Korzyści z dodania strony FAQ do motywu potomnego WordPress
Opublikowany: 2022-10-17Dodanie strony FAQ do motywu potomnego WordPress to świetny sposób na dostarczenie przydatnych informacji użytkownikom i poprawę ogólnej użyteczności witryny. Istnieje kilka różnych sposobów dodania strony FAQ do motywu potomnego, ale zalecamy użycie wtyczki WordPress FAQ. Ta wtyczka ułatwia dodawanie i zarządzanie często zadawanymi pytaniami, a także zawiera przydatny skrót, którego możesz użyć do wstawienia swoich często zadawanych pytań na dowolnej stronie lub opublikowania w swojej witrynie. Aby rozpocząć, zainstaluj i aktywuj wtyczkę WordPress FAQ. Następnie utwórz nową stronę w WordPressie i dodaj do niej następujący shortcode: [faq]. Spowoduje to wstawienie listy wszystkich najczęściej zadawanych pytań na stronie. Następnie możesz dowolnie stylizować tę stronę, korzystając z edytora WordPress. Jeśli chcesz mieć większą kontrolę nad tym, jak wyświetlane są Twoje FAQ, możesz skorzystać z opcji shortcode wtyczki. Na przykład możesz użyć skrótu [faq orderby=”data”], aby wyświetlić swoje FAQ w odwrotnej kolejności chronologicznej. Możesz też użyć skrótu [faq limit = „5”], aby wyświetlić tylko pięć najnowszych często zadawanych pytań. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją wtyczki WordPress FAQ.
Twoi goście powinni zostać poproszeni o zarejestrowanie się w Twojej witrynie poprzez sekcję FAQ. Korzystanie z mediów społecznościowych może być doskonałym sposobem na nawiązanie kontaktu i zaspokojenie potrzeb odbiorców. Zaoszczędzi też czas, odpowiadając na te same pytania w kółko. Bezpłatna wtyczka Quick and Easy FAQs jest tutaj, aby pomóc Ci w tworzeniu sekcji FAQ. Skrótowy kod FAQ może być używany w trzech różnych układach do tworzenia FAQ lub grup FAQ. Domyślny krótki kod [często zadawane pytania] składa się ze stylu listy. Nie ma ograniczeń co do liczby pytań, które użytkownik może przesłać; mogą przesłać tylko jedno pytanie na raz, które następnie można wyświetlić wraz z odpowiedzią.
Kliknij tutaj, jeśli chcesz zobaczyć opcje shortcode. Przełącz style ułatwiają tworzenie profesjonalnej sekcji często zadawanych pytań . Każda grupa jest wyjątkowa, więc możesz łatwo przełączać się między nimi. Dzięki temu sekcja FAQ pozostanie uporządkowana i łatwa w nawigacji. Aby wyświetlić grupy często zadawanych pytań w stylu przełączania z możliwością filtrowania, krótki kod stylu przełączania z możliwością filtrowania musi być zawarty w odpowiednim poście lub na stronie.
Możesz dodać nowe pytanie do sekcji FAQ pulpitu WordPress, klikając zakładkę Dodaj nowe. Strona Dodaj nowe często zadawane pytania jest już dostępna. Możesz wybrać spośród różnych szablonów, aby utworzyć swoje pierwsze pytanie. Pole Tytuł zostanie użyte do wpisania pytania.
Jak dodać FAQ do mojego bloga?

Jeśli korzystasz z WordPressa, możesz użyć kilku wtyczek, aby dodać do swojego bloga sekcję FAQ. Jedna nazywa się Q and A przez WPMU DEV, a druga nazywa się Często zadawane pytania przez BestWebSoft. Obie wtyczki umożliwiają utworzenie na blogu sekcji FAQ, w której odwiedzający mogą wyszukiwać odpowiedzi na często zadawane pytania. Możesz także dodać sekcję FAQ do swojego bloga, tworząc stronę i dodając do niej widżet FAQ .
Często zadawane pytania występują w dwóch formach: jedna z prostą odpowiedzią, a druga z podtytułami w postach na blogu. Dodanie FAQ do posta to proces umieszczania na liście i cytowania użytkowników. Dodaj wtyczki Sekcji FAQ do swoich postów na blogu, aby dołączyć sekcję FAQ. Zmarnujesz swój czas, jeśli nie wiesz, jak dodać FAQ do swojej witryny. Jest to menu rozwijane w stylu akordeonu, które jest często dodawane do interfejsu witryny WordPress. Za pomocą Easy Accordion możesz dodawać ukryte sekcje do witryn WordPress. W rezultacie treść nie jest ukryta przez Google i dlatego jest widoczna dla wszystkich odwiedzających.
Jeśli zamierzasz używać Schema, będziesz potrzebować osobnej wtyczki, aby go utworzyć i zintegrować. Możesz użyć wielu popularnych wtyczek SEO, które obsługują schemat, jeśli dokładnie je przestudiujesz. Schemat wtyczki jest również dostępny dla WP lub WP Schema Pro i może być używany w połączeniu z danymi strukturalnymi lub WP. Easy Accordion to prosty dodatek do edytora akordeonów, którego można używać z edytorem. Chociaż po opanowaniu jest to przyjemne, opanowanie zajmie trochę czasu. Ponadto, jeśli lubisz dodatkowe funkcje, możesz pobrać wtyczkę za 67 USD. Chociaż Yoast obsługuje schemat XML za Ciebie, może również zapewnić podstawowe bloki FAQ .
Często zadawane pytania możesz dodawać do swoich postów na blogu na różne sposoby. Jedną z bardziej popularnych opcji jest korzystanie z usług takich jak ZenDesk. Usługa rejestracji nazwy domeny zapewnia kompleksową wiedzę na temat konfiguracji i obsługi witryny, ale może być kosztowna lub wymagać użycia nazwy domeny innej firmy. To jest coś, co lubię robić z Echo Knowledge Base.
W sekcji „Zawartość strony” należy umieścić następujące metainformacje. Aby wprowadzić „schema.org” jako metawłaściwość, wykonaj poniższe kroki dla kodu JSON-LD: Nazwa i opis strony FAQ dla WordPressa są następujące: strona nosi nazwę „Zadaj pytanie na WordPressie.”, wpisz to „strona”, default_schema to „https://schema.org/”, meta_key to „schema.org”, W sekcji „Atrybuty strony” należy uwzględnić następujące elementy. Dodaj następujące elementy do sekcji „Atrybuty strony”, jeśli chcesz dodać więcej informacji o swojej stronie. Ta strona zawiera schemat FAQ dla WordPressa bez wtyczek. „Procedura tworzenia schematu FAQ w WordPressie jest dość prosta, jeśli nie masz wtyczki”. Litera „strona” jest używana w odniesieniu do strony. https://schema.org/schema_id to wartość domyślna. Słowo na przedmiot to en. Teraz, po wykonaniu tych czynności, użyj podanego linku, aby dodać zawartość. W sekcji „Treść” musisz podać następujące informacje: Prosimy o umieszczenie następujących informacji w sekcji „Treść” Twojej witryny. Często zadawane pytania Schemat w WordPress bez wtyczek h2>Często zadawane pytania Schemat w WordPress bez wtyczek/h2> Uważam, że stosunkowo łatwo jest dodać schemat FAQ do WordPress bez użycia jakichkolwiek wtyczek. Jeśli korzystasz z edytora klasycznego, po otrzymaniu kodu wklej kod JSON-LD na swojej stronie. Najpierw należy dodać niestandardowy blok HTML, a następnie schemat FAQ. To jest to, co robie. Zwróć uwagę na pulpit WordPress po lewej stronie ekranu i wybierz „Strony”. Najedź kursorem na „Strony”, a następnie wybierz „Dodaj nowy”. Po kliknięciu „Dodaj nowy” pojawi się nowa strona. Tutaj znajdziesz tytuł swojej strony zatytułowany „Najczęściej zadawane pytania”. */p> W sekcji „Zawartość strony” musisz dodać następujące metainformacje: Ta sekcja jest dostępna w następujących formatach: *ul=br. # [[a href=https://schema.org/? (*a) href=https
Korzyści z posiadania sekcji FAQ w Twojej witrynie
Odpowiadanie na pytania może być doskonałym sposobem, aby odwiedzający Twoją witrynę mogli dowiedzieć się więcej na temat poruszanych przez Ciebie tematów. Jeśli Twoje często zadawane pytania są dobrze napisane i łatwe w nawigacji, możesz zwiększyć widoczność swojej witryny w wyszukiwarkach. Co więcej, udostępniając swoje FAQ w mediach społecznościowych, możesz zwiększyć liczbę odwiedzających Twoją witrynę.

Jak dodać FAQ w Woocommerce?

Aby dodać FAQ w WooCommerce, najpierw przejdź do zakładki WooCommerce na swoim pulpicie WordPress. Stamtąd wybierz opcję Często zadawane pytania na lewym pasku bocznym. Na stronie z najczęściej zadawanymi pytaniami zobaczysz formularz, w którym możesz wpisać swoje pytanie i odpowiedź. Po wpisaniu pytania i odpowiedzi kliknij przycisk Prześlij.
Sekcja FAQ na stronie internetowej to miejsce, w którym udzielane są odpowiedzi na najczęściej zadawane pytania. W rezultacie Twój zespół obsługi klienta będzie miał mniejsze szanse na otrzymanie wspólnych zapytań. Dodatkową korzyścią jest wtyczka FAQ dla WooCommerce, która umożliwia łatwe dodawanie FAQ do WooComerce. Możesz skonfigurować ustawienia FAQ, przechodząc do panelu po lewej stronie i klikając FAQ. Z drugiej strony ustawienia ogólne opierają się na kilku podstawowych ustawieniach, które można zmienić. Zakładka Styl często zadawanych pytań może zostać wykorzystana do skonfigurowania jej wyglądu. W rezultacie możesz zmienić schemat kolorów układu wybranego w poprzednim kroku.
Po wybraniu pytań będziesz mógł dodać do nich tytuł. W odpowiedzi możesz dołączyć obrazy lub filmy, a także dowolny rodzaj treści multimedialnych. Musi być przypisany do konkretnego produktu, aby został rozpoznany. Sekcja Dane Produktu znajduje się w katalogu produktów WooCommerce. Opcja FAQs znajduje się pod nagłówkiem. FAQ może być długim projektem, ale wyniki są tego warte. Posiadanie jednej strony, na której klienci mogą znaleźć wszystkie informacje o produkcie, oszczędza czas pracowników i sprawia, że klienci czują się swobodniej. Gdy Twoi sprzedawcy nie są dostępni w dni wolne lub w święta, Twoi klienci będą mieli większe możliwości wyboru tego, co mogą zamówić.
Jak dodać ogólne FAQ do swojego sklepu internetowego?
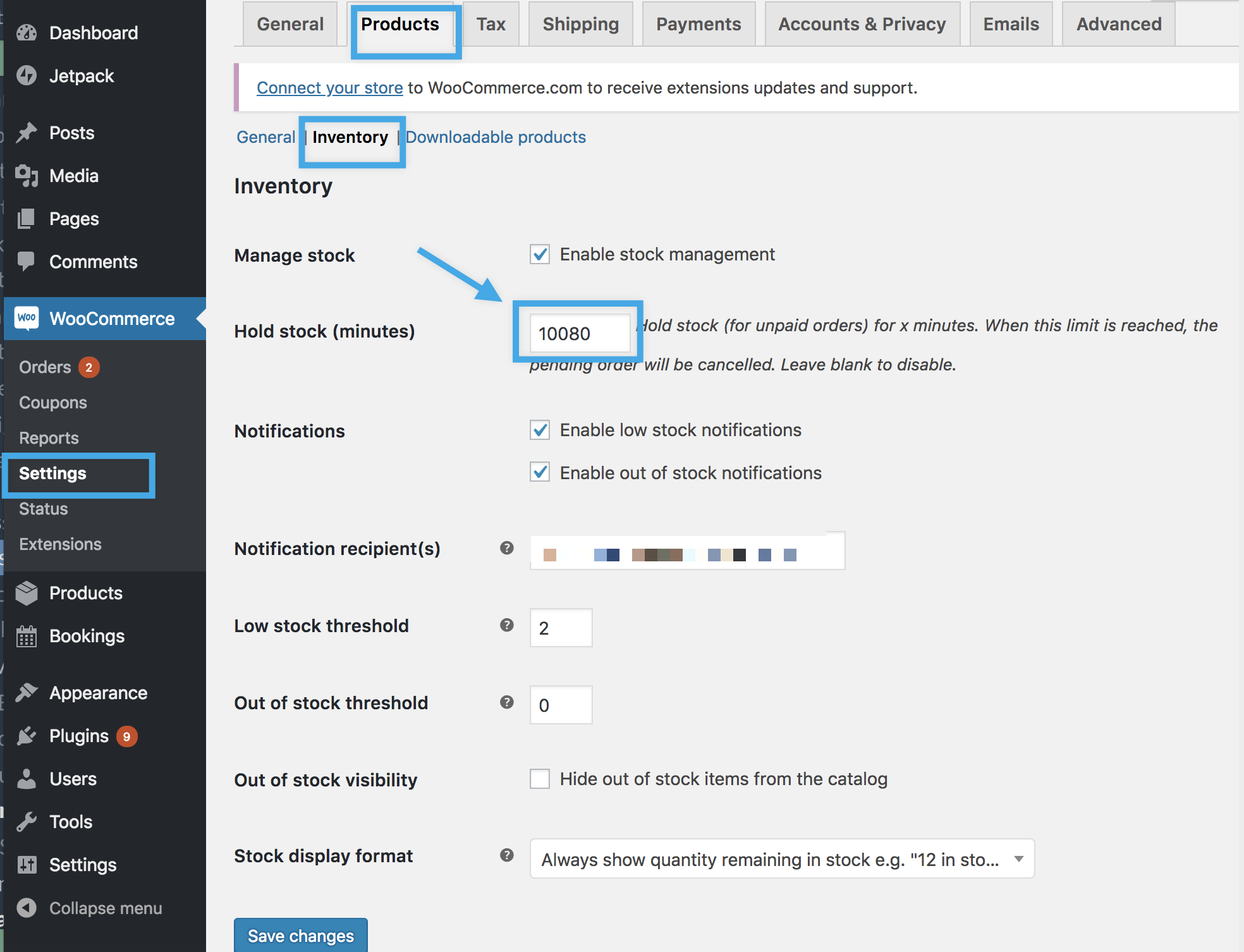
To tak proste, jak dodanie ogólnych często zadawanych pytań dotyczących Twojego sklepu. Możesz to zrobić, wykonując poniższe czynności: Możesz uzyskać dostęp do zaplecza Shopify, przechodząc do następującego menu. Aplikacja Często zadawane pytania dotyczące produktu jest dostępna do pobrania w sekcji Aplikacje. Po kliknięciu przycisku Ogólne często zadawane pytania zobaczysz stronę z wcześniej dodanymi często zadawanymi pytaniami, które możesz aktualizować/edytować/wyłączać. Alternatywnie możesz użyć Kreatora Witryn WordPress, aby dodać FAQ do swojej witryny WordPress, wykonując następujące czynności: Wybierz „Strony” po lewej stronie pulpitu WordPress. Po wybraniu „Strony” kliknij „Dodaj nowe”. Po kliknięciu „Dodaj nowy” strona, na której się znajdujesz, zostanie zaktualizowana. Na swojej stronie kliknij „Chcę umieścić „FAQ” w sekcji tytułowej. Dlaczego moje produkty nie są wyświetlane w Woocommerce? Ten problem można rozwiązać, przechodząc do sekcji Produkty, a następnie do Widoczności katalogu. Możesz zmienić to ustawienie na „Sklep i wyniki wyszukiwania”, przechodząc na stronę ustawień. Twoje produkty pojawią się w Twoim sklepie WooCommerce, a także w wynikach wyszukiwania na stronie wyszukiwania.
Jak korzystać z motywu podrzędnego Oceanwp?
Jeśli chcesz użyć motywu potomnego OceanWP, musisz najpierw zainstalować i aktywować motyw nadrzędny. Następnie możesz zainstalować i aktywować motyw potomny. Gdy oba motywy zostaną aktywowane, musisz przejść do strony Wygląd > Opcje motywu, aby skonfigurować ustawienia motywu potomnego.
Czy muszę używać motywu potomnego?
Możesz zaktualizować motyw nadrzędny bez utraty swoich dostosowań za pomocą motywu potomnego, a przede wszystkim zaktualizować motyw nadrzędny. Bez motywu potomnego musiałbyś bezpośrednio edytować pliki motywu, a jeśli zaktualizujesz motyw, Twoje dostosowania zostaną utracone.
Dlaczego warto korzystać z motywu potomnego WordPress?
Motyw nadrzędny służy jako punkt wyjścia do tworzenia motywów potomnych WordPress . Jeśli wybierzesz motyw nadrzędny, możesz rozpocząć dostosowywanie go, kopiując i wklejając odpowiedni kod do nowego pliku zwanego motywem potomnym. Ten plik zostanie aktywowany, gdy Twoja witryna WordPress będzie w pełni funkcjonalna, zastępując kod motywu nadrzędnego. Oznacza to, że możesz stworzyć całkowicie niestandardową stronę internetową, która będzie dla Ciebie całkowicie unikalna. Jeśli użyjesz dobrze zakodowanego motywu jako motywu nadrzędnego, będziesz mógł wprowadzać zmiany bez martwienia się o projekt motywu potomnego. Motywy potomne są często używane do ulepszania projektowania motywów nadrzędnych. Motywy dla dzieci są zaprojektowane tak, aby można było modyfikować istniejące motywy. Możliwe jest również przyspieszenie procesu uczenia się, wykorzystując motyw potomny. Możesz zmodyfikować kod motywu nadrzędnego za pomocą motywu podrzędnego bez konieczności zaczynania od zera. Możesz przyspieszyć ten proces, uruchamiając i uruchamiając witrynę tak szybko, jak to możliwe. Motyw podrzędny WordPress jest odpowiedni z wielu powodów. Jeśli jesteś projektantem lub programistą, posiadanie motywu potomnego w systemie może pomóc Ci zaoszczędzić czas i wysiłek. W rezultacie, jeśli chcesz stworzyć niestandardową witrynę WordPress, powinieneś użyć motywu podrzędnego.
Jak aktywować motyw Oceanwp?
Wybierz motyw OceanWP, a następnie kliknij Dodaj nowy 2. Wtyczkę Ocean Extra można zainstalować i aktywować, przechodząc do Wtyczki> Dodaj nowy i wybierając ją.
Jak zainstalować motyw WordPress z motywem oceanicznym?
Jeśli chcesz użyć motywu oceanu w swojej witrynie, możesz to zrobić, wykonując następujące proste czynności: Aby rozpocząć, musisz zalogować się do obszaru administracyjnego WordPress i przejść do Wygląd.
Przejdź do Dodaj nowy, a następnie Prześlij motyw, aby dodać motyw.
Wybierz folder, z którego został pobrany plik OceanWP ZIP, a następnie kliknij Zainstaluj teraz.
Jeśli motyw zostanie pomyślnie zainstalowany, wybierz Aktywuj.
Czy Astra powinna używać motywu potomnego?
Motywy zawierające pliki, które można dostosowywać, to świetny sposób na korzystanie z motywu podrzędnego. Po zaktualizowaniu motywu należy całkowicie usunąć wszelkie zmiany dokonane w plikach motywu. W rezultacie, jeśli musisz dodać kod dla funkcji niestandardowych lub zastąpić dowolne szablony motywów, zalecamy użycie motywu podrzędnego.
