Die Vorteile des Hinzufügens einer FAQ-Seite zu Ihrem WordPress-Child-Theme
Veröffentlicht: 2022-10-17Das Hinzufügen einer FAQ-Seite zu Ihrem untergeordneten WordPress-Theme ist eine großartige Möglichkeit, Ihren Benutzern hilfreiche Informationen bereitzustellen und die allgemeine Benutzerfreundlichkeit Ihrer Website zu verbessern. Es gibt verschiedene Möglichkeiten, Ihrem Child-Theme eine FAQ-Seite hinzuzufügen, aber wir empfehlen die Verwendung des WordPress-FAQ-Plugins. Dieses Plugin macht es einfach, Ihre FAQs hinzuzufügen und zu verwalten, und es enthält auch einen praktischen Shortcode, mit dem Sie Ihre FAQs in jede Seite oder jeden Post auf Ihrer Website einfügen können. Installieren und aktivieren Sie zunächst das WordPress-FAQ-Plugin. Erstellen Sie dann eine neue Seite in WordPress und fügen Sie den folgenden Shortcode hinzu: [faq]. Dadurch wird eine Liste all Ihrer FAQs auf der Seite eingefügt. Sie können diese Seite dann mit dem WordPress-Editor beliebig gestalten. Wenn Sie mehr Kontrolle darüber haben möchten, wie Ihre FAQs angezeigt werden, können Sie die Shortcode-Optionen des Plugins verwenden. Beispielsweise können Sie den Shortcode [faq orderby=“date“] verwenden, um Ihre FAQs in umgekehrter chronologischer Reihenfolge anzuzeigen. Oder Sie können den Shortcode [faq limit=”5”] verwenden, um nur die fünf neuesten FAQs anzuzeigen. Weitere Informationen finden Sie in der WordPress FAQ Plugin-Dokumentation.
Ihre Besucher sollten aufgefordert werden, sich für Ihre Website anzumelden, indem Sie einen FAQ-Bereich haben. Die Nutzung von Social Media kann eine hervorragende Möglichkeit sein, mit Ihrem Publikum in Kontakt zu treten und dessen Bedürfnisse zu erfüllen. Es spart Ihnen auch Zeit, indem Sie immer wieder dieselben Fragen beantworten. Das kostenlose Quick and Easy FAQs-Plugin ist hier, um Sie bei der Erstellung eines FAQ-Bereichs zu unterstützen. Der FAQ-Shortcode kann in drei verschiedenen Layouts verwendet werden, um FAQs oder FAQ-Gruppen zu erstellen. Der Standard-Shortcode [faqs] besteht aus einem Listenstil. Die Anzahl der Fragen, die ein Benutzer einreichen kann, ist unbegrenzt; Sie können jeweils nur eine Frage einreichen, die dann zusammen mit der Antwort angezeigt werden kann.
Klicken Sie hier, wenn Sie Shortcode-Optionen sehen möchten. Toggle Styles machen es einfach, einen professionellen FAQ-Bereich zu erstellen. Jede Gruppe ist einzigartig, sodass Sie einfach zwischen ihnen wechseln können. Dadurch wird sichergestellt, dass Ihr FAQ-Bereich organisiert und einfach zu navigieren bleibt. Um FAQ-Gruppen in einem Filterable Toggle Style anzuzeigen, muss ein Filterable Toggle Style-Shortcode in den entsprechenden Beitrag oder die entsprechende Seite eingefügt werden.
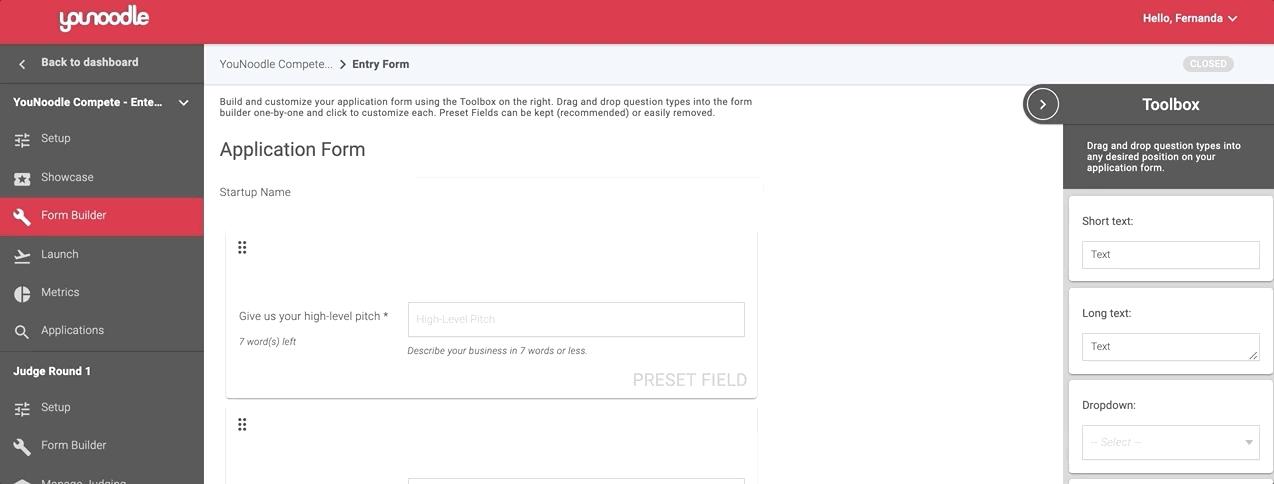
Sie können dem FAQ-Bereich Ihres WordPress-Dashboards eine neue Frage hinzufügen, indem Sie auf die Registerkarte „Neu hinzufügen“ klicken. Die Seite „Neue FAQ hinzufügen“ ist jetzt live. Sie können aus einer Vielzahl von Vorlagen wählen, um Ihre erste Frage zu erstellen. Das Titelfeld wird verwendet, um die Frage einzugeben.
Wie füge ich FAQ zu meinem Blog hinzu?

Wenn Sie WordPress verwenden, gibt es einige Plugins, mit denen Sie Ihrem Blog einen FAQ-Bereich hinzufügen können. Eine heißt Q and A von WPMU DEV und eine andere heißt Frequently Asked Questions von BestWebSoft. Mit beiden Plugins können Sie einen FAQ-Bereich in Ihrem Blog erstellen, in dem Besucher nach Antworten auf häufig gestellte Fragen suchen können. Sie können Ihrem Blog auch einen FAQ-Bereich hinzufügen, indem Sie eine Seite erstellen und ihr ein FAQ-Widget hinzufügen.
FAQs gibt es in zwei Formen: eine mit einer einfachen Antwort und die andere mit Unterüberschriften in Blogbeiträgen. Das Hinzufügen einer FAQ zu einem Beitrag ist der Vorgang des Auflistens und Zitierens der Benutzer. Füge Plugins für den FAQ-Abschnitt zu deinen Blog-Beiträgen hinzu, um einen FAQ-Abschnitt einzufügen. Sie werden Ihre Zeit verschwenden, wenn Sie nicht wissen, wie Sie FAQs zu Ihrer Website hinzufügen können. Dies ist ein Dropdown-Menü im Akkordeon-Stil, das üblicherweise zum Frontend Ihrer WordPress-Site hinzugefügt wird. Mit Easy Accordion können Sie versteckte Abschnitte zu WordPress-Websites hinzufügen. Dadurch werden die Inhalte nicht von Google ausgeblendet und sind somit für alle Besucher sichtbar.
Wenn Sie Schema verwenden möchten, benötigen Sie ein separates Plugin, um es zu erstellen und zu integrieren. Sie können viele der beliebten SEO-Plugins verwenden, die mit Schema umgehen, wenn Sie es sorgfältig studieren. Das Plugin Schema ist auch für WP oder WP Schema Pro verfügbar und kann in Verbindung mit Structured Data oder WP verwendet werden. Easy Accordion ist ein einfaches Akkordeon-Editor-Add-On, das mit Ihrem Editor verwendet werden kann. Obwohl es Spaß macht, wenn Sie es einmal gemeistert haben, wird es einige Zeit dauern, bis Sie es beherrschen. Wenn Ihnen die zusätzlichen Funktionen gefallen, können Sie das Plugin außerdem für 67 US-Dollar erwerben. Während Yoast das XML-Schema für Sie handhabt, kann es auch grundlegende FAQ-Blöcke bereitstellen.
Sie können Ihren Blog-Beiträgen auf verschiedene Weise FAQs hinzufügen. Eine der beliebtesten Optionen ist die Verwendung von Diensten wie ZenDesk. Ein Registrierungsdienst für Domainnamen bietet ein umfassendes Verständnis für die Einrichtung und den Betrieb einer Website, kann jedoch kostspielig sein oder erfordert, dass Sie einen Domainnamen eines Drittanbieters verwenden. Das mache ich gerne mit der Echo Knowledge Base.
Die folgenden Metainformationen sollten im Abschnitt „Seiteninhalte“ enthalten sein. Um „schema.org“ als Meta-Eigenschaft einzugeben, befolgen Sie die folgenden Schritte für JSON-LD-Code: Der Name und die Beschreibung der FAQ-Seite für WordPress lauten wie folgt: Die Seite heißt „Stellen Sie eine Frage zu WordPress.“ Geben Sie ein ist „page“, default_schema ist „https://schema.org/“, meta_key ist „schema.org“. Sie müssen Folgendes in den Abschnitt „Seitenattribute“ aufnehmen. Fügen Sie dem Abschnitt „Seitenattribute“ Folgendes hinzu, wenn Sie weitere Informationen zu Ihrer Seite hinzufügen möchten. Diese Seite enthält ein FAQ-Schema für WordPress ohne Plugins. „Das Verfahren zum Erstellen eines FAQ-Schemas in WordPress ist ziemlich einfach, wenn Sie kein Plugin haben.“ Der Buchstabe „Seite“ wird verwendet, um auf eine Seite zu verweisen. https://schema.org/schema_id ist der Standardwert. Das Wort für das Objekt ist en. Nachdem Sie die Schritte abgeschlossen haben, verwenden Sie bitte den bereitgestellten Link, um Ihre Inhalte hinzuzufügen. Im Abschnitt „Inhalt“ müssen Sie die folgenden Informationen angeben: Bitte geben Sie die folgenden Informationen im Abschnitt „Inhalt“ Ihrer Website an. FAQ-Schema in WordPress ohne Plugins h2>FAQ-Schema in WordPress ohne Plugins/h2> Ich fand es relativ einfach, ein FAQ-Schema in WordPress ohne die Verwendung von Plugins hinzuzufügen. Wenn Sie den klassischen Editor verwenden, sollten Sie Ihren JSON-LD-Code nach Erhalt in Ihre Seite einfügen. Der benutzerdefinierte HTML-Block muss zuerst hinzugefügt werden, gefolgt vom FAQ-Schema. Das ist was ich mache. Richten Sie Ihre Aufmerksamkeit auf das WordPress-Dashboard auf der linken Seite des Bildschirms und wählen Sie „Seiten“. Bewegen Sie den Mauszeiger über „Seiten“ und wählen Sie dann „Neu hinzufügen“. Wenn Sie auf „Neu hinzufügen“ klicken, wird eine neue Seite angezeigt. Hier finden Sie einen Titel für Ihre Seite mit dem Titel „FAQ“. */p> Im Abschnitt „Seiteninhalte“ müssen Sie die folgenden Metainformationen hinzufügen: Dieser Abschnitt ist in den folgenden Formaten verfügbar: *ul=br. # [[a href=https://schema.org/? (*a) href=https

Die Vorteile eines FAQ-Bereichs auf Ihrer Website
Das Beantworten von Fragen kann für die Besucher Ihrer Website eine hervorragende Möglichkeit sein, mehr über die von Ihnen behandelten Themen zu erfahren. Wenn Ihre FAQs gut geschrieben und einfach zu navigieren sind, können Sie die Sichtbarkeit Ihrer Website in Suchmaschinen erhöhen. Darüber hinaus können Sie durch das Teilen Ihrer FAQs in den sozialen Medien die Besucherzahlen Ihrer Website erhöhen.
Wie füge ich ein FAQ in Woocommerce hinzu?

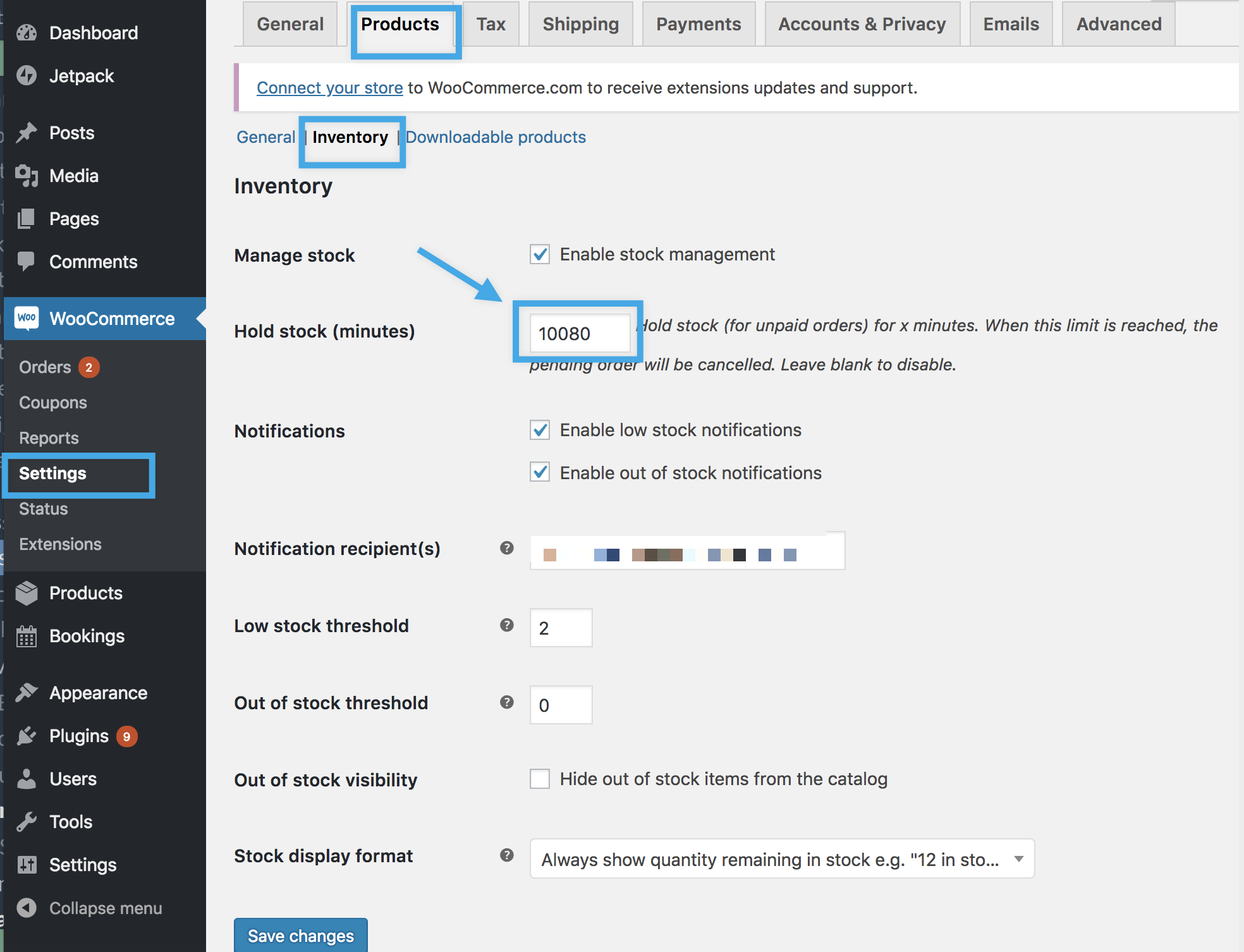
Um eine FAQ in WooCommerce hinzuzufügen, gehen Sie zuerst auf die Registerkarte WooCommerce in Ihrem WordPress-Dashboard. Wählen Sie dort die Option FAQs in der linken Seitenleiste aus. Auf der FAQ-Seite sehen Sie ein Formular, in das Sie Ihre Frage und Antwort eingeben können. Nachdem Sie Ihre Frage und Antwort eingegeben haben, klicken Sie auf die Schaltfläche Senden.
Der FAQ-Bereich einer Website ist ein Ort, an dem Antworten auf häufig gestellte Fragen bereitgestellt werden. Infolgedessen hat Ihr Kundendienstteam weniger Chancen, häufige Anfragen zu erhalten. Als zusätzlichen Vorteil können Sie mit dem FAQ für WooCommerce-Plugin ganz einfach FAQs zu WooComerce hinzufügen. Sie können Ihre FAQ-Einstellungen konfigurieren, indem Sie zum linken Bereich gehen und auf FAQ klicken. Die allgemeinen Einstellungen hingegen basieren auf wenigen Grundeinstellungen, die geändert werden können. Auf der Registerkarte FAQ-Stil kann das Erscheinungsbild konfiguriert werden. Als Ergebnis können Sie das Farbschema des Layouts ändern, das Sie im vorherigen Schritt ausgewählt haben.
Nachdem Sie Ihre Fragen ausgewählt haben, können Sie ihnen einen Titel hinzufügen. Sie können Bilder oder Videos sowie alle Arten von Medieninhalten in eine Antwort einfügen. Es muss einem bestimmten Produkt zugeordnet werden, damit es erkannt wird. Den Abschnitt Produktdaten finden Sie im WooCommerce-Produktkatalog. Die Option FAQs finden Sie unter der Überschrift. Eine FAQ kann ein langwieriges Projekt sein, aber die Ergebnisse sind es wert. Eine Seite zu haben, auf der Kunden alle Ihre Produktinformationen finden können, spart Zeit für Ihre Mitarbeiter und sorgt dafür, dass sich Ihre Kunden wohler fühlen. Wenn Ihr Verkaufspersonal an arbeitsfreien Tagen oder an Feiertagen nicht verfügbar ist, haben Ihre Kunden eine größere Auswahl an Bestellmöglichkeiten.
So fügen Sie Ihrem Online-Shop eine allgemeine FAQ hinzu
Es ist so einfach wie das Hinzufügen der allgemeinen FAQ für Ihren Shop. Sie können dies tun, indem Sie die folgenden Schritte ausführen: Sie können auf das Backend von Shopify zugreifen, indem Sie zum folgenden Menü gehen. Die Produkt-FAQ-App steht im Bereich Apps zum Download bereit. Wenn Sie auf die Schaltfläche „Allgemeine FAQ“ klicken, sehen Sie eine Seite mit zuvor hinzugefügten FAQs, die Sie aktualisieren/bearbeiten/deaktivieren können. Alternativ können Sie den WordPress Site Builder verwenden, um FAQs zu Ihrer WordPress-Site hinzuzufügen, indem Sie die folgenden Schritte ausführen: Wählen Sie „Seiten“ auf der linken Seite des WordPress-Dashboards. Nachdem Sie „Seiten“ ausgewählt haben, klicken Sie auf „Neu hinzufügen“. Wenn Sie auf „Neu hinzufügen“ klicken, wird die Seite, auf der Sie sich befinden, aktualisiert. Klicken Sie auf Ihrer Seite auf „Ich möchte „FAQ“ in den Titelbereich einfügen“. Warum werden meine Produkte nicht auf Woocommerce angezeigt? Dieses Problem kann gelöst werden, indem Sie zum Abschnitt Produkte und dann zur Katalogsichtbarkeit gehen. Sie können die Einstellung auf „Shop- und Suchergebnisse“ ändern, indem Sie zur Einstellungsseite gehen. Ihre Produkte werden in Ihrem WooCommerce-Shop sowie in den Suchergebnissen Ihrer Suche angezeigt.
Wie verwende ich das untergeordnete Oceanwp-Theme?
Wenn Sie ein OceanWP-Child-Theme verwenden möchten, müssen Sie zuerst das Parent-Theme installieren und aktivieren. Anschließend können Sie das Child-Theme installieren und aktivieren. Sobald beide Designs aktiviert sind, müssen Sie zur Seite Darstellung > Designoptionen gehen, um die untergeordneten Designeinstellungen zu konfigurieren.
Muss ich ein Child-Theme verwenden?
Sie können das Parent-Theme aktualisieren, ohne Ihre Anpassungen mit einem Child-Theme zu verlieren, zusätzlich zur Aktualisierung des Parent-Themes. Ohne ein untergeordnetes Design müssten Sie Ihre Designdateien direkt bearbeiten, und wenn Sie das Design aktualisieren, gehen Ihre Anpassungen verloren.
Warum ein WordPress-Child-Theme verwenden?
Ein Parent-Theme wird als Ausgangspunkt verwendet, um WordPress-Child-Themes zu erstellen. Wenn Sie ein übergeordnetes Design auswählen, können Sie damit beginnen, es anzupassen, indem Sie den entsprechenden Code kopieren und in eine neue Datei einfügen, die als untergeordnetes Design bezeichnet wird. Diese Datei wird aktiviert, nachdem Ihre WordPress-Site voll funktionsfähig ist, und ersetzt den Code des übergeordneten Designs. Dies bedeutet, dass Sie eine vollständig benutzerdefinierte Website erstellen können, die für Sie völlig einzigartig ist. Wenn Sie ein gut codiertes Theme als Parent-Theme verwenden, können Sie Änderungen vornehmen, ohne sich um das Design des Child-Themes kümmern zu müssen. Untergeordnete Themen werden häufig verwendet, um das Design von übergeordneten Themen zu verbessern. Kinderthemen sind so konzipiert, dass ihre bestehenden Themen geändert werden können. Es ist auch möglich, Ihren Lernprozess zu beschleunigen, indem Sie ein untergeordnetes Thema verwenden. Sie können den Code des übergeordneten Designs mit einem untergeordneten Design ändern, ohne von vorne anfangen zu müssen. Sie können den Prozess beschleunigen, indem Sie Ihre Website so schnell wie möglich zum Laufen bringen. Ein untergeordnetes WordPress-Theme eignet sich aus verschiedenen Gründen. Wenn Sie ein Designer oder Entwickler sind, kann Ihnen ein untergeordnetes Thema auf Ihrem System dabei helfen, Zeit und Mühe zu sparen. Wenn Sie also eine benutzerdefinierte WordPress-Website erstellen möchten, sollten Sie ein untergeordnetes Thema verwenden.
Wie aktiviere ich mein Oceanwp-Design?
Wählen Sie das Thema OceanWP und klicken Sie dann auf Neu hinzufügen 2.. Das Ocean Extra-Plugin kann installiert und aktiviert werden, indem Sie zu Plugins > Neu hinzufügen gehen und es auswählen.
So installieren Sie ein Ozean-Themen-WordPress-Thema
Wenn Sie ein Meeresthema auf Ihrer Website verwenden möchten, können Sie dies tun, indem Sie diesen einfachen Schritten folgen: Um zu beginnen, müssen Sie sich in Ihrem WordPress-Adminbereich anmelden und zu Aussehen gehen.
Gehen Sie auf Neu hinzufügen und dann auf Design hochladen, um Ihr Design hinzuzufügen.
Wählen Sie den Ordner aus, aus dem die OceanWP-ZIP-Datei heruntergeladen wurde, und klicken Sie dann auf Jetzt installieren.
Wenn das Design erfolgreich installiert wurde, wählen Sie Aktivieren aus.
Sollte Astra Child Theme verwenden?
Designs mit anpassbaren Dateien sind eine großartige Möglichkeit, das untergeordnete Design zu verwenden. Wenn Sie das Design aktualisieren, müssen Sie alle Änderungen, die Sie an den Designdateien vornehmen, vollständig löschen. Wenn Sie also Code für benutzerdefinierte Funktionen hinzufügen oder Designvorlagen überschreiben müssen, empfehlen wir die Verwendung eines untergeordneten Designs.
