如何将自定义字段添加到 WordPress 模板
已发表: 2022-10-17在 WordPress 中添加自定义字段可以通过几种方式完成。 一种方法是使用像 Advanced Custom Fields这样的插件,或者您也可以将自定义字段添加到主题的 functions.php 文件中。 在本文中,我们将向您展示如何将自定义字段添加到 WordPress 模板。
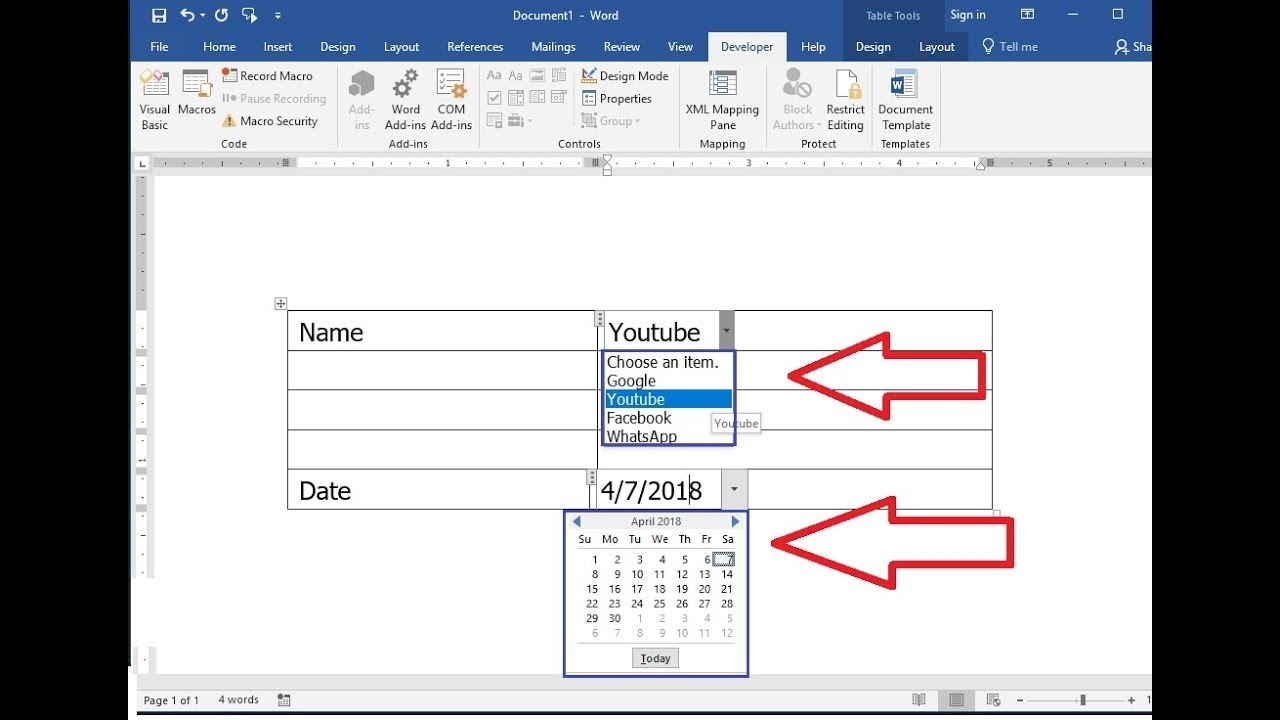
您可以在 Word 文档中找到要插入表单域的位置。 要将表单域添加到 Legacy Forms 菜单,请单击第一个图标。 在“属性”窗口中,您可以访问表单域。 在书签部分中命名要为其添加书签的字段。
如何向模板添加字段?

您可以通过单击模板编辑器中的“添加字段”按钮将字段添加到模板。 这将打开一个对话框,您可以在其中输入字段的详细信息,包括字段名称、类型和默认值。
从模板编辑器的右侧菜单中选择字段选项卡以将不同类型的字段添加到表单模板。 在每个字段的开头和结尾添加收集和更新数据所需的字段。 通过配置字段类型和图像类型,您可以填写或更新数据字段或图像字段的信息。 通过单击屏幕顶部的保存,您可以随时保存更改。 重复字段复选框允许您在表单的下一个实例中重复以前使用的字段值。 允许规则根据为另一个字段选择的值来决定一个字段是否出现在表单中。 TerraFlex 中的表格规则使填写表格变得简单快捷。
新表单域模板
要创建新的表单域模板,请单击“表单域模板”窗格中的新建。 用您的姓名填写空白字段,然后在“新建表单字段模板”对话框中单击“创建”。 新模板在创建后立即添加到“表单字段模板”窗格中。 要使用表单域模板,请在文本中插入一个域,并将光标放在要插入该域的文本域中。 “插入域”对话框已被激活。 通过单击对话框从“模板”窗格中选择模板名称。 模板中的字段被添加到开头的对话框中。 通过单击对话框中的字段名称并选择删除,用您的数据填写字段。 该字段已从模板中删除。
如何在 WordPress 中启用自定义字段?

为了在 WordPress 中启用自定义字段,您需要编辑主题中的 functions.php 文件。 编辑此文件后,您需要添加以下代码:
add_action('init', 'my_theme_supports');
功能 my_theme_supports() {
add_theme_support('自定义字段');
}
保存您的更改并将functions.php 文件上传到您的服务器。 现在应该在您的 WordPress 网站中启用自定义字段。
使用WP 自定义字段,您可以将其他信息添加到您的帖子和页面。 您可以在写每篇文章时写音乐以获得对产品的反馈。 使用自定义字段可以让您对网站上的访问者更加可见。 这些字段通常用于 WordPress 网站,但它们也适用于大型网站。 总的来说,大多数 WordPress 网站在侧边栏中隐藏了自定义字段,但可以随时添加它们。 要使您的自定义字段可见,请在您的编辑器中启用它们或将代码添加到您的主题。 以下是一些工具,您可以使用它们为您的站点创建自定义字段并根据需要对其进行自定义。
Pods 有一个干净的界面,允许您完整地管理和自定义字段。 该文档有 14 种不同类型的字段,包括文本、日期、术语和用户。 因为它很轻,所以它应该不会影响您网站的性能。 如果您刚刚开始使用WordPress 自定义字段,您可能需要聘请某人来帮助您了解基础知识。
什么是自定义字段模板?

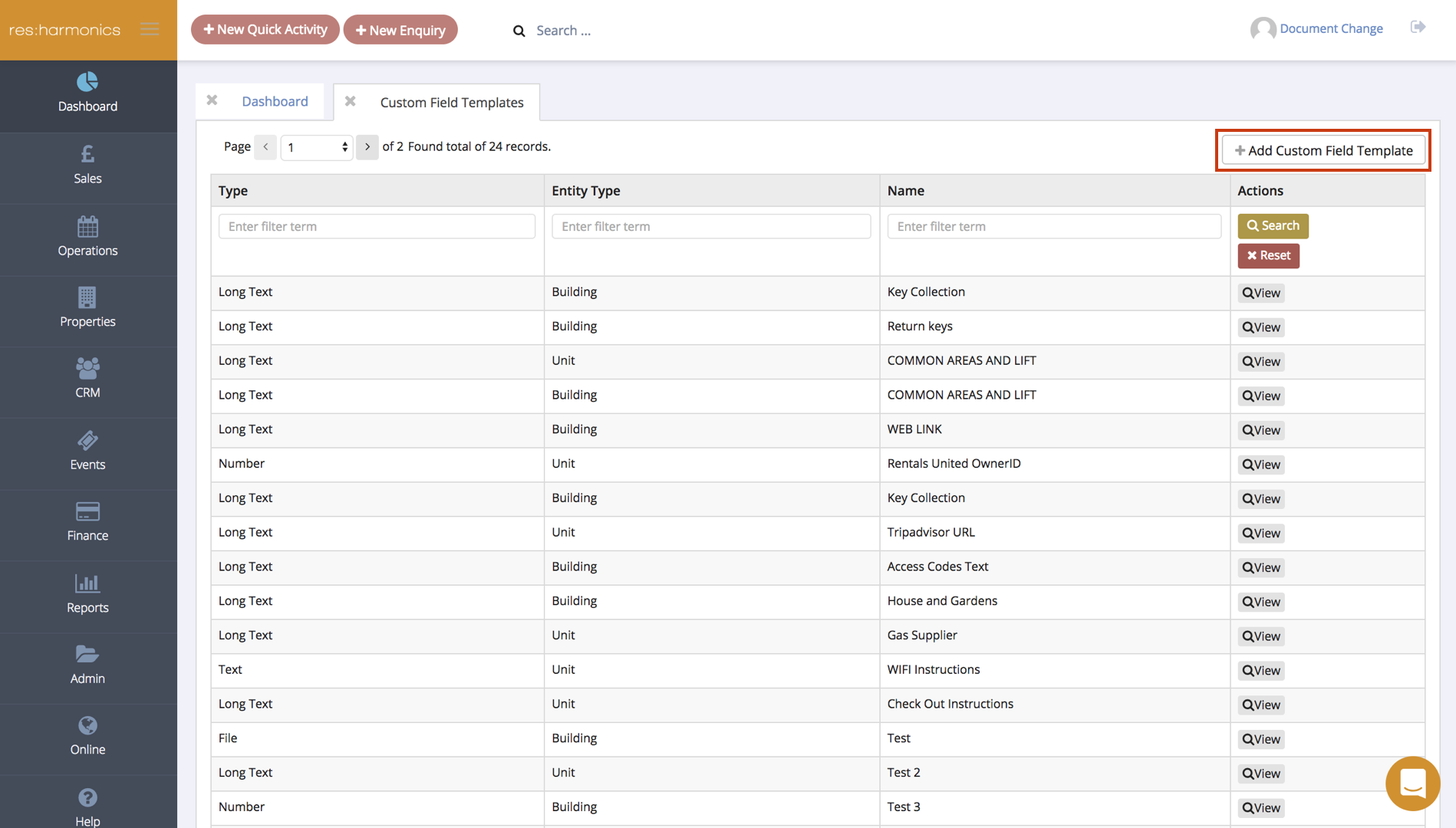
自定义字段模板是一组自定义字段,可应用于 Salesforce 中的特定记录类型。 这允许您定制可用于特定类型记录的数据输入的字段,并且还为该类型的所有记录提供一组一致的字段。
WordPress 自定义字段模板是一个扩展,它向默认的 WordPress 自定义字段添加了一个新部分。 它与第一个具有相同的效果,但具有更大的灵活性和力量。 内容块创建只需要使用自定义字段。 如果我们想在网站的多个页面上使用相同的幻灯片或视频,我们必须使用自定义帖子类型或小部件。 安装自定义字段模板插件后,您将能够更有效地管理我们的内容字段。 我们还可以设计和添加图像、视频和文本。 将每个自定义字段包装在字段集中是使其更可用的最佳方式。
要使用 hideKey,您必须先设置密钥。 我们在使用标签时隐藏了我们的自定义字段名称,但在使用名称时,我们包含了一个有用的解释。 如上图所示,插件自定义字段模板不会用于替换常规自定义字段。 从插件配置菜单中选择全局设置以禁用默认自定义字段。 如果自定义字段为空,则不应显示它们。 因为每个 post-wrap 都有一个border-bottom,所以使用这种方法是有意义的。 如果自定义字段为空,则不应单独显示边框。
我们在自定义字段模板设置页面上创建一个新模板,然后可以将其应用于所有页面。 我们现在可以选择是否在每一页上显示推荐幻灯片。 只需复制并粘贴以下代码,然后继续执行 sidebar.php 中的幻灯片循环,这将只生成没有 HTML 元素的文本。
元数据定义为与自定义字段关联的数据。 该数据可以包括字段的名称、字段中的数据类型和描述。 开发人员可以使用 WordPress 的自定义字段功能来扩展具有所有必要编码的帖子。 字段是用于指定表单的字段,例如表单字段。 添加新帖子屏幕的自定义字段区域包括自定义字段的界面。 可以从此区域查看、输入、删除或更改表单。 自定义字段由其元数据定义,元数据是与其关联的数据。 自定义字段的元数据可以通过单击自定义字段部分中旁边的齿轮图标并选择元框选项来添加。 您可以使用此选项将元数据添加到元框。 自定义字段包含必须转换为元数据的数据。
如何在没有插件的 WordPress 中添加自定义元字段
通过将代码添加到子主题的 functions.php 文件中,可以在不使用插件的情况下向 WordPress 添加自定义元字段。 您首先需要创建一个包含自定义代码的新函数。 在该函数中,您将使用 add_action() 函数挂钩到“add_meta_boxes”操作并注册您的元框。 您的元框将需要一个回调函数来输出元框的 HTML。 在该回调函数中,您将使用 the_id_attribute() 和 get_post_meta() 函数来输出自定义字段的值。 设置元框后,您可以使用“save_post”操作中的 update_post_meta() 函数保存自定义字段值。

在这篇文章中,我们将学习如何在不编码或使用第三方插件的情况下在 WordPress 网站上创建自定义字段。 仅当您想将其用于帖子时才能使用此功能。 如果您希望它支持自定义帖子类型,请确保在选项支持中启用它。 Meta Box 中的字段克隆和其他插件中的转发器字段是两个最常见的功能。 必须计算每个自定义字段的值,并自行显示该值。 Get_post_meta() 将为每个帖子生成一个自定义字段值。 如果您在循环中,请使用 get_the_ID 获取当前活动帖子的 ID。
因为 $single 在 post Quite 中为真,所以自定义字段 Type返回第一个值(Hard),同时也返回两个。 由于 WordPress 仅处理文本输入,因此图像必须以 base64 编码才能用作图像字段。 我们将在本课程中学习如何创建自定义字段,这将允许稍后在帖子中上传图像。 可以尝试更复杂的字段,取表单字段,处理用户提交的数据,自己上传到数据库。
如何在前端显示 WordPress Acf 自定义字段
高级自定义字段是一个 WordPress 插件,可让您在帖子中添加自定义字段。 您可以使用这些自定义字段来存储您想要的任何数据,包括文本、图像、文件等。 ACF 还允许您创建自定义字段组,这是您可以添加到任何帖子类型的自定义字段的集合。 要在前端显示 ACF 自定义字段,首先需要创建一个自定义字段组。 创建自定义字段组后,您可以通过从“字段组”下拉菜单中选择它来将其添加到任何帖子类型。 要在前端显示自定义字段,您需要在主题的模板文件中添加几行代码。
WordPress 自定义字段不显示
如果您在 WordPress 中创建自定义字段并且它们没有出现在您的网站上,则有几个潜在的原因。 首先,确保您为自定义字段使用正确的名称。 每个字段都有一个唯一的名称,因此使用错误的名称会导致该字段不出现。 其次,检查自定义字段的可见性设置。 如果该字段设置为“隐藏”,它将不会出现在您的网站上。 最后,确保您为自定义字段使用正确的模板文件。 如果您在帖子模板上使用自定义字段,则必须在模板文件中包含该字段的代码。 如果您在页面模板上使用自定义字段,则必须在模板文件中包含该字段的代码。 如果您在分类模板上使用自定义字段,则必须在模板文件中包含该字段的代码。 如果您在作者模板上使用自定义字段,则必须在模板文件中包含该字段的代码。
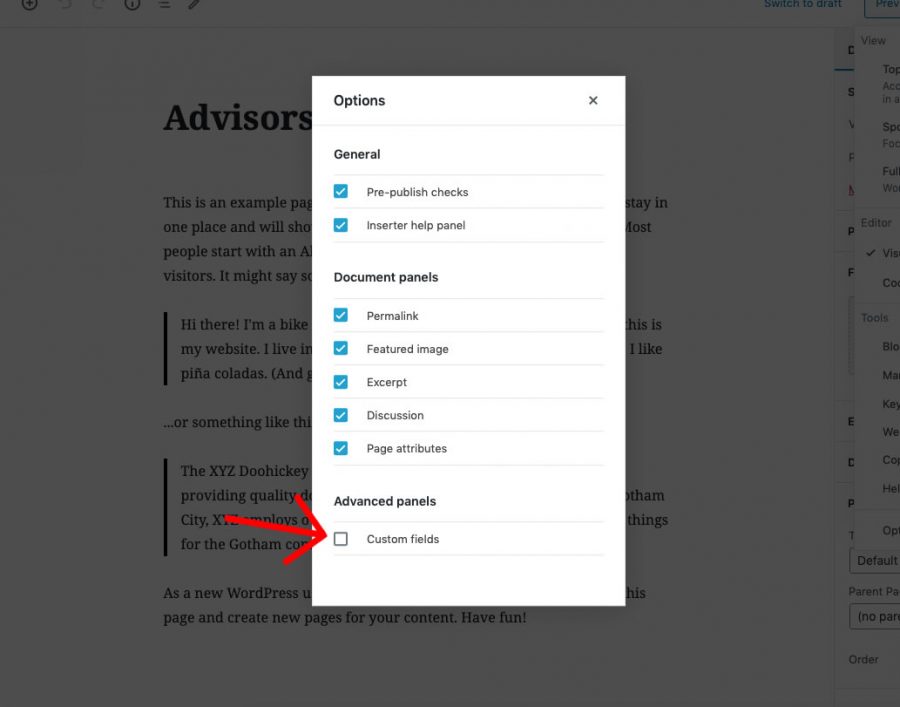
WordPress 中的自定义字段允许您包含有关您网站的额外信息。 除作者姓名外,还提供了许多其他信息,例如他或她的日期和时间。 您在帖子中看不到它们的主要原因有两个; 在深入研究如何修复它之前,您应该首先考虑为什么看不到它们。 您可能没有意识到自定义已在您的帖子中提交,并且尚未在“屏幕选项”中启用。 如果是这样,您可能正在使用高级自定义字段插件。 如果您希望显示它,请按照下面列出的故障排除步骤进行操作。 如果您尝试更新到最新版本的 Elementor,但在内容编辑器中找不到自定义字段,则可能是新版本存在问题。
无论您的 WordPress 知识水平如何,都无需在此问题上浪费时间。 为什么自定义字段在 WordPress 上不起作用? 如果您有任何问题或意见,请在下面发表评论。
如何在您的 WordPress 网站上查找所有自定义字段
如果您没有 WordPress 插件,您可以在 WordPress 网站上找到所有自定义字段。 为此,请导航到 WordPress 管理屏幕并选择“外观”选项卡,然后选择“自定义字段”。
WordPress 在管理员中显示自定义字段
为了在 WordPress 管理员中显示自定义字段,您需要编辑主题的 functions.php 文件并添加以下代码: // 在管理员中显示自定义字段 add_action( 'admin_init', 'my_admin' ); function my_admin() { add_meta_box( 'my_sectionid', '我的自定义字段', 'my_custom_fields', 'post', 'normal', 'high' ); } 功能 my_custom_fields() { 全球 $post; 回声”; $my_data = get_post_meta($post->ID, '_my_meta', true ); 回声'文本'; 回声”; 回声“检查”; 回声”; echo '选择框'; 回声”; foreach ( $select_options as $option ) { $selected = $my_data['select'] === $option ? '选中=“选中”':“; 回声”。 $选项。 ' '; } 回声“; 回声“收音机”; 回声'是'; echo '<input type=”radio” name=”my_meta_box</p>如何将自定义字段添加到您的 WordPress 网站? 我们将向您展示如何使用代码来完成此操作,然后我们将向您介绍一种无需编写任何代码即可使用的工具; 如果您不为公司工作,这是适合您的工具。 您可以通过显示自定义字段将您的网站从静态转换为 WordPress CMS。 如您所见,我们创建了一些自定义字段来展示我们的收藏书籍部分。 标题和链接是标准输入字段,书籍描述是文本字段,封面是上传字段。 我们现在可以在之前为这些目的保留的帖子和页面中包含这些自定义字段。 在 Swift 模板元框中,您可以选中在这篇文章中使用模板的复选框。 我们需要为自定义字段生成一些 HTML 以显示在该页面上,因为我们无法在默认情况下找到它们。 虽然这是一个通用教程,但我可以演示如何仅使用 WCK 和 Swift 模板使用高级自定义字段构建简单的 WordPress 网站。向 WordPress 添加自定义字段以下步骤将指导您完成在 WordPress 中创建自定义字段的过程。 转到自定义字段元框并编辑要添加自定义字段的帖子或页面。 您必须首先提交自定义字段的名称并输入其值。 单击它后,它将保存在“添加自定义字段”部分中。 在 WordPress 中,自定义字段选项仅在主页上可见。 可以通过登录您的页面或帖子编辑器来启用此功能。 您可以通过单击屏幕右上角的“屏幕选项”按钮进入自定义字段。 作为此操作的结果,您将在内容编辑器下方看到一个新对话框。 如果要隐藏自定义字段,请转到屏幕选项并取消选中自定义字段,或使用插件隐藏编辑器面板。 如果您想禁用所有编辑器选项而不使用它,您也可以检查该插件。
