Ocean WP WordPress Temasına Sona Eren Başlıklar Ekleme
Yayınlanan: 2022-10-17Ocean WP WordPress Temasına Süre Sonu Başlıkları Ekleme Ocean WP WordPress teması, hızlı, hafif ve özelleştirilebilir bir tema arayanlar için mükemmel bir seçimdir. Ocean WP'yi bu kadar hızlı yapan en önemli özelliklerden biri, süresi dolan başlıklar kullanmasıdır. Expires üstbilgileri, tarayıcıya belirli bir dosyayı önbelleğinde ne kadar süre tutacağını söyler. Bir dosya önbelleğe alındığında, tarayıcının her gerektiğinde onu sunucudan indirmesi gerekmez, bu da sayfa yükleme sürelerini hızlandırabilir. Ocean WP, resimler, CSS ve JavaScript dosyaları gibi tüm statik dosyalara otomatik olarak süre sonu üstbilgileri ekler. W3 Total Cache veya WP Super Cache gibi bir önbelleğe alma eklentisi kullanıyorsanız, HTML ve PHP dosyaları gibi dinamik dosyalarınıza süresi dolan üstbilgileri de ekleyebilirsiniz. Süresi dolan başlıklar eklemek, web sitenizi hızlandırmanın basit bir yoludur. Ocean WP kullanıyorsanız, tema sizin için ilgilendiğinden hiçbir şey yapmanıza gerek yoktur. Ancak, bir önbelleğe alma eklentisi kullanıyorsanız, .htaccess dosyanıza birkaç satır kod eklemeniz gerekir. .htaccess dosyanızda herhangi bir değişiklik yapmadan önce mutlaka bir yedekleme yapın. Bu şekilde, bir şeyler ters giderse dosyayı yedeğinizden geri yükleyebilirsiniz. Bir önbelleğe alma eklentisi ile süresi dolan üstbilgileri eklemek için, .htaccess dosyanıza aşağıdaki kodu eklemeniz gerekir: # BEGIN Expire üstbilgileri ExpiresActive On ExpiresDefault "erişim artı 1 yıl" # END Expire üstbilgileri Bu kod, sunucuya süre dolan üstbilgileri eklemesini söyler tüm dosyalara. "Erişim artı 1 yıl" bölümü, tarayıcıya dosyaları bir yıl boyunca önbelleğinde tutmasını söyler. 1 yılı başka bir zaman dilimine değiştirebilirsiniz. Örneğin, dosyaların 6 ay önbelleğe alınmasını istiyorsanız, kodu “erişim artı 6 ay” olarak değiştirirsiniz. Kodu .htaccess dosyanıza ekledikten sonra dosyayı kaydedin ve sunucunuza yükleyin. Hepsi bu kadar! Web siteniz şimdi her zamankinden daha hızlı yükleniyor olmalıdır.
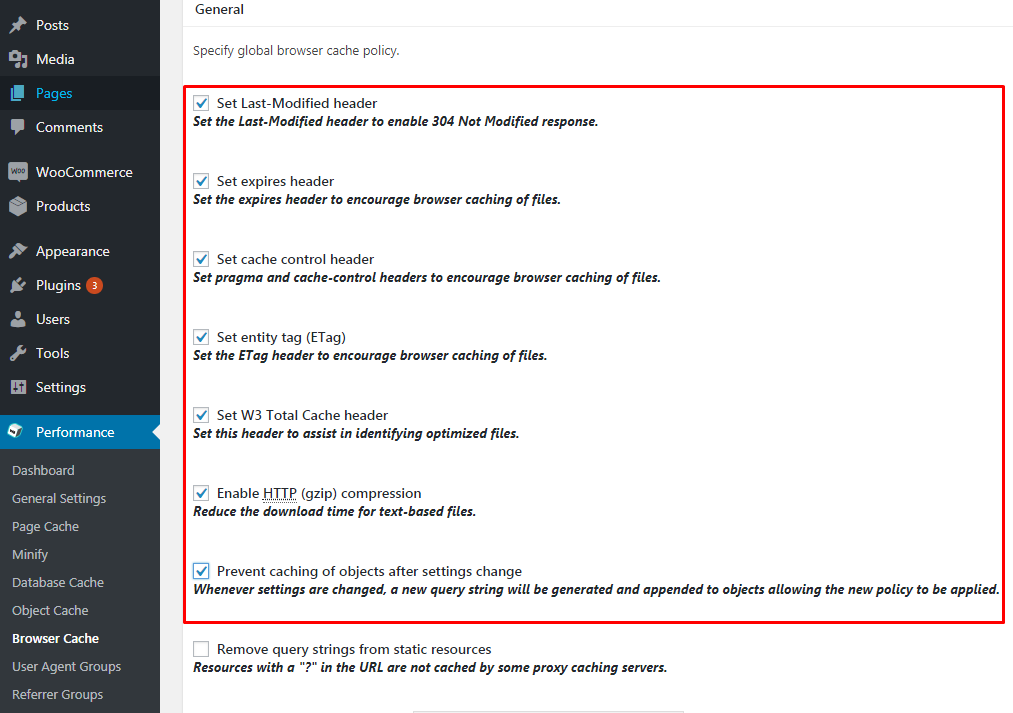
Sonuçlarınız YSlow'un performans önerilerinin sonuçlarından etkilenecektir, bu da GTmetrix gibi araçlarda düşük performans göstereceğiniz anlamına gelir. HTTP başlıklarınıza son kullanma tarihlerini ekleyerek, tarayıcı önbelleğini kullanarak web sitenizin yükleme hızını optimize edebilirsiniz. Bu makalede, süresi dolan başlıkların web sitenizi nasıl etkilediğini ve ne yaptıklarını gözden geçireceğiz. WordPress'te tarayıcı önbelleğini azaltmanın bir yolu Expires başlığını kullanmaktır. Yedek olarak önbellek kontrolünü kullanmak da mümkündür. Her ikisini de kullanırken, her birinde aynı zaman değerine sahip olduğunuzdan emin olun. Süre sonu başlık bilgisi eklemek için Apache Web Sunucusunun.htaccess dosyasını kullanabilirsiniz.
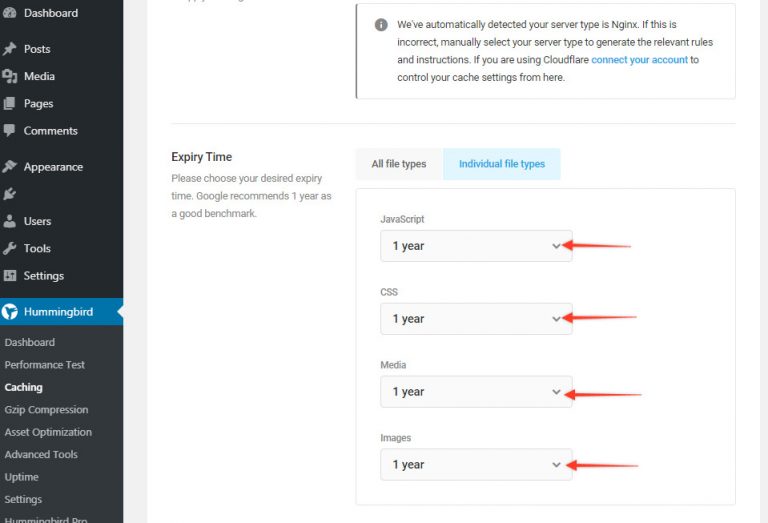
Konfigürasyon dosyasını düzenleyerek ana makinenizin Nginx web sunucusundaki Expires başlıklarını kontrol edebilirsiniz. Çeşitli dosya türleri için sona erme sürelerini ayarlamak mümkündür. Ana makineniz sizin için önbelleğe almayı henüz uygulamadıysa, çözüm bir önbellek eklentisi kullanmaktır. HTTP başlıklarını süresi dolan başlıklar için test etmek istiyorsanız, Terminal'de sitenizdeki statik bir varlığa bir kıvrılma isteğinde bulunabilir ve bunları doğrudan inceleyebilirsiniz. Web sitenizi herhangi bir hız testi aracıyla (GTmetrix gibi) çalıştırabilir ve Başlık ekle mesajını hâlâ görüp görmediğinizi kontrol edebilirsiniz. Geçerli bir sona erme başlığı, bir WordPress sitesinde çeşitli dosya türlerine göz atarken tarayıcınızın davranışını kontrol etmenizi sağlar. Süresi dolan başlıkları kullanmadığınızda, bazı hız testi araçları sitenizin puanını düşürür. Bu, WordPress.org'daki ücretsiz Optimize My Google Fonts (OMGF) eklentisi kullanılarak gerçekleştirilebilir. Aynı anda hem son kullanma tarihini hem de önbellek kontrolünü kullanmak istiyorsanız aynı şeyi yapabilirsiniz.
Süresi Dolmuş Başlıklar Eklemeli miyim?

Buna rağmen, Expires başlıkları çoğu web sitesinin ihtiyaç duyduğu her şeyi sağlamaya devam ediyor ve bu da onları tarayıcı önbelleği için mükemmel bir seçim haline getiriyor. Çoğu durumda önbellek kontrol başlıklarına öncelik verilmesine rağmen, ikisini de kullanabilirsiniz. Her ikisini de kullanırken, her biri için zaman ayarlarının aynı olduğundan emin olun.
Son aylarda, Google'ın site hızının arama sıralamaları üzerindeki etkisine ilişkin duyurusu ışığında tarayıcı önbelleğini kontrol etmek için sona erme başlıklarını ayarlamanın yararları hakkında birçok makale yazılmıştır. Tarayıcılardaki Expires başlıkları, bir web sitesindeki bir kaynağın kaynaktan istenip istenmediğini veya tarayıcının önbelleğinden alınıp alınamayacağını gösterir. Gereksiz istekleri almamaları için süresi dolan üstbilgileri yapılandırmak çok önemlidir. Bir isteğin uygunsuz olduğunu nasıl anlarsınız? Süresi dolan üstbilgileri uygulamadan önce aşağıdaki faktörleri göz önünde bulundurmalısınız. Güncellenmesini beklediğiniz, günlük yaşamınızda hangi kaynak var? Site bir e-ticaret sitesi mi?
Süresi dolan başlıklar boş bırakılırsa e-ticaret sitelerinin başı ciddi belaya girebilir. Bundan daha sık değiştiyse, bir kaynağın son kullanma tarihini belirlemek için parmak izlerini kullanabilirsiniz. Her sitenin farklı ihtiyaçları, gereksinimleri ve istenen işlevleri olacaktır. Aslında, bir sitedeki her kaynak için önbellek depolaması gerekli değildir. Görüntüler ve komut dosyaları gibi yavaş web sitelerine katkıda bulunan kaynaklara odaklanın.
Sitenize Sona Erme Başlığı Nasıl Eklenir?
Süresi dolan bir başlık olarak, .htaccess dosyanıza aşağıdaki satırı ekleyebilirsiniz:
Teklif, 16 Eylül 2020 Pazartesi günü 23:59'da sona eriyor. Başka bir seçenek de, bir süre sonu başlığı eklemek için WP Super Cache gibi bir eklenti kullanmaktır.
Sona Erme Başlıkları Nelerdir?

Süresi dolan bir başlık, önbelleğe alınmış bir isteğin alınıp alınamayacağını veya önbellekteki sayfa seçeneği güncel olmadığı için bir sunucuya erişmeniz gerekip gerekmediğini belirten bir HTTP başlığıdır. Bu başlık, tarayıcı önbelleğinde kullanılabilir olduğu andan itibaren sayfanın tarih ve saatini içerir.
2010 yılında Google, sayfaları hızlarına göre sıralamaya başladı. Yükleme hızının yanı sıra mobil sayfa yükleme hızı da son yıllarda önemli bir faktör haline geldi. Bir Google araştırmasında, bir kullanıcının 5 saniye bekledikten sonra siteden ayrılma olasılığı, bir kullanıcının üç saniye bekledikten sonra siteden ayrılma olasılığından üç kat daha fazladır. Sayfalarınız ve içerik öğeleriniz sık sık güncelleniyorsa veya yakın gelecekte güncellenecekse, bir sona erme tarihi belirtmek için bir sona erme başlığı kullanabilirsiniz. Süresi dolan etiketler, görüntülerin önbellekte saklanabileceği süreyi kısıtlamak için kullanılabildikleri için özellikle önemlidir. Önbelleğe alma, tek tek sayfaların indirme hızını etkileyebileceğinden, bu teknolojinin zaman zaman kullanılması önerilir. Film festivali web sitenizdeki bilgiler kullanıma sunuldukça, gelecekte de alakalı kalacaktır.

Sona erme başlıkları, bilet, program, katılımcı vb. içeren bir sayfa için uygulanabilir ve ilgili tarihe kadar olan aralık sabitlenmelidir. Kullanıcı siteyi ziyaret ettikten sonra, içeriğin bitiş tarihi sitenin bitiş tarihine bağlı olduğu sürece, içerik kullanıcının önbelleğinden otomatik olarak yüklenecektir. Süresi dolan başlıkların kullanılması yalnızca SEO amaçları için değil, aynı zamanda UX nedenleriyle de faydalı olabilir. Eklenti ile yapılandırma daha basit olabilir, ancak manuel olarak sona eren başlık varyasyonlarını değiştirmek daha fazla zaman alabilir. İçerik dinamik değilse, fazladan bir HTML başlığı bile buna değmez.
Http Sona Erme Başlığı
Bir nesnenin önbelleği bir proxy veya ağ geçidi tarafından genişletildiğinde, bir nesnenin ne kadar süre etkin kalacağını belirlemek için HTTP Expires başlığını kullanır. Başlık GMT olarak ayarlanmıştır ve iki bölüme ayrılmıştır: tarih ve saat. Dört basamağın her biri yılı, ayı, günü ve saati ondalık sayı olarak temsil eder. Saati ondalık biçimde temsil eden zaman, iki basamakla temsil edilir.
Sona Eren Başlıkları Nasıl Eklenir WordPress
WordPress sitenize süresi dolan başlıklar eklemek, sitenizin performansını iyileştirmenin ve sunucunuzdaki yükü azaltmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak WP HTTP Başlıkları eklentisini kullanmanızı öneririz. Bu eklenti, sitenize gerekli başlıkları otomatik olarak ekleyecektir.
Bir web sitesinin önbelleği, oturum sonu başlıklarına büyük ölçüde bağlıdır. Tarayıcınızdaki önceki isteklerde sayfanızı yüklemek için kullanılan dosyaları hatırlamak için önbellek düğmesini kullanırsınız. Süresi doluyor başlığı, sunucuya yapılan HTTP isteklerinin sayısını azaltmak için kullanılabilir, bu da daha hızlı yükleme süreleri sağlar.
Sona Eren Başlıkları Ekle Nginx
Nginx'e süresi dolan üstbilgileri eklemek, web sunucusuna belirli dosya türlerini belirli bir süre boyunca önbelleğe almasını söylemenin bir yoludur. Bu, web sunucusunun bu dosyaları bir kullanıcı her istediğinde kaynak sunucudan alması gerekmeyeceğinden, web sitesi performansının iyileştirilmesine yardımcı olabilir. Nginx'e süresi dolan üstbilgileri eklemek için sunucunun yapılandırma dosyasını düzenlemeniz gerekir.
nginx yapılandırmanıza bir başlık girin. Bir tarayıcının ekranı, bir dosyanın sunucudan alınması gerekip gerekmediğini veya bellek veya disk kullanılarak yeniden yüklenip yüklenemeyeceğini gösterecektir. Siteye ilk ziyaretin bu başlıklar üzerinde herhangi bir etkisi yoktur. Kullanıcının tarayıcısının hala çok sayıda HTTP isteği yapması gerekmesine rağmen, bu yöntem sayesinde bir sonraki sayfa daha kısa sürede oluşturulabilir. En yeni Linux sunucuları 'ngxinit' komutu kullanılarak yeniden başlatılabilir. /etc/nginx klasöründe genellikle /etc/nginx/sites-enabled adında bir klasör bulunur. Örneğimde belirttiğim gibi, tüm resimlerin belirli bir süre önbelleğe alınmasını sağlamak için /://www.example.com/cache-control.max-age=900'ü düzenliyorum. Görüntüler önbellek süresinde nadiren değiştiğinden, örneğin altı ay veya isterseniz bir yıl gibi daha uzun bir süre ayarlamak isteyebilirsiniz.
Nginx'te Başlık Ekle Nedir?
200, 201, 204, 206, 301, 302, 303, 304 veya 307'ye eşit olan tüm yanıt kodları için isteğe bağlı bir yanıt başlığı ve değeri belirtmek için Nginx add_header yönergesini kullanabilirsiniz. Bu, nginx kullanılarak tanımlanabilir.
Nginx'te Yönlendiren İlke Başlığı Nasıl Eklenir
Lütfen nginx web sunucunuzun varsayılan yapılandırma dosyasında aşağıdaki satırı kullanarak nginx için varsayılan yapılandırma dosyanıza Yönlendiren İlke başlığını ekleyin: *br>. Aşağıdaki alanlar doldurulmalıdır: add_header Yönlendirme Politikası: menşe kısıtlaması.
Bunu takiben, değişiklikleri uygulamak için Nginx hizmetini yeniden başlatın.
nginx hizmetini yeniden başlat
Site Alanı Ekleme Süresi Bitti Başlıkları
Sitenize süresi dolan başlıklar eklemek istiyorsanız, bunu SiteGround hesabınıza ve ardından "Araçlar" bölümüne giderek yapabilirsiniz. Oradan, “Sona Erme Başlıkları” aracını bulacaksınız. Bu araçla, sitenize süresi dolan başlıklar ekleyebilir ve bunların ne kadar süre aktif olacağını kontrol edebilirsiniz.
Site Alanı: Çok Çeşitli Özelliklere Sahip Uzun Süreli Bir Sağlayıcı, Ancak Web Sitesi Hızı Bir Sorun
SiteGround bir süredir piyasada ve sektördeki en büyük web barındırma sağlayıcılarından biridir. Çok çeşitli barındırma planlarına ek olarak, çok çeşitli araçlar ve özellikler sunarlar. GroundGround'un zayıf yönleri, web sitesi hızının en önemli yönlerinden birini içerir. Kullanıcılar için SiteGround'un web sitesinin hızıyla ilgili oldukça sinir bozucu olabilen sorunları olduğu biliniyor. SiteGround'un CDN'si yalnızca 14 PoP kullanır, bu da daha yeni CDN'lerin performansıyla rekabet edemeyeceği anlamına gelir. Ayrıca, SiteGround, işleri daha da kötüleştiren yavaş TTFB'lerin geçmişine sahiptir. Sonuç olarak, SiteGround'un CDN'si iyi çalışsa bile muhtemelen yavaş olacaktır; trafik yönetimi, SiteGround için önemli bir sorundur. Bu sorunu çözmek için birkaç seçeneğiniz var. İlk adım, SiteGround's Optimizer ile çalışmaktır. Yararlı olmasına rağmen, web siteniz hala uzun zaman alabilir. İkinci seçeneği kullanarak web sitenizi yavaşlatan sorunları manuel olarak da düzeltebilirsiniz. Örneğin, SiteGround'un Hız araçları bunu gerçekleştirmek için kullanılabilir veya bir htaccess dosyası kullanabilirsiniz. Gerekli değişiklikleri yaptıktan sonra, Site Araçları – Hız – Önbelleğe Alma – Dinamik Önbellek bölümünden dinamik önbelleği bir kez daha silmeniz gerekecektir. Önbelleğinizin çalışır durumda olduğunu kontrol edin.
