Comment ajouter une image d'arrière-plan à votre site WordPress
Publié: 2022-10-17En supposant que vous souhaitiez une image d'arrière -plan sur votre site WordPress : Pour ajouter une image d'arrière-plan à un site WordPress, vous devez d'abord ajouter l'image à votre médiathèque WordPress. Une fois l'image dans votre médiathèque, vous pouvez alors la sélectionner comme image d'arrière-plan dans le Customizer. Dans WordPress Customizer, vous pouvez sélectionner votre image d'arrière-plan dans la section « Image d'arrière-plan ». Ici, vous pouvez également choisir si votre image d'arrière-plan doit être fixe ou défiler avec le reste de la page. Une fois que vous avez sélectionné et enregistré votre image de fond, elle apparaîtra sur votre site WordPress.
Une image d'arrière-plan bien conçue peut contribuer à rendre votre site Web plus attrayant, engageant et agréable pour la majorité des utilisateurs. Vous pouvez modifier la couleur ou l'image de l'arrière-plan sur la majorité des thèmes WordPress en téléchargeant une image ou en sélectionnant des couleurs. Dans ce didacticiel, vous apprendrez à ajouter un arrière-plan personnalisé à WordPress. Un arrière- plan uni , tel que celui illustré à l'étape 8, serait préférable à une photographie. La neuvième étape consiste à sélectionner une nouvelle image qui remplace celle que vous utilisez actuellement. Vous pouvez enregistrer toutes les modifications que vous avez apportées dans la section Personnalisateur en sélectionnant Enregistrer.
Comment créer un arrière-plan personnalisé ?

Il existe plusieurs façons de créer un arrière-plan personnalisé. Une façon consiste à utiliser un créateur d'arrière-plan en ligne, tel que Canva. Vous pouvez également créer un arrière-plan personnalisé dans Photoshop ou un autre programme de retouche d'image.
Avec Canva, vous pouvez facilement créer un collage de vos images préférées. La polyvalence de Canva en fait un outil idéal pour la conception graphique. Vous pouvez ajouter une épingle à vos photos en cliquant sur l'épingle, en appuyant sur les trois points dans le coin supérieur droit, puis en cliquant sur Télécharger l'image. Après avoir choisi Taille personnalisée, entrez la taille de pixel souhaitée pour votre écran. Lorsque vous ajoutez vos photos à Canva à partir de votre pellicule, vous les remarquerez sur le côté gauche. En cliquant sur une image, vous pouvez l'ajouter à votre collage, puis vous pouvez la recadrer et la redimensionner à votre guise. Il existe des milliers de filtres disponibles, et chacun a un réglage d'intensité que vous pouvez sélectionner pour obtenir l'image parfaite.
Arrière-plan personnalisé WordPress

Un arrière-plan personnalisé dans WordPress est une image d'arrière-plan que vous pouvez choisir d'afficher sur votre site Web. Cette image peut être ce que vous voulez et vous pouvez la changer quand vous le souhaitez. Pour modifier votre arrière-plan personnalisé, accédez au tableau de bord WordPress et cliquez sur l'onglet Apparence. Cliquez ensuite sur le lien Arrière -plan . À partir de là, vous pouvez télécharger une nouvelle image ou en choisir une dans votre médiathèque.
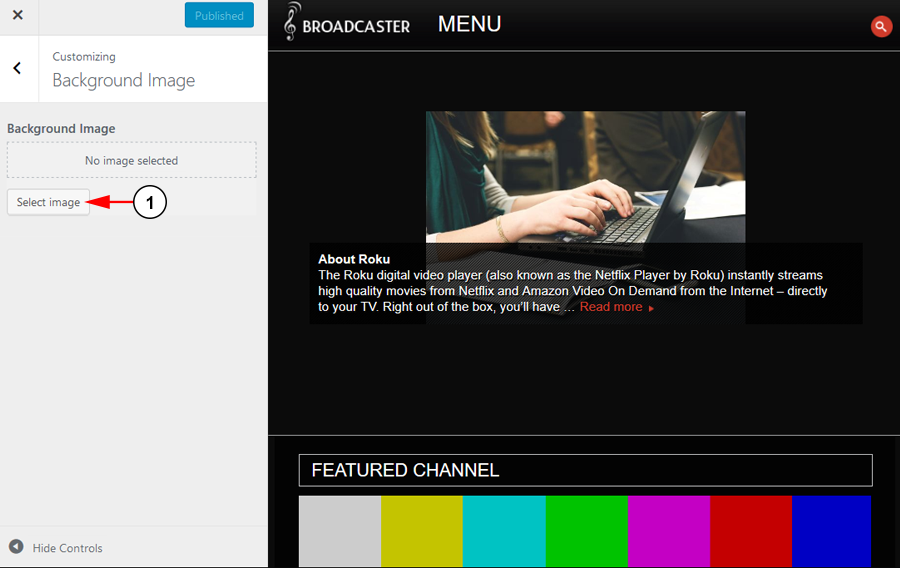
Sur WordPress.com, vous pouvez télécharger une image ou sélectionner une couleur pour personnaliser l'arrière-plan de votre site. Si vous souhaitez télécharger une image d'arrière-plan, cliquez d'abord sur le rectangle, puis sélectionnez le bouton Sélectionner une image, puis vous pouvez choisir une image dans votre médiathèque ou en ajouter une nouvelle. Vous pouvez sélectionner les options que vous souhaitez en cliquant ici. Cette option vous permet de sélectionner l'emplacement de l'image d'arrière-plan (par défaut ou facultative), que ce soit à gauche, à droite ou au centre d'une page. Vous pouvez utiliser l'outil de personnalisation pour modifier la couleur sous-jacente et si l'image d'arrière-plan défile ou non avec le contenu de votre page Web. Vous ne pouvez plus utiliser l'image car elle a déjà été configurée à cet effet. Vous pouvez trouver des motifs et des textures gratuits pour votre blog en suivant ces liens.
Comment changer votre arrière-plan WordPress
Si vous avez un arrière-plan personnalisé dans WordPress, vous pouvez créer un site Web complètement unique et personnalisé. Une fonctionnalité de ce thème permet de sélectionner les couleurs et les images d'arrière-plan. WordPress simplifie la création d'une image d'arrière-plan fixe. Vous pouvez spécifier la position de l'image d'arrière-plan en utilisant un CSS personnalisé lors de la création d'une page d'options de thème pour une image d'arrière-plan.
Thèmes WordPress avec image de fond
Il existe un certain nombre d' excellents thèmes WordPress avec des images d'arrière-plan qui peuvent vraiment aider à différencier votre site Web des autres. Une image d'arrière-plan peut aider à donner à votre site un aspect unique et élégant, et peut également être utilisée pour aider à transmettre un message ou un thème spécifique. Si vous recherchez un thème WordPress avec une image d'arrière-plan, assurez-vous de consulter certaines des excellentes options disponibles.
Selon des recherches, le cerveau humain traite les images 60 000 fois plus vite que le cerveau humain ne traite les textes. Il est utilisé pour séparer les sections d'une page du reste du contenu en utilisant des images d'arrière-plan. Si le code représente parfaitement le message ou le contenu de votre site WordPress, vous disposez d'un large éventail d'options. La clé est d'avoir un site Web mémorable, et cela peut être fait avec les bons outils. Choisir la bonne image d'arrière -plan rendra votre présentation plus attrayante pour les utilisateurs. L'utilisation d'arrière-plans photo est un excellent moyen de présenter votre produit et de couvrir l'ensemble de la zone du site Web. Assurez-vous que les polices et les tailles sont correctes pour le contenu.

En général, l'apparence de l'arrière-plan peut être affectée par la taille de l'écran. La taille de l'image d'arrière-plan de votre site Web aura un impact significatif sur l'apparence de votre page. La résolution d'une image est définie comme les informations qu'elle contient, et plus la résolution est élevée, plus elle devient détaillée. La taille d'une image en pixels est également un facteur important dans la taille de son fichier. L'ensemble de votre site Web est ralenti par une taille d'image importante, ce qui raccourcit le temps de chargement des pages. Connaître la signification de certains termes peut rendre le processus de recherche beaucoup plus facile. Il est généralement illégal de copier ou de reproduire une photographie ou un dessin.
Si vous avez l'intention d'utiliser l'œuvre, vous devez demander l'autorisation du détenteur des droits d'auteur. Les tailles d'image WordPress peuvent être modifiées avec des plugins comme Visual Composer, ou vous pouvez créer votre propre taille personnalisée en utilisant une. iStockphoto est le pionnier du marché des licences de photos en ligne, ayant été le premier à utiliser des photos libres de droits. Avec plus de 300 000 images de haute qualité disponibles gratuitement, Unsplash est une excellente ressource pour partager des photos. Les photographes ne sont pas tenus de vous créditer et vous êtes libre de les utiliser. Sur Pexels, vous pouvez trouver une multitude de superbes photos et vidéos gratuites. Vous pouvez télécharger des images, parcourir des thèmes et rechercher des thèmes spécifiques sur le site Web.
Les images sont un excellent moyen de démontrer une interface, et elles sont largement utilisées par les concepteurs pour le développement Web et d'applications. Gratisography, une société fondée en 1997, utilise la plus grande collection d'images libres de droits haute résolution au monde. Il existe de nombreux plugins WordPress parmi lesquels choisir, vous permettant de créer un site qui se démarque des autres. À l'aide de Visual Composer, vous pouvez créer une image époustouflante en combinant une superposition de dégradé, un séparateur de forme et une ombre de boîte. Lorsque vous ne pouvez pas choisir une seule image, vous pouvez toujours opter pour un diaporama. Si vous utilisez un arrière-plan vidéo dans votre site WordPress, cela lui ajoutera une touche de classe. Vous pouvez également régler la vitesse du diaporama en fonction de vos besoins en sélectionnant une diapositive, un fondu, un carrousel ou d'autres effets.
Vous pouvez choisir parmi deux options pour contrôler l'ambiance de votre site Web : CSS ou Visual Composer. Selon votre site, vous pouvez choisir entre trois options pour ajouter une image de fond. Vous pouvez modifier l'apparence de votre site WordPress en modifiant son style d'arrière-plan, sa position, sa réactivité et son effet. L'effet de parallaxe est l'une des caractéristiques de conception les plus populaires de WordPress. La parallaxe est un effet dans lequel le contenu d'arrière -plan se déplace à une vitesse différente lors du défilement vers le bas d'une page. Lorsque cela se produit sur votre site, cela peut nécessiter de diviser une page ou de mettre l'accent sur chaque section. Il existe un moyen de faire le bon en déplaçant l'image de fond.
Vous pouvez modifier la position de vos images d'arrière-plan en mode vertical et horizontal. La couleur du fond influence 80% de la décision d'achat d'un client. Si les couleurs de votre site Web sont trop vives, par exemple, le lecteur en sera éloigné. Un simple réglage d'une couleur d'arrière-plan dans Visual Composer est tout ce qui est nécessaire. CSS peut être utilisé pour créer un fond transparent ainsi que des effets de dégradé. La transition en douceur de deux couleurs ou plus se produit à la suite d'un dégradé. Il décrit les deux types de dégradé, dégradé linéaire et dégradé radial, ainsi que la possibilité de les rendre transparents.
Comment ajouter une image d'arrière-plan au CSS dans WordPress ?
À l'aide du personnalisateur de thème, vous pouvez modifier l'arrière-plan d'une catégorie ou de l'ensemble du site Web. Accédez à Apparence à partir du tableau de bord WordPress. Après cela, allez dans la section CSS supplémentaire et sélectionnez le menu. C'est une bonne idée de remplacer XXX par l'URL de l'image que vous souhaitez utiliser.
Comment ajouter un arrière-plan personnalisé à mon site WordPress ?
Lorsque vous êtes prêt, accédez à votre tableau de bord WordPress et sélectionnez Apparence. Lorsque vous cliquez sur WordPress Theme Customizer, vous remarquerez les paramètres de personnalisation à gauche et un aperçu du site Web à droite. L' onglet Arrière -plan se trouve ici.
Insertion d'une image avec la balise Background-image
En utilisant la balise background-image="", vous pouvez insérer une image sans utiliser de style.
Vous pouvez utiliser la balise background-img=" pour avoir une image en arrière-plan dans votre document HTML. Votre document sera affiché avec une image à sa place, avec une couleur définie par l'attribut style. La balise background-image= peut également être utilisée si vous souhaitez créer une image sans style.
