فوائد إضافة صفحة الأسئلة الشائعة إلى موضوع WordPress Child الخاص بك
نشرت: 2022-10-17تعد إضافة صفحة الأسئلة الشائعة إلى السمة الفرعية الخاصة بـ WordPress طريقة رائعة لتوفير معلومات مفيدة للمستخدمين وتحسين قابلية استخدام موقع الويب الخاص بك بشكل عام. هناك عدة طرق مختلفة لإضافة صفحة الأسئلة الشائعة إلى قالب طفلك ، لكننا نوصي باستخدام ملحق الأسئلة الشائعة في WordPress. يسهل هذا المكون الإضافي إضافة الأسئلة الشائعة وإدارتها ، ويتضمن أيضًا رمزًا قصيرًا مفيدًا يمكنك استخدامه لإدراج الأسئلة الشائعة في أي صفحة أو نشر على موقع الويب الخاص بك. للبدء ، قم بتثبيت وتفعيل البرنامج المساعد للأسئلة الشائعة حول WordPress. بعد ذلك ، أنشئ صفحة جديدة في WordPress وأضف إليها الرمز القصير التالي: [faq]. سيؤدي هذا إلى إدراج قائمة بجميع الأسئلة الشائعة على الصفحة. يمكنك بعد ذلك تصميم هذه الصفحة بالشكل الذي تريده باستخدام محرر WordPress. إذا كنت تريد المزيد من التحكم في كيفية عرض الأسئلة الشائعة الخاصة بك ، فيمكنك استخدام خيارات الرمز القصير للمكون الإضافي. على سبيل المثال ، يمكنك استخدام الرمز المختصر [faq orderby = ”date“] لعرض الأسئلة الشائعة بترتيب زمني عكسي. أو يمكنك استخدام الرمز المختصر [faq limit = ”5”] لعرض أحدث خمسة أسئلة شائعة فقط. لمزيد من المعلومات ، يرجى الرجوع إلى وثائق البرنامج المساعد للأسئلة الشائعة حول WordPress.
يجب أن يُطلب من زوار موقعك الاشتراك في موقعك من خلال قسم الأسئلة الشائعة. يمكن أن يكون استخدام وسائل التواصل الاجتماعي وسيلة ممتازة للتواصل مع جمهورك وتلبية احتياجاته. سيوفر لك أيضًا الوقت عن طريق الإجابة على نفس الأسئلة مرارًا وتكرارًا. البرنامج المساعد المجاني Quick and Easy FAQs موجود هنا لمساعدتك في إنشاء قسم الأسئلة الشائعة. يمكن استخدام الرمز المختصر للأسئلة الشائعة في ثلاثة تخطيطات مختلفة لإنشاء مجموعات الأسئلة الشائعة أو الأسئلة الشائعة. يتكون الرمز المختصر [faqs] الافتراضي من نمط قائمة. لا يوجد حد لعدد الأسئلة التي يمكن للمستخدم إرسالها ؛ يمكنهم فقط إرسال سؤال واحد في كل مرة ، والذي يمكن بعد ذلك عرضه مع الإجابة.
انقر هنا إذا كنت تريد رؤية خيارات الرمز المختصر. تبديل الأنماط يجعل من السهل إنشاء قسم احترافي للأسئلة الشائعة . كل مجموعة فريدة من نوعها ، لذا يمكنك التبديل بينها بسهولة. يضمن ذلك بقاء قسم الأسئلة الشائعة منظمًا وسهل التنقل فيه. لعرض مجموعات الأسئلة الشائعة في "نمط تبديل قابل للتصفية" ، يجب تضمين رمز قصير "نمط تبديل قابل للتصفية" في المنشور أو الصفحة المناسبة.
يمكنك إضافة سؤال جديد إلى قسم الأسئلة الشائعة في لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق علامة التبويب إضافة جديد. صفحة " إضافة أسئلة وأجوبة جديدة" نشطة الآن. يمكنك الاختيار من بين مجموعة متنوعة من النماذج لإنشاء سؤالك الأول. سيتم استخدام مربع العنوان لكتابة السؤال.
كيف أضيف أسئلة وأجوبة إلى مدونتي؟

إذا كنت تستخدم WordPress ، فهناك بعض المكونات الإضافية التي يمكنك استخدامها لإضافة قسم الأسئلة الشائعة إلى مدونتك. أحدهما يسمى Q و A بواسطة WPMU DEV ، والآخر يسمى الأسئلة المتداولة بواسطة BestWebSoft. يتيح لك كلا المكونين الإضافيين إنشاء قسم الأسئلة الشائعة في مدونتك حيث يمكن للزوار البحث عن إجابات للأسئلة الشائعة. يمكنك أيضًا إضافة قسم الأسئلة الشائعة إلى مدونتك عن طريق إنشاء صفحة وإضافة أداة الأسئلة الشائعة إليها.
تأتي الأسئلة الشائعة في شكلين: أحدهما بإجابة بسيطة والآخر بعناوين فرعية في منشورات المدونة. إن إضافة الأسئلة الشائعة إلى المنشور هي عملية سرد المستخدمين والاستشهاد بهم. أضف ملحقات قسم الأسئلة الشائعة إلى منشورات مدونتك لتضمين قسم الأسئلة الشائعة. سوف تضيع وقتك إذا كنت لا تعرف كيفية إضافة الأسئلة الشائعة إلى موقع الويب الخاص بك. هذه قائمة منسدلة على غرار الأكورديون تتم إضافتها بشكل شائع إلى الواجهة الأمامية لموقع WordPress الخاص بك. باستخدام Easy Accordion ، يمكنك إضافة أقسام مخفية إلى مواقع WordPress الإلكترونية. نتيجة لذلك ، لم يتم إخفاء المحتوى بواسطة Google وبالتالي فهو مرئي لجميع الزوار.
إذا كنت ستستخدم المخطط ، فستحتاج إلى مكون إضافي منفصل لإنشائه ودمجه. يمكنك استخدام العديد من إضافات تحسين محركات البحث الشائعة التي تتعامل مع المخطط إذا قمت بدراستها بعناية. مخطط البرنامج المساعد متاح أيضًا لـ WP أو WP Schema Pro ، ويمكن استخدامه مع البيانات المهيكلة أو WP. Easy Accordion عبارة عن إضافة بسيطة لمحرر الأكورديون يمكن استخدامها مع المحرر الخاص بك. على الرغم من أنها ممتعة بمجرد إتقانها ، إلا أن إتقانها سيستغرق بعض الوقت. بالإضافة إلى ذلك ، إذا كنت تحب الميزات الإضافية ، فيمكنك الحصول على المكون الإضافي مقابل 67 دولارًا. بينما يتعامل Yoast مع مخطط XML نيابة عنك ، يمكنه أيضًا توفير مجموعات الأسئلة الشائعة الأساسية .
يمكنك إضافة الأسئلة الشائعة إلى منشورات المدونة الخاصة بك بعدة طرق. أحد الخيارات الأكثر شيوعًا هو استخدام خدمات مثل ZenDesk. توفر خدمة تسجيل اسم المجال فهمًا شاملاً لكيفية إنشاء موقع وتشغيله ، ولكن قد يكون ذلك مكلفًا أو يتطلب منك استخدام اسم مجال تابع لجهة خارجية. هذا شيء أستمتع به مع Echo Knowledge Base.
يجب تضمين المعلومات الوصفية التالية في قسم "محتويات الصفحة". لإدخال "schema.org" كخاصية وصفية ، اتبع الخطوات أدناه لرمز JSON-LD: اسم ووصف صفحة الأسئلة الشائعة في WordPress كالتالي: اسم الصفحة "طرح سؤال على WordPress." ، اكتب هي "الصفحة" ، و default_schema هي "https://schema.org/" ، و meta_key هي "schema.org" ، يجب عليك تضمين ما يلي في قسم "سمات الصفحة". أضف ما يلي إلى قسم "سمات الصفحة" إذا كنت تريد إضافة المزيد من المعلومات حول صفحتك. تحتوي هذه الصفحة على مخطط الأسئلة الشائعة لـ WordPress بدون مكونات إضافية. "يعتبر إجراء إنشاء مخطط الأسئلة الشائعة في WordPress بسيطًا إلى حد ما إذا لم يكن لديك مكون إضافي." يستخدم الحرف "الصفحة" للإشارة إلى الصفحة. https://schema.org/schema_id هي القيمة الافتراضية. الكلمة للكائن ar. الآن بعد أن أكملت الخطوات ، يرجى استخدام الرابط المقدم لإضافة المحتوى الخاص بك. في قسم "المحتوى" ، يجب عليك تضمين المعلومات التالية: الرجاء تضمين المعلومات التالية في قسم "المحتوى" في موقعك. مخطط الأسئلة الشائعة في WordPress بدون الإضافات h2> مخطط الأسئلة الشائعة في WordPress بدون ملحقات / h2> لقد وجدت أنه من السهل نسبيًا إضافة مخطط الأسئلة الشائعة إلى WordPress دون استخدام أي مكونات إضافية. إذا كنت تستخدم المحرر الكلاسيكي ، يجب أن تلصق كود JSON-LD في صفحتك بمجرد استلامها. يجب إضافة كتلة HTML المخصصة أولاً ، متبوعةً بمخطط الأسئلة الشائعة. هذا ما افعله. وجه انتباهك إلى لوحة تحكم WordPress على الجانب الأيسر من الشاشة وحدد "الصفحات". مرر مؤشر الماوس فوق "الصفحات" ، ثم حدد "إضافة جديد". عند النقر فوق "إضافة جديد" ، ستظهر صفحة جديدة. هذا هو المكان الذي ستجد فيه عنوانًا لصفحتك بعنوان "الأسئلة الشائعة". * / p> في قسم "محتويات الصفحة" ، ستحتاج إلى إضافة المعلومات الوصفية التالية: هذا القسم متاح في التنسيقات التالية: * ul = br. # [[a href = https: //schema.org/؟ (* أ) href = https

فوائد وجود قسم الأسئلة الشائعة على موقع الويب الخاص بك
يمكن أن تكون الاستجابة للأسئلة طريقة ممتازة لزوار موقعك لمعرفة المزيد حول الموضوعات التي تغطيها. إذا كانت الأسئلة الشائعة الخاصة بك مكتوبة جيدًا ويسهل التنقل فيها ، فستتمكن من زيادة ظهور موقعك على محركات البحث. علاوة على ذلك ، من خلال مشاركة الأسئلة الشائعة الخاصة بك على وسائل التواصل الاجتماعي ، يمكنك زيادة عدد زوار موقع الويب الخاص بك.
كيف أقوم بإضافة أسئلة وأجوبة في Woocommerce؟

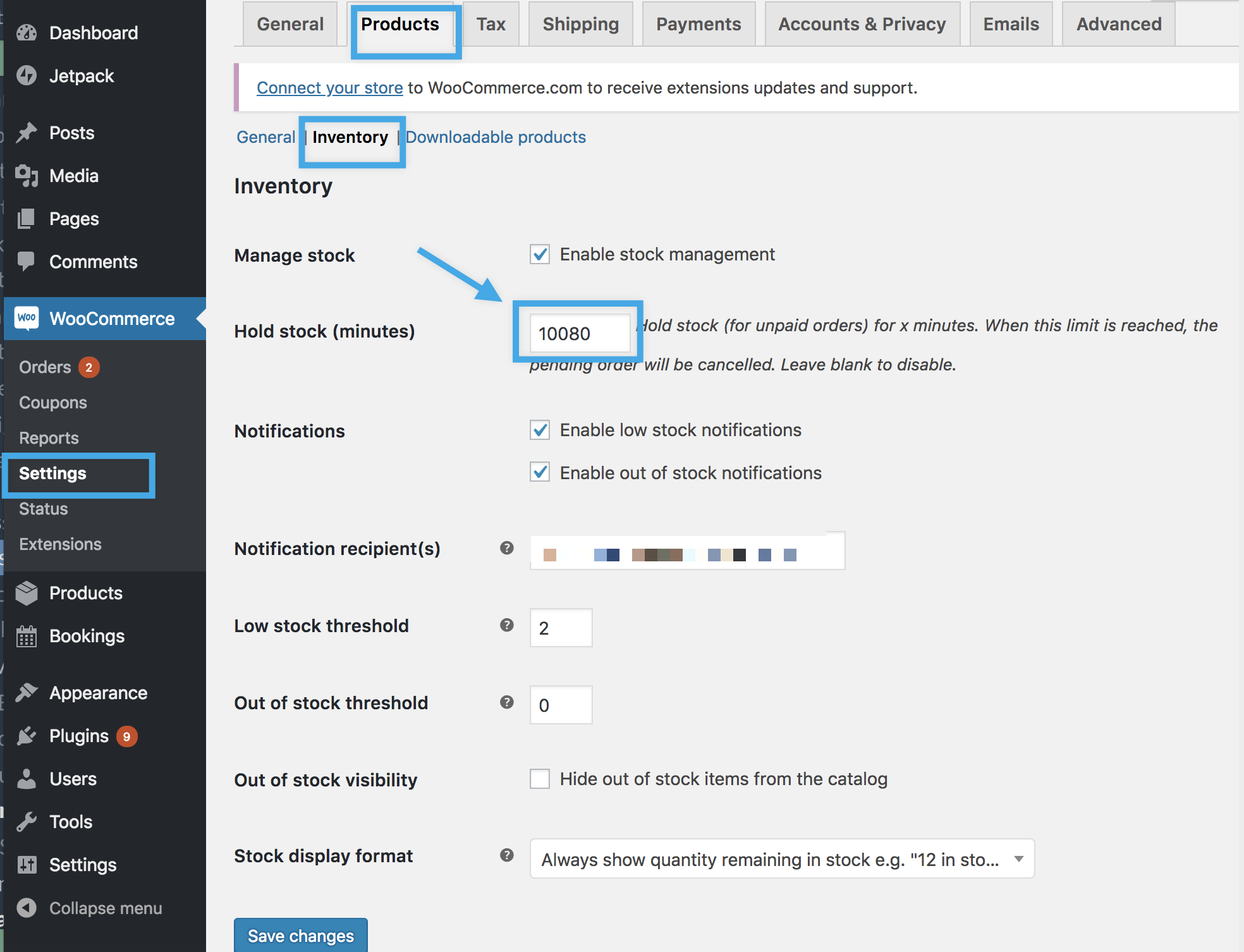
لإضافة الأسئلة الشائعة في WooCommerce ، انتقل أولاً إلى علامة التبويب WooCommerce في لوحة معلومات WordPress الخاصة بك. من هناك ، حدد خيار الأسئلة الشائعة من الشريط الجانبي الأيسر. في صفحة الأسئلة الشائعة ، سترى نموذجًا يمكنك من خلاله إدخال سؤالك وإجابتك. بمجرد إدخال سؤالك وإجابتك ، انقر فوق الزر إرسال.
قسم الأسئلة الشائعة في موقع الويب هو المكان الذي يتم فيه تقديم إجابات للأسئلة المتداولة. نتيجة لذلك ، سيكون لدى فريق دعم العملاء فرص أقل لتلقي الاستفسارات الشائعة. كميزة إضافية ، تتيح لك الأسئلة الشائعة الخاصة بالمكوِّن الإضافي WooCommerce إضافة الأسئلة الشائعة بسهولة إلى WooComerce. يمكنك تكوين إعدادات الأسئلة الشائعة بالذهاب إلى اللوحة اليمنى والنقر على الأسئلة الشائعة. من ناحية أخرى ، تستند الإعدادات العامة إلى بعض الإعدادات الأساسية التي يمكن تغييرها. يمكن استخدام علامة التبويب "نمط الأسئلة الشائعة" لتكوين مظهرها. نتيجة لذلك ، يمكنك تغيير نظام ألوان التخطيط الذي حددته في الخطوة السابقة.
بمجرد اختيار أسئلتك ، ستتمكن من إضافة عنوان لها. يمكنك تضمين الصور أو مقاطع الفيديو بالإضافة إلى أي نوع من محتوى الوسائط في الإجابة. يجب تخصيصه لمنتج معين حتى يتم التعرف عليه. يمكن العثور على قسم بيانات المنتج في كتالوج منتجات WooCommerce. يمكن العثور على خيار الأسئلة الشائعة تحت العنوان. يمكن أن تكون الأسئلة الشائعة مشروعًا طويلاً ، لكن النتائج تستحق ذلك. إن وجود صفحة واحدة حيث يمكن للعملاء العثور على جميع معلومات منتجك يوفر الوقت لموظفيك ويجعل عملائك يشعرون بمزيد من الراحة. عندما لا يكون موظفو المبيعات لديك متوفرين في أيام الإجازات أو خلال العطلات ، سيكون لدى عملائك خيارات أكبر لما يمكنهم طلبه.
كيفية إضافة أسئلة شائعة عامة إلى متجرك على الإنترنت
الأمر بسيط مثل إضافة الأسئلة الشائعة العامة لمتجرك. يمكنك القيام بذلك باتباع الخطوات أدناه: يمكنك الوصول إلى الواجهة الخلفية لـ Shopify بالانتقال إلى القائمة التالية. يتوفر تطبيق الأسئلة الشائعة حول المنتج للتنزيل في قسم التطبيقات. عند النقر فوق زر الأسئلة الشائعة العامة ، سترى صفحة تحتوي على الأسئلة الشائعة المضافة مسبقًا والتي يمكنك تحديثها / تحريرها / تعطيلها. بدلاً من ذلك ، يمكنك استخدام WordPress Site Builder لإضافة الأسئلة الشائعة إلى موقع WordPress الخاص بك باستخدام الخطوات التالية: حدد "الصفحات" من الجانب الأيسر من لوحة معلومات WordPress. بعد تحديد "الصفحات" ، انقر على "إضافة جديد". عند النقر فوق "إضافة جديد" ، سيتم تحديث الصفحة التي تتواجد فيها. في صفحتك ، انقر فوق "أود وضع" الأسئلة الشائعة "في قسم العنوان. لماذا لا يتم عرض منتجاتي على Woocommerce؟ يمكن حل هذه المشكلة بالانتقال إلى قسم المنتجات ثم رؤية الكتالوج. يمكنك تغيير الإعداد إلى "التسوق ونتائج البحث" من خلال الانتقال إلى صفحة الإعدادات. ستظهر منتجاتك في متجر WooCommerce الخاص بك بالإضافة إلى نتائج صفحة البحث الخاصة ببحثك.
كيف يمكنني استخدام سمة Oceanwp Child؟
إذا كنت ترغب في استخدام سمة OceanWP الفرعية ، فأنت بحاجة أولاً إلى تثبيت السمة الأصلية وتنشيطها. يمكنك بعد ذلك تثبيت وتنشيط السمة الفرعية. بمجرد تنشيط كلا الموضوعين ، ستحتاج إلى الانتقال إلى صفحة المظهر> خيارات السمة لتكوين إعدادات السمة الفرعية.
هل أحتاج إلى استخدام موضوع الطفل؟
يمكنك تحديث النسق الأصلي دون فقد تخصيصاتك باستخدام سمة فرعية ، بالإضافة إلى تحديث السمة الأصلية أولاً وقبل كل شيء. بدون سمة فرعية ، ستحتاج إلى تعديل ملفات السمات الخاصة بك مباشرةً ، وإذا قمت بتحديث السمة ، فستفقد تخصيصاتك.
لماذا تستخدم موضوع الطفل في WordPress؟
يتم استخدام القالب الرئيسي كنقطة بداية لإنشاء قوالب WordPress الفرعية . إذا اخترت نسق أصلي ، يمكنك البدء في تخصيصه عن طريق نسخ ولصق الرمز المناسب في ملف جديد يسمى القالب الفرعي. سيتم تنشيط هذا الملف بعد أن يعمل موقع WordPress الخاص بك بكامل طاقته ، ليحل محل رمز القالب الأصلي. هذا يعني أنه يمكنك إنشاء موقع ويب مخصص تمامًا ويكون فريدًا تمامًا بالنسبة لك. إذا كنت تستخدم سمة جيدة الترميز كموضوع رئيسي ، فستتمكن من إجراء تغييرات دون الحاجة إلى القلق بشأن تصميم السمة الفرعية. يتم استخدام سمات الأطفال بشكل متكرر لتحسين تصميم الموضوعات الرئيسية. تم تصميم موضوعات الأطفال بحيث يمكن تعديل موضوعاتهم الحالية. من الممكن أيضًا تسريع عملية التعلم الخاصة بك من خلال استخدام موضوع الطفل. يمكنك تعديل كود القالب الأصلي بموضوع فرعي دون الحاجة إلى البدء من نقطة الصفر. يمكنك تسريع العملية من خلال تشغيل موقع الويب الخاص بك في أسرع وقت ممكن. موضوع WordPress الطفل مناسب لمجموعة متنوعة من الأسباب. إذا كنت مصممًا أو مطورًا ، فإن وجود سمة فرعية على نظامك يمكن أن يساعدك في توفير الوقت والجهد. نتيجة لذلك ، إذا كنت ترغب في إنشاء موقع ويب WordPress مخصص ، فيجب عليك استخدام سمة فرعية.
كيف يمكنني تفعيل موضوع Oceanwp الخاص بي؟
حدد سمة OceanWP ثم انقر فوق إضافة جديد 2 .. يمكن تثبيت البرنامج المساعد Ocean Extra وتنشيطه بالانتقال إلى Plugins> Add New وتحديده.
كيفية تثبيت موضوع WordPress تحت عنوان المحيط
إذا كنت ترغب في استخدام سمة المحيط على موقع الويب الخاص بك ، فيمكنك القيام بذلك باتباع الخطوات البسيطة التالية: للبدء ، يجب عليك تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك والانتقال إلى المظهر.
انتقل إلى إضافة جديد ثم تحميل الموضوع لإضافة السمة الخاصة بك.
حدد المجلد الذي تم تنزيل ملف OceanWP ZIP منه ، ثم انقر فوق التثبيت الآن.
إذا تم تثبيت السمة بنجاح ، فحدد تنشيط.
هل يجب أن تستخدم Astra Theme Child؟
تعتبر السمات التي تحتوي على ملفات قابلة للتخصيص طريقة رائعة لاستخدام السمة الفرعية. عند تحديث السمة ، يجب حذف أي تغييرات تجريها على ملفات السمات تمامًا. نتيجة لذلك ، إذا كنت بحاجة إلى إضافة رمز للوظائف المخصصة أو تجاوز أي قوالب قوالب ، فإننا نوصي باستخدام سمة فرعية.
