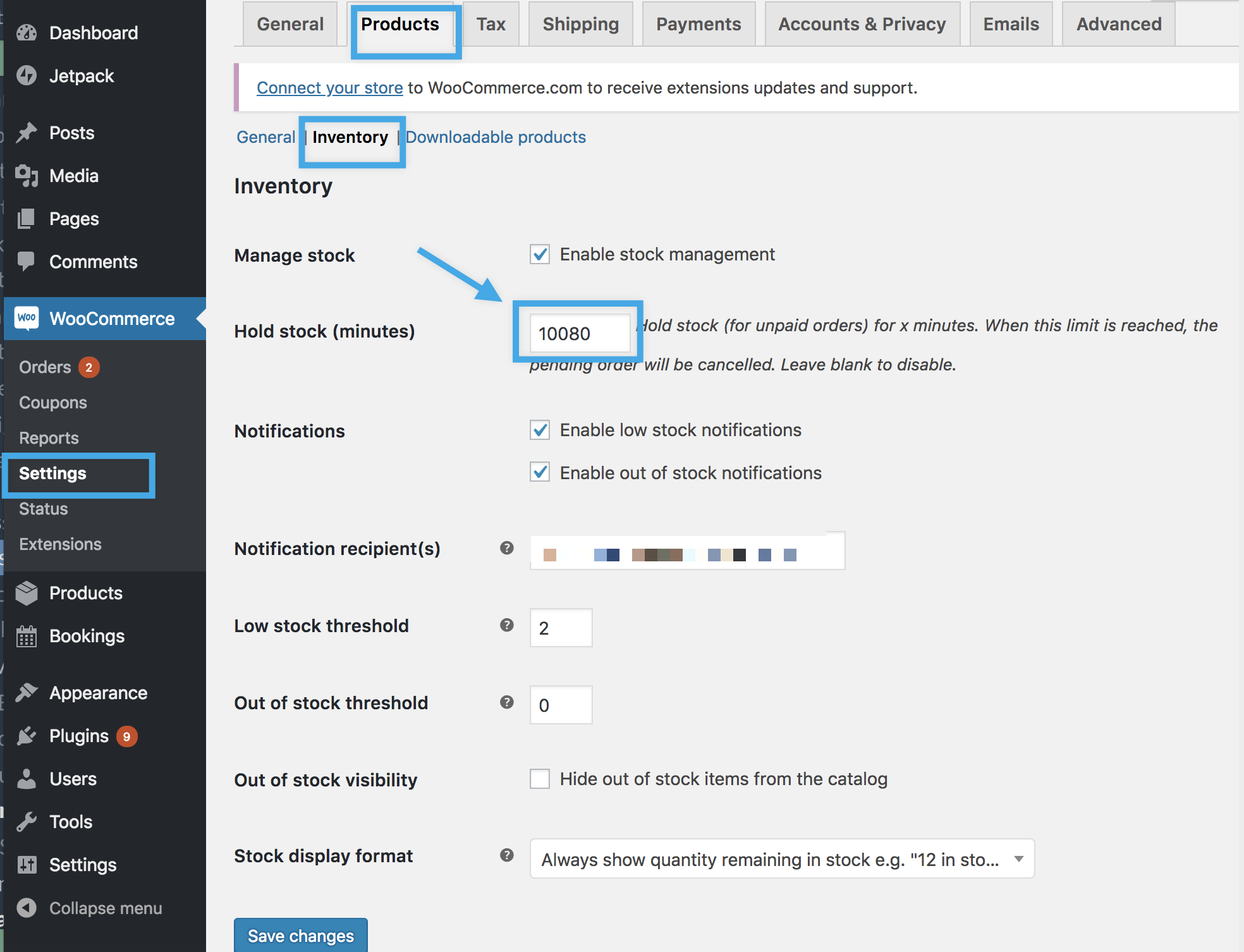
WooCommerce에 FAQ를 추가하려면 먼저 WordPress 대시보드의 WooCommerce 탭으로 이동합니다. 거기에서 왼쪽 사이드바에서 FAQ 옵션 을 선택합니다. FAQ 페이지에 질문과 답변을 입력할 수 있는 양식이 표시됩니다. 질문과 답변을 입력했으면 제출 버튼을 클릭합니다.
웹사이트의 FAQ 섹션은 자주 묻는 질문에 대한 답변을 제공하는 곳입니다. 결과적으로 고객 지원 팀이 일반적인 문의를 받을 가능성이 줄어듭니다. 추가 혜택으로 WooCommerce 플러그인에 대한 FAQ를 사용하면 WooComerce에 FAQ를 쉽게 추가할 수 있습니다. 왼쪽 패널로 이동하여 FAQ를 클릭하여 FAQ 설정을 구성할 수 있습니다. 반면 일반 설정은 변경할 수 있는 몇 가지 기본 설정을 기반으로 합니다. FAQ 스타일 탭 을 사용하여 모양을 구성할 수 있습니다. 결과적으로 이전 단계에서 선택한 레이아웃의 색 구성표를 변경할 수 있습니다.
질문이 선택되면 제목을 추가할 수 있습니다. 답변에 이미지나 비디오는 물론 모든 유형의 미디어 콘텐츠를 포함할 수 있습니다. 인식하려면 특정 제품에 할당해야 합니다. 제품 데이터 섹션은 WooCommerce 제품 카탈로그에서 찾을 수 있습니다. FAQ 옵션은 제목 아래에서 찾을 수 있습니다. FAQ는 긴 프로젝트일 수 있지만 결과는 그만한 가치가 있습니다. 고객이 모든 제품 정보를 찾을 수 있는 한 페이지가 있으면 직원의 시간이 절약되고 고객이 더 편안해집니다. 영업 직원이 휴무일이나 휴일에 근무할 수 없는 경우 고객은 주문할 수 있는 항목에 대해 더 많은 선택권을 갖게 됩니다.
온라인 스토어에 일반 FAQ를 추가하는 방법
상점에 대한 일반 FAQ를 추가하는 것만 큼 간단합니다. 아래 단계에 따라 이 작업을 수행할 수 있습니다. 다음 메뉴로 이동하여 Shopify 백엔드에 액세스할 수 있습니다. 제품 FAQ 앱 은 앱 섹션에서 다운로드할 수 있습니다. 일반 FAQ 버튼을 클릭하면 업데이트/편집/비활성화할 수 있는 이전에 추가된 FAQ가 있는 페이지가 표시됩니다. 또는 다음 단계에 따라 WordPress 사이트 빌더를 사용하여 WordPress 사이트에 FAQ를 추가할 수 있습니다. WordPress 대시보드의 왼쪽에서 "페이지"를 선택합니다. "페이지"를 선택한 후 "새로 추가"를 클릭하십시오. "새로 추가"를 클릭하면 현재 페이지가 업데이트됩니다. 페이지의 제목 섹션에 "FAQ"를 입력하고 싶습니다.를 클릭합니다. 내 제품이 Woocommerce에 표시되지 않는 이유는 무엇입니까? 이 문제는 제품 섹션으로 이동한 다음 카탈로그 가시성으로 이동하여 해결할 수 있습니다. 설정 페이지로 이동하여 "쇼핑 및 검색 결과"로 설정을 변경할 수 있습니다. 귀하의 제품은 WooCommerce 스토어와 검색의 검색 페이지 결과에 나타납니다.
Oceanwp 하위 테마는 어떻게 사용합니까?
OceanWP 하위 테마를 사용하려면 먼저 상위 테마를 설치하고 활성화해야 합니다. 그런 다음 하위 테마를 설치하고 활성화할 수 있습니다. 두 테마가 모두 활성화되면 모양 > 테마 옵션 페이지로 이동하여 하위 테마 설정을 구성해야 합니다.
하위 테마를 사용해야 하나요?
가장 먼저 상위 테마를 업데이트하는 것 외에도 하위 테마로 사용자 정의를 잃지 않고 상위 테마를 업데이트할 수 있습니다. 하위 테마가 없으면 테마 파일을 직접 편집해야 하며 테마를 업데이트하면 사용자 정의가 손실됩니다.
WordPress 하위 테마를 사용하는 이유는 무엇입니까?
상위 테마는 WordPress 하위 테마 를 만들기 위한 시작점으로 사용됩니다. 상위 테마를 선택하면 적절한 코드를 복사하여 하위 테마라는 새 파일에 붙여넣어 사용자 정의를 시작할 수 있습니다. 이 파일은 WordPress 사이트가 완전히 작동한 후 활성화되어 상위 테마의 코드를 대체합니다. 이것은 당신에게 완전히 고유한 완전히 맞춤형 웹사이트를 만들 수 있음을 의미합니다. 잘 코딩된 테마를 상위 테마로 사용하면 하위 테마의 디자인에 대해 걱정할 필요 없이 변경할 수 있습니다. 하위 테마는 상위 테마의 디자인을 개선하는 데 자주 사용됩니다. 어린이 테마는 기존 테마를 수정할 수 있도록 설계되었습니다. 어린이 테마를 활용하여 학습 속도를 높이는 것도 가능합니다. 처음부터 시작하지 않고도 부모 테마의 코드를 자식 테마로 수정할 수 있습니다. 가능한 한 빨리 웹 사이트를 시작하고 실행하여 프로세스 속도를 높일 수 있습니다. 자식 WordPress 테마는 다양한 이유로 적합합니다. 디자이너 또는 개발자인 경우 시스템에 하위 테마가 있으면 시간과 노력을 절약할 수 있습니다. 따라서 사용자 정의 WordPress 웹 사이트를 만들려면 자식 테마를 사용해야 합니다.
내 Oceanwp 테마를 어떻게 활성화합니까?
OceanWP 테마를 선택한 다음 새로 추가를 클릭합니다. 2. Ocean Extra 플러그인은 플러그인 > 새로 추가로 이동하여 선택하여 설치 및 활성화할 수 있습니다.
바다 테마 WordPress 테마를 설치하는 방법
웹사이트에서 바다 테마를 사용하려면 다음의 간단한 단계를 따르면 됩니다. 시작하려면 WordPress 관리 영역에 로그인하고 모양으로 이동해야 합니다.
새로 추가로 이동한 다음 테마 업로드로 이동하여 테마를 추가합니다.
OceanWP ZIP 파일을 다운로드한 폴더를 선택한 다음 지금 설치를 클릭합니다.
테마가 성공적으로 설치되면 활성화를 선택합니다.
Astra는 차일드 테마를 사용해야 합니까?
사용자 정의 가능한 파일이 있는 테마는 하위 테마를 사용하는 좋은 방법입니다. 테마를 업데이트할 때 테마 파일에 대한 변경 사항을 완전히 삭제해야 합니다. 따라서 사용자 정의 기능에 대한 코드를 추가하거나 테마 템플릿을 재정의해야 하는 경우 하위 테마를 사용하는 것이 좋습니다.
