كيفية إضافة صورة خلفية إلى موقع WordPress الخاص بك
نشرت: 2022-10-17بافتراض أنك تريد صورة خلفية على موقع WordPress الخاص بك: لإضافة صورة خلفية إلى موقع WordPress ، تحتاج أولاً إلى إضافة الصورة إلى مكتبة وسائط WordPress الخاصة بك. بمجرد أن تكون الصورة في مكتبة الوسائط الخاصة بك ، يمكنك بعد ذلك تحديدها كصورة الخلفية في Customizer. في مُخصص WordPress ، يمكنك تحديد صورة الخلفية الخاصة بك ضمن قسم "صورة الخلفية". هنا يمكنك أيضًا اختيار ما إذا كان يجب إصلاح صورة الخلفية الخاصة بك أو التمرير مع بقية الصفحة. بمجرد تحديد صورة الخلفية وحفظها ، ستظهر على موقع WordPress الخاص بك.
يمكن أن تساعد صورة الخلفية المصممة جيدًا في جعل موقع الويب الخاص بك أكثر جاذبية وجاذبية وإمتاعًا لغالبية المستخدمين. يمكنك تغيير لون أو صورة الخلفية في غالبية سمات WordPress عن طريق تحميل صورة أو اختيار الألوان. في هذا البرنامج التعليمي ، ستتعلم كيفية إضافة خلفية مخصصة إلى WordPress. يفضل استخدام خلفية صلبة ، مثل تلك الموضحة في الخطوة 8 ، على صورة فوتوغرافية. الخطوة التاسعة هي تحديد صورة جديدة تحل محل الصورة التي تستخدمها حاليًا. يمكنك حفظ أي تغييرات أجريتها في قسم "أداة التخصيص" بتحديد "حفظ".
كيف يمكنني إنشاء خلفية مخصصة؟

هناك عدة طرق لإنشاء خلفية مخصصة. تتمثل إحدى الطرق في استخدام صانع الخلفية عبر الإنترنت ، مثل Canva. يمكنك أيضًا إنشاء خلفية مخصصة في Photoshop أو أي برنامج آخر لتحرير الصور.
باستخدام Canva ، يمكنك بسهولة إنشاء مجموعة من صورك المفضلة. إن تعدد استخدامات Canva يجعلها أداة مثالية لتصميم الرسوم. يمكنك إضافة دبوس إلى صورك بالنقر فوق الدبوس ، والنقر على النقاط الثلاث في الزاوية اليمنى العليا ، ثم النقر فوق تنزيل الصورة. بعد اختيار حجم مخصص ، أدخل حجم البكسل الذي تريده على شاشتك. عندما تضيف صورك إلى Canva من ألبوم الكاميرا ، ستلاحظها على الجانب الأيسر. من خلال النقر على صورة ، يمكنك إضافتها إلى الصورة المجمعة الخاصة بك ، ومن ثم يمكنك قصها وتغيير حجمها حسب رغبتك. هناك الآلاف من المرشحات المتاحة ، ولكل منها إعداد كثافة يمكنك تحديده لتحقيق الصورة المثالية.
WordPress خلفية مخصصة

الخلفية المخصصة في WordPress هي صورة خلفية يمكنك اختيار عرضها على موقع الويب الخاص بك. يمكن أن تكون هذه الصورة أي شيء تريده ، ويمكنك تغييرها وقتما تشاء. لتغيير خلفيتك المخصصة ، انتقل إلى لوحة تحكم WordPress وانقر فوق علامة التبويب المظهر. ثم انقر على رابط الخلفية . من هنا ، يمكنك تحميل صورة جديدة أو اختيار واحدة من مكتبة الوسائط الخاصة بك.
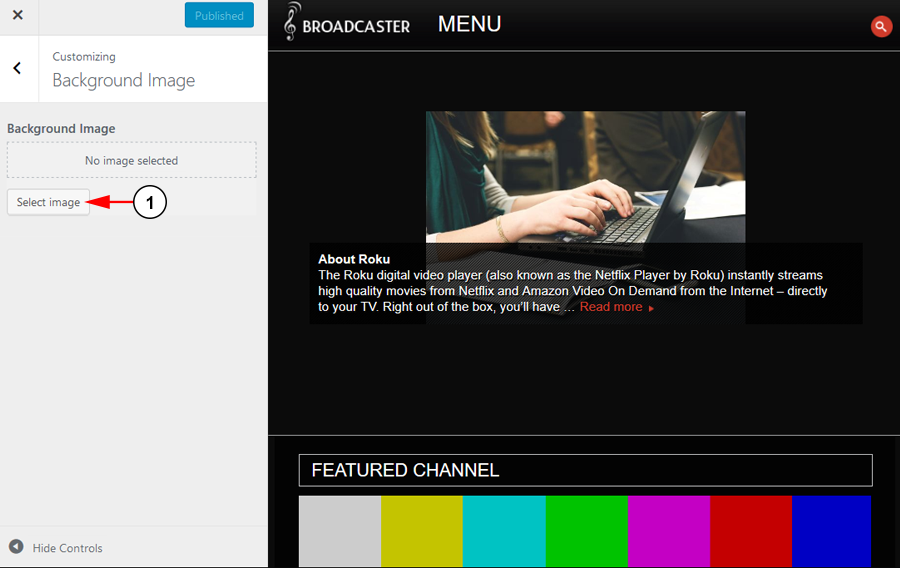
في WordPress.com ، يمكنك تحميل صورة أو تحديد لون لتخصيص خلفية موقعك. إذا كنت ترغب في تحميل صورة خلفية ، انقر أولاً فوق المستطيل ، ثم حدد الزر تحديد صورة ، وبعد ذلك يمكنك اختيار صورة من مكتبة الوسائط الخاصة بك أو إضافة صورة جديدة. يمكنك تحديد الخيارات التي تريدها بالضغط هنا. يتيح لك هذا الخيار تحديد موقع صورة الخلفية (افتراضي أو اختياري) ، سواء على اليسار أو اليمين أو وسط الصفحة. يمكنك استخدام أداة التخصيص لتغيير اللون الأساسي وما إذا كانت صورة الخلفية يتم تمريرها مع محتوى صفحة الويب الخاصة بك أم لا. لم يعد بإمكانك استخدام الصورة لأنه تم إعدادها بالفعل لهذا الغرض. يمكنك العثور على أنماط ومواد مجانية لمدونتك باتباع هذه الروابط.
كيفية تغيير خلفية WordPress الخاصة بك
إذا كان لديك خلفية مخصصة في WordPress ، فيمكنك إنشاء موقع ويب فريد وشخصي تمامًا. تسمح الميزة الموجودة في هذا الموضوع باختيار ألوان الخلفية وصورها. يجعل WordPress من السهل إنشاء صورة خلفية ثابتة. يمكنك تحديد موضع صورة الخلفية باستخدام CSS المخصص عند إنشاء صفحة خيارات السمة لصورة الخلفية.
ثيمات WordPress مع صورة الخلفية
هناك عدد من سمات WordPress الرائعة مع صور الخلفية التي يمكن أن تساعد حقًا في تمييز موقع الويب الخاص بك عن البقية. يمكن أن تساعد صورة الخلفية في منح موقعك مظهرًا فريدًا وأنيقًا ، ويمكن أيضًا استخدامها للمساعدة في نقل رسالة أو سمة معينة. إذا كنت تبحث عن سمة WordPress مع صورة خلفية ، فتأكد من مراجعة بعض الخيارات الرائعة المتوفرة.
وفقًا للبحث ، يعالج الدماغ البشري الصور أسرع بـ 60 ألف مرة من معالجة الدماغ البشري للنصوص. يتم استخدامه لفصل أقسام الصفحة عن باقي المحتوى باستخدام صور الخلفية. إذا كان الرمز يمثل الرسالة أو محتوى موقع WordPress الخاص بك تمامًا ، فلديك مجموعة واسعة من الخيارات. المفتاح هو أن يكون لديك موقع ويب لا يُنسى ، ويمكن القيام به باستخدام الأدوات المناسبة. اختيار صورة الخلفية الصحيحة سيجعل عرضك التقديمي يبدو أكثر جاذبية للمستخدمين. يعد استخدام خلفيات الصور طريقة ممتازة لعرض منتجك وتغطية منطقة موقع الويب بالكامل. تأكد من صحة الخطوط والأحجام للمحتوى.

بشكل عام ، يمكن أن يتأثر مظهر الخلفية بحجم الشاشة. سيكون لحجم صورة خلفية موقع الويب الخاص بك تأثير كبير على مظهر صفحتك. يتم تعريف دقة الصورة على أنها المعلومات التي تحتوي عليها ، وكلما زادت الدقة ، أصبحت أكثر تفصيلاً. حجم الصورة بالبكسل هو أيضًا عامل مهم في حجم ملفها. يتم إبطاء موقع الويب الخاص بك بالكامل بسبب حجم الصورة الكبير ، مما يقلل من وقت تحميل الصفحة. معرفة معنى بعض المصطلحات يمكن أن يجعل عملية البحث أسهل كثيرًا. يعد نسخ أو إعادة إنتاج صورة فوتوغرافية أو رسم أمرًا غير قانوني.
إذا كنت تنوي استخدام العمل ، فيجب عليك الحصول على إذن من صاحب حقوق النشر. يمكن تحرير أحجام صور WordPress باستخدام مكونات إضافية مثل Visual Composer ، أو يمكنك إنشاء حجم مخصص خاص بك باستخدام واحد. iStockphoto هي شركة رائدة في سوق ترخيص الصور عبر الإنترنت ، حيث كانت رائدة في استخدام الصور الخالية من حقوق الملكية. مع توفر أكثر من 300000 صورة عالية الجودة مجانًا ، يعد Unsplash موردًا ممتازًا لمشاركة الصور. لا يُطلب من المصورين اعتمادك ، ولك مطلق الحرية في استخدامها. على Pexels ، يمكنك العثور على ثروة من الصور ومقاطع الفيديو المجانية المذهلة. يمكنك تحميل الصور وتصفح السمات والبحث عن موضوعات محددة على الموقع.
تُعد الصور طريقة ممتازة لإظهار الواجهة ، وتُستخدم على نطاق واسع بين المصممين لتطوير الويب والتطبيقات. Gratisography ، وهي شركة تأسست في عام 1997 ، تستخدم أكبر مجموعة في العالم من الصور المجانية عالية الدقة. هناك العديد من مكونات WordPress الإضافية للاختيار من بينها ، مما يتيح لك إنشاء موقع متميز من بين المواقع الأخرى. باستخدام Visual Composer ، يمكنك إنشاء صورة مذهلة من خلال الجمع بين تراكب التدرج ومقسم الشكل وظل الصندوق. عندما لا يمكنك اتخاذ قرار بشأن صورة واحدة ، يمكنك دائمًا استخدام عرض شرائح. إذا كنت تستخدم خلفية فيديو في موقع WordPress الخاص بك ، فستضيف لمسة من الدرجة إليها. يمكنك أيضًا ضبط سرعة عرض الشرائح لتناسب احتياجاتك عن طريق تحديد شريحة أو تلاشي أو دائري أو تأثيرات أخرى.
يمكنك الاختيار من بين خيارين للتحكم في الحالة المزاجية لموقع الويب الخاص بك: CSS أو Visual Composer. بناءً على موقعك ، يمكنك الاختيار من بين ثلاثة خيارات لإضافة صورة خلفية. يمكنك تغيير مظهر موقع WordPress الخاص بك عن طريق تغيير نمط الخلفية وموضعها واستجابتها وتأثيرها. واحدة من أكثر ميزات تصميم WordPress شيوعًا هي تأثير اختلاف المنظر. المنظر هو تأثير يتحرك فيه محتوى الخلفية بسرعة مختلفة أثناء التمرير لأسفل الصفحة. عندما يحدث هذا على موقعك ، فقد يتطلب الأمر تقسيم صفحة أو التأكيد على كل قسم. هناك طريقة لعمل الخيار الصحيح عن طريق تحريك صورة الخلفية.
يمكنك تغيير موضع صور الخلفية في كلا الوضعين الرأسي والأفقي. يؤثر لون الخلفية على 80٪ من قرار الشراء الذي يتخذه العميل. إذا كانت ألوان موقع الويب الخاص بك ساطعة للغاية ، على سبيل المثال ، فسيتم إبعاد القارئ عنها. كل ما هو مطلوب هو إعداد بسيط للون الخلفية في Visual Composer. يمكن استخدام CSS لإنشاء خلفية شفافة بالإضافة إلى تأثيرات التدرج اللوني. يحدث الانتقال السلس للونين أو أكثر كنتيجة للتدرج اللوني. يصف نوعي التدرج اللوني ، التدرج الخطي والتدرج الشعاعي ، بالإضافة إلى القدرة على جعلهما شفافين.
كيف أقوم بإضافة صورة خلفية إلى Css في WordPress؟
باستخدام أداة تخصيص السمات ، يمكنك تغيير الخلفية لفئة أو موقع الويب بأكمله. انتقل إلى المظهر من لوحة معلومات WordPress. بعد ذلك ، انتقل إلى قسم CSS الإضافي وحدد القائمة. من الجيد استبدال XXX بعنوان URL للصورة التي تريد استخدامها.
كيف يمكنني إضافة خلفية مخصصة إلى موقع WordPress الخاص بي؟
عندما تكون جاهزًا ، انتقل إلى لوحة معلومات WordPress الخاصة بك وحدد المظهر. عند النقر فوق مُخصص قوالب WordPress ، ستلاحظ إعدادات التخصيص على اليسار ومعاينة موقع الويب على اليمين. يمكن العثور على علامة التبويب "الخلفية " هنا.
إدراج صورة بعلامة صورة الخلفية
باستخدام علامة background-image = ”” ، يمكنك إدراج صورة بدون استخدام أي نمط.
يمكنك استخدام علامة background-img = ”للحصول على صورة كخلفية في مستند HTML الخاص بك. سيتم عرض المستند الخاص بك مع صورة في مكانها ، بلون محدد بواسطة سمة النمط. يمكن أيضًا استخدام علامة background-image = إذا كنت تريد إنشاء صورة بدون نمط.
