WordPress サイトに背景画像を追加する方法
公開: 2022-10-17WordPress サイトに背景画像が必要だと仮定すると: 背景画像を WordPress サイトに追加するには、まず画像を WordPress メディア ライブラリに追加する必要があります。 画像がメディア ライブラリに追加されたら、カスタマイザーで背景画像として選択できます。 WordPress カスタマイザーでは、[背景画像] セクションで背景画像を選択できます。 ここでは、背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを選択することもできます. 背景画像を選択して保存すると、WordPress サイトに表示されます。
よく練られた背景画像は、Web サイトをより魅力的で、魅力的で、多くのユーザーにとって快適なものにするのに役立ちます。 画像をアップロードするか、色を選択することで、ほとんどの WordPress テーマの背景の色または画像を変更できます。 このチュートリアルでは、カスタム背景を WordPress に追加する方法を学びます。 手順 8 で示したような無地の背景は、写真よりも適しています。 9 番目のステップは、現在使用しているイメージを置き換える新しいイメージを選択することです。 [保存] を選択すると、[カスタマイザー] セクションで行った変更を保存できます。
カスタム背景を作成するにはどうすればよいですか?

カスタム背景を作成するには、いくつかの方法があります。 1 つの方法は、Canva などのオンライン背景メーカーを使用することです。 Photoshop または別の画像編集プログラムでカスタム背景を作成することもできます。
Canva を使用すると、お気に入りの画像のコラージュを簡単に作成できます。 Canva の汎用性は、グラフィック デザインに理想的なツールです。 ピンをクリックし、右上隅にある 3 つの点をタップして、[画像をダウンロード] をクリックすると、写真にピンを追加できます。 [カスタム サイズ] を選択したら、画面のピクセル サイズを入力します。 カメラロールからCanvaに写真を追加すると、左側に表示されます。 写真をクリックしてコラージュに追加し、好みに合わせて切り抜いたりサイズを変更したりできます。 何千ものフィルターが利用可能で、それぞれに強度設定があり、完璧な画像を実現するために選択できます。
カスタム背景ワードプレス

WordPress のカスタム背景は、Web サイトに表示するために選択できる背景画像です。 この画像は好きなように変更でき、いつでも変更できます。 カスタム背景を変更するには、WordPress ダッシュボードに移動し、[外観] タブをクリックします。 次に、[背景] リンクをクリックします。 ここから、新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。
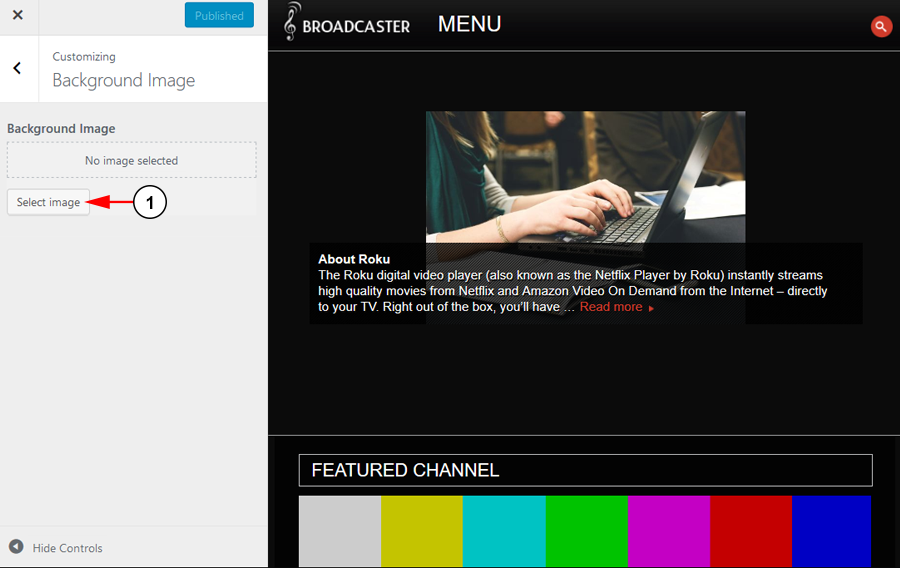
WordPress.com では、画像をアップロードするか、色を選択して、サイトの背景をパーソナライズできます。 背景画像をアップロードする場合は、まず四角形をクリックし、[画像の選択] ボタンを選択します。次に、メディア ライブラリから画像を選択するか、新しい画像を追加できます。 ここをクリックして、必要なオプションを選択できます。 このオプションを使用すると、ページの左、右、または中央のいずれかで、背景画像の場所 (デフォルトまたはオプション) を選択できます。 カスタマイザーを使用して、基になる色を変更したり、背景画像を Web ページのコンテンツと共にスクロールするかどうかを変更したりできます。 画像はすでにその目的のために設定されているため、使用できなくなります。 これらのリンクをたどると、ブログ用の無料のパターンとテクスチャを見つけることができます。
WordPressの背景を変更する方法
WordPress にカスタムの背景がある場合は、完全にユニークでパーソナライズされた Web サイトを作成できます。 このテーマの機能により、背景色と画像を選択できます。 WordPress では固定背景画像を簡単に作成できます。 背景画像のテーマ オプション ページを作成するときに、カスタム CSSを使用して背景画像の位置を指定できます。
背景画像付きのWordPressテーマ
あなたのウェブサイトを他とは一線を画すのに本当に役立つ背景画像付きの優れたWordPressテーマがたくさんあります. 背景画像は、サイトにユニークでスタイリッシュな外観を与えるのに役立ち、特定のメッセージやテーマを伝えるのにも役立ちます. 背景画像付きの WordPress テーマを探している場合は、利用可能ないくつかの優れたオプションを確認してください。
研究によると、人間の脳は、人間の脳がテキストを処理するよりも 60,000 倍速く画像を処理します。 背景画像を使用して、ページのセクションを残りのコンテンツから分離するために使用されます。 コードが WordPress サイトのメッセージまたはコンテンツを完全に表している場合、幅広い選択肢があります。 重要なのは、記憶に残る Web サイトを作成することです。これは、適切なツールを使用して行うことができます。 適切な背景画像を選択すると、プレゼンテーションがユーザーにとってより魅力的に見えるようになります。 写真の背景を使用することは、製品を紹介し、Web サイト全体をカバーする優れた方法です。 フォントとサイズがコンテンツに対して正しいことを確認してください。

一般に、背景の外観は画面サイズの影響を受ける可能性があります。 Web サイトの背景画像のサイズは、ページの外観に大きな影響を与えます。 画像の解像度は、それが保持する情報として定義され、解像度が高いほど詳細になります。 画像のサイズ (ピクセル単位) も、ファイル サイズの重要な要素です。 画像サイズが大きいと Web サイト全体の速度が低下し、ページの読み込み時間が短縮されます。 特定の用語の意味を知っていると、検索プロセスがはるかに簡単になります。 通常、写真や絵をコピーまたは複製することは違法です。
著作物を使用する場合は、著作権者に許可を求める必要があります。 WordPress の画像サイズは、Visual Composer などのプラグインを使用して編集できます。また、プラグインを使用して独自のカスタム サイズを作成することもできます。 iStockphoto はオンライン写真ライセンス市場のパイオニアであり、ロイヤリティフリーの写真の使用を開拓しました。 300,000 枚を超える高品質の画像が無料で利用できる Unsplash は、写真を共有するための優れたリソースです。 写真家はあなたの名前をクレジットする必要はなく、あなたは自由に使用できます。 Pexels では、すばらしい無料のストック写真や動画を豊富に見つけることができます。 画像をアップロードしたり、テーマを閲覧したり、Web サイトで特定のテーマを検索したりできます。
画像はインターフェイスを示す優れた方法であり、Web やアプリ開発のデザイナーの間で広く使用されています。 1997 年に設立された Gratisography は、世界最大の高解像度の無料ストック画像のコレクションを利用しています。 多数の WordPress プラグインから選択できるため、他とは一線を画すサイトを構築できます。 Visual Composer を使用すると、グラデーション オーバーレイ、シェイプ ディバイダー、およびボックス シャドウを組み合わせて、見事な画像を作成できます。 1 つの画像に決められない場合は、いつでもスライドショーを使用できます。 WordPress サイトで動画の背景を使用すると、ちょっとした高級感が加わります。 スライド、フェード、カルーセル、またはその他の効果を選択して、必要に応じてスライドショーの速度を設定することもできます。
Web サイトのムードを制御するには、CSS または Visual Composer の 2 つのオプションから選択できます。 サイトに応じて、背景画像を追加するための 3 つのオプションから選択できます。 背景のスタイル、位置、応答性、および効果を変更することで、WordPress サイトの外観を変更できます。 最も人気のある WordPress のデザイン機能の 1 つは視差効果です。 パララックスとは、ページを下にスクロールするときに、背景のコンテンツが異なる速度で移動する効果です。 サイトでこれが発生すると、ページを分割したり、各セクションを強調したりすることが必要になる場合があります。 背景画像を動かして正しいものを作る方法があります。
背景画像の位置は、垂直モードと水平モードの両方で変更できます。 背景の色は、顧客の購入決定の 80% に影響を与えます。 たとえば、Web サイトの色が明るすぎると、読者は離れてしまいます。 Visual Composer で背景色を設定するだけで十分です。 CSS を使用して、透明な背景とグラデーション効果を作成できます。 グラデーションの結果として、2 つ以上の色の滑らかな遷移が発生します。 線形グラデーションと放射状グラデーションの 2 種類のグラデーションと、それらを透明にする機能について説明します。
WordPressでCSSに背景画像を追加するにはどうすればよいですか?
テーマ カスタマイザーを使用すると、カテゴリまたは Web サイト全体の背景を変更できます。 WordPress ダッシュボードから外観に移動します。 その後、Additional CSS セクションに移動し、メニューを選択します。 XXX を使用する画像の URL に置き換えることをお勧めします。
WordPress サイトにカスタム背景を追加するにはどうすればよいですか?
準備ができたら、WordPress ダッシュボードに移動し、[外観] を選択します。 WordPress テーマ カスタマイザーをクリックすると、左側にカスタマイズ設定が表示され、右側に Web サイトのプレビューが表示されます。 [背景] タブはここにあります。
background-image タグを使用して画像を挿入する
background-image="" タグを使用すると、スタイリングを使用せずに画像を挿入できます。
background-img=” タグを使用して、HTML ドキュメントの背景として画像を使用できます。 スタイル属性で定義された色で、その場所に画像が表示されます。 スタイルなしで画像を作成する場合は、background-image= タグも使用できます。
