Adăugarea antetelor Expires în tema Ocean WP WordPress
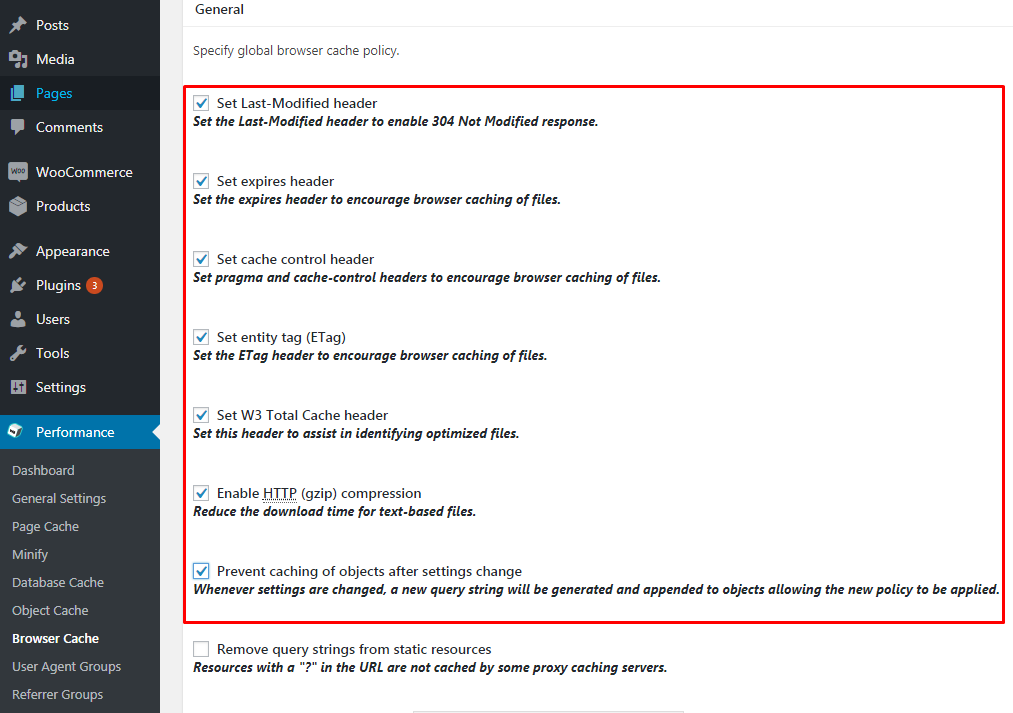
Publicat: 2022-10-17Adăugarea anteturilor Expires în tema Ocean WP WordPress Tema Ocean WP WordPress este o alegere excelentă pentru cei care caută o temă rapidă, ușoară și personalizabilă. Una dintre caracteristicile cheie care face ca Ocean WP să fie atât de rapid este utilizarea antetelor expirate. Antetele expiră îi spun browserului cât timp trebuie să păstreze un anumit fișier în memoria cache. Când un fișier este stocat în cache, browserul nu trebuie să îl descarce de pe server de fiecare dată când este necesar, ceea ce poate accelera timpul de încărcare a paginii. Ocean WP adaugă automat anteturi de expirare la toate fișierele statice, cum ar fi imagini, fișiere CSS și JavaScript. Dacă utilizați un plugin de cache, cum ar fi W3 Total Cache sau WP Super Cache, puteți adăuga, de asemenea, anteturi de expirare la fișierele dvs. dinamice, cum ar fi fișierele HTML și PHP. Adăugarea anteturilor de expirare este o modalitate simplă de a vă accelera site-ul. Dacă utilizați Ocean WP, nu trebuie să faceți nimic, deoarece tema se ocupă de asta. Cu toate acestea, dacă utilizați un plugin de stocare în cache, va trebui să adăugați câteva linii de cod la fișierul dvs. .htaccess. Înainte de a face modificări în fișierul .htaccess, faceți întotdeauna o copie de rezervă. În acest fel, dacă ceva nu merge bine, puteți restaura fișierul din backup. Pentru a adăuga anteturi de expirare cu un plugin de stocare în cache, va trebui să adăugați următorul cod în fișierul dvs. .htaccess: # BEGIN Anteturi de expirare ExpireActive La expirareDefault „acces plus 1 an” # END Antetele de expirare Acest cod îi spune serverului să adauge anteturi de expirare la toate fișierele. Partea „acces plus 1 an” îi spune browserului să păstreze fișierele în cache timp de un an. Puteți schimba perioada de 1 an în orice altă perioadă de timp. De exemplu, dacă doriți ca fișierele să fie stocate în cache timp de 6 luni, ați schimba codul în „acces plus 6 luni”. După ce ați adăugat codul în fișierul dvs. .htaccess, salvați fișierul și încărcați-l pe server. Cam despre asta e! Site-ul dvs. ar trebui să se încarce acum mai repede decât oricând.
Rezultatele dvs. vor fi afectate de rezultatele recomandărilor de performanță ale YSlow, ceea ce înseamnă că veți avea performanțe slabe în instrumente precum GTmetrix. Prin includerea expirărilor în antetele dvs. HTTP, puteți optimiza viteza de încărcare a site-ului dvs. utilizând memorarea în cache a browserului. În acest articol, vom analiza modul în care anteturile expirării vă afectează site-ul web și ceea ce fac. O modalitate de a reduce stocarea în cache a browserului pe WordPress este să utilizați antetul Expires. De asemenea, este posibil să utilizați cache-control ca rezervă. Când folosiți ambele, asigurați-vă că aveți aceeași valoare de timp setată în fiecare. Puteți utiliza fișierul.htaccess al serverului web Apache pentru a adăuga informații despre antetul de expirare.
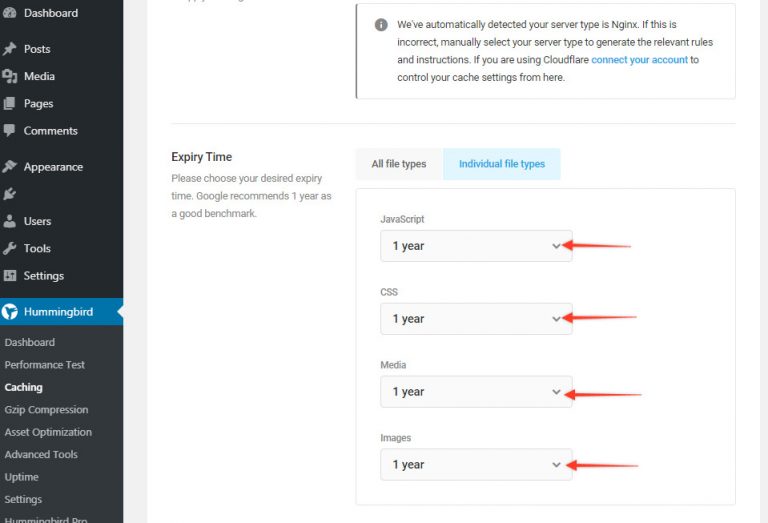
Puteți controla anteturile Expires pe serverul web Nginx al gazdei dvs. prin editarea fișierului de configurare. Este posibil să ajustați timpii de expirare pentru diferite tipuri de fișiere. Dacă gazda dvs. nu a implementat deja memorarea în cache pentru dvs., soluția este să utilizați un plugin de stocare în cache. Dacă doriți să testați anteturile HTTP pentru anteturile expirate, puteți face o solicitare de curl în Terminal la un activ static de pe site-ul dvs. și le puteți inspecta direct. Puteți rula site-ul dvs. prin orice instrument de testare a vitezei (cum ar fi GTmetrix) și puteți verifica dacă încă vedeți mesajul Adăugați antet. Un antet de expirare valid vă permite să controlați comportamentul browserului dvs. atunci când răsfoiți diferite tipuri de fișiere pe un site WordPress. Atunci când nu utilizați anteturile de expirare, unele instrumente de testare a vitezei vor reduce scorul site-ului dvs. Acest lucru poate fi realizat folosind pluginul gratuit Optimize My Google Fonts (OMGF) de la WordPress.org. Puteți face același lucru dacă doriți să utilizați atât expirations, cât și cache-control în același timp.
Ar trebui să adaug anteturi expirate?

În ciuda acestui fapt, anteturile Expires continuă să ofere tot ceea ce necesită majoritatea site-urilor web, făcându-le o alegere excelentă pentru memorarea în cache a browserului. Deși anteturile cache-control vor fi de obicei prioritizate în majoritatea cazurilor, le puteți folosi și pe ambele. Când folosiți ambele, asigurați-vă că setările de timp sunt aceleași pentru fiecare.
Multe articole au fost scrise în ultimele luni cu privire la beneficiile setării antetelor expirate pentru a controla stocarea în cache a browserului în lumina anunțului de către Google cu privire la impactul vitezei site-ului asupra clasamentelor de căutare. Antetele Expires din browsere arată dacă o resursă de pe un site web trebuie să fie solicitată de la sursă sau dacă poate fi preluată din memoria cache a browserului. Este esențial să configurați anteturile de expirare, astfel încât acestea să nu primească solicitări inutile. De unde știi când o solicitare este nepotrivită? Înainte de a implementa anteturile expirate, ar trebui să luați în considerare următorii factori. Ce resursă se află în viața ta de zi cu zi și te aștepți să fie actualizată? Este site-ul un site de comerț electronic?
Dacă anteturile expiră sunt lăsate goale, site-urile de comerț electronic pot avea probleme serioase. Puteți utiliza amprentele digitale pentru a determina data de expirare a unei resurse dacă aceasta s-a schimbat mai frecvent decât atât. Fiecare site va avea nevoi, cerințe și funcționalitate dorită diferite. De fapt, stocarea cache nu este necesară pentru fiecare resursă de pe un site. Concentrați-vă asupra resurselor care contribuie la site-urile web lente, cum ar fi imaginile și scripturile.
Cum să adăugați un antet Expires pe site-ul dvs
Ca antet expiră, puteți adăuga următoarea linie la fișierul dvs. htaccess:
Oferta expiră la 23:59 luni, 16 septembrie 2020. O altă opțiune este să utilizați un plugin precum WP Super Cache pentru a adăuga un antet de expirare.
Ce sunt anteturile Expire?

Un antet expires este un antet HTTP care indică dacă o solicitare stocată în cache poate fi primită sau dacă trebuie să accesați un server deoarece opțiunea de pagină din cache este învechită. Acest antet conține data și ora paginii din momentul în care este disponibilă în memoria cache a browserului.
În 2010, Google a început să clasifice paginile în funcție de viteza lor. Pe lângă viteza de încărcare, viteza de încărcare a paginii mobile a devenit un factor important în ultimii ani. Într-un studiu Google, probabilitatea ca un utilizator să părăsească un site după ce a așteptat timp de 5 secunde este de trei ori mai mare decât probabilitatea ca un utilizator să părăsească un site după ce a așteptat timp de trei secunde. Dacă paginile și elementele de conținut sunt actualizate frecvent sau vor fi actualizate în viitorul apropiat, puteți utiliza un antet de expirare pentru a specifica o dată de expirare. Etichetele care expiră sunt deosebit de importante deoarece pot fi utilizate pentru a restricționa perioada de timp în care imaginile dintr-o memorie cache pot fi stocate. Deoarece memorarea în cache poate afecta viteza de descărcare a paginilor individuale, se recomandă utilizarea ocazională a acestei tehnologii. Pe măsură ce informațiile de pe site-ul festivalului dvs. de film devin disponibile, acestea vor rămâne relevante în viitor.

Antetele expirate pot fi aplicate pentru o pagină cu bilete, un program, participanți și așa mai departe, iar intervalul trebuie fixat până la data relevantă. După ce utilizatorul vizitează site-ul, conținutul va fi încărcat automat din memoria cache a utilizatorului, atâta timp cât data de încheiere a conținutului este legată de data de încheiere a site-ului. Utilizarea antetelor expirate poate fi benefică nu numai în scopuri SEO, ci și din motive UX. Configurarea cu pluginul poate fi mai simplă, dar modificarea manuală a variațiilor antetului expirărilor poate consuma mai mult timp. Dacă conținutul nu este dinamic, nici măcar un antet HTML suplimentar nu merită.
Http Expirare Heade
Când memoria cache a unui obiect este extinsă de un proxy sau gateway, acesta utilizează antetul HTTP Expires pentru a determina cât timp va rămâne activ un obiect. Antetul este setat la GMT și este împărțit în două părți: data și ora. Fiecare dintre cele patru cifre reprezintă anul, luna, ziua și ora ca număr zecimal. Ora, care reprezintă ora în format zecimal, este reprezentată de două cifre.
Cum să adăugați anteturi de expirare WordPress
Adăugarea anteturilor de expirare pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți performanța site-ului și de a reduce sarcina pe server. Există câteva moduri diferite de a face acest lucru, dar vă recomandăm să utilizați pluginul WP HTTP Headers. Acest plugin va adăuga automat anteturile necesare pe site-ul dvs.
Memoria cache a unui site web este puternic legată de anteturile de la sfârșitul sesiunii. Folosiți butonul cache pentru a vă aminti fișierele care au fost utilizate pentru încărcarea paginii dvs. la solicitările anterioare din browser. Antetul expires poate fi folosit pentru a reduce numărul de solicitări HTTP către server, rezultând timpi de încărcare mai rapid.
Adăugați anteturi Expires Nginx
Adăugarea antetelor de expirare la nginx este o modalitate de a spune serverului web să memoreze în cache anumite tipuri de fișiere pentru o anumită perioadă de timp. Acest lucru poate ajuta la îmbunătățirea performanței site-ului web, deoarece serverul web nu va trebui să recupereze aceste fișiere de pe serverul de origine de fiecare dată când un utilizator le solicită. Pentru a adăuga anteturi de expirare la nginx, va trebui să editați fișierul de configurare al serverului.
Introduceți un antet în configurația dvs. nginx. Afișajul unui browser va arăta dacă un fișier trebuie preluat de pe server sau dacă poate fi reîncărcat folosind memoria sau discul. Prima vizită pe site nu are niciun impact asupra acestor anteturi. O pagină ulterioară poate fi redată astfel într-un timp mai scurt datorită acestei metode, în ciuda faptului că browserul utilizatorului trebuie să facă în continuare numeroase solicitări HTTP. Cele mai recente servere Linux pot fi repornite folosind comanda „ngxinit”. Există de obicei un folder numit /etc/nginx/sites-enabled în folderul /etc/nginx. După cum am spus în exemplul meu, editez /://www.example.com/cache-control.max-age=900 pentru a mă asigura că toate imaginile sunt stocate în cache pentru o anumită perioadă de timp. Deoarece imaginile se schimbă rareori în perioada de cache , poate doriți să o setați și mai mult, de exemplu, șase luni sau un an, dacă doriți.
Ce este adăugarea antetului în Nginx?
Puteți utiliza directiva Nginx add_header pentru a specifica un antet de răspuns și o valoare arbitrară pentru toate codurile de răspuns, care sunt egale cu 200, 201, 204, 206, 301, 302, 303, 304 sau 307. Acest lucru poate fi definit folosind nginx.
Cum să adăugați antetul referitor-politică în Nginx
Vă rugăm să introduceți antetul Referrer-Policy în fișierul dvs. de configurare implicit pentru nginx utilizând următoarea linie din fișierul de configurare implicit al serverului dvs. web nginx: *br>. Următoarele câmpuri trebuie completate: add_header Politica referitor: restricție de origine.
După aceea, reporniți serviciul Nginx pentru a aplica modificările.
reporniți serviciul nginx
Siteground Adăugați anteturi Expires
Dacă doriți să adăugați anteturi de expirare pe site-ul dvs., puteți face acest lucru accesând contul SiteGround, apoi la secțiunea „Instrumente”. De acolo, veți găsi instrumentul „Expirare antete”. Cu acest instrument, puteți adăuga anteturi de expirare pe site-ul dvs. și puteți controla cât timp vor fi active.
Siteground: un furnizor de lungă durată cu o gamă largă de funcții, dar viteza site-ului este o problemă
SiteGround există de ceva timp și este unul dintre cei mai mari furnizori de găzduire web din industrie. Pe lângă o gamă largă de planuri de găzduire, acestea oferă o gamă largă de instrumente și caracteristici. Punctele slabe ale GroundGround includ unul dintre cele mai importante aspecte ale vitezei site-ului. Pentru utilizatori, SiteGround este cunoscut că are probleme cu viteza site-ului său, ceea ce poate fi destul de frustrant. CDN-ul SiteGround folosește doar 14 PoP-uri, ceea ce înseamnă că nu poate concura cu performanța CDN-urilor mai noi. În plus, SiteGround are un istoric de TTFB-uri lente, ceea ce face lucrurile și mai rău. Ca rezultat, CDN-ul SiteGround este probabil să fie lent chiar dacă funcționează bine; gestionarea traficului este o problemă majoră pentru SiteGround. Există mai multe opțiuni pentru a rezolva această problemă. Primul pas este să lucrați cu SiteGround Optimizer. Deși este util, site-ul dvs. poate dura încă mult timp. De asemenea, puteți remedia manual problemele care vă încetinesc site-ul, folosind a doua opțiune. Instrumentele Speed de la SiteGround, de exemplu, pot fi folosite pentru a realiza acest lucru sau puteți folosi un fișier htaccess. După ce ați făcut modificările necesare, va trebui să ștergeți din nou memoria cache dinamică din Instrumente site – Viteză – Cache – Cache dinamică. Verificați dacă memoria cache este funcțională.
