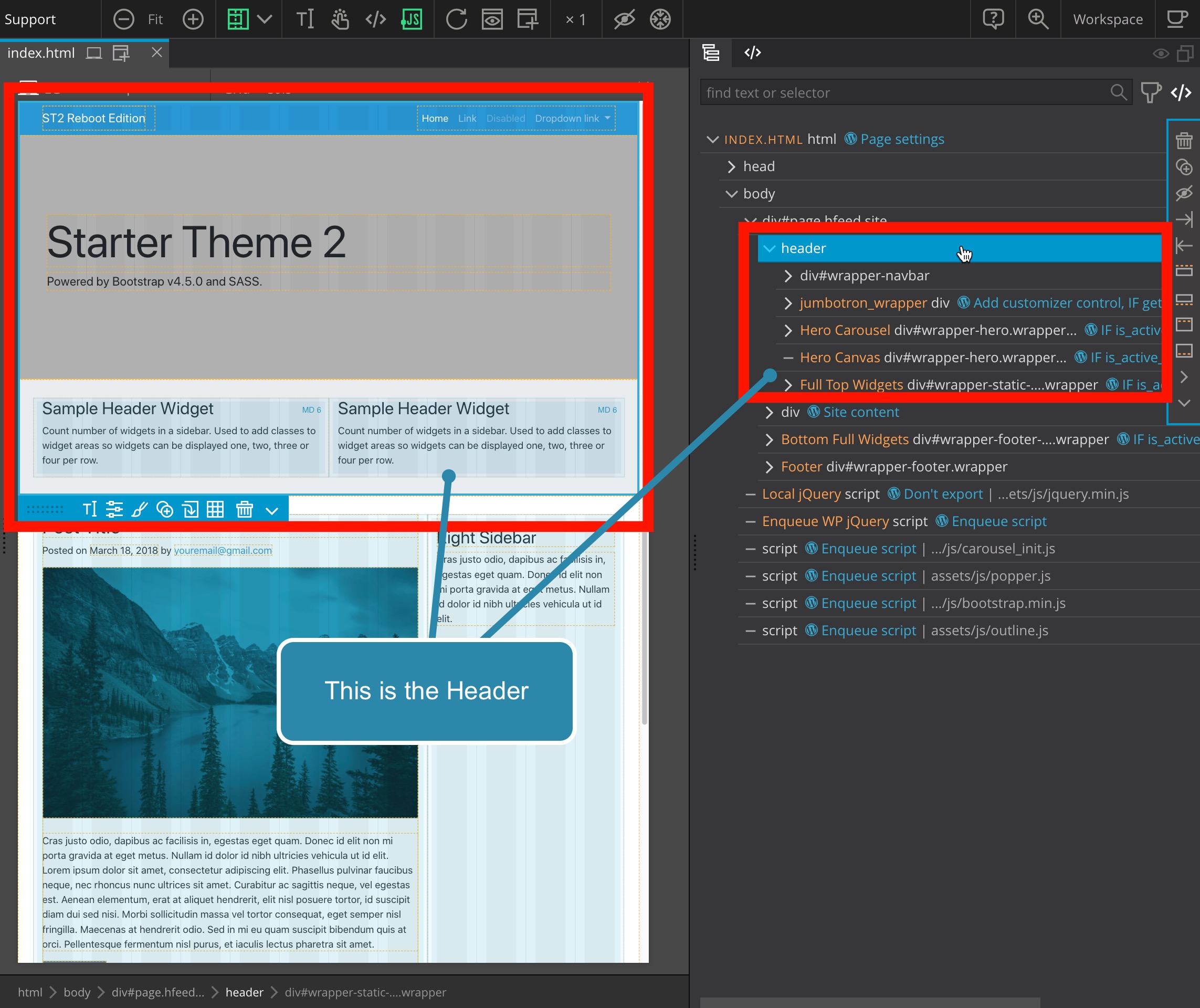
如何将 DIV 元素添加到 WordPress 模板
已发表: 2022-10-17在 WordPress 中将 DIV 元素添加到模板是一个简单的过程,可以通过以下几个步骤来完成。 首先,在文本编辑器中打开模板文件。 接下来,找到要插入 DIV 元素的位置。 最后,将以下代码添加到模板文件中: 现在,您可以保存模板文件并预览WordPress 站点中的更改。
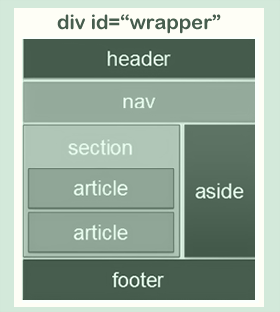
div> 标签用于为 HTML 元素制作容器, CSS 样式或 JavaScript 操作用于调整容器。 因为使用了 class 或 id 属性,所以 div> 标签可以很容易地设置样式。 div> 标签内可以显示的内容没有限制。
您如何编辑 WordPress 模板?

假设您的意思是如何编辑 WordPress 主题:要编辑 WordPress 主题,您需要有权访问代码。 代码构成了网站的设计和功能。 如果您无权访问代码,则无法进行任何更改。 要编辑代码,您需要使用代码编辑器。 代码编辑器是允许您查看和编辑代码的程序。 有许多可用的代码编辑器,包括免费的和付费的。 一些流行的代码编辑器包括 Sublime Text、Atom 和 Visual Studio Code。 拥有代码编辑器后,您可以打开 WordPress 主题文件并开始进行更改。 您所做的更改将立即反映在网站上。
可以通过多种方式编辑 WordPress 模板,其中一些可以通过 Internet 访问,而另一些则在网络上更常见。 主题模板作为其默认活动文件出现在主题编辑器 Windows 的右侧边栏中。 FTP 是您可以将主题文件下载、编辑和上传到远程服务器或从远程服务器上传的方式之一。 您可以在任何文本编辑器中编辑下载的文件,例如记事本或 Sublime 文本,方法是对其进行编辑。 所有文件都可以使用下载或在线编辑工具在线或离线编辑。 网页必须使用 CSS 进行自定义,CSS 是一个包含外观、布局、设计、颜色、字体等视觉组件的文件。 我们本周的主题是 29 1.5 版。
这是更改网站背景颜色的分步指南。 删除 WordPress 版本号的方法有哪些? 可以通过多种方式将 Javascript 片段添加到 WordPress 网站。 WP_head 可以通过插件访问。 您还可以使用如下方法:http://www.wpsx.com/enqueue_script() 挂钩,或者您可以在 PHP 脚本中插入 custom.js 文件。 WordPress 存储库中提供了大量免费和付费插件,它为自定义主题提供了一个简单的界面。
睡眠不足与许多健康问题有关 睡眠不足的危险
我们可以在 Html5 中使用 div 吗?

只要您拥有适当的权限,您仍然可以使用短语 *div。 尽管 HTML 5 引入了新元素,例如 article>、section> 和 side>,但 div> 元素仍然存在于我们的标记中。

尽管普遍认为,div 仍然存在于 HTML5 中。 因为元素在 div 中没有意义,所以很难创建应用程序就绪的布局。 HTML5 元素由HTML5 元素列表表示,该列表按 HTML5 元素的数量进行组织。 部分元素比其他结构元素(如页眉和页脚)更可能被使用。 尽管您可以添加的结构元素的数量没有限制,但该部分并不打算完全替代 div。 W3C 团队查看了 Web 开发人员在 HTML5 中创建新元素时使用的 ID,以确保这些 ID 与用于 div 的 ID 相同。
根据上下文,可以在网页上以多种方式使用 div。 它主要用于Web 布局和 CSS 艺术,但它具有适应性。 在大多数情况下,您将能够对其中包含的任何内容进行样式设置或使用 JavaScript 对其进行操作。 很容易被细节所吸引,看起来你根本不需要创建 div。 如果您发现 div 除了包含背景图像或清除浮动之外没有其他功能,则您违反了代码。 无论如何,以正确的方式使用 div 可以成为组织和设置网站样式的有效方法。 不要过度使用 div,并保持在预算范围内。
使用使用 Css 以现代方式标记
尽管仍然支持 div> 标签,但它不再被弃用,应该在现代环境中与 CSS 一起使用。 有关此主题的更多信息,请参阅此 W3C 博客文章。
WordPress 分区
WordPress div 是WordPress 网站上的内容的划分。 WordPress div 用于将内容划分为多个部分,以便于阅读和导航。 WordPress div 可用于将内容划分为列、行或任何其他自定义布局。
如何在 WordPress 中找到 Div 类?
它必须是特定于 CSS 的,因为它在内容中。 我首先看的是您的子主题的样式表,然后是定制器 > 附加 CSS 或您用于创建 CSS 的任何其他插件。
如何查找和编辑 WordPress 主题的 Css 文件
您应该提前计划设计的名称和样式,以便名称和样式出现在您网站的特定位置。 根据您使用的 WordPress 主题,您将能够以多种方式找到此信息。 CSS 文件几乎可以肯定位于您正在使用的自定义主题的 wp-content 文件夹中。 如果您使用默认的 WordPress 主题,CSS 文件通常位于主题的样式表文件夹中。 找到 CSS 文件后,您有两个选择:在您的计算机上下载并编辑它们,或者上传并允许 WordPress 自动应用更改。
div 是做什么用的?
由于有 Div 标签,我们可以为网页上的特定数据或功能创建单独的部分,从而使我们能够对网页中的数据进行分类。 它在 HTML 标记组中使用,以允许创建部分并应用样式。
