如何将背景图片添加到您的 WordPress 网站
已发表: 2022-10-17假设您想在 WordPress 网站上添加背景图片:要将背景图片添加到 WordPress 网站,您需要先将图片添加到 WordPress 媒体库。 一旦图像在您的媒体库中,您就可以在定制器中选择它作为您的背景图像。 在 WordPress 定制器中,您可以在“背景图片”部分下选择您的背景图片。 在这里,您还可以选择是固定背景图像还是随页面的其余部分滚动。 选择并保存背景图片后,它将出现在您的 WordPress 网站上。
精心制作的背景图片有助于使您的网站对大多数用户而言更具吸引力、吸引力和愉悦感。 您可以通过上传图像或选择颜色来更改大多数 WordPress 主题的背景颜色或图像。 在本教程中,您将学习如何向 WordPress 添加自定义背景。 纯色背景(例如步骤 8 中所示的背景)比照片更可取。 第九步是选择一个新的图像来替换你当前使用的图像。 您可以通过选择保存来保存您在定制器部分所做的任何更改。
如何创建自定义背景?

有几种方法可以创建自定义背景。 一种方法是使用在线背景制作工具,例如 Canva。 您还可以在 Photoshop 或其他图像编辑程序中创建自定义背景。
使用 Canva,您可以轻松创建自己喜欢的图像的拼贴画。 Canva 的多功能性使其成为图形设计的理想工具。 您可以通过单击图钉,点击右上角的三个点,然后单击下载图像来为您的照片添加图钉。 选择自定义大小后,输入您希望屏幕的像素大小。 当您将照片从相机胶卷添加到 Canva 时,您会注意到它们位于左侧。 通过单击图片,您可以将其添加到您的拼贴画中,然后您可以根据自己的喜好对其进行裁剪和调整大小。 有数以千计的过滤器可用,每个过滤器都有一个强度设置,您可以选择以获得完美的画面。
自定义背景 WordPress

WordPress 中的自定义背景是您可以选择在您的网站上显示的背景图像。 该图像可以是您想要的任何图像,并且您可以随时更改它。 要更改您的自定义背景,请转到 WordPress 仪表板并单击外观选项卡。 然后,单击背景链接。 从这里,您可以上传新图片或从媒体库中选择一张。
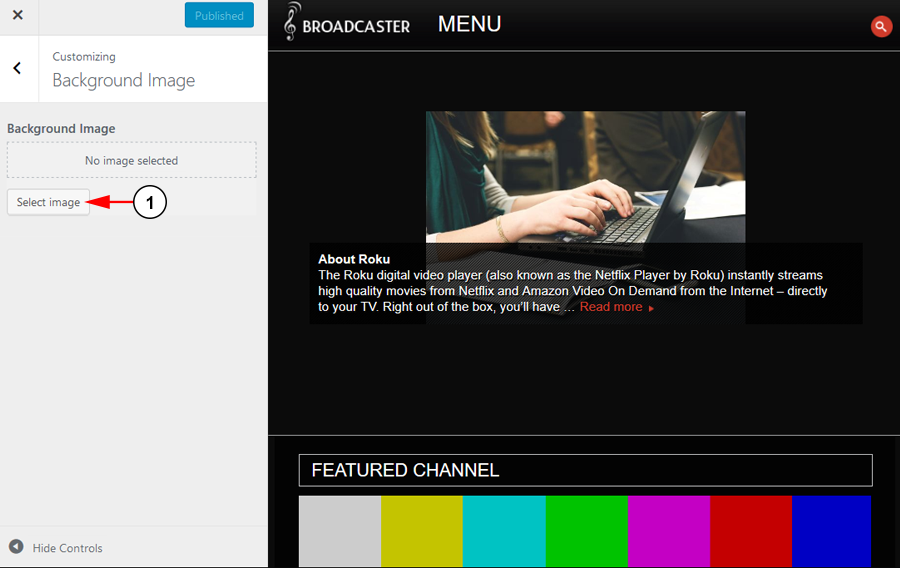
在 WordPress.com,您可以上传图片或选择颜色来个性化您网站的背景。 如果要上传背景图片,首先单击矩形,然后选择选择图片按钮,然后您可以从媒体库中选择图片或添加新图片。 您可以单击此处选择所需的选项。 此选项允许您选择背景图像的位置(默认或可选),无论是在页面的左侧、右侧还是中心。 您可以使用定制器更改基础颜色以及背景图像是否随网页内容滚动。 您不能再使用该图像,因为它已经为此目的进行了设置。 您可以通过以下链接为您的博客找到免费的图案和纹理。
如何更改您的 WordPress 背景
如果您在 WordPress 中有自定义背景,则可以创建一个完全独特且个性化的网站。 此主题中的一项功能允许选择背景颜色和图像。 WordPress 使创建固定背景图像变得简单。 在为背景图像创建主题选项页面时,您可以使用自定义 CSS指定背景图像的位置。
带有背景图像的 WordPress 主题
有许多很棒的带有背景图片的 WordPress 主题可以真正帮助您的网站与众不同。 背景图像有助于为您的网站提供独特而时尚的外观,也可用于帮助传达特定信息或主题。 如果您正在寻找带有背景图片的 WordPress 主题,请务必查看一些可用的绝佳选项。
根据研究,人脑处理图像的速度比人脑处理文本的速度快 60,000 倍。 它用于通过使用背景图像将页面的部分与内容的其余部分分开。 如果代码完美地代表了您的 WordPress 网站的信息或内容,那么您有多种选择。 关键是要有一个令人难忘的网站,并且可以使用正确的工具来完成。 选择正确的背景图像将使您的演示文稿对用户更具吸引力。 使用照片背景是展示您的产品并覆盖整个网站区域的绝佳方式。 确保字体和大小适合内容。

一般来说,背景的外观会受到屏幕尺寸的影响。 网站背景图片的大小将对页面的外观产生重大影响。 图像的分辨率被定义为它所拥有的信息,分辨率越高,它变得越详细。 以像素为单位的图像大小也是其文件大小的一个重要因素。 您的整个网站因图像尺寸过大而变慢,从而缩短了页面加载时间。 了解某些术语的含义可以使搜索过程更容易。 复制或复制照片或图画通常是非法的。
如果您打算使用该作品,您应该征求版权所有者的许可。 WordPress 图像大小可以使用 Visual Composer 之类的插件进行编辑,或者您可以使用一个插件来构建自己的自定义大小。 iStockphoto 是在线照片授权市场的先驱,率先使用免版税照片。 Unsplash 拥有超过 300,000 张免费的高质量图像,是共享照片的绝佳资源。 摄影师不需要为您提供信用,您可以自由使用它们。 在 Pexels 上,您可以找到大量令人惊叹的免费库存照片和视频。 您可以上传图片、浏览主题以及在网站上搜索特定主题。
图像是展示界面的绝佳方式,它们在设计人员中广泛用于 Web 和应用程序开发。 Gratisography 是一家成立于 1997 年的公司,它利用了世界上最大的高分辨率免费图片库。 有许多 WordPress 插件可供选择,可让您构建一个与众不同的网站。 使用 Visual Composer,您可以通过组合渐变叠加、形状分隔线和框阴影来创建令人惊叹的图像。 当您无法决定单个图像时,您始终可以使用幻灯片。 如果您在您的 WordPress 网站中使用视频背景,它会为其添加一些类。 您还可以通过选择幻灯片、淡入淡出、轮播或其他效果来设置幻灯片的速度以满足您的需要。
您可以从两个选项中进行选择来控制网站的气氛:CSS 或 Visual Composer。 根据您的站点,您可以在三个选项之间进行选择以添加背景图像。 您可以通过更改其背景样式、位置、响应能力和效果来更改 WordPress 网站的外观。 最受欢迎的 WordPress 设计功能之一是视差效果。 视差是一种效果,其中背景内容在向下滚动页面时以不同的速度移动。 当这种情况发生在您的网站上时,可能需要拆分页面或强调每个部分。 有一种方法可以通过移动背景图像来制作正确的图像。
您可以在垂直和水平模式下更改背景图像的位置。 背景颜色影响 80% 的客户购买决定。 例如,如果您的网站颜色太亮,读者就会远离它。 只需在 Visual Composer 中简单设置背景颜色即可。 CSS 可用于创建透明背景以及渐变效果。 两种或多种颜色的平滑过渡是渐变的结果。 它描述了两种类型的渐变,线性渐变和径向渐变,以及使它们透明的能力。
如何在 WordPress 中向 Css 添加背景图像?
使用主题定制器,您可以更改类别或整个网站的背景。 从 WordPress 仪表板导航到外观。 之后,转到 Additional CSS 部分并选择菜单。 最好将 XXX 替换为您要使用的图像的 URL。
如何为我的 WordPress 网站添加自定义背景?
准备好后,转到 WordPress 仪表板并选择外观。 当您单击 WordPress 主题定制器时,您会注意到左侧的自定义设置和右侧的网站预览。 背景选项卡可以在这里找到。
插入带有 background-image 标记的图像
使用 background-image="" 标签,您可以在不使用任何样式的情况下插入图像。
您可以使用 background-img=” 标签将图像作为 HTML 文档中的背景。 您的文档将在其位置显示一个图像,其颜色由样式属性定义。 如果要创建没有样式的图像,也可以使用 background-image= 标签。
