Les avantages d'ajouter une page FAQ à votre thème enfant WordPress
Publié: 2022-10-17L'ajout d'une page FAQ à votre thème enfant WordPress est un excellent moyen de fournir des informations utiles à vos utilisateurs et d'améliorer la convivialité globale de votre site Web. Il existe plusieurs façons d'ajouter une page FAQ à votre thème enfant, mais nous vous recommandons d'utiliser le plugin WordPress FAQ. Ce plugin facilite l'ajout et la gestion de vos FAQ, et il comprend également un shortcode pratique que vous pouvez utiliser pour insérer vos FAQ dans n'importe quelle page ou publier sur votre site Web. Pour commencer, installez et activez le plugin WordPress FAQ. Ensuite, créez une nouvelle page dans WordPress et ajoutez-y le shortcode suivant : [faq]. Cela insérera une liste de toutes vos FAQ sur la page. Vous pouvez ensuite styliser cette page comme bon vous semble en utilisant l'éditeur WordPress. Si vous voulez plus de contrôle sur la façon dont vos FAQ sont affichées, vous pouvez utiliser les options de shortcode du plugin. Par exemple, vous pouvez utiliser le shortcode [faq orderby="date"] pour afficher vos FAQ dans l'ordre chronologique inverse. Ou, vous pouvez utiliser le shortcode [faq limit="5"] pour afficher uniquement les cinq FAQ les plus récentes. Pour plus d'informations, veuillez consulter la documentation WordPress FAQ Plugin.
Vos visiteurs devraient être invités à s'inscrire à votre site en ayant une section FAQ. L'utilisation des médias sociaux peut être un excellent moyen de se connecter et de répondre aux besoins de votre public. Cela vous fera également gagner du temps en répondant encore et encore aux mêmes questions. Le plugin gratuit Quick and Easy FAQs est là pour vous aider à créer une section FAQ. Le shortcode FAQ peut être utilisé dans trois mises en page différentes pour créer des FAQ ou des groupes de FAQ. Le shortcode [faqs] par défaut est composé d'un style de liste. Il n'y a pas de limite au nombre de questions qu'un utilisateur peut soumettre ; ils ne peuvent soumettre qu'une seule question à la fois, qui peut ensuite être consultée avec la réponse.
Cliquez ici si vous voulez voir les options de shortcode. Les styles de basculement facilitent la création d'une section FAQ professionnelle . Chaque groupe est unique, vous pouvez donc facilement basculer entre eux. Cela garantit que votre section FAQ reste organisée et facile à naviguer. Pour afficher les groupes de FAQ dans un style de bascule filtrable, un shortcode de style de bascule filtrable doit être inclus sur la publication ou la page appropriée.
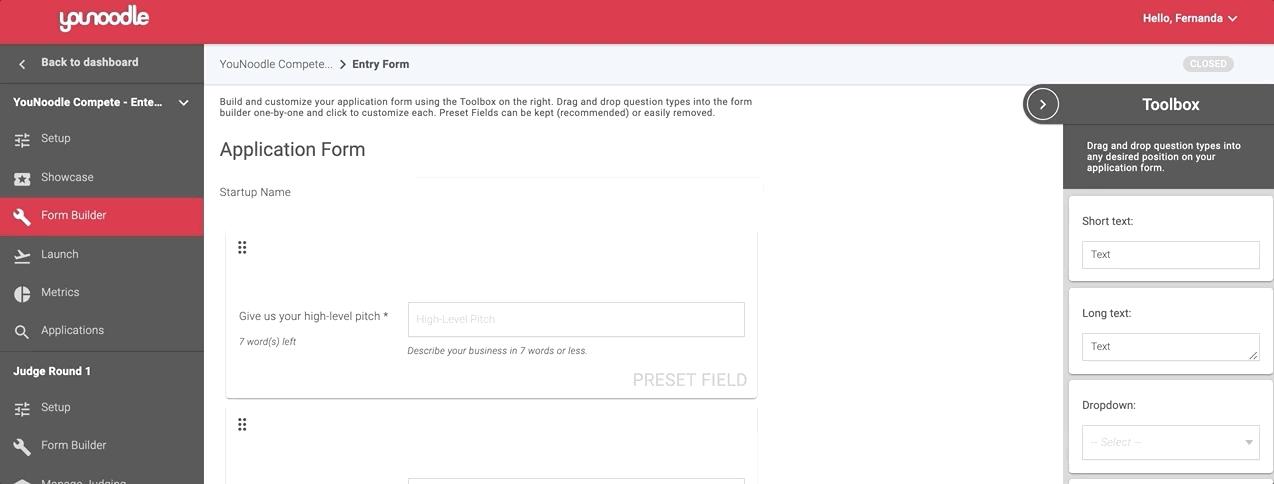
Vous pouvez ajouter une nouvelle question à la section FAQ de votre tableau de bord WordPress en cliquant sur l'onglet Ajouter nouveau. La page Ajouter une nouvelle FAQ est maintenant en ligne. Vous pouvez choisir parmi une variété de modèles pour créer votre première question. La zone Titre sera utilisée pour taper la question.
Comment puis-je ajouter une FAQ à mon blog ?

Si vous utilisez WordPress, il existe quelques plugins que vous pouvez utiliser pour ajouter une section FAQ à votre blog. L'un s'appelle Q and A par WPMU DEV, et l'autre s'appelle Foire aux questions par BestWebSoft. Les deux plugins vous permettent de créer une section FAQ sur votre blog où les visiteurs peuvent rechercher des réponses aux questions courantes. Vous pouvez également ajouter une section FAQ à votre blog en créant une page et en y ajoutant un widget FAQ .
Les FAQ se présentent sous deux formes : l'une avec une réponse simple et l'autre avec des sous-titres dans les articles de blog. L'ajout d'une FAQ à un article consiste à répertorier et à citer les utilisateurs. Ajoutez des plug- ins de section FAQ à vos articles de blog pour inclure une section FAQ. Vous perdrez votre temps si vous ne savez pas comment ajouter des FAQ à votre site Web. Il s'agit d'une liste déroulante de style accordéon qui est généralement ajoutée à l'interface de votre site WordPress. En utilisant Easy Accordion, vous pouvez ajouter des sections masquées aux sites Web WordPress. Le contenu, par conséquent, n'est pas masqué par Google et donc visible par tous les visiteurs.
Si vous allez utiliser Schema, vous aurez besoin d'un plugin séparé pour le créer et l'intégrer. Vous pouvez utiliser de nombreux plugins SEO populaires qui gèrent Schema si vous l'étudiez attentivement. Le plugin Schema est également disponible pour WP ou WP Schema Pro, et il peut être utilisé conjointement avec Structured Data ou WP. Easy Accordion est un module complémentaire d'éditeur d'accordéon simple qui peut être utilisé avec votre éditeur. Bien qu'il soit agréable une fois que vous l'avez maîtrisé, il vous faudra un certain temps pour le maîtriser. De plus, si vous aimez les fonctionnalités supplémentaires, vous pouvez obtenir le plugin pour 67 $. Alors que Yoast gère le schéma XML pour vous, il peut également fournir des blocs FAQ de base.
Vous pouvez ajouter des FAQ à vos articles de blog de différentes manières. L'une des options les plus populaires consiste à utiliser des services tels que ZenDesk. Un service d'enregistrement de nom de domaine fournit une compréhension complète de la configuration et de l'exploitation d'un site, mais il peut être coûteux ou vous obliger à utiliser un nom de domaine tiers. C'est quelque chose que j'aime faire avec Echo Knowledge Base.
Les méta-informations suivantes doivent être incluses dans la section "Contenu de la page". Pour saisir "schema.org" comme méta-propriété, suivez les étapes ci-dessous pour le code JSON-LD : Le nom et la description de la page FAQ pour WordPress sont les suivants : la page s'appelle "Poser une question sur WordPress.", tapez est "page", default_schema est "https://schema.org/", meta_key est "schema.org", Vous devez inclure les éléments suivants dans la section "Attributs de page". Ajoutez ce qui suit à la section "Attributs de la page" si vous souhaitez ajouter plus d'informations sur votre page. Cette page contient un schéma FAQ pour WordPress sans plugins. "La procédure de création d'un schéma FAQ dans WordPress est assez simple si vous n'avez pas de plugin." La lettre « page » est utilisée pour désigner une page. Le https://schema.org/schema_id est la valeur par défaut. Le mot pour l'objet est en. Maintenant que vous avez terminé les étapes, veuillez utiliser le lien fourni pour ajouter votre contenu. Dans la section « Contenu », vous devez inclure les informations suivantes : Veuillez inclure les informations suivantes dans la section « Contenu » de votre site. Schéma FAQ dans WordPress sans plugins h2>Schéma FAQ dans WordPress sans plugins/h2> J'ai trouvé relativement simple d'ajouter un schéma FAQ à WordPress sans utiliser de plugins. Si vous utilisez l'éditeur classique, vous devez coller votre code JSON-LD dans votre page une fois qu'il est reçu. Le bloc HTML personnalisé doit être ajouté en premier, suivi du schéma FAQ. C'est ce que je fais. Portez votre attention sur le tableau de bord WordPress sur le côté gauche de l'écran et sélectionnez "Pages". Passez votre curseur sur "Pages", puis sélectionnez "Ajouter un nouveau". Lorsque vous cliquez sur "Ajouter un nouveau", une nouvelle page apparaît. C'est là que vous trouverez un titre pour votre page, intitulé "FAQ". */p> Dans la section "Contenu de la page", vous devrez ajouter les méta-informations suivantes : Cette section est disponible dans les formats suivants : *ul=br. # [[a href=https://schema.org/? (*a) href=https

Les avantages d'avoir une section FAQ sur votre site Web
Répondre aux questions peut être un excellent moyen pour les visiteurs de votre site d'en savoir plus sur les sujets que vous traitez. Si votre FAQ est bien rédigée et facile à parcourir, vous pourrez augmenter la visibilité de votre site sur les moteurs de recherche. De plus, en partageant votre FAQ sur les réseaux sociaux, vous pouvez augmenter le nombre de visiteurs sur votre site Web.
Comment ajouter une FAQ dans Woocommerce ?

Pour ajouter une FAQ dans WooCommerce, accédez d'abord à l'onglet WooCommerce de votre tableau de bord WordPress. À partir de là, sélectionnez l' option FAQ dans la barre latérale gauche. Sur la page FAQ, vous verrez un formulaire dans lequel vous pourrez saisir votre question et votre réponse. Une fois que vous avez entré votre question et votre réponse, cliquez sur le bouton Soumettre.
La section FAQ d'un site Web est un endroit où les réponses aux questions fréquemment posées sont fournies. Par conséquent, votre équipe de support client aura moins de chances de recevoir des demandes courantes. Comme avantage supplémentaire, le plugin FAQ pour WooCommerce vous permet d'ajouter facilement des FAQ à WooComerce. Vous pouvez configurer vos paramètres de FAQ en allant dans le panneau de gauche et en cliquant sur FAQ. Les paramètres généraux, quant à eux, sont basés sur quelques paramètres de base qui peuvent être modifiés. L' onglet Style de la FAQ peut être utilisé pour configurer son apparence. Par conséquent, vous pouvez modifier le jeu de couleurs de la mise en page que vous avez sélectionnée à l'étape précédente.
Une fois vos questions choisies, vous pourrez leur ajouter un titre. Vous pouvez inclure des images ou des vidéos ainsi que tout type de contenu multimédia dans une réponse. Il doit être attribué à un produit spécifique pour qu'il soit reconnu. La section Données produit se trouve dans le catalogue de produits WooCommerce. L'option FAQ se trouve sous le titre. Une FAQ peut être un long projet, mais les résultats en valent la peine. Avoir une page où les clients peuvent trouver toutes les informations sur vos produits fait gagner du temps à votre personnel et permet à vos clients de se sentir plus à l'aise. Lorsque votre personnel de vente n'est pas disponible les jours fériés ou pendant les vacances, vos clients auront plus d'options pour ce qu'ils peuvent commander.
Comment ajouter une FAQ générale à votre boutique en ligne
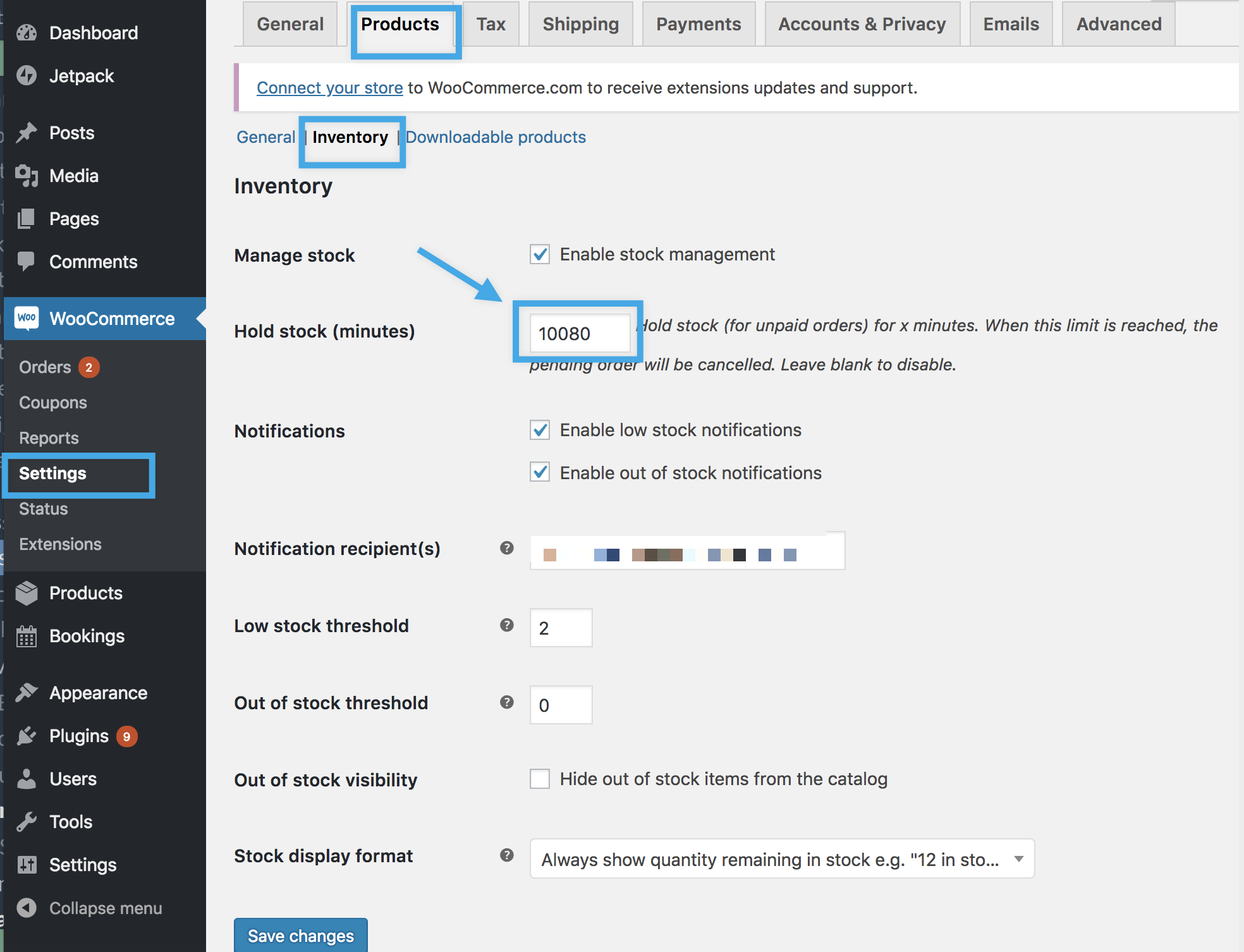
C'est aussi simple que d'ajouter la FAQ générale pour votre boutique. Vous pouvez le faire en suivant les étapes ci-dessous : Vous pouvez accéder au backend de Shopify en allant dans le menu suivant. L' application FAQ produit est disponible en téléchargement dans la section Applications. Lorsque vous cliquez sur le bouton FAQ générale, vous verrez une page avec des FAQ précédemment ajoutées que vous pouvez mettre à jour/modifier/désactiver. Vous pouvez également utiliser WordPress Site Builder pour ajouter des FAQ à votre site WordPress en procédant comme suit : Sélectionnez « Pages » dans la partie gauche du tableau de bord WordPress. Après avoir sélectionné "Pages", cliquez sur "Ajouter un nouveau". Lorsque vous cliquez sur "Ajouter un nouveau", la page sur laquelle vous vous trouvez sera mise à jour. Sur votre page, cliquez sur "J'aimerais mettre "FAQ" dans la section titre. Pourquoi mes produits ne sont-ils pas affichés sur Woocommerce ? Ce problème peut être résolu en allant dans la section Produits puis dans Visibilité du catalogue. Vous pouvez modifier le paramètre sur "Magasin et résultats de recherche" en accédant à la page des paramètres. Vos produits apparaîtront dans votre boutique WooCommerce ainsi que les résultats de la page de recherche de votre recherche.
Comment utiliser le thème enfant Oceanwp ?
Si vous souhaitez utiliser un thème enfant OceanWP, vous devez d'abord installer et activer le thème parent. Vous pouvez ensuite installer et activer le thème enfant. Une fois les deux thèmes activés, vous devrez vous rendre sur la page Apparence > Options du thème pour configurer les paramètres du thème enfant.
Dois-je utiliser un thème enfant ?
Vous pouvez mettre à jour le thème parent sans perdre vos personnalisations avec un thème enfant, en plus de mettre à jour avant tout le thème parent. Sans thème enfant, vous devrez modifier directement vos fichiers de thème, et si vous mettez à jour le thème, vos personnalisations seront perdues.
Pourquoi utiliser un thème enfant WordPress ?
Un thème parent est utilisé comme point de départ pour créer des thèmes enfants WordPress . Si vous choisissez un thème parent, vous pouvez commencer à le personnaliser en copiant et en collant le code approprié dans un nouveau fichier appelé thème enfant. Ce fichier sera activé une fois que votre site WordPress sera entièrement fonctionnel, remplaçant le code du thème parent. Cela signifie que vous pouvez créer un site Web entièrement personnalisé qui vous est complètement unique. Si vous utilisez un thème bien codé comme thème parent, vous pourrez apporter des modifications sans avoir à vous soucier de la conception du thème enfant. Les thèmes enfants sont fréquemment utilisés pour améliorer la conception des thèmes parents. Les thèmes pour enfants sont conçus de manière à ce que leurs thèmes existants puissent être modifiés. Il est également possible d'accélérer votre processus d'apprentissage en utilisant un thème enfant. Vous pouvez modifier le code du thème parent avec un thème enfant sans avoir à repartir de zéro. Vous pouvez accélérer le processus en faisant en sorte que votre site Web soit opérationnel le plus rapidement possible. Un thème WordPress enfant convient pour diverses raisons. Si vous êtes un concepteur ou un développeur, avoir un thème enfant sur votre système peut vous aider à économiser du temps et des efforts. Par conséquent, si vous souhaitez créer un site Web WordPress personnalisé, vous devez utiliser un thème enfant.
Comment activer mon thème Oceanwp ?
Sélectionnez le thème OceanWP puis cliquez sur Ajouter nouveau 2.. Le plugin Ocean Extra peut être installé et activé en allant dans Plugins > Ajouter nouveau et en le sélectionnant.
Comment installer un thème WordPress sur le thème de l'océan
Si vous souhaitez utiliser un thème océanique sur votre site Web, vous pouvez le faire en suivant ces étapes simples : Pour commencer, vous devez vous connecter à votre zone d'administration WordPress et accéder à Apparence.
Accédez à Ajouter un nouveau, puis à Télécharger un thème pour ajouter votre thème.
Sélectionnez le dossier à partir duquel le fichier OceanWP ZIP a été téléchargé, puis cliquez sur Installer maintenant.
Si le thème s'installe avec succès, sélectionnez Activer.
Astra devrait-il utiliser le thème enfant ?
Les thèmes qui ont des fichiers personnalisables sont un excellent moyen d'utiliser le thème enfant. Lorsque vous mettez à jour le thème, vous devez supprimer complètement toutes les modifications que vous apportez aux fichiers de thème. Par conséquent, si vous devez ajouter du code pour des fonctions personnalisées ou remplacer des modèles de thème, nous vous recommandons d'utiliser un thème enfant.
