Bir WordPress Şablonuna DIV Öğesi Nasıl Eklenir
Yayınlanan: 2022-10-17WordPress'te bir şablona DIV öğesi eklemek, birkaç adımı izleyerek gerçekleştirilebilecek basit bir işlemdir. İlk olarak, şablon dosyasını bir metin düzenleyicide açın. Ardından, DIV öğesini eklemek istediğiniz konumu bulun. Son olarak, şablon dosyasına aşağıdaki kodu ekleyin: Artık şablon dosyasını kaydedebilir ve değişiklikleri WordPress sitenizde önizleyebilirsiniz.
div> etiketi, HTML öğeleri için bir kap oluşturmak için kullanılır ve kapsayıcıyı ayarlamak için CSS stili veya JavaScript manipülasyonu kullanılır. class veya id özniteliği kullanıldığından, div> etiketinin stili kolayca belirlenebilir. div> etiketi içinde görüntülenebilecek içeriğin bir sınırı yoktur.
Bir WordPress Şablonunu Nasıl Düzenlersiniz?

Bir WordPress temasının nasıl düzenleneceğini kastettiğinizi varsayarsak: Bir WordPress temasını düzenlemek için koda erişiminiz olması gerekir. Kod, web sitesinin tasarımını ve işlevselliğini oluşturan şeydir. Eğer koda erişiminiz yoksa herhangi bir değişiklik yapamazsınız. Kodu düzenlemek için bir kod düzenleyici kullanmanız gerekir. Kod düzenleyici, kodu görüntülemenizi ve düzenlemenizi sağlayan bir programdır. Hem ücretsiz hem de ücretli birçok kod düzenleyicisi mevcuttur. Bazı popüler kod düzenleyiciler arasında Sublime Text, Atom ve Visual Studio Code bulunur. Bir kod düzenleyiciniz olduğunda, WordPress tema dosyalarını açabilir ve değişiklik yapmaya başlayabilirsiniz. Yaptığınız değişiklikler anında web sitesine yansıtılacaktır.
Bir WordPress şablonu, bazılarına İnternet üzerinden erişilebilen ve diğerleri web'de daha yaygın olan çeşitli şekillerde düzenlenebilir. Tema şablonları , tema düzenleyici Windows'un sağ kenar çubuğunda varsayılan etkin dosyaları olarak görünür. FTP, tema dosyalarınızı uzak bir sunucuya indirmenin, düzenlemenin ve yüklemenin yollarından biridir. İndirilen dosyaları Not Defteri veya Yüce metin gibi herhangi bir metin düzenleyicide düzenleyerek düzenleyebilirsiniz. Tüm dosyalar, bir indirme veya çevrimiçi düzenleme aracı kullanılarak çevrimiçi veya çevrimdışı olarak düzenlenebilir. Web sayfaları, görünüm, düzen, tasarım, renk, yazı tipleri vb. gibi görsel bileşenleri içeren bir dosya olan CSS ile özelleştirilmelidir. Bu haftaki temamız Twenty Nineteen Ver 1.5.
İşte web sitenizdeki arka plan rengini değiştirmek için adım adım bir kılavuz. WordPress'in sürüm numarasını kaldırmanın bazı yolları nelerdir? WordPress sitelerine Javascript parçacıkları eklemek çeşitli şekillerde yapılabilir. WP_head'e eklentilerle erişilebilir. Bunun gibi bir yöntem de kullanabilirsiniz: http://www.wpsx.com/enqueue_script() kancaları veya PHP betiğinize custom.js dosyaları ekleyebilirsiniz. Temanızı özelleştirmek için basit bir arayüz sağlayan WordPress deposunda çok sayıda ücretsiz ve ücretli eklenti mevcuttur.
Uyku Eksikliği Bir dizi Sağlık Sorunuyla Bağlantılı Oluyor Uyku Yoksunluğunun Tehlikeleri
Div'i Html5'te Kullanabilir miyiz?

Uygun izinlere sahip olduğunuz sürece *div ifadesini kullanmaya devam edebilirsiniz. HTML 5'in makale>, bölüm> ve kenar> gibi yeni öğeler sunmasına rağmen, div> öğesi işaretlememizde hala mevcuttur.

Popüler inanca rağmen, div HTML5'te hala mevcuttur. Öğe div'de anlamsız olduğundan, uygulamaya hazır düzenler oluşturmak zordur. HTML5 öğeleri, HTML5 öğelerinin sayısına göre düzenlenen bir HTML5 öğe listesiyle temsil edilir. Bölüm öğesinin, üstbilgi ve altbilgi gibi diğer yapısal öğelerden daha fazla kullanılması daha olasıdır. Ekleyebileceğiniz yapısal öğelerin sayısında bir sınırlama olmamasına rağmen, bölümün div'in tam yerini alması amaçlanmamıştır. W3C ekibi, kimliklerin div'ler için kullanılanlarla aynı olduğundan emin olmak için HTML5'te yeni öğeler oluşturmak için web geliştiricileri tarafından kullanılan kimliklere baktı.
Bir div, bağlama bağlı olarak bir web sayfasında çeşitli şekillerde kullanılabilir. Çoğunlukla web düzenlerinde ve CSS sanatında kullanılır, ancak uyarlanabilir. Çoğu zaman, içerdiği her şeye stil verebilir veya JavaScript kullanarak onu değiştirebilirsiniz. Ayrıntılara takılmak ve hiç div oluşturmanıza gerek yokmuş gibi görünmesini sağlamak kolay olabilir. Bir div'in bir arka plan görüntüsü içermekten veya bir kayan noktayı temizlemekten başka bir işlevi olmadığını keşfederseniz, kodu ihlal etmiş olursunuz. Her durumda, div'leri doğru şekilde kullanmak, web sitenizi düzenlemenin ve şekillendirmenin güçlü bir yolu olabilir. Div'lerinizle aşırıya kaçmayın ve bütçeniz dahilinde kalın.
Kullan Css İle Modern Bir Şekilde Etiketleme
div> etiketi hala destekleniyor olmasına rağmen, artık kullanımdan kaldırılmamıştır ve modern bir ortamda CSS ile kullanılmalıdır. Bu konu hakkında daha fazla bilgi bu W3C blog gönderisinde bulunabilir.
WordPress Bölümü
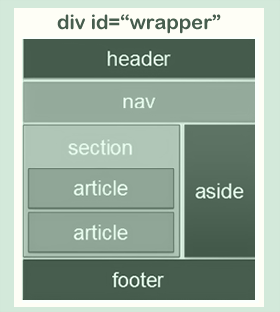
Bir WordPress div, bir WordPress web sitesindeki içeriğin bir bölümüdür. WordPress div'leri, içeriği bölümlere ayırmak için kullanılır, böylece okunması ve gezinmesi daha kolay olur. WordPress div'leri, içeriği sütunlara, satırlara veya başka herhangi bir özel düzene bölmek için kullanılabilir.
WordPress'te Div Sınıfını Nasıl Bulabilirim?
İçerikte olduğu için CSS'ye özel olmalıdır. İlk baktığım şey, alt temanızın stil sayfası , ardından Özelleştirici > Ek CSS veya CSS oluşturmak için sahip olduğunuz diğer eklentiler.
WordPress Temanızın Css Dosyalarını Nasıl Bulunur ve Düzenlenir
Ad ve stilin web sitenizde belirli bir yerde görünmesi için tasarımınız için adlar ve stiller için önceden plan yapmalısınız. Kullanmakta olduğunuz WordPress temasına bağlı olarak, bu bilgileri çeşitli şekillerde bulabilirsiniz. CSS dosyaları neredeyse kesinlikle kullandığınız özel temanın wp-content klasöründe bulunur. Varsayılan bir WordPress teması kullanıyorsanız, CSS dosyaları genellikle temanın stil sayfaları klasöründe bulunur. CSS dosyalarını bulduktan sonra iki seçeneğiniz vardır: ya bunları bilgisayarınıza indirip düzenleyin ya da yükleyip WordPress'in değişiklikleri otomatik olarak uygulamasına izin verin.
Div Ne İçin Kullanılır?
Div etiketi sayesinde, bir web sayfasındaki belirli veriler veya işlevler için ayrı bölümler oluşturarak bir web sayfasındaki verileri sıralamamıza izin verebiliriz. Bölümlerin oluşturulmasına ve stillerin uygulanmasına izin vermek için HTML etiketleri grubunda kullanılır.
