ประโยชน์ของการเพิ่มหน้าคำถามที่พบบ่อยใน WordPress Child Theme
เผยแพร่แล้ว: 2022-10-17การเพิ่มหน้าคำถามที่พบบ่อยในธีมย่อยของ WordPress เป็นวิธีที่ยอดเยี่ยมในการให้ข้อมูลที่เป็นประโยชน์แก่ผู้ใช้ของคุณและปรับปรุงความสามารถในการใช้งานโดยรวมของเว็บไซต์ของคุณ มีหลายวิธีในการเพิ่มหน้าคำถามที่พบบ่อยให้กับธีมย่อยของคุณ แต่เราขอแนะนำให้ใช้ปลั๊กอินคำถามที่พบบ่อยของ WordPress ปลั๊กอินนี้ทำให้ง่ายต่อการเพิ่มและจัดการคำถามที่พบบ่อย และยังมีรหัสย่อที่คุณสามารถใช้แทรกคำถามที่พบบ่อยลงในหน้าหรือโพสต์บนเว็บไซต์ของคุณได้ ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอินคำถามที่พบบ่อยของ WordPress จากนั้นสร้างหน้าใหม่ใน WordPress และเพิ่มรหัสย่อต่อไปนี้: [คำถามที่พบบ่อย] ซึ่งจะแทรกรายการคำถามที่พบบ่อยทั้งหมดของคุณลงในหน้า จากนั้นคุณสามารถจัดรูปแบบหน้านี้ได้ตามต้องการโดยใช้ตัวแก้ไข WordPress หากคุณต้องการควบคุมวิธีแสดงคำถามที่พบบ่อยมากขึ้น คุณสามารถใช้ตัวเลือกรหัสย่อของปลั๊กอินได้ ตัวอย่างเช่น คุณสามารถใช้รหัสย่อ [faq orderby=”date“] เพื่อแสดงคำถามที่พบบ่อยของคุณตามลำดับเวลาย้อนกลับ หรือคุณสามารถใช้รหัสย่อ [faq limit=”5”] เพื่อแสดงเฉพาะคำถามที่พบบ่อยห้าข้อล่าสุดเท่านั้น สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารประกอบของปลั๊กอินคำถามที่พบบ่อยของ WordPress
ผู้เข้าชมของคุณควรได้รับแจ้งให้ลงชื่อสมัครใช้ไซต์ของคุณโดยมีส่วนคำถามที่พบบ่อย การใช้โซเชียลมีเดียเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อและตอบสนองความต้องการของผู้ชมของคุณ นอกจากนี้ยังช่วยให้คุณประหยัดเวลาด้วยการตอบคำถามเดิมซ้ำแล้วซ้ำอีก ปลั๊กอินคำถามที่พบบ่อยที่ง่ายและรวดเร็วฟรีพร้อมช่วยเหลือคุณในการสร้างส่วนคำถามที่พบบ่อย รหัส ย่อของคำถาม ที่พบบ่อยสามารถใช้ได้ในสามรูปแบบที่แตกต่างกันเพื่อสร้างคำถามที่พบบ่อยหรือกลุ่มคำถามที่พบบ่อย รหัสย่อ [faqs] เริ่มต้นประกอบด้วยสไตล์รายการ ไม่มีการจำกัดจำนวนคำถามที่ผู้ใช้สามารถส่งได้ พวกเขาสามารถส่งคำถามได้ครั้งละหนึ่งคำถามเท่านั้น ซึ่งสามารถดูพร้อมกับคำตอบได้
คลิกที่นี่เพื่อดูตัวเลือกรหัสย่อ Toggle Styles ทำให้ง่ายต่อการสร้าง ส่วนคำถามที่พบบ่อยแบบมืออาชีพ แต่ละกลุ่มจะไม่ซ้ำกัน ดังนั้นคุณจึงสามารถสลับไปมาระหว่างกลุ่มต่างๆ ได้อย่างง่ายดาย เพื่อให้แน่ใจว่าส่วนคำถามที่พบบ่อยของคุณยังคงเป็นระเบียบและใช้งานง่าย ในการแสดงกลุ่มคำถามที่พบบ่อยในรูปแบบสลับที่สามารถกรองได้ จะต้องใส่รหัสย่อรูปแบบสลับที่สามารถกรองได้บนโพสต์หรือหน้าที่เหมาะสม
คุณสามารถเพิ่มคำถามใหม่ลงในส่วนคำถามที่พบบ่อยของแดชบอร์ด WordPress ได้โดยคลิกที่แท็บเพิ่มใหม่ หน้าคำถามที่พบบ่อย เพิ่มใหม่ ใช้งานได้แล้ว คุณสามารถเลือกจากเทมเพลตที่หลากหลายเพื่อสร้างคำถามแรกของคุณ ช่อง Title จะใช้พิมพ์คำถาม
ฉันจะเพิ่มคำถามที่พบบ่อยในบล็อกของฉันได้อย่างไร

หากคุณกำลังใช้ WordPress มีปลั๊กอินบางตัวที่คุณสามารถใช้เพื่อเพิ่มส่วนคำถามที่พบบ่อยในบล็อกของคุณ หนึ่งเรียกว่า Q และ A โดย WPMU DEV และอีกอย่างหนึ่งเรียกว่าคำถามที่พบบ่อยโดย BestWebSoft ปลั๊กอินทั้งสองช่วยให้คุณสร้างส่วนคำถามที่พบบ่อยในบล็อกของคุณ ซึ่งผู้เยี่ยมชมสามารถค้นหาคำตอบสำหรับคำถามทั่วไปได้ คุณยังสามารถเพิ่มส่วนคำถามที่พบบ่อยในบล็อกของคุณโดยการสร้างหน้าและเพิ่ม วิดเจ็ตคำถามที่พบบ่อย เข้าไป
คำถามที่พบบ่อยมาในสองรูปแบบ: แบบหนึ่งมีคำตอบง่ายๆ และอีกแบบมีหัวเรื่องย่อยในโพสต์ในบล็อก การเพิ่มคำถามที่พบบ่อยในโพสต์เป็นกระบวนการของรายการและการอ้างอิงผู้ใช้ เพิ่ม ปลั๊กอินส่วนคำถามที่พบบ่อย ในโพสต์บล็อกของคุณเพื่อรวมส่วนคำถามที่พบบ่อย คุณจะเสียเวลาเปล่าหากคุณไม่ทราบวิธีการเพิ่มคำถามที่พบบ่อยในเว็บไซต์ของคุณ นี่คือดรอปดาวน์สไตล์หีบเพลงที่มักเพิ่มในส่วนหน้าของไซต์ WordPress ของคุณ เมื่อใช้ Easy Accordion คุณสามารถเพิ่มส่วนที่ซ่อนอยู่ในเว็บไซต์ WordPress ได้ เนื้อหาจึงไม่ถูกซ่อนโดย Google และทำให้ผู้เข้าชมทุกคนมองเห็นได้
หากคุณกำลังจะใช้ Schema คุณจะต้องมีปลั๊กอินแยกต่างหากเพื่อสร้างและรวมเข้าด้วยกัน คุณสามารถใช้ปลั๊กอิน SEO ยอดนิยมจำนวนมากที่จัดการ Schema ได้หากคุณศึกษาอย่างระมัดระวัง ปลั๊กอิน Schema ยังมีให้สำหรับ WP หรือ WP Schema Pro และใช้ร่วมกับข้อมูลที่มีโครงสร้างหรือ WP ได้ Easy Accordion เป็นโปรแกรมเสริมแต่งหีบเพลงง่ายๆ ที่สามารถใช้กับโปรแกรมแก้ไขของคุณ แม้ว่ามันจะสนุกเมื่อคุณเชี่ยวชาญ แต่ก็ต้องใช้เวลาพอสมควรกว่าจะชำนาญ นอกจากนี้ หากคุณชอบคุณสมบัติพิเศษ คุณสามารถรับปลั๊กอินได้ในราคา $67 แม้ว่า Yoast จะจัดการ XML Schema ให้กับคุณ แต่ก็สามารถจัดเตรียม บล็อกคำถามที่พบบ่อยพื้นฐาน
คุณสามารถเพิ่มคำถามที่พบบ่อยในโพสต์บล็อกของคุณได้หลายวิธี หนึ่งในตัวเลือกยอดนิยมคือการใช้บริการต่างๆ เช่น ZenDesk บริการจดทะเบียนชื่อโดเมนให้ความเข้าใจอย่างครอบคลุมเกี่ยวกับวิธีการตั้งค่าและดำเนินการเว็บไซต์ แต่อาจมีค่าใช้จ่ายสูงหรือกำหนดให้คุณต้องใช้ชื่อโดเมนของบุคคลที่สาม นี่คือสิ่งที่ฉันชอบทำกับ Echo Knowledge Base
ข้อมูลเมตาต่อไปนี้ควรรวมอยู่ในส่วน "เนื้อหาของหน้า" ในการป้อน “schema.org” เป็นคุณสมบัติ meta ให้ทำตามขั้นตอนด้านล่างสำหรับรหัส JSON-LD: ชื่อและคำอธิบายของหน้าคำถามที่พบบ่อยสำหรับ WordPress มีดังนี้: หน้าชื่อ “ถามคำถามบน WordPress” พิมพ์ คือ "หน้า" default_schema คือ "https://schema.org/" meta_key คือ "schema.org" คุณต้องรวมข้อมูลต่อไปนี้ไว้ในส่วน "แอตทริบิวต์ของหน้า" เพิ่มข้อมูลต่อไปนี้ในส่วน "คุณสมบัติของหน้า" หากคุณต้องการเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับหน้าของคุณ หน้านี้ประกอบด้วย FAQ Schema สำหรับ WordPress โดยไม่ต้องใช้ปลั๊กอิน “ขั้นตอนในการสร้าง FAQ schema ใน WordPress นั้นค่อนข้างตรงไปตรงมาหากคุณไม่มีปลั๊กอิน” ตัวอักษร "หน้า" ใช้เพื่ออ้างถึงหน้า https://schema.org/schema_id เป็นค่าเริ่มต้น คำสำหรับวัตถุคือ en. เมื่อคุณทำตามขั้นตอนเสร็จแล้ว โปรดใช้ลิงก์ที่ให้มาเพื่อเพิ่มเนื้อหาของคุณ ในส่วน "เนื้อหา" คุณต้องระบุข้อมูลต่อไปนี้: โปรดใส่ข้อมูลต่อไปนี้ในส่วน "เนื้อหา" ของไซต์ของคุณ FAQ Schema ใน WordPress แบบไม่มีปลั๊กอิน h2>FAQ Schema ใน WordPress Without Plugins/h2> ฉันพบว่าการเพิ่ม FAQ schema ลงใน WordPress นั้นค่อนข้างง่ายโดยไม่ต้องใช้ปลั๊กอินใดๆ หากคุณกำลังใช้ Classic Editor คุณควรวางโค้ด JSON-LD ลงในเพจของคุณเมื่อได้รับแล้ว ต้องเพิ่มบล็อก HTML ที่กำหนดเองก่อน ตามด้วย FAQ Schema นี่คือสิ่งที่ฉันทำ หันความสนใจของคุณไปที่แดชบอร์ด WordPress ทางด้านซ้ายของหน้าจอและเลือก "หน้า" วางเคอร์เซอร์เหนือ "หน้า" จากนั้นเลือก "เพิ่มใหม่" เมื่อคุณคลิก "เพิ่มใหม่" หน้าใหม่จะปรากฏขึ้น นี่คือที่ที่คุณจะพบชื่อสำหรับเพจของคุณ ซึ่งมีชื่อว่า “คำถามที่พบบ่อย” */p> ในส่วน "เนื้อหาของหน้า" คุณจะต้องเพิ่มข้อมูลเมตาต่อไปนี้: ส่วนนี้มีให้ในรูปแบบต่อไปนี้: *ul=br. # [[a href=https://schema.org/? (*a) href=https

ประโยชน์ของการมีส่วนคำถามที่พบบ่อยบนเว็บไซต์ของคุณ
การตอบคำถามอาจเป็นวิธีที่ยอดเยี่ยมสำหรับผู้เข้าชมไซต์ของคุณในการเรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อที่คุณกล่าวถึง หากคำถามที่พบบ่อยของคุณเขียนได้ดีและใช้งานง่าย คุณจะสามารถเพิ่มการมองเห็นเว็บไซต์ของคุณในเครื่องมือค้นหา นอกจากนี้ ด้วยการแบ่งปันคำถามที่พบบ่อยของคุณบนโซเชียลมีเดีย คุณสามารถเพิ่มจำนวนผู้เยี่ยมชมเว็บไซต์ของคุณได้
ฉันจะเพิ่มคำถามที่พบบ่อยใน Woocommerce ได้อย่างไร

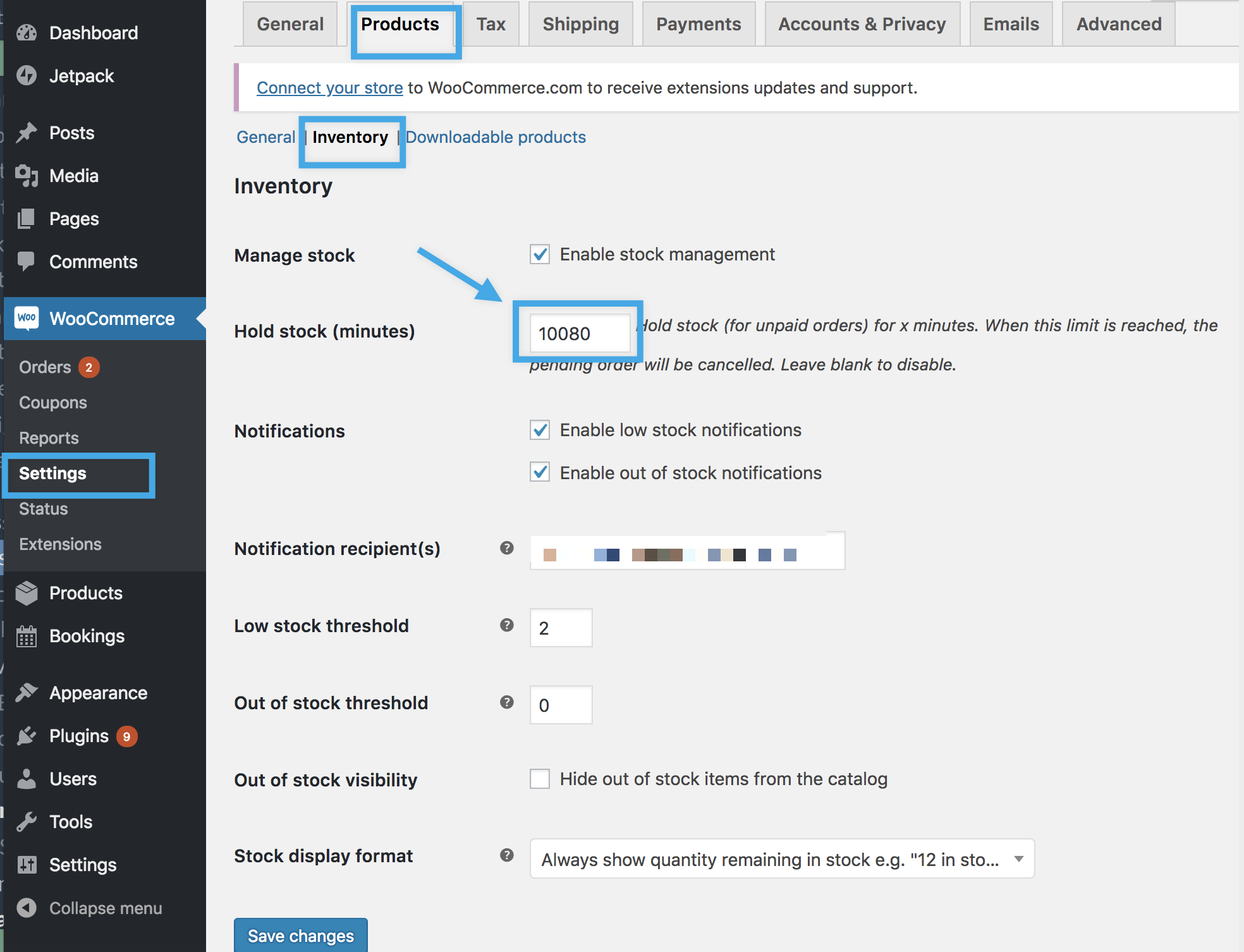
หากต้องการเพิ่มคำถามที่พบบ่อยใน WooCommerce ก่อนอื่นให้ไปที่แท็บ WooCommerce ในแดชบอร์ด WordPress ของคุณ จากที่นั่น ให้เลือก ตัวเลือกคำถาม ที่พบบ่อยจากแถบด้านข้างทางซ้ายมือ ในหน้าคำถามที่พบบ่อย คุณจะเห็นแบบฟอร์มที่คุณสามารถป้อนคำถามและคำตอบของคุณ เมื่อคุณป้อนคำถามและคำตอบของคุณแล้ว ให้คลิกที่ปุ่มส่ง
ส่วนคำถามที่พบบ่อยของเว็บไซต์เป็นสถานที่ที่มีคำตอบสำหรับคำถามที่พบบ่อย ด้วยเหตุนี้ ทีมสนับสนุนลูกค้าของคุณจะมีโอกาสได้รับคำถามทั่วไปน้อยลง ประโยชน์เพิ่มเติม ปลั๊กอินคำถามที่พบบ่อยสำหรับปลั๊กอิน WooCommerce ช่วยให้คุณเพิ่มคำถามที่พบบ่อยใน WooComerce ได้อย่างง่ายดาย คุณสามารถกำหนดการตั้งค่าคำถามที่พบบ่อยได้โดยไปที่แผงด้านซ้ายมือและคลิกที่คำถามที่พบบ่อย ในทางกลับกัน การตั้งค่าทั่วไปจะขึ้นอยู่กับการตั้งค่าพื้นฐานบางอย่างที่สามารถเปลี่ยนแปลงได้ แท็บ FAQ Style สามารถใช้เพื่อกำหนดลักษณะที่ปรากฏได้ ด้วยเหตุนี้ คุณจึงเปลี่ยนรูปแบบสีของเค้าโครงที่คุณเลือกในขั้นตอนก่อนหน้าได้
เมื่อคำถามของคุณได้รับเลือกแล้ว คุณจะสามารถเพิ่มชื่อให้กับคำถามเหล่านั้นได้ คุณสามารถใส่รูปภาพหรือวิดีโอรวมถึงเนื้อหาสื่อประเภทใดก็ได้ในคำตอบ ต้องกำหนดให้กับผลิตภัณฑ์เฉพาะเพื่อให้เป็นที่รู้จัก ส่วนข้อมูลผลิตภัณฑ์สามารถพบได้ในแคตตาล็อกผลิตภัณฑ์ WooCommerce ตัวเลือกคำถามที่พบบ่อยสามารถพบได้ในหัวข้อ คำถามที่พบบ่อยอาจเป็นโครงการที่ยาวนาน แต่ผลลัพธ์ก็คุ้มค่า การมีหน้าเดียวที่ลูกค้าสามารถค้นหาข้อมูลผลิตภัณฑ์ทั้งหมดของคุณช่วยประหยัดเวลาสำหรับพนักงานของคุณ และทำให้ลูกค้าของคุณรู้สึกสบายใจมากขึ้น เมื่อพนักงานขายของคุณไม่ว่างในวันหยุดหรือในช่วงวันหยุด ลูกค้าของคุณจะมีตัวเลือกมากขึ้นสำหรับสิ่งที่พวกเขาสามารถสั่งซื้อได้
วิธีเพิ่มคำถามที่พบบ่อยในร้านค้าออนไลน์ของคุณ
ง่ายเหมือนการเพิ่มคำถามที่พบบ่อยทั่วไปสำหรับร้านค้าของคุณ คุณสามารถทำได้โดยทำตามขั้นตอนด้านล่าง: คุณสามารถเข้าถึงส่วนหลังของ Shopify ได้โดยไปที่เมนูต่อไปนี้ แอพ Product FAQ สามารถดาวน์โหลดได้ในส่วนแอพ เมื่อคุณคลิกที่ปุ่มคำถามที่พบบ่อยทั่วไป คุณจะเห็นหน้าคำถามที่พบบ่อยที่เพิ่มไว้ก่อนหน้านี้ซึ่งคุณสามารถอัปเดต/แก้ไข/ปิดใช้งานได้ หรือคุณสามารถใช้ตัวสร้างไซต์ WordPress เพื่อเพิ่มคำถามที่พบบ่อยลงในไซต์ WordPress ของคุณโดยใช้ขั้นตอนต่อไปนี้: เลือก "หน้า" จากด้านซ้ายมือของแดชบอร์ด WordPress หลังจากที่คุณเลือก “เพจ” แล้ว ให้คลิก “เพิ่มใหม่” เมื่อคุณคลิก "เพิ่มใหม่" หน้าที่คุณอยู่จะได้รับการอัปเดต บนหน้าของคุณ คลิก "ฉันต้องการใส่ "คำถามที่พบบ่อย" ในส่วนชื่อ ทำไมผลิตภัณฑ์ของฉันไม่แสดงบน Woocommerce? ปัญหานี้สามารถแก้ไขได้โดยไปที่ส่วนผลิตภัณฑ์แล้วไปที่การแสดงแค็ตตาล็อก คุณสามารถเปลี่ยนการตั้งค่าเป็น "ร้านค้าและผลการค้นหา" โดยไปที่หน้าการตั้งค่า ผลิตภัณฑ์ของคุณจะปรากฏในร้านค้า WooCommerce ของคุณรวมถึงผลการค้นหาหน้าการค้นหาของคุณ
ฉันจะใช้ธีมลูกของ Oceanwp ได้อย่างไร
หากคุณต้องการใช้ธีมย่อยของ OceanWP คุณต้องติดตั้งและเปิดใช้งานธีมหลักก่อน จากนั้นคุณสามารถติดตั้งและเปิดใช้งานธีมลูกได้ เมื่อเปิดใช้งานทั้งสองธีมแล้ว คุณจะต้องไปที่หน้า ลักษณะที่ปรากฏ > ตัวเลือกธีม เพื่อกำหนดการตั้งค่าธีมลูก
ฉันจำเป็นต้องใช้ธีมเด็กหรือไม่?
คุณสามารถอัปเดตธีมหลักได้โดยไม่สูญเสียการปรับแต่งของคุณด้วยธีมย่อย นอกเหนือจากการอัปเดตธีมหลักเป็นอันดับแรก หากไม่มีธีมลูก คุณจะต้องแก้ไขไฟล์ธีมของคุณโดยตรง และหากคุณอัปเดตธีม การปรับแต่งของคุณจะหายไป
ทำไมต้องใช้ธีมลูกของ WordPress?
ธีมหลักถูกใช้เป็นจุดเริ่มต้นในการสร้าง ธีมลูกของ WordPress หากคุณเลือกธีมหลัก คุณสามารถเริ่มปรับแต่งได้โดยการคัดลอกและวางโค้ดที่เหมาะสมลงในไฟล์ใหม่ที่เรียกว่าธีมย่อย ไฟล์นี้จะเปิดใช้งานหลังจากที่ไซต์ WordPress ของคุณทำงานได้อย่างสมบูรณ์ โดยแทนที่โค้ดของธีมหลัก ซึ่งหมายความว่าคุณสามารถสร้างเว็บไซต์ที่กำหนดเองได้อย่างสมบูรณ์ซึ่งเป็นเอกลักษณ์เฉพาะสำหรับคุณ หากคุณใช้ธีมที่มีโค้ดอย่างดีเป็นธีมหลัก คุณจะทำการเปลี่ยนแปลงได้โดยไม่ต้องกังวลเกี่ยวกับการออกแบบของธีมย่อย ธีมเด็กมักใช้เพื่อปรับปรุงการออกแบบธีมหลัก ธีมสำหรับเด็กได้รับการออกแบบเพื่อให้สามารถปรับเปลี่ยนธีมที่มีอยู่ได้ นอกจากนี้ยังสามารถเร่งกระบวนการเรียนรู้ของคุณโดยใช้ธีมลูก คุณสามารถแก้ไขโค้ดของธีมหลักด้วยธีมย่อยโดยไม่ต้องเริ่มต้นใหม่ทั้งหมด คุณสามารถเร่งกระบวนการโดยทำให้เว็บไซต์ของคุณทำงานได้อย่างรวดเร็วที่สุด ธีม WordPress ลูกเหมาะสำหรับหลายสาเหตุ หากคุณเป็นนักออกแบบหรือนักพัฒนา การมีธีมย่อยในระบบของคุณสามารถช่วยประหยัดเวลาและความพยายามได้ ดังนั้น หากคุณต้องการสร้างเว็บไซต์ WordPress แบบกำหนดเอง คุณควรใช้ธีมลูก
ฉันจะเปิดใช้งานธีม Oceanwp ของฉันได้อย่างไร
เลือกธีม OceanWP แล้วคลิก เพิ่มใหม่ 2 สามารถติดตั้งและเปิดใช้งานปลั๊กอิน Ocean Extra ได้โดยไปที่ ปลั๊กอิน > เพิ่มใหม่ แล้วเลือก
วิธีการติดตั้งธีม WordPress ธีมมหาสมุทร
หากคุณต้องการใช้ธีมมหาสมุทรบนเว็บไซต์ของคุณ คุณสามารถทำได้โดยทำตามขั้นตอนง่าย ๆ เหล่านี้: ในการเริ่มต้น คุณต้องลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบ WordPress และไปที่ลักษณะที่ปรากฏ
ไปที่ เพิ่มใหม่ แล้ว อัปโหลดธีม เพื่อเพิ่มธีมของคุณ
เลือกโฟลเดอร์ที่ดาวน์โหลดไฟล์ ZIP ของ OceanWP จากนั้นคลิกติดตั้งทันที
หากติดตั้งธีมสำเร็จ ให้เลือก เปิดใช้งาน
Astra ควรใช้ธีมลูกหรือไม่
ธีมที่มีไฟล์ที่ปรับแต่งได้เป็นวิธีที่ยอดเยี่ยมในการใช้ธีมลูก เมื่อคุณอัปเดตธีม คุณต้องลบการเปลี่ยนแปลงใดๆ ที่คุณทำกับไฟล์ธีมออกโดยสมบูรณ์ ดังนั้น หากคุณต้องการเพิ่มโค้ดสำหรับฟังก์ชันแบบกำหนดเองหรือแทนที่เทมเพลตของธีมใดๆ เราขอแนะนำให้ใช้ธีมย่อย
