向您的 WordPress 子主题添加常见问题解答页面的好处
已发表: 2022-10-17向您的 WordPress 子主题添加常见问题解答页面是向用户提供有用信息并提高网站整体可用性的好方法。 有几种不同的方法可以将常见问题页面添加到您的子主题,但我们建议使用 WordPress 常见问题解答插件。 这个插件可以很容易地添加和管理您的常见问题,它还包括一个方便的短代码,您可以使用它来将您的常见问题插入任何页面或在您的网站上发布。 首先,安装并激活 WordPress 常见问题插件。 然后,在 WordPress 中创建一个新页面并向其中添加以下短代码:[faq]。 这将在页面上插入所有常见问题的列表。 然后,您可以使用 WordPress 编辑器随意设置此页面的样式。 如果您想更好地控制常见问题的显示方式,可以使用插件的简码选项。 例如,您可以使用 [faq orderby=”date“] 短代码按时间倒序显示您的常见问题解答。 或者,您可以使用 [faq limit=”5”] 短代码仅显示五个最近的常见问题解答。 有关更多信息,请参阅 WordPress 常见问题插件文档。
应通过常见问题解答部分提示您的访问者注册您的网站。 使用社交媒体可以成为与受众建立联系并满足其需求的绝佳方式。 它还可以通过一遍又一遍地回答相同的问题来节省您的时间。 免费的快速简单的常见问题解答插件可帮助您创建常见问题解答部分。 FAQ 简码可用于三种不同的布局,以创建常见问题解答或常见问题解答组。 默认的 [faqs] 短代码由列表样式组成。 用户可以提交的问题数量没有限制; 他们一次只能提交一个问题,然后可以与答案一起查看。
如果您想查看简码选项,请单击此处。 Toggle Styles 使创建专业的常见问题解答部分变得简单。 每个组都是独一无二的,因此您可以轻松地在它们之间切换。 这可确保您的常见问题解答部分保持井井有条且易于浏览。 要以可过滤切换样式显示常见问题组,必须在相应的帖子或页面上包含可过滤切换样式短代码。
您可以通过单击添加新选项卡将新问题添加到 WordPress 仪表板的常见问题解答部分。 添加新的常见问题页面现已上线。 您可以从各种模板中进行选择来创建您的第一个问题。 标题框将用于输入问题。
如何将常见问题添加到我的博客?

如果您使用的是 WordPress,可以使用一些插件将常见问题解答部分添加到您的博客。 一个被 WPMU DEV 称为 Q and A,另一个被 BestWebSoft 称为常见问题。 这两个插件都允许您在博客上创建一个常见问题解答部分,访问者可以在其中搜索常见问题的答案。 您还可以通过创建页面并向其添加常见问题小部件来将常见问题解答部分添加到您的博客。
常见问题解答有两种形式:一种是简单的答案,另一种是博客文章中的副标题。 在帖子中添加常见问题解答是列出和引用用户的过程。 将常见问题解答部分插件添加到您的博客文章中以包含常见问题解答部分。 如果您不知道如何将常见问题解答添加到您的网站,您将浪费您的时间。 这是一个手风琴风格的下拉菜单,通常添加到您的 WordPress 网站的前端。 使用 Easy Accordion,您可以将隐藏部分添加到 WordPress 网站。 因此,内容不会被 Google 隐藏,因此所有访问者都可以看到。
如果要使用 Schema,则需要一个单独的插件来创建和集成它。 如果您仔细研究它,您可以使用许多处理 Schema 的流行 SEO 插件。 插件 Schema 也可用于 WP 或 WP Schema Pro,它可以与结构化数据或 WP 结合使用。 Easy Accordion 是一个简单的手风琴编辑器插件,可以与您的编辑器一起使用。 虽然一旦你掌握它是很有趣的,但它需要一些时间来掌握。 此外,如果您喜欢额外的功能,您可以花 67 美元购买该插件。 在 Yoast 为您处理 XML Schema 的同时,它还可以提供基本的常见问题解答块。
您可以通过多种方式将常见问题解答添加到您的博客文章中。 比较流行的选项之一是使用 ZenDesk 等服务。 域名注册服务可让您全面了解如何设置和运营网站,但它可能成本高昂或需要您使用第三方域名。 这是我喜欢用 Echo 知识库做的事情。
以下元信息应包含在“页面内容”部分中。 要输入“schema.org”作为元属性,请按照以下步骤获取 JSON-LD 代码: WordPress 常见问题解答页面的名称和描述如下:该页面名为“在 WordPress 上提问”,键入是“页面”,default_schema 是“https://schema.org/”,meta_key 是“schema.org”,您必须在“页面属性”部分中包含以下内容。 如果要添加有关页面的更多信息,请将以下内容添加到“页面属性”部分。 此页面包含不带插件的 WordPress 的常见问题解答模式。 “如果您没有插件,在 WordPress 中创建常见问题解答模式的过程相当简单。” 字母“page”用于指代页面。 https://schema.org/schema_id 是默认值。 对象的词是 en。 现在您已完成这些步骤,请使用提供的链接添加您的内容。 在“内容”部分,您必须包含以下信息: 请在您网站的“内容”部分包含以下信息。 没有插件的 WordPress 中的常见问题解答模式 h2>没有插件的 WordPress 中的常见问题解答模式/h2> 我发现在不使用任何插件的情况下向 WordPress 添加常见问题解答模式相对简单。 如果您使用的是经典编辑器,则应在收到 JSON-LD 代码后将其粘贴到您的页面中。 必须首先添加自定义 HTML 块,然后是常见问题解答架构。 这就是我所做的。 将注意力转向屏幕左侧的 WordPress 仪表板,然后选择“页面”。 将光标悬停在“页面”上,然后选择“添加新”。 当您单击“添加新”时,将出现一个新页面。 您可以在此处找到页面标题,标题为“FAQ”。 */p> 在“页面内容”部分,您需要添加以下元信息: 此部分有以下格式:*ul=br。 # [[a href=https://schema.org/? (*a) href=https

在您的网站上设置常见问题解答部分的好处
回答问题可能是您网站的访问者了解有关您所涵盖主题的更多信息的绝佳方式。 如果您的常见问题解答写得很好并且易于浏览,您将能够提高您的网站在搜索引擎上的知名度。 此外,通过在社交媒体上分享您的常见问题解答,您可以增加网站访问者的数量。
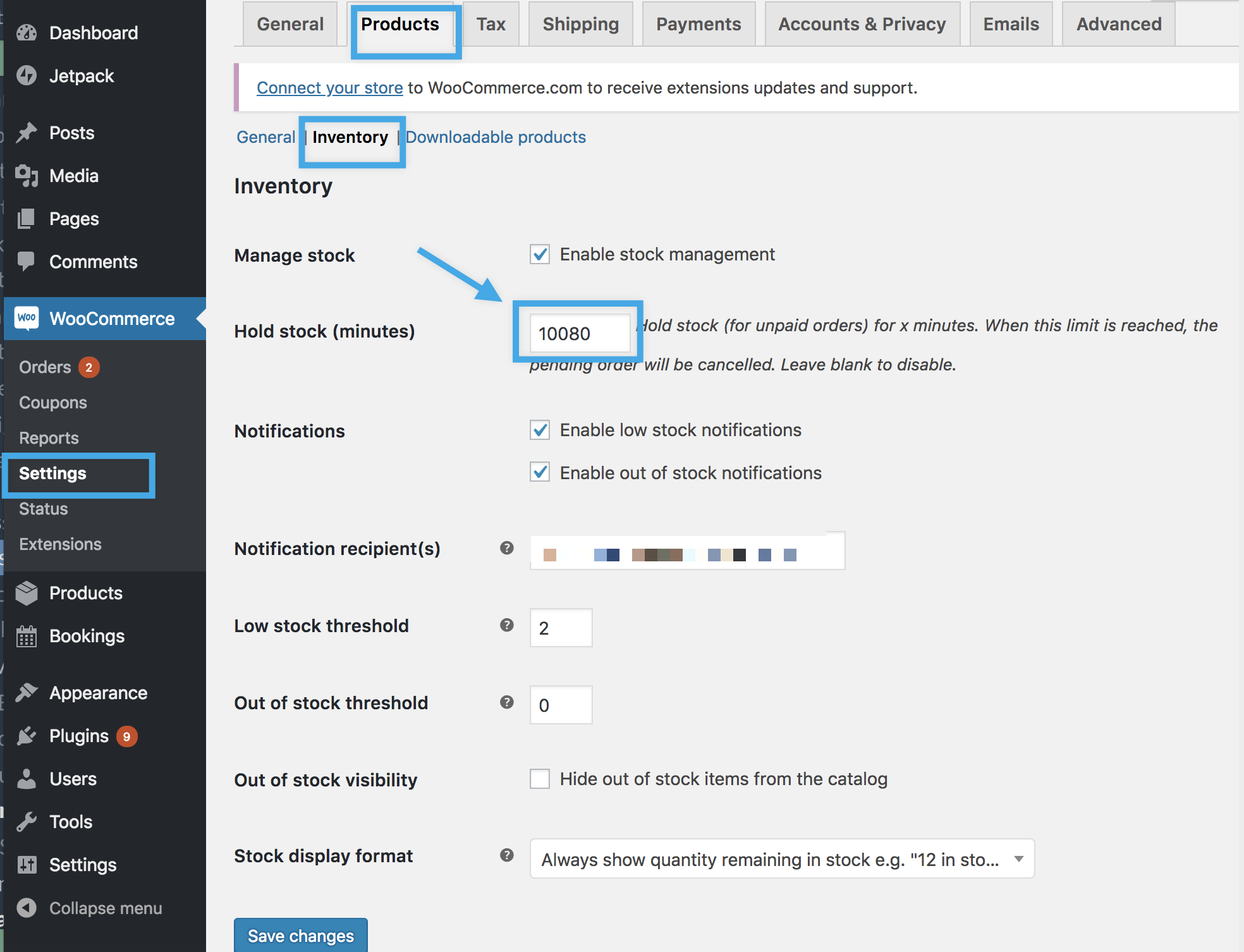
如何在 Woocommerce 中添加常见问题解答?

要在 WooCommerce 中添加常见问题解答,请首先转到 WordPress 仪表板中的 WooCommerce 选项卡。 从那里,从左侧边栏中选择常见问题解答选项。 在常见问题解答页面上,您将看到一个表格,您可以在其中输入您的问题和答案。 输入问题和答案后,单击提交按钮。
网站的常见问题解答部分是提供常见问题解答的地方。 因此,您的客户支持团队收到常见查询的机会将减少。 作为一个额外的好处,WooCommerce 插件的常见问题解答允许您轻松地将常见问题解答添加到 WooComerce。 您可以通过转到左侧面板并单击常见问题解答来配置常见问题解答设置。 另一方面,常规设置基于一些可以更改的基本设置。 FAQ Style 选项卡可用于配置其外观。 因此,您可以更改在上一步中选择的布局的配色方案。
选择问题后,您将能够为它们添加标题。 您可以在答案中包含图像或视频以及任何类型的媒体内容。 它必须分配给特定产品才能被识别。 产品数据部分可以在 WooCommerce 产品目录中找到。 常见问题选项可以在标题下找到。 常见问题解答可能是一个漫长的项目,但结果非常值得。 让客户可以在其中找到所有产品信息的页面可以为您的员工节省时间,并使您的客户感到更放心。 当您的销售人员在休息日或节假日不可用时,您的客户将有更多的选择来选择他们可以订购的商品。
如何将一般常见问题解答添加到您的在线商店
就像为您的商店添加一般常见问题解答一样简单。 您可以按照以下步骤执行此操作:您可以通过转到以下菜单访问 Shopify 的后端。 产品常见问题应用程序可在应用程序部分下载。 当您单击“常规常见问题解答”按钮时,您将看到一个包含先前添加的常见问题解答的页面,您可以更新/编辑/禁用这些常见问题解答。 或者,您可以使用 WordPress 站点构建器通过以下步骤将常见问题解答添加到您的 WordPress 站点: 从 WordPress 仪表板的左侧选择“页面”。 选择“页面”后,单击“添加新”。 当您单击“添加新”时,您所在的页面将被更新。 在您的页面上,单击“我想将“常见问题解答”放在标题部分。 为什么我的产品未在 Woocommerce 上显示? 这个问题可以通过转到产品部分然后转到目录可见性来解决。 您可以通过转到设置页面将设置更改为“商店和搜索结果”。 您的产品将出现在您的 WooCommerce 商店以及搜索的搜索页面结果中。
如何使用 Oceanwp 儿童主题?
如果要使用 OceanWP 子主题,首先需要安装并激活父主题。 然后,您可以安装并激活子主题。 激活两个主题后,您需要转到外观 > 主题选项页面来配置子主题设置。
我需要使用儿童主题吗?
除了首先更新父主题之外,您还可以更新父主题而不会丢失您对子主题的自定义。 如果没有子主题,您需要直接编辑主题文件,如果您更新了主题,您的自定义设置将会丢失。
为什么使用 WordPress 子主题?
父主题用作创建WordPress 子主题的起点。 如果您选择父主题,您可以通过将适当的代码复制并粘贴到称为子主题的新文件中来开始自定义它。 此文件将在您的 WordPress 站点完全正常运行后激活,替换父主题的代码。 这意味着您可以创建一个对您来说完全独特的完全自定义网站。 如果您使用编码良好的主题作为父主题,您将能够进行更改而不必担心子主题的设计。 子主题经常用于改进父主题的设计。 儿童主题的设计使他们现有的主题可以修改。 也可以通过使用儿童主题来加快您的学习过程。 您可以使用子主题修改父主题的代码,而无需从头开始。 您可以通过尽快启动和运行您的网站来加快此过程。 子 WordPress 主题适用于多种原因。 如果您是设计师或开发人员,在您的系统上使用子主题可以帮助您节省时间和精力。 因此,如果您想创建自定义 WordPress 网站,您应该使用子主题。
如何激活我的 Oceanwp 主题?
选择 OceanWP 主题,然后单击 Add New 2.. 可以通过转到 Plugins > Add New 并选择它来安装和激活 Ocean Extra 插件。
如何安装以海洋为主题的 WordPress 主题
如果您想在您的网站上使用海洋主题,您可以按照以下简单步骤进行:首先,您必须登录您的 WordPress 管理区域并转到外观。
去添加新然后上传主题来添加你的主题。
选择从中下载 OceanWP ZIP 文件的文件夹,然后单击立即安装。
如果主题成功安装,请选择激活。
Astra 应该使用儿童主题吗?
具有可自定义文件的主题是使用子主题的好方法。 更新主题时,必须完全删除对主题文件所做的任何更改。 因此,如果您需要为自定义函数添加代码或覆盖任何主题模板,我们建议使用子主题。
