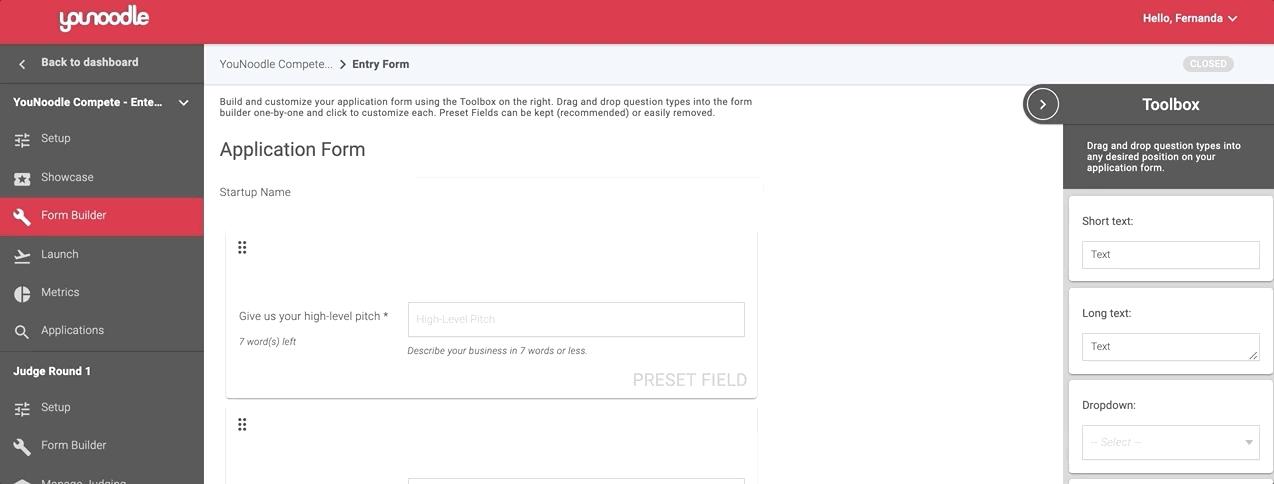
WordPress Alt Temanıza SSS Sayfası Eklemenin Faydaları
Yayınlanan: 2022-10-17WordPress alt temanıza bir SSS sayfası eklemek, kullanıcılarınıza faydalı bilgiler sağlamanın ve web sitenizin genel kullanılabilirliğini iyileştirmenin harika bir yoludur. Alt temanıza bir SSS sayfası eklemenin birkaç farklı yolu vardır, ancak WordPress SSS Eklentisini kullanmanızı öneririz. Bu eklenti, SSS'lerinizi eklemeyi ve yönetmeyi kolaylaştırır ve ayrıca SSS'lerinizi herhangi bir sayfaya eklemek veya web sitenizde yayın yapmak için kullanabileceğiniz kullanışlı bir kısa kod içerir. Başlamak için WordPress SSS Eklentisini kurun ve etkinleştirin. Ardından, WordPress'te yeni bir sayfa oluşturun ve buna şu kısa kodu ekleyin: [sss]. Bu, sayfaya tüm SSS'lerinizin bir listesini ekleyecektir. Daha sonra WordPress düzenleyicisini kullanarak bu sayfayı istediğiniz gibi şekillendirebilirsiniz. SSS'lerinizin nasıl görüntülendiği üzerinde daha fazla kontrol istiyorsanız, eklentinin kısa kod seçeneklerini kullanabilirsiniz. Örneğin, SSS'lerinizi ters kronolojik sırada görüntülemek için [faq orderby=”date“] kısa kodunu kullanabilirsiniz. Veya yalnızca en son beş SSS'yi görüntülemek için [sss limit=”5”] kısa kodunu kullanabilirsiniz. Daha fazla bilgi için lütfen WordPress SSS Eklentisi belgelerine bakın.
Ziyaretçilerinizden SSS bölümüne sahip olarak sitenize kaydolmaları istenmelidir. Sosyal medyanın kullanımı, hedef kitlenizle bağlantı kurmanın ve onların ihtiyaçlarını karşılamanın mükemmel bir yolu olabilir. Aynı soruları tekrar tekrar cevaplayarak size zaman kazandıracaktır. Ücretsiz Hızlı ve Kolay SSS eklentisi, SSS bölümü oluşturmanıza yardımcı olmak için burada. SSS kısa kodu, SSS veya SSS grupları oluşturmak için üç farklı düzende kullanılabilir. Varsayılan [sss] kısa kodu bir liste stilinden oluşur. Bir kullanıcının gönderebileceği soru sayısında bir sınırlama yoktur; bir seferde yalnızca bir soru gönderebilirler ve bu soru yanıtla birlikte görüntülenebilir.
Kısa kod seçeneklerini görmek istiyorsanız buraya tıklayın. Geçiş Stilleri, profesyonel bir SSS bölümü oluşturmayı kolaylaştırır. Her grup benzersizdir, böylece aralarında kolayca geçiş yapabilirsiniz. Bu, SSS bölümünüzün düzenli kalmasını ve gezinmesi kolay olmasını sağlar. SSS gruplarını Filtrelenebilir Geçiş Stilinde görüntülemek için, uygun gönderiye veya sayfaya bir Filtrelenebilir Geçiş Stili kısa kodu eklenmelidir.
Yeni Ekle sekmesine tıklayarak WordPress kontrol panelinizin SSS bölümüne yeni bir soru ekleyebilirsiniz. Yeni SSS Ekle sayfası artık yayında. İlk sorunuzu oluşturmak için çeşitli şablonlar arasından seçim yapabilirsiniz. Başlık kutusu soruyu yazmak için kullanılacaktır.
Bloguma Nasıl SSS Eklerim?

WordPress kullanıyorsanız, blogunuza SSS bölümü eklemek için kullanabileceğiniz birkaç eklenti vardır. Biri WPMU DEV tarafından Q ve A olarak adlandırılır ve diğerine BestWebSoft tarafından Sıkça Sorulan Sorular adı verilir. Her iki eklenti de blogunuzda ziyaretçilerin sık sorulan soruların yanıtlarını arayabilecekleri bir SSS bölümü oluşturmanıza olanak tanır. Ayrıca bir sayfa oluşturarak ve ona bir SSS widget'ı ekleyerek blogunuza bir SSS bölümü ekleyebilirsiniz.
SSS iki şekilde gelir: biri basit bir cevapla, diğeri blog yazılarında alt başlıklarla. Bir gönderiye SSS eklemek, kullanıcıları listeleme ve alıntı yapma sürecidir. SSS bölümü eklemek için blog gönderilerinize SSS Bölümü eklentileri ekleyin. SSS'leri web sitenize nasıl ekleyeceğinizi bilmiyorsanız zaman kaybedersiniz. Bu, genellikle WordPress sitenizin ön ucuna eklenen akordeon tarzı bir açılır listedir. Easy Accordion'u kullanarak WordPress web sitelerine gizli bölümler ekleyebilirsiniz. Sonuç olarak içerik Google tarafından gizlenmez ve bu nedenle tüm ziyaretçiler tarafından görülebilir.
Schema kullanacaksanız, onu oluşturmak ve entegre etmek için ayrı bir eklentiye ihtiyacınız olacak. Schema'yı dikkatlice incelerseniz, birçok popüler SEO eklentisini kullanabilirsiniz. Eklenti Şeması, WP veya WP Schema Pro için de mevcuttur ve Yapılandırılmış Veri veya WP ile birlikte kullanılabilir. Easy Accordion, düzenleyicinizle kullanılabilecek basit bir akordeon düzenleyici eklentisidir. Bir kez ustalaştıktan sonra zevkli olsa da, ustalaşması biraz zaman alacaktır. Ek olarak, ekstra özellikleri beğendiyseniz, eklentiyi 67 $ karşılığında alabilirsiniz. Yoast, XML Şemasını sizin için yönetirken, aynı zamanda temel SSS blokları da sağlayabilir.
Blog gönderilerinize çeşitli şekillerde SSS ekleyebilirsiniz. Daha popüler seçeneklerden biri, ZenDesk gibi hizmetleri kullanmaktır. Bir alan adı kayıt hizmeti, bir sitenin nasıl kurulacağı ve işletileceği konusunda kapsamlı bir anlayış sağlar, ancak maliyetli olabilir veya bir üçüncü taraf alan adı kullanmanızı gerektirebilir. Bu, Echo Bilgi Bankası ile yapmaktan zevk aldığım bir şey.
“Sayfa İçeriği” bölümünde aşağıdaki meta bilgilere yer verilmelidir. Bir meta özellik olarak “schema.org” girmek için, JSON-LD kodu için aşağıdaki adımları izleyin: WordPress için SSS sayfasının adı ve açıklaması aşağıdaki gibidir: sayfanın adı “WordPress'te bir soru sorun.” yazın. "sayfa", default_schema "https://schema.org/", meta_key "schema.org" ise "Sayfa Nitelikleri" bölümüne aşağıdakileri eklemelisiniz. Sayfanız hakkında daha fazla bilgi eklemek istiyorsanız, aşağıdakileri "Sayfa Nitelikleri" bölümüne ekleyin. Bu sayfa, eklentisiz WordPress için bir SSS Şeması içerir. “Bir eklentiniz yoksa, WordPress'te bir SSS şeması oluşturma prosedürü oldukça basittir.” Sayfayı belirtmek için “sayfa” harfi kullanılır. https://schema.org/schema_id varsayılan değerdir. Nesne için kelime tr'dir. Adımları tamamladığınıza göre, lütfen içeriğinizi eklemek için sağlanan bağlantıyı kullanın. “İçerik” bölümünde aşağıdaki bilgileri eklemelisiniz: Lütfen aşağıdaki bilgileri sitenizin “İçerik” bölümüne ekleyin. Eklentisiz WordPress'te SSS Şeması h2>Eklentisiz WordPress'te SSS Şeması/h2> Herhangi bir eklenti kullanmadan WordPress'e bir SSS şeması eklemeyi nispeten basit buldum. Klasik Düzenleyici kullanıyorsanız, JSON-LD kodunuzu alındıktan sonra sayfanıza yapıştırmalısınız. Önce Özel HTML bloğu, ardından SSS Şeması eklenmelidir. Bu benim işim. Dikkatinizi ekranın sol tarafındaki WordPress panosuna çevirin ve “Sayfalar”ı seçin. İmlecinizi "Sayfalar"ın üzerine getirin, ardından "Yeni Ekle"yi seçin. “Yeni Ekle”ye tıkladığınızda yeni bir sayfa açılacaktır. Burada sayfanız için "SSS" başlıklı bir başlık bulacaksınız. */p> "Sayfa İçeriği" bölümünde, aşağıdaki meta bilgileri eklemeniz gerekir: Bu bölüm şu biçimlerde mevcuttur: *ul=br. # [[a href=https://schema.org/? (*a) href=https

Web Sitenizde SSS Bölümüne Sahip Olmanın Yararları
Soruları yanıtlamak, sitenizin ziyaretçilerinin ele aldığınız konular hakkında daha fazla bilgi edinmesi için mükemmel bir yol olabilir. SSS'leriniz iyi yazılmışsa ve gezinmesi kolaysa, sitenizin arama motorlarında görünürlüğünü artırabilirsiniz. Ayrıca sık sorulan soruları sosyal medyada paylaşarak web sitenizin ziyaretçi sayısını artırabilirsiniz.
WooCommerce'de Nasıl SSS Eklerim?

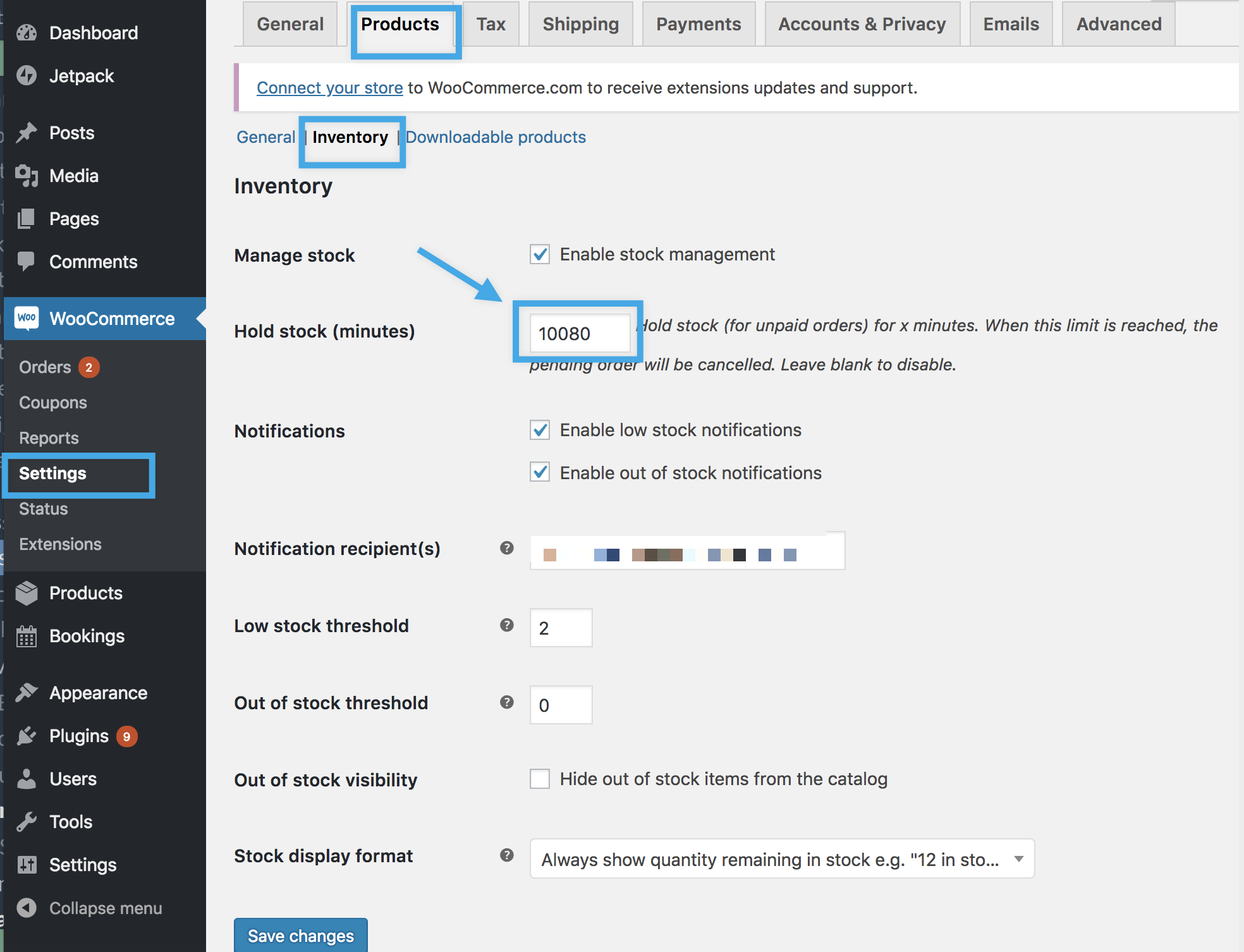
WooCommerce'e bir SSS eklemek için önce WordPress panonuzdaki WooCommerce sekmesine gidin. Oradan, sol taraftaki kenar çubuğundan SSS seçeneğini seçin. SSS sayfasında, sorunuzu ve cevabınızı girebileceğiniz bir form göreceksiniz. Sorunuzu ve cevabınızı girdikten sonra Gönder düğmesine tıklayın.
Bir web sitesinin SSS bölümü, sık sorulan soruların yanıtlarının verildiği bir yerdir. Sonuç olarak, müşteri destek ekibinizin sık sorulan soruları alma şansı daha az olacaktır. Ek bir avantaj olarak, WooCommerce eklentisi için SSS, SSS'leri WooComerce'a kolayca eklemenizi sağlar. Soldaki panele gidip SSS'ye tıklayarak SSS ayarlarınızı yapılandırabilirsiniz. Genel ayarlar ise değiştirilebilen birkaç temel ayara dayanmaktadır. SSS Stil sekmesi , görünümünü yapılandırmak için kullanılabilir. Sonuç olarak, önceki adımda seçtiğiniz yerleşimin renk şemasını değiştirebilirsiniz.
Sorularınız seçildikten sonra, onlara bir başlık ekleyebilirsiniz. Bir yanıta her türlü medya içeriğinin yanı sıra resimler veya videolar ekleyebilirsiniz. Tanınması için belirli bir ürüne atanması gerekir. Ürün Verileri bölümü, WooCommerce ürün kataloğunda bulunabilir. SSS seçeneği başlığın altında bulunabilir. Bir SSS uzun bir proje olabilir, ancak sonuçlar buna değer. Müşterilerin tüm ürün bilgilerinizi bulabileceği tek bir sayfaya sahip olmak, personelinize zaman kazandırır ve müşterilerinizin kendilerini daha rahat hissetmelerini sağlar. Satış personeliniz tatil günlerinde veya tatillerde müsait olmadığında, müşterilerinizin sipariş edebilecekleri şeyler için daha fazla seçeneği olacaktır.
Çevrimiçi Mağazanıza Genel Bir SSS Nasıl Eklenir
Mağazanız için Genel SSS'yi eklemek kadar basit. Bunu aşağıdaki adımları izleyerek yapabilirsiniz: Aşağıdaki menüye giderek Shopify'ın arka ucuna erişebilirsiniz. Ürün SSS uygulaması , Uygulamalar bölümünde indirilebilir. Genel SSS düğmesine tıkladığınızda, güncelleyebileceğiniz/düzenleyebileceğiniz/devre dışı bırakabileceğiniz önceden eklenmiş SSS'leri içeren bir sayfa göreceksiniz. Alternatif olarak, aşağıdaki adımları kullanarak WordPress sitenize SSS eklemek için WordPress Site Builder'ı kullanabilirsiniz: WordPress panosunun sol tarafından “Sayfalar”ı seçin. "Sayfalar"ı seçtikten sonra "Yeni Ekle"yi tıklayın. “Yeni Ekle”ye tıkladığınızda bulunduğunuz sayfa güncellenecektir. Sayfanızda, başlık bölümüne “SSS koymak istiyorum” seçeneğini tıklayın. Ürünlerim neden WooCommerce'de gösterilmiyor? Bu sorun, Ürünler bölümüne ve ardından Katalog Görünürlüğü'ne gidilerek çözülebilir. Ayarlar sayfasına giderek ayarı "Mağaza ve arama sonuçları" olarak değiştirebilirsiniz. Ürünleriniz WooCommerce mağazanızda ve aramanızın arama sayfası sonuçlarında görünecektir.
Oceanwp Çocuk Temasını Nasıl Kullanırım?
Bir OceanWP alt teması kullanmak istiyorsanız, önce ana temayı yüklemeniz ve etkinleştirmeniz gerekir. Daha sonra alt temayı yükleyebilir ve etkinleştirebilirsiniz. Her iki tema da etkinleştirildiğinde, alt tema ayarlarını yapılandırmak için Görünüm > Tema Seçenekleri sayfasına gitmeniz gerekecektir.
Bir Çocuk Teması Kullanmam Gerekiyor mu?
Her şeyden önce ana temayı güncellemenin yanı sıra, bir alt tema ile özelleştirmelerinizi kaybetmeden ana temayı güncelleyebilirsiniz. Alt tema olmadan tema dosyalarınızı doğrudan düzenlemeniz gerekir ve temayı güncellerseniz özelleştirmeleriniz kaybolur.
Neden Bir WordPress Çocuk Teması Kullanmalısınız?
WordPress alt temaları oluşturmak için bir başlangıç noktası olarak bir ana tema kullanılır. Bir ana tema seçerseniz, uygun kodu kopyalayıp alt tema adı verilen yeni bir dosyaya yapıştırarak özelleştirmeye başlayabilirsiniz. Bu dosya, WordPress siteniz tamamen işlevsel hale geldikten sonra etkinleştirilecek ve ana temanın kodunu değiştirecektir. Bu, tamamen size özel tamamen özel bir web sitesi oluşturabileceğiniz anlamına gelir. Ana temanız olarak iyi kodlanmış bir tema kullanırsanız, alt temanın tasarımı konusunda endişelenmenize gerek kalmadan değişiklik yapabilirsiniz. Çocuk Temaları, ana temaların tasarımını geliştirmek için sıklıkla kullanılır. Çocuk temaları, mevcut temaları değiştirilebilecek şekilde tasarlanmıştır. Bir çocuk teması kullanarak öğrenme sürecinizi hızlandırmak da mümkündür. Ana temanın kodunu, sıfırdan başlamak zorunda kalmadan bir alt tema ile değiştirebilirsiniz. Web sitenizi olabildiğince hızlı bir şekilde çalışır duruma getirerek süreci hızlandırabilirsiniz. Bir alt WordPress teması, çeşitli nedenlerle uygundur. Bir tasarımcı veya geliştiriciyseniz, sisteminizde bir alt temanın olması zamandan ve emekten tasarruf etmenize yardımcı olabilir. Sonuç olarak, özel bir WordPress web sitesi oluşturmak istiyorsanız bir alt tema kullanmalısınız.
Oceanwp Temamı Nasıl Etkinleştiririm?
OceanWP temasını seçin ve ardından Yeni Ekle'ye tıklayın 2. Ocean Ekstra eklentisi, Eklentiler > Yeni Ekle'ye gidip seçilerek kurulabilir ve etkinleştirilebilir.
Okyanus Temalı Bir WordPress Teması Nasıl Kurulur
Web sitenizde bir okyanus teması kullanmak istiyorsanız, aşağıdaki basit adımları izleyerek bunu yapabilirsiniz: Başlamak için WordPress yönetici alanınızda oturum açmalı ve Görünüm'e gitmelisiniz.
Temanızı eklemek için Yeni Ekle'ye ve ardından Tema Yükle'ye gidin.
OceanWP ZIP dosyasının indirildiği klasörü seçin, ardından Şimdi Kur'a tıklayın.
Tema başarıyla yüklenirse Etkinleştir'i seçin.
Astra Çocuk Temasını Kullanmalı mı?
Özelleştirilebilir dosyalara sahip temalar, alt temayı kullanmanın harika bir yoludur. Temayı güncellediğinizde, tema dosyalarında yaptığınız değişiklikleri tamamen silmeniz gerekir. Sonuç olarak, özel işlevler için kod eklemeniz veya herhangi bir tema şablonunu geçersiz kılmanız gerekirse, bir alt tema kullanmanızı öneririz.
