I vantaggi dell'aggiunta di una pagina delle domande frequenti al tema figlio di WordPress
Pubblicato: 2022-10-17L'aggiunta di una pagina delle domande frequenti al tuo tema figlio di WordPress è un ottimo modo per fornire informazioni utili ai tuoi utenti e migliorare l'usabilità complessiva del tuo sito web. Esistono diversi modi per aggiungere una pagina delle domande frequenti al tema figlio, ma ti consigliamo di utilizzare il plug-in delle domande frequenti di WordPress. Questo plugin semplifica l'aggiunta e la gestione delle tue FAQ e include anche un pratico shortcode che puoi utilizzare per inserire le tue FAQ in qualsiasi pagina o pubblicare sul tuo sito web. Per iniziare, installa e attiva il plugin delle domande frequenti di WordPress. Quindi, crea una nuova pagina in WordPress e aggiungi il seguente shortcode: [faq]. Questo inserirà un elenco di tutte le tue FAQ nella pagina. Puoi quindi modellare questa pagina come preferisci utilizzando l'editor di WordPress. Se desideri un maggiore controllo su come vengono visualizzate le tue FAQ, puoi utilizzare le opzioni dello shortcode del plug-in. Ad esempio, puoi utilizzare lo shortcode [faq orderby=”date“] per visualizzare le tue FAQ in ordine cronologico inverso. In alternativa, puoi utilizzare lo shortcode [faq limit=”5”] per visualizzare solo le cinque FAQ più recenti. Per ulteriori informazioni, consultare la documentazione del plug-in FAQ di WordPress.
Ai tuoi visitatori dovrebbe essere richiesto di registrarsi per il tuo sito avendo una sezione FAQ. L'uso dei social media può essere un ottimo modo per connettersi e soddisfare le esigenze del tuo pubblico. Ti farà anche risparmiare tempo rispondendo alle stesse domande più e più volte. Il plugin gratuito Quick and Easy FAQs è qui per aiutarti nella creazione di una sezione FAQ. Lo shortcode delle FAQ può essere utilizzato in tre diversi layout per creare FAQ o gruppi di FAQ. Lo shortcode predefinito [faqs] è costituito da uno stile elenco. Non c'è limite al numero di domande che un utente può inviare; possono presentare solo una domanda alla volta, che può quindi essere visualizzata insieme alla risposta.
Clicca qui se vuoi vedere le opzioni dello shortcode. Toggle Styles semplifica la creazione di una sezione FAQ professionale . Ogni gruppo è unico, quindi puoi passare facilmente da uno all'altro. Ciò garantisce che la sezione delle domande frequenti rimanga organizzata e facile da navigare. Per visualizzare i gruppi di domande frequenti in uno stile di commutazione filtrabile, è necessario includere uno shortcode di stile di commutazione filtrabile nel post o nella pagina appropriati.
Puoi aggiungere una nuova domanda alla sezione FAQ della dashboard di WordPress facendo clic sulla scheda Aggiungi nuovo. La pagina Aggiungi nuove domande frequenti è ora attiva. Puoi scegliere tra una varietà di modelli per creare la tua prima domanda. La casella Titolo verrà utilizzata per digitare la domanda.
Come aggiungo Faq al mio blog?

Se stai usando WordPress, ci sono alcuni plugin che puoi usare per aggiungere una sezione FAQ al tuo blog. Uno si chiama Q and A di WPMU DEV e un altro si chiama Domande frequenti da BestWebSoft. Entrambi i plugin ti consentono di creare una sezione FAQ sul tuo blog in cui i visitatori possono cercare risposte a domande comuni. Puoi anche aggiungere una sezione FAQ al tuo blog creando una pagina e aggiungendovi un widget FAQ .
Le domande frequenti sono disponibili in due forme: una con una risposta semplice e l'altra con sottotitoli nei post del blog. L'aggiunta di una FAQ a un post è il processo per elencare e citare gli utenti. Aggiungi i plug-in della sezione delle domande frequenti ai post del tuo blog per includere una sezione delle domande frequenti. Perderai tempo se non sai come aggiungere le FAQ al tuo sito web. Questo è un menu a discesa in stile fisarmonica che viene comunemente aggiunto al frontend del tuo sito WordPress. Usando Easy Accordion, puoi aggiungere sezioni nascoste ai siti Web di WordPress. Il contenuto, di conseguenza, non è nascosto da Google e quindi visibile a tutti i visitatori.
Se intendi utilizzare Schema, avrai bisogno di un plug-in separato per crearlo e integrarlo. Puoi utilizzare molti dei popolari plugin SEO che gestiscono Schema se lo studi attentamente. Il plug-in Schema è disponibile anche per WP o WP Schema Pro e può essere utilizzato insieme a Structured Data o WP. Easy Accordion è un semplice componente aggiuntivo per l'editor di fisarmoniche che può essere utilizzato con il tuo editor. Anche se è divertente una volta padroneggiato, ci vorrà del tempo per padroneggiarlo. Inoltre, se ti piacciono le funzionalità extra, puoi ottenere il plug-in per $ 67. Sebbene Yoast gestisca lo schema XML per te, può anche fornire blocchi di domande frequenti di base .
Puoi aggiungere domande frequenti ai post del tuo blog in vari modi. Una delle opzioni più popolari è utilizzare servizi come ZenDesk. Un servizio di registrazione del nome di dominio fornisce una comprensione completa di come configurare e gestire un sito, ma può essere costoso o richiedere l'utilizzo di un nome di dominio di terze parti. Questo è qualcosa che mi piace fare con Echo Knowledge Base.
Le seguenti metainformazioni dovrebbero essere incluse nella sezione "Contenuto della pagina". Per inserire "schema.org" come meta proprietà, segui i passaggi seguenti per il codice JSON-LD: Il nome e la descrizione della pagina delle FAQ per WordPress sono i seguenti: la pagina si chiama "Fai una domanda su WordPress.", digita è "pagina", default_schema è "https://schema.org/", meta_key è "schema.org", Devi includere quanto segue nella sezione "Attributi della pagina". Aggiungi quanto segue alla sezione "Attributi della pagina" se desideri aggiungere ulteriori informazioni sulla tua pagina. Questa pagina contiene uno schema di domande frequenti per WordPress senza plug-in. "La procedura per creare uno schema di FAQ in WordPress è abbastanza semplice se non si dispone di un plug-in." La lettera "pagina" è usata per fare riferimento a una pagina. https://schema.org/schema_id è il valore predefinito. La parola per l'oggetto è en. Ora che hai completato i passaggi, utilizza il link fornito per aggiungere i tuoi contenuti. Nella sezione "Contenuto", devi includere le seguenti informazioni: Includi le seguenti informazioni nella sezione "Contenuto" del tuo sito. Schema delle FAQ in WordPress senza plug-in h2>Schema delle domande frequenti in WordPress senza plug-in/h2> Ho trovato relativamente semplice aggiungere uno schema delle domande frequenti a WordPress senza l'uso di plug-in. Se stai utilizzando l'editor classico, dovresti incollare il tuo codice JSON-LD nella tua pagina una volta ricevuto. È necessario aggiungere prima il blocco HTML personalizzato, seguito dallo schema delle domande frequenti. Questo è ciò che faccio. Rivolgi la tua attenzione alla dashboard di WordPress sul lato sinistro dello schermo e seleziona "Pagine". Passa il cursore su "Pagine", quindi seleziona "Aggiungi nuovo". Quando fai clic su "Aggiungi nuovo", verrà visualizzata una nuova pagina. Qui è dove troverai un titolo per la tua pagina, intitolato "FAQ". */p> Nella sezione "Contenuto della pagina", dovrai aggiungere le seguenti metainformazioni: Questa sezione è disponibile nei seguenti formati: *ul=br. # [[a href=https://schema.org/? (*) href=https

I vantaggi di avere una sezione Faq sul tuo sito web
Rispondere alle domande può essere un ottimo modo per i visitatori del tuo sito di saperne di più sugli argomenti trattati. Se le tue FAQ sono ben scritte e facili da navigare, potrai aumentare la visibilità del tuo sito sui motori di ricerca. Inoltre, condividendo le tue FAQ sui social media, puoi aumentare il numero di visitatori del tuo sito web.
Come aggiungo una Faq in Woocommerce?

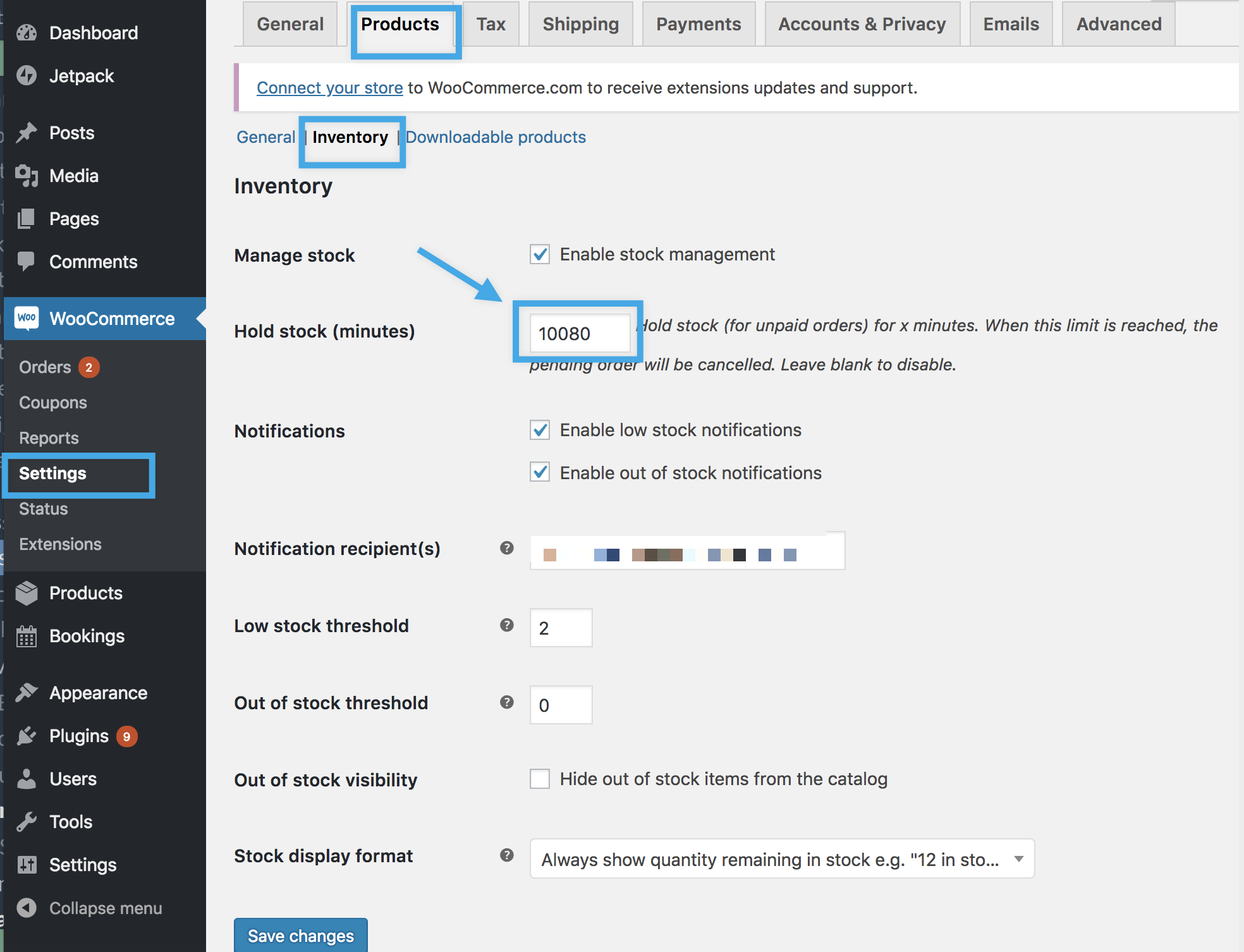
Per aggiungere una FAQ in WooCommerce, prima vai alla scheda WooCommerce nella dashboard di WordPress. Da lì, seleziona l' opzione FAQ dalla barra laterale di sinistra. Nella pagina delle FAQ, vedrai un modulo in cui puoi inserire la tua domanda e la tua risposta. Dopo aver inserito la domanda e la risposta, fare clic sul pulsante Invia.
La sezione FAQ di un sito Web è un luogo in cui vengono fornite le risposte alle domande frequenti. Di conseguenza, il tuo team di assistenza clienti avrà meno possibilità di ricevere richieste comuni. Come ulteriore vantaggio, il plug-in FAQ per WooCommerce ti consente di aggiungere facilmente le FAQ a WooComerce. Puoi configurare le tue impostazioni delle FAQ andando nel pannello di sinistra e facendo clic su FAQ. Le impostazioni Generali, invece, si basano su alcune impostazioni di base che possono essere modificate. La scheda Stile FAQ può essere utilizzata per configurarne l'aspetto. Di conseguenza, puoi modificare la combinazione di colori del layout selezionato nel passaggio precedente.
Una volta scelte le domande, potrai aggiungervi un titolo. Puoi includere immagini o video, nonché qualsiasi tipo di contenuto multimediale in una risposta. Per essere riconosciuto, deve essere assegnato a un prodotto specifico. La sezione Dati prodotto si trova nel catalogo prodotti WooCommerce. L'opzione FAQ si trova sotto l'intestazione. Una FAQ può essere un progetto lungo, ma ne vale la pena. Avere una pagina in cui i clienti possono trovare tutte le informazioni sui tuoi prodotti fa risparmiare tempo al tuo personale e fa sentire i tuoi clienti più a loro agio. Quando il tuo personale di vendita non è disponibile nei giorni di riposo o durante i giorni festivi, i tuoi clienti avranno maggiori opzioni per ciò che possono ordinare.
Come aggiungere una Faq generale al tuo negozio online
È semplice come aggiungere le FAQ generali per il tuo negozio. Puoi farlo seguendo i passaggi seguenti: Puoi accedere al back-end di Shopify andando al menu seguente. L' app Domande frequenti sui prodotti è disponibile per il download nella sezione App. Quando fai clic sul pulsante Domande frequenti generali, vedrai una pagina con le domande frequenti aggiunte in precedenza che puoi aggiornare/modificare/disabilitare. In alternativa, puoi utilizzare WordPress Site Builder per aggiungere domande frequenti al tuo sito WordPress utilizzando i seguenti passaggi: Seleziona "Pagine" dal lato sinistro della dashboard di WordPress. Dopo aver selezionato "Pagine", fai clic su "Aggiungi nuovo". Quando fai clic su "Aggiungi nuovo", la pagina in cui ti trovi verrà aggiornata. Nella tua pagina, fai clic su "Vorrei inserire "FAQ" nella sezione del titolo. Perché i miei prodotti non vengono mostrati su Woocommerce? Questo problema può essere risolto andando nella sezione Prodotti e quindi in Visibilità catalogo. Puoi modificare l'impostazione in "Acquista e risultati di ricerca" andando alla pagina delle impostazioni. I tuoi prodotti appariranno nel tuo negozio WooCommerce così come i risultati della pagina di ricerca della tua ricerca.
Come si usa il tema figlio Oceanwp?
Se desideri utilizzare un tema figlio OceanWP, devi prima installare e attivare il tema principale. È quindi possibile installare e attivare il tema figlio. Una volta che entrambi i temi sono stati attivati, dovrai andare alla pagina Aspetto > Opzioni tema per configurare le impostazioni del tema figlio.
Devo usare un tema figlio?
Puoi aggiornare il tema principale senza perdere le personalizzazioni con un tema figlio, oltre ad aggiornare innanzitutto il tema principale. Senza un tema figlio, dovresti modificare direttamente i file del tema e, se aggiornassi il tema, le tue personalizzazioni andrebbero perse.
Perché usare un tema figlio di WordPress?
Un tema principale viene utilizzato come punto di partenza per creare temi figlio di WordPress . Se scegli un tema principale, puoi iniziare a personalizzarlo copiando e incollando il codice appropriato in un nuovo file chiamato tema figlio. Questo file verrà attivato dopo che il tuo sito WordPress sarà completamente funzionante, sostituendo il codice del tema principale. Ciò significa che puoi creare un sito Web completamente personalizzato che è completamente unico per te. Se utilizzi un tema ben codificato come tema principale, sarai in grado di apportare modifiche senza doversi preoccupare del design del tema figlio. I temi figli vengono spesso utilizzati per migliorare il design dei temi principali. I temi per bambini sono progettati in modo che i loro temi esistenti possano essere modificati. È anche possibile accelerare il processo di apprendimento utilizzando un tema figlio. Puoi modificare il codice del tema padre con un tema figlio senza dover ricominciare da capo. Puoi accelerare il processo facendo in modo che il tuo sito Web sia attivo e funzionante il più rapidamente possibile. Un tema WordPress figlio è adatto per una serie di motivi. Se sei un designer o uno sviluppatore, avere un tema figlio sul tuo sistema può aiutarti a risparmiare tempo e fatica. Di conseguenza, se desideri creare un sito Web WordPress personalizzato, dovresti utilizzare un tema figlio.
Come attivo il mio tema Oceanwp?
Seleziona il tema OceanWP e quindi fai clic su Aggiungi nuovo 2. Il plug-in Ocean Extra può essere installato e attivato andando su Plugin> Aggiungi nuovo e selezionandolo.
Come installare un tema WordPress a tema oceanico
Se desideri utilizzare un tema oceanico sul tuo sito Web, puoi farlo seguendo questi semplici passaggi: Per iniziare, devi accedere all'area di amministrazione di WordPress e andare su Aspetto.
Vai su Aggiungi nuovo e poi Carica tema per aggiungere il tuo tema.
Seleziona la cartella da cui è stato scaricato il file ZIP OceanWP, quindi fai clic su Installa ora.
Se il tema viene installato correttamente, seleziona Attiva.
Astra dovrebbe usare il tema figlio?
I temi con file personalizzabili sono un ottimo modo per utilizzare il tema figlio. Quando aggiorni il tema, devi eliminare completamente tutte le modifiche apportate ai file del tema. Di conseguenza, se è necessario aggiungere codice per funzioni personalizzate o sovrascrivere qualsiasi modello di tema, si consiglia di utilizzare un tema figlio.
