Aggiunta di intestazioni di scadenza nel tema WordPress di Ocean WP
Pubblicato: 2022-10-17Aggiunta di intestazioni di scadenza nel tema WordPress di Ocean WP Il tema WordPress di Ocean WP è un'ottima scelta per chi cerca un tema veloce, leggero e personalizzabile. Una delle caratteristiche chiave che rende Ocean WP così veloce è l'uso delle intestazioni di scadenza. Le intestazioni Expires indicano al browser per quanto tempo mantenere un determinato file nella sua cache. Quando un file viene memorizzato nella cache, il browser non deve scaricarlo dal server ogni volta che è necessario, il che può accelerare i tempi di caricamento della pagina. Ocean WP aggiunge automaticamente le intestazioni di scadenza a tutti i file statici, come immagini, file CSS e JavaScript. Se stai utilizzando un plug-in di memorizzazione nella cache, come W3 Total Cache o WP Super Cache, puoi anche aggiungere intestazioni di scadenza ai tuoi file dinamici, come i file HTML e PHP. L'aggiunta di intestazioni di scadenza è un modo semplice per velocizzare il tuo sito web. Se stai usando Ocean WP, non devi fare nulla, poiché il tema si prende cura di te per te. Tuttavia, se stai utilizzando un plug-in di memorizzazione nella cache, dovrai aggiungere alcune righe di codice al tuo file .htaccess. Prima di apportare modifiche al tuo file .htaccess, esegui sempre un backup. In questo modo, se qualcosa va storto, puoi ripristinare il file dal backup. Per aggiungere intestazioni scadute con un plug-in di memorizzazione nella cache, dovrai aggiungere il seguente codice al tuo file .htaccess: # BEGIN Expire headers ExpiresActive On ExpiresDefault "access plus 1 year" # END Expire headers Questo codice dice al server di aggiungere intestazioni scaduti a tutti i file. La parte "accesso più 1 anno" dice al browser di mantenere i file nella sua cache per un anno. È possibile modificare l'anno 1 in qualsiasi altro periodo di tempo. Ad esempio, se si desidera che i file vengano memorizzati nella cache per 6 mesi, è necessario modificare il codice in "accesso più 6 mesi". Dopo aver aggiunto il codice al tuo file .htaccess, salva il file e caricalo sul tuo server. Questo è tutto quello che c'è da fare! Il tuo sito web ora dovrebbe caricarsi più velocemente che mai.
I tuoi risultati saranno influenzati dai risultati dei consigli sulle prestazioni di YSlow, il che significa che avrai prestazioni scadenti con strumenti come GTmetrix. Includendo le scadenze nelle intestazioni HTTP, puoi ottimizzare la velocità di caricamento del tuo sito Web utilizzando la memorizzazione nella cache del browser. In questo articolo, esamineremo in che modo le intestazioni scadute influiscono sul tuo sito Web e cosa fanno. Un modo per ridurre la memorizzazione nella cache del browser su WordPress è utilizzare l'intestazione Expires. È anche possibile utilizzare il controllo della cache come backup. Quando si utilizzano entrambi, assicurarsi di avere lo stesso valore di tempo impostato in ciascuno. È possibile utilizzare il file .htaccess del server Web Apache per aggiungere informazioni sull'intestazione della scadenza.
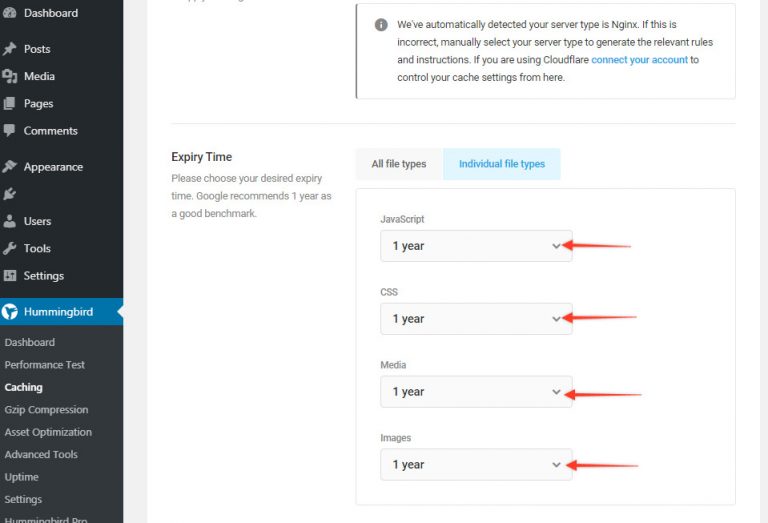
Puoi controllare le intestazioni di Expires sul server web Nginx del tuo host modificando il file di configurazione. È possibile regolare i tempi di scadenza per vari tipi di file. Se il tuo host non ha già implementato la memorizzazione nella cache per te, la soluzione è utilizzare un plug-in di memorizzazione nella cache. Se desideri testare le intestazioni HTTP per le intestazioni scadute, puoi effettuare una richiesta di curl in Terminale su una risorsa statica sul tuo sito e ispezionarle direttamente. Puoi eseguire il tuo sito Web tramite qualsiasi strumento di test della velocità (come GTmetrix) e verificare se vedi ancora il messaggio Aggiungi intestazione. Un'intestazione di scadenza valida ti consente di controllare il comportamento del tuo browser durante la navigazione di vari tipi di file su un sito WordPress. Quando non utilizzi le intestazioni con scadenza, alcuni strumenti di test della velocità riducono il punteggio del tuo sito. Ciò può essere ottenuto utilizzando il plug-in gratuito Optimize My Google Fonts (OMGF) su WordPress.org. Puoi fare la stessa cosa se vuoi usare sia le scadenze che il controllo della cache contemporaneamente.
Devo aggiungere intestazioni scadute?

Nonostante ciò, le intestazioni di Expires continuano a fornire tutto ciò che la maggior parte dei siti Web richiede, rendendole una scelta eccellente per la memorizzazione nella cache del browser. Sebbene le intestazioni di controllo della cache di solito abbiano la priorità nella maggior parte dei casi, puoi anche utilizzare entrambe. Quando si utilizzano entrambi, assicurarsi che le impostazioni dell'ora siano le stesse per ciascuno.
Negli ultimi mesi sono stati scritti molti articoli sui vantaggi dell'impostazione delle intestazioni di scadenza per controllare la memorizzazione nella cache del browser alla luce dell'annuncio di Google dell'impatto della velocità del sito sulle classifiche di ricerca. Le intestazioni Expires nei browser mostrano se una risorsa su un sito Web deve essere richiesta dalla fonte o se può essere recuperata dalla cache del browser. È fondamentale configurare le intestazioni di scadenza in modo che non ricevano richieste non necessarie. Come fai a sapere quando una richiesta è inappropriata? Prima di implementare le intestazioni con scadenza, dovresti considerare i seguenti fattori. Quale risorsa è nella tua vita quotidiana che ti aspetti venga aggiornata? Il sito è un sito di e-commerce?
Se le intestazioni scadute vengono lasciate vuote, i siti di e-commerce possono essere in guai seri. È possibile utilizzare le impronte digitali per determinare la data di scadenza di una risorsa se è cambiata più frequentemente di quella. Ogni sito avrà esigenze, requisiti e funzionalità desiderati diversi. In effetti, l'archiviazione della cache non è richiesta per ogni risorsa in un sito. Concentrati sulle risorse che contribuiscono a rallentare i siti Web, come immagini e script.
Come aggiungere un'intestazione di scadenza al tuo sito
Come intestazione in scadenza, puoi aggiungere la seguente riga al tuo file.htaccess:
L'offerta scade alle 23:59 di lunedì 16 settembre 2020. Un'altra opzione consiste nell'utilizzare un plug-in come WP Super Cache per aggiungere un'intestazione di scadenza.
Cosa sono le intestazioni di scadenza?

Un'intestazione di scadenza è un'intestazione HTTP che indica se è possibile ricevere una richiesta memorizzata nella cache o se è necessario accedere a un server perché l'opzione della pagina nella cache non è aggiornata. Questa intestazione contiene la data e l'ora della pagina nel momento in cui è disponibile nella cache del browser.
Nel 2010, Google ha iniziato a classificare le pagine in base alla loro velocità. Oltre alla velocità di caricamento, la velocità di caricamento della pagina mobile è diventata un fattore importante negli ultimi anni. In uno studio di Google, la probabilità che un utente lasci un sito dopo aver atteso 5 secondi è tre volte superiore alla probabilità che un utente lasci un sito dopo aver atteso tre secondi. Se le tue pagine e gli elementi di contenuto vengono aggiornati di frequente o verranno aggiornati nel prossimo futuro, puoi utilizzare un'intestazione di scadenza per specificare una data di scadenza. I tag che scadono sono particolarmente importanti perché possono essere utilizzati per limitare la quantità di tempo in cui le immagini in una cache possono essere archiviate. Poiché la memorizzazione nella cache può influire sulla velocità di download delle singole pagine, a volte si consiglia di utilizzare questa tecnologia. Man mano che le informazioni sul sito Web del tuo festival cinematografico saranno disponibili, rimarranno rilevanti in futuro.

Le intestazioni di scadenza possono essere applicate per una pagina con biglietti, un programma, partecipanti e così via, e l'intervallo deve essere fissato fino alla data pertinente. Dopo che l'utente ha visitato il sito, il contenuto verrà caricato automaticamente dalla cache dell'utente purché la data di fine del contenuto sia collegata alla data di fine del sito. L'uso di intestazioni con scadenza può essere vantaggioso non solo per scopi SEO, ma anche per motivi UX. La configurazione con il plug-in può essere più semplice, ma la modifica manuale delle variazioni dell'intestazione delle scadenze può richiedere più tempo. Se il contenuto non è dinamico, anche un'intestazione HTML aggiuntiva non vale la pena.
Intestazione di scadenza HTTP
Quando la cache di un oggetto viene estesa da un proxy o un gateway, utilizza l' intestazione HTTP Expires per determinare per quanto tempo un oggetto rimarrà attivo. L'intestazione è impostata su GMT e divisa in due parti: la data e l'ora. Ciascuna delle quattro cifre rappresenta l'anno, il mese, il giorno e l'ora come numero decimale. L'ora, che rappresenta l'ora in formato decimale, è rappresentata da due cifre.
Come aggiungere le intestazioni di scadenza WordPress
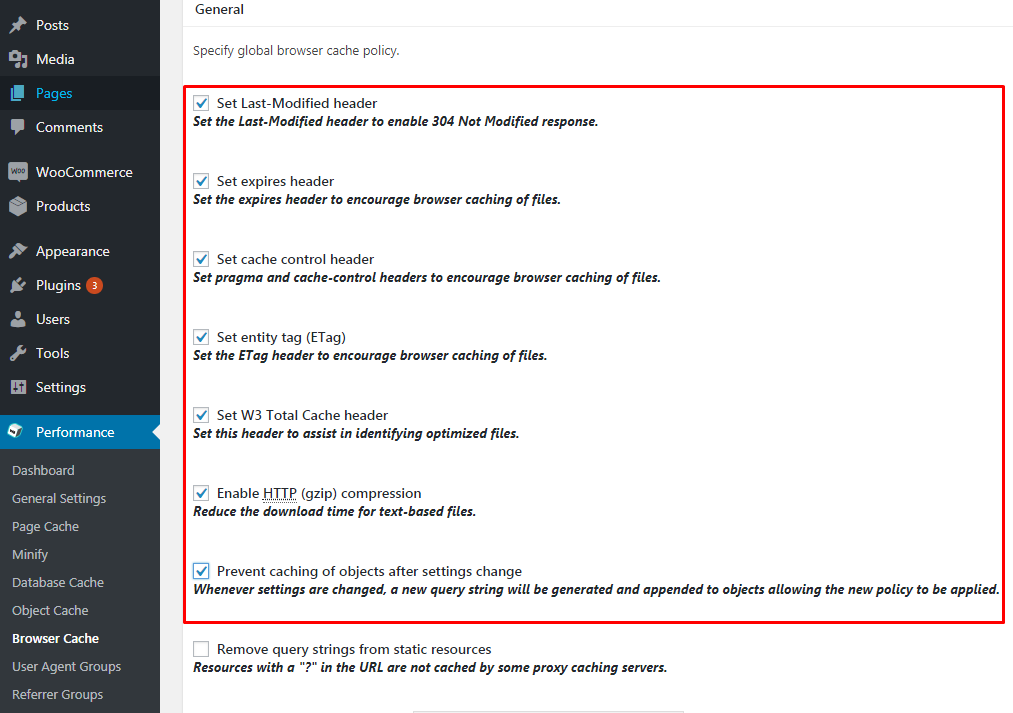
L'aggiunta di intestazioni di scadenza al tuo sito WordPress è un ottimo modo per migliorare le prestazioni del tuo sito e ridurre il carico sul tuo server. Esistono diversi modi per farlo, ma ti consigliamo di utilizzare il plug-in WP HTTP Headers. Questo plugin aggiungerà automaticamente le intestazioni necessarie al tuo sito.
La cache di un sito Web è fortemente collegata alle intestazioni di fine sessione. Utilizzi il pulsante della cache per ricordare i file che sono stati utilizzati per caricare la tua pagina su richieste precedenti nel tuo browser. L'intestazione di scadenza può essere utilizzata per ridurre il numero di richieste HTTP al server, con conseguente tempi di caricamento più rapidi.
Aggiungi Expires Headers Nginx
L'aggiunta di intestazioni di scadenza a nginx è un modo per dire al server Web di memorizzare nella cache determinati tipi di file per un determinato periodo di tempo. Ciò può aiutare a migliorare le prestazioni del sito Web, poiché il server Web non avrà bisogno di recuperare questi file dal server di origine ogni volta che un utente li richiede. Per aggiungere le intestazioni di scadenza a nginx, dovrai modificare il file di configurazione del server.
Inserisci un'intestazione nella tua configurazione di nginx. Il display di un browser mostrerà se un file deve essere recuperato dal server o se può essere ricaricato utilizzando la memoria o il disco. La prima visita al sito non ha alcun impatto su queste intestazioni. Una pagina successiva può quindi essere renderizzata in un lasso di tempo più breve grazie a questo metodo, nonostante il browser dell'utente debba comunque effettuare numerose richieste HTTP. I server Linux più recenti possono essere riavviati usando il comando 'ngxinit'. Di solito c'è una cartella chiamata /etc/nginx/sites-enabled nella cartella /etc/nginx. Come ho affermato nel mio esempio, sto modificando /://www.example.com/cache-control.max-age=900 per assicurarmi che tutte le immagini siano memorizzate nella cache per un periodo di tempo specificato. Poiché le immagini cambiano raramente durante il periodo della cache , potresti voler impostarlo ancora più lungo, ad esempio, sei mesi o un anno se lo desideri.
Che cos'è Aggiungi intestazione in Nginx?
È possibile utilizzare la direttiva Nginx add_header per specificare un'intestazione e un valore di risposta arbitrari per tutti i codici di risposta, che sono uguali a 200, 201, 204, 206, 301, 302, 303, 304 o 307. Questo può essere definito utilizzando nginx.
Come aggiungere l'intestazione della politica di riferimento in Nginx
Inserisci l'intestazione Referrer-Policy nel tuo file di configurazione predefinito per nginx utilizzando la seguente riga nel file di configurazione predefinito del tuo server web nginx: *br>. I seguenti campi devono essere compilati: add_header Referrer Policy: restrizione di origine.
Successivamente, riavvia il servizio Nginx per applicare le modifiche.
riavvia il servizio nginx
Siteground Aggiungi scade le intestazioni
Se desideri aggiungere intestazioni di scadenza al tuo sito, puoi farlo andando al tuo account SiteGround e quindi alla sezione "Strumenti". Da lì, troverai lo strumento "Scadenza intestazioni". Con questo strumento, puoi aggiungere intestazioni di scadenza al tuo sito e controllare per quanto tempo rimarranno attive.
Siteground: un provider di lunga data con una vasta gamma di funzionalità, ma la velocità del sito Web è un problema
SiteGround è in circolazione da un po' di tempo ed è uno dei più grandi provider di web hosting del settore. Oltre a un'ampia gamma di piani di hosting, forniscono un'ampia gamma di strumenti e funzionalità. I punti deboli di GroundGround includono uno degli aspetti più importanti della velocità del sito web. Per gli utenti, SiteGround è noto per avere problemi con la velocità del suo sito Web, il che può essere piuttosto frustrante. La CDN di SiteGround impiega solo 14 PoP, il che significa che non può competere con le prestazioni delle nuove CDN. Inoltre, SiteGround ha un track record di TTFB lenti, il che rende le cose ancora peggiori. Di conseguenza, è probabile che la CDN di SiteGround sia lenta anche se funziona bene; la gestione del traffico è un grosso problema per SiteGround. Ci sono diverse opzioni per risolvere questo problema. Il primo passo è lavorare con l'ottimizzatore di SiteGround. Sebbene sia utile, il tuo sito Web potrebbe richiedere ancora molto tempo. Puoi anche risolvere manualmente i problemi che stanno rallentando il tuo sito Web utilizzando la seconda opzione. Gli strumenti Speed di SiteGround, ad esempio, possono essere utilizzati per ottenere ciò, oppure puoi utilizzare un file htaccess. Dopo aver apportato le modifiche necessarie, dovrai eliminare ancora una volta la cache dinamica da Site Tools – Speed – Caching – Dynamic Cache. Verifica che la tua cache sia operativa.
