向您的 WordPress 子主題添加常見問題解答頁面的好處
已發表: 2022-10-17向您的 WordPress 子主題添加常見問題解答頁面是向用戶提供有用信息並提高網站整體可用性的好方法。 有幾種不同的方法可以將常見問題頁面添加到您的子主題,但我們建議使用 WordPress 常見問題解答插件。 這個插件可以很容易地添加和管理您的常見問題,它還包括一個方便的短代碼,您可以使用它來將您的常見問題插入任何頁面或在您的網站上發布。 首先,安裝並激活 WordPress 常見問題插件。 然後,在 WordPress 中創建一個新頁面並向其中添加以下短代碼:[faq]。 這將在頁面上插入所有常見問題的列表。 然後,您可以使用 WordPress 編輯器隨意設置此頁面的樣式。 如果您想更好地控制常見問題的顯示方式,可以使用插件的簡碼選項。 例如,您可以使用 [faq orderby=”date“] 短代碼按時間倒序顯示您的常見問題解答。 或者,您可以使用 [faq limit=”5”] 短代碼僅顯示五個最近的常見問題解答。 有關更多信息,請參閱 WordPress 常見問題插件文檔。
應通過常見問題解答部分提示您的訪問者註冊您的網站。 使用社交媒體可以成為與受眾建立聯繫並滿足其需求的絕佳方式。 它還可以通過一遍又一遍地回答相同的問題來節省您的時間。 免費的快速簡單的常見問題解答插件可幫助您創建常見問題解答部分。 FAQ 簡碼可用於三種不同的佈局,以創建常見問題解答或常見問題解答組。 默認的 [faqs] 短代碼由列表樣式組成。 用戶可以提交的問題數量沒有限制; 他們一次只能提交一個問題,然後可以與答案一起查看。
如果您想查看簡碼選項,請單擊此處。 Toggle Styles 使創建專業的常見問題解答部分變得簡單。 每個組都是獨一無二的,因此您可以輕鬆地在它們之間切換。 這可確保您的常見問題解答部分保持井井有條且易於瀏覽。 要以可過濾切換樣式顯示常見問題組,必須在相應的帖子或頁面上包含可過濾切換樣式短代碼。
您可以通過單擊添加新選項卡將新問題添加到 WordPress 儀表板的常見問題解答部分。 添加新的常見問題頁面現已上線。 您可以從各種模板中進行選擇來創建您的第一個問題。 標題框將用於輸入問題。
如何將常見問題添加到我的博客?

如果您使用的是 WordPress,可以使用一些插件將常見問題解答部分添加到您的博客。 一個被 WPMU DEV 稱為 Q and A,另一個被 BestWebSoft 稱為常見問題。 這兩個插件都允許您在博客上創建一個常見問題解答部分,訪問者可以在其中搜索常見問題的答案。 您還可以通過創建頁面並向其添加常見問題小部件來將常見問題解答部分添加到您的博客。
常見問題解答有兩種形式:一種是簡單的答案,另一種是博客文章中的副標題。 在帖子中添加常見問題解答是列出和引用用戶的過程。 將常見問題解答部分插件添加到您的博客文章中以包含常見問題解答部分。 如果您不知道如何將常見問題解答添加到您的網站,您將浪費您的時間。 這是一個手風琴風格的下拉菜單,通常添加到您的 WordPress 網站的前端。 使用 Easy Accordion,您可以將隱藏部分添加到 WordPress 網站。 因此,內容不會被 Google 隱藏,因此所有訪問者都可以看到。
如果要使用 Schema,則需要一個單獨的插件來創建和集成它。 如果您仔細研究它,您可以使用許多處理 Schema 的流行 SEO 插件。 插件 Schema 也可用於 WP 或 WP Schema Pro,它可以與結構化數據或 WP 結合使用。 Easy Accordion 是一個簡單的手風琴編輯器插件,可以與您的編輯器一起使用。 雖然一旦你掌握它是很有趣的,但它需要一些時間來掌握。 此外,如果您喜歡額外的功能,您可以花 67 美元購買該插件。 在 Yoast 為您處理 XML Schema 的同時,它還可以提供基本的常見問題解答塊。
您可以通過多種方式將常見問題解答添加到您的博客文章中。 比較流行的選項之一是使用 ZenDesk 等服務。 域名註冊服務可讓您全面了解如何設置和運營網站,但它可能成本高昂或需要您使用第三方域名。 這是我喜歡用 Echo 知識庫做的事情。
以下元信息應包含在“頁面內容”部分中。 要輸入“schema.org”作為元屬性,請按照以下步驟獲取 JSON-LD 代碼: WordPress 常見問題解答頁面的名稱和描述如下:該頁面名為“在 WordPress 上提問”,鍵入是“頁面”,default_schema 是“https://schema.org/”,meta_key 是“schema.org”,您必須在“頁面屬性”部分中包含以下內容。 如果要添加有關頁面的更多信息,請將以下內容添加到“頁面屬性”部分。 此頁麵包含不帶插件的 WordPress 的常見問題解答模式。 “如果您沒有插件,在 WordPress 中創建常見問題解答模式的過程相當簡單。” 字母“page”用於指代頁面。 https://schema.org/schema_id 是默認值。 對象的詞是 en。 現在您已完成這些步驟,請使用提供的鏈接添加您的內容。 在“內容”部分,您必須包含以下信息: 請在您網站的“內容”部分包含以下信息。 沒有插件的 WordPress 中的常見問題解答模式 h2>沒有插件的 WordPress 中的常見問題解答模式/h2> 我發現在不使用任何插件的情況下向 WordPress 添加常見問題解答模式相對簡單。 如果您使用的是經典編輯器,則應在收到 JSON-LD 代碼後將其粘貼到您的頁面中。 必須首先添加自定義 HTML 塊,然後是常見問題解答架構。 這就是我所做的。 將注意力轉向屏幕左側的 WordPress 儀表板,然後選擇“頁面”。 將光標懸停在“頁面”上,然後選擇“添加新”。 當您單擊“添加新”時,將出現一個新頁面。 您可以在此處找到頁面標題,標題為“FAQ”。 */p> 在“頁面內容”部分,您需要添加以下元信息: 此部分有以下格式:*ul=br。 # [[a href=https://schema.org/? (*a) href=https

在您的網站上設置常見問題解答部分的好處
回答問題可能是您網站的訪問者了解有關您所涵蓋主題的更多信息的絕佳方式。 如果您的常見問題解答寫得很好並且易於瀏覽,您將能夠提高您的網站在搜索引擎上的知名度。 此外,通過在社交媒體上分享您的常見問題解答,您可以增加網站訪問者的數量。
如何在 Woocommerce 中添加常見問題解答?

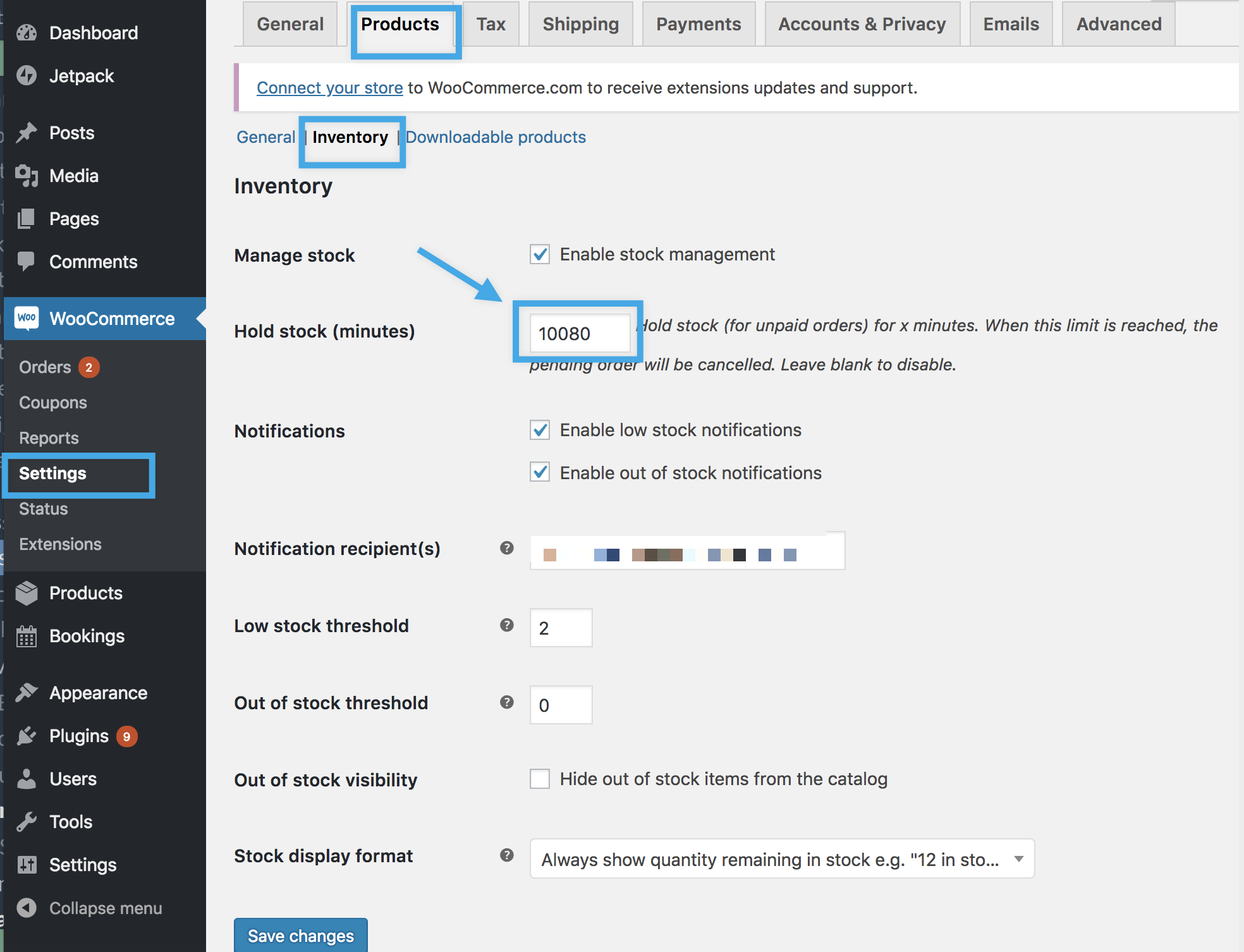
要在 WooCommerce 中添加常見問題解答,請首先轉到 WordPress 儀表板中的 WooCommerce 選項卡。 從那裡,從左側邊欄中選擇常見問題解答選項。 在常見問題解答頁面上,您將看到一個表格,您可以在其中輸入您的問題和答案。 輸入問題和答案後,單擊提交按鈕。
網站的常見問題解答部分是提供常見問題解答的地方。 因此,您的客戶支持團隊收到常見查詢的機會將減少。 作為一個額外的好處,WooCommerce 插件的常見問題解答允許您輕鬆地將常見問題解答添加到 WooComerce。 您可以通過轉到左側面板並單擊常見問題解答來配置常見問題解答設置。 另一方面,常規設置基於一些可以更改的基本設置。 FAQ Style 選項卡可用於配置其外觀。 因此,您可以更改在上一步中選擇的佈局的配色方案。
選擇問題後,您將能夠為它們添加標題。 您可以在答案中包含圖像或視頻以及任何類型的媒體內容。 它必須分配給特定產品才能被識別。 產品數據部分可以在 WooCommerce 產品目錄中找到。 常見問題選項可以在標題下找到。 常見問題解答可能是一個漫長的項目,但結果非常值得。 讓客戶可以在其中找到所有產品信息的頁面可以為您的員工節省時間,並使您的客戶感到更放心。 當您的銷售人員在休息日或節假日不可用時,您的客戶將有更多的選擇來選擇他們可以訂購的商品。
如何將一般常見問題解答添加到您的在線商店
就像為您的商店添加一般常見問題解答一樣簡單。 您可以按照以下步驟執行此操作:您可以通過轉到以下菜單訪問 Shopify 的後端。 產品常見問題應用程序可在應用程序部分下載。 當您單擊“常規常見問題解答”按鈕時,您將看到一個包含先前添加的常見問題解答的頁面,您可以更新/編輯/禁用這些常見問題解答。 或者,您可以使用 WordPress 站點構建器通過以下步驟將常見問題解答添加到您的 WordPress 站點: 從 WordPress 儀表板的左側選擇“頁面”。 選擇“頁面”後,單擊“添加新”。 當您單擊“添加新”時,您所在的頁面將被更新。 在您的頁面上,單擊“我想將“常見問題解答”放在標題部分。 為什麼我的產品未在 Woocommerce 上顯示? 這個問題可以通過轉到產品部分然後轉到目錄可見性來解決。 您可以通過轉到設置頁面將設置更改為“商店和搜索結果”。 您的產品將出現在您的 WooCommerce 商店以及搜索的搜索頁面結果中。
如何使用 Oceanwp 兒童主題?
如果要使用 OceanWP 子主題,首先需要安裝並激活父主題。 然後,您可以安裝並激活子主題。 激活兩個主題後,您需要轉到外觀 > 主題選項頁面來配置子主題設置。
我需要使用兒童主題嗎?
除了首先更新父主題之外,您還可以更新父主題而不會丟失您對子主題的自定義。 如果沒有子主題,您需要直接編輯主題文件,如果您更新了主題,您的自定義設置將會丟失。
為什麼使用 WordPress 子主題?
父主題用作創建WordPress 子主題的起點。 如果您選擇父主題,您可以通過將適當的代碼複製並粘貼到稱為子主題的新文件中來開始自定義它。 此文件將在您的 WordPress 站點完全正常運行後激活,替換父主題的代碼。 這意味著您可以創建一個對您來說完全獨特的完全自定義網站。 如果您使用編碼良好的主題作為父主題,您將能夠進行更改而不必擔心子主題的設計。 子主題經常用於改進父主題的設計。 兒童主題的設計使他們現有的主題可以修改。 也可以通過使用兒童主題來加快您的學習過程。 您可以使用子主題修改父主題的代碼,而無需從頭開始。 您可以通過盡快啟動和運行您的網站來加快此過程。 子 WordPress 主題適用於多種原因。 如果您是設計師或開發人員,在您的系統上使用子主題可以幫助您節省時間和精力。 因此,如果您想創建自定義 WordPress 網站,您應該使用子主題。
如何激活我的 Oceanwp 主題?
選擇 OceanWP 主題,然後單擊 Add New 2.. 可以通過轉到 Plugins > Add New 並選擇它來安裝和激活 Ocean Extra 插件。
如何安裝以海洋為主題的 WordPress 主題
如果您想在您的網站上使用海洋主題,您可以按照以下簡單步驟進行:首先,您必須登錄您的 WordPress 管理區域並轉到外觀。
去添加新然後上傳主題來添加你的主題。
選擇從中下載 OceanWP ZIP 文件的文件夾,然後單擊立即安裝。
如果主題成功安裝,請選擇激活。
Astra 應該使用兒童主題嗎?
具有可自定義文件的主題是使用子主題的好方法。 更新主題時,必須完全刪除對主題文件所做的任何更改。 因此,如果您需要為自定義函數添加代碼或覆蓋任何主題模板,我們建議使用子主題。
