Cómo agregar una imagen de fondo a su sitio de WordPress
Publicado: 2022-10-17Suponiendo que desea una imagen de fondo en su sitio de WordPress: para agregar una imagen de fondo a un sitio de WordPress, primero debe agregar la imagen a su biblioteca de medios de WordPress. Una vez que la imagen esté en su biblioteca de medios, puede seleccionarla como su imagen de fondo en el Personalizador. En el Personalizador de WordPress, puede seleccionar su imagen de fondo en la sección 'Imagen de fondo'. Aquí también puede elegir si su imagen de fondo debe ser fija o desplazarse con el resto de la página. Una vez que haya seleccionado y guardado su imagen de fondo, aparecerá en su sitio de WordPress.
Una imagen de fondo bien diseñada puede ayudar a que su sitio web sea más atractivo, atractivo y agradable para la mayoría de los usuarios. Puede cambiar el color o la imagen del fondo en la mayoría de los temas de WordPress cargando una imagen o seleccionando colores. En este tutorial, aprenderá cómo agregar un fondo personalizado a WordPress. Un fondo sólido , como el que se muestra en el paso 8, sería preferible a una fotografía. El noveno paso es seleccionar una nueva imagen que reemplace la que está usando actualmente. Puede guardar cualquier cambio que haya realizado en la sección Personalizador seleccionando Guardar.
¿Cómo puedo crear un fondo personalizado?

Hay algunas formas de crear un fondo personalizado. Una forma es usar un creador de fondos en línea, como Canva. También puede crear un fondo personalizado en Photoshop u otro programa de edición de imágenes.
Con Canva, puedes crear fácilmente un collage de tus imágenes favoritas. La versatilidad de Canva lo convierte en una herramienta ideal para el diseño gráfico. Puede agregar un pin a sus fotos haciendo clic en el pin, tocando los tres puntos en la esquina superior derecha y luego haciendo clic en Descargar imagen. Después de elegir Tamaño personalizado, ingrese el tamaño de píxel que desea que tenga su pantalla. Cuando agregas tus fotos a Canva desde el rollo de tu cámara, las verás en el lado izquierdo. Al hacer clic en una imagen, puede agregarla a su collage y luego puede recortarla y ajustarla a su gusto. Hay miles de filtros disponibles y cada uno tiene una configuración de intensidad que puede seleccionar para lograr la imagen perfecta.
Fondo personalizado de WordPress

Un fondo personalizado en WordPress es una imagen de fondo que puede elegir para mostrar en su sitio web. Esta imagen puede ser lo que quieras, y puedes cambiarla cuando quieras. Para cambiar su fondo personalizado, vaya al Panel de control de WordPress y haga clic en la pestaña Apariencia. Luego, haz clic en el enlace Fondo . Desde aquí, puede cargar una nueva imagen o elegir una de su biblioteca de medios.
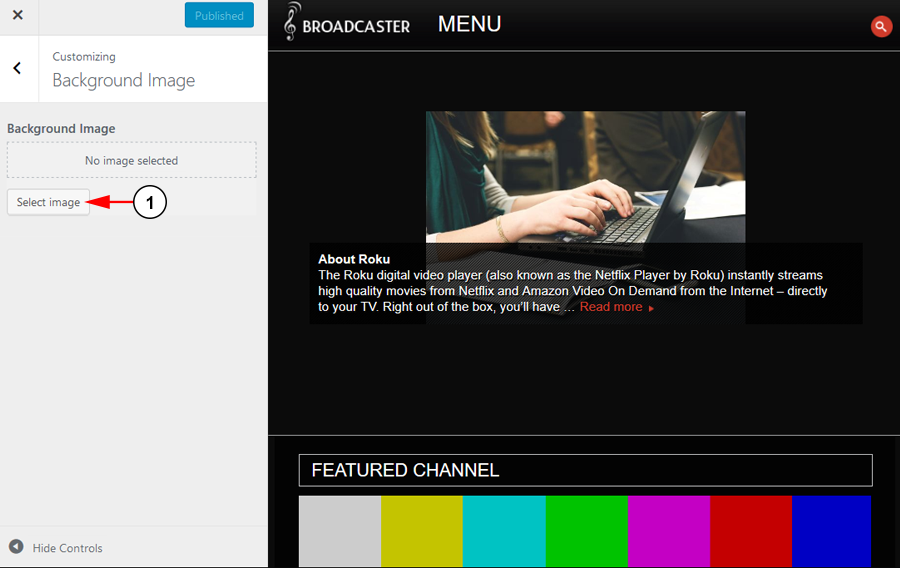
En WordPress.com, puede cargar una imagen o seleccionar un color para personalizar el fondo de su sitio. Si desea cargar una imagen de fondo, primero haga clic en el rectángulo, luego seleccione el botón Seleccionar imagen y luego puede elegir una imagen de su biblioteca de medios o agregar una nueva. Puede seleccionar las opciones que desee haciendo clic aquí. Esta opción le permite seleccionar la ubicación de la imagen de fondo (predeterminada u opcional), ya sea a la izquierda, a la derecha o al centro de una página. Puede usar el Personalizador para cambiar el color subyacente y si la imagen de fondo se desplaza o no con el contenido de su página web. Ya no puede usar la imagen porque ya se ha configurado para ese propósito. Puedes encontrar patrones y texturas gratis para tu blog siguiendo estos enlaces.
Cómo cambiar tu fondo de WordPress
Si tiene un fondo personalizado en WordPress, puede crear un sitio web completamente único y personalizado. Una característica dentro de este tema permite la selección de imágenes y colores de fondo. WordPress simplifica la creación de una imagen de fondo fija. Puede especificar la posición de la imagen de fondo utilizando CSS personalizado al crear una página de opciones de tema para una imagen de fondo.
Temas de WordPress con imagen de fondo
Hay una serie de excelentes temas de WordPress con imágenes de fondo que realmente pueden ayudar a diferenciar su sitio web del resto. Una imagen de fondo puede ayudar a darle a su sitio una apariencia única y elegante, y también puede usarse para ayudar a transmitir un mensaje o tema específico. Si está buscando un tema de WordPress con una imagen de fondo, asegúrese de revisar algunas de las excelentes opciones disponibles.
Según investigaciones, el cerebro humano procesa imágenes 60.000 veces más rápido que los textos. Se utiliza para separar secciones de una página del resto del contenido mediante imágenes de fondo. Si el código representa a la perfección el mensaje o el contenido de tu sitio de WordPress, tienes un amplio abanico de opciones. La clave es tener un sitio web memorable, y se puede lograr con las herramientas adecuadas. Elegir la imagen de fondo correcta hará que su presentación parezca más atractiva para los usuarios. El uso de fondos fotográficos es una excelente manera de exhibir su producto y cubrir toda el área del sitio web. Asegúrese de que las fuentes y los tamaños sean correctos para el contenido.

En general, la apariencia del fondo puede verse afectada por el tamaño de la pantalla. El tamaño de la imagen de fondo de su sitio web tendrá un impacto significativo en el aspecto de su página. La resolución de una imagen se define como la información que contiene, ya mayor resolución, más detallada se vuelve. El tamaño de una imagen en píxeles también es un factor importante en el tamaño del archivo. Todo su sitio web se ralentiza debido a un tamaño de imagen grande, lo que acorta el tiempo de carga de la página. Conocer el significado de ciertos términos puede facilitar mucho el proceso de búsqueda. Por lo general, es ilegal copiar o reproducir una fotografía o un dibujo.
Si tiene la intención de utilizar el trabajo, debe solicitar el permiso del titular de los derechos de autor. Los tamaños de imagen de WordPress se pueden editar con complementos como Visual Composer, o puede crear su propio tamaño personalizado usando uno. iStockphoto es el pionero del mercado de licencias de fotografías en línea, habiendo sido pionero en el uso de fotografías libres de derechos de autor. Con más de 300 000 imágenes de alta calidad disponibles de forma gratuita, Unsplash es un recurso excelente para compartir fotos. Los fotógrafos no están obligados a darte crédito, y eres libre de usarlos. En Pexels, puedes encontrar una gran cantidad de impresionantes fotos y videos gratuitos. Puede cargar imágenes, explorar temas y buscar temas específicos en el sitio web.
Las imágenes son una forma excelente de demostrar una interfaz y se utilizan mucho entre los diseñadores para el desarrollo web y de aplicaciones. Gratisography, una empresa fundada en 1997, hace uso de la colección más grande del mundo de imágenes gratuitas de alta resolución. Hay numerosos complementos de WordPress para elegir, lo que le permite crear un sitio que se destaque entre los demás. Con Visual Composer, puede crear una imagen impresionante combinando superposición de degradado, divisor de forma y sombra de cuadro. Cuando no puede decidirse por una sola imagen, siempre puede optar por una presentación de diapositivas. Si usa un fondo de video en su sitio de WordPress, le agregará un toque de clase. También puede configurar la velocidad de la presentación de diapositivas para que se adapte a sus necesidades seleccionando una diapositiva, fundido, carrusel u otros efectos.
Puede elegir entre dos opciones para controlar el estado de ánimo de su sitio web: CSS o Visual Composer. Dependiendo de su sitio, puede elegir entre tres opciones para agregar una imagen de fondo. Puede cambiar la apariencia de su sitio de WordPress cambiando su estilo de fondo, posición, capacidad de respuesta y efecto. Una de las características de diseño de WordPress más populares es el efecto de paralaje. Parallax es un efecto en el que el contenido de fondo se mueve a una velocidad diferente mientras se desplaza hacia abajo en una página. Cuando esto sucede en su sitio, puede ser necesario dividir una página o enfatizar cada sección. Hay una manera de hacer la correcta moviendo la imagen de fondo.
Puede cambiar la posición de sus imágenes de fondo tanto en modo vertical como horizontal. El color del fondo influye en un 80% en la decisión de compra de un cliente. Si los colores de su sitio web son demasiado brillantes, por ejemplo, el lector se alejará de él. Una simple configuración de un color de fondo en Visual Composer es todo lo que se requiere. CSS se puede utilizar para crear un fondo transparente , así como efectos de degradado. La transición suave de dos o más colores se produce como resultado de un degradado. Describe los dos tipos de degradado, degradado lineal y degradado radial, así como la capacidad de hacerlos transparentes.
¿Cómo agrego una imagen de fondo a Css en WordPress?
Con el personalizador de temas, puede cambiar el fondo de una categoría o de todo el sitio web. Navegue a Apariencia desde el tablero de WordPress. Después de eso, ve a la sección CSS adicional y selecciona el menú. Es una buena idea reemplazar XXX con la URL de la imagen que desea usar.
¿Cómo agrego un fondo personalizado a mi sitio de WordPress?
Cuando esté listo, vaya a su panel de control de WordPress y seleccione Apariencia. Cuando haga clic en el personalizador de temas de WordPress, verá la configuración de personalización a la izquierda y una vista previa del sitio web a la derecha. La pestaña Fondo se puede encontrar aquí.
Insertar una imagen con la etiqueta de imagen de fondo
Usando la etiqueta background-image=””, puede insertar una imagen sin usar ningún estilo.
Puede usar la etiqueta background-img=” para tener una imagen como fondo en su documento HTML. Su documento se mostrará con una imagen en su lugar, con un color definido por el atributo de estilo. La etiqueta background-image= también se puede usar si desea crear una imagen sin estilo.
