วิธีเพิ่มภาพพื้นหลังไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-17สมมติว่าคุณต้องการ ภาพพื้นหลัง บนไซต์ WordPress ของคุณ: ในการเพิ่มภาพพื้นหลังไปยังไซต์ WordPress คุณต้องเพิ่มรูปภาพลงในไลบรารีสื่อ WordPress ของคุณก่อน เมื่อรูปภาพอยู่ในไลบรารีสื่อของคุณแล้ว คุณสามารถเลือกเป็นภาพพื้นหลังในเครื่องมือปรับแต่งได้ ใน WordPress Customizer คุณสามารถเลือกภาพพื้นหลังของคุณภายใต้ส่วน 'ภาพพื้นหลัง' ที่นี่คุณสามารถเลือกได้ว่าจะให้ภาพพื้นหลังของคุณได้รับการแก้ไขหรือเลื่อนกับส่วนที่เหลือของหน้า เมื่อคุณเลือกและบันทึกภาพพื้นหลังแล้ว รูปภาพนั้นจะปรากฏบนไซต์ WordPress ของคุณ
ภาพพื้นหลังที่ออกแบบมาอย่างดีสามารถช่วยทำให้เว็บไซต์ของคุณน่าดึงดูด มีส่วนร่วม และน่าพึงพอใจสำหรับผู้ใช้ส่วนใหญ่ คุณสามารถเปลี่ยนสีหรือรูปภาพของพื้นหลังในธีม WordPress ส่วนใหญ่ได้โดยการอัปโหลดรูปภาพหรือเลือกสี ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มพื้นหลังที่กำหนดเองใน WordPress พื้นหลังทึบ เช่นที่แสดงในขั้นตอนที่ 8 จะดีกว่าภาพถ่าย ขั้นตอนที่เก้าคือการเลือกรูปภาพใหม่ที่แทนที่รูปภาพที่คุณกำลังใช้อยู่ คุณสามารถบันทึกการเปลี่ยนแปลงใดๆ ที่คุณทำไว้ในส่วนเครื่องมือปรับแต่งโดยเลือกบันทึก
ฉันจะสร้างพื้นหลังที่กำหนดเองได้อย่างไร

มีสองสามวิธีในการสร้างพื้นหลังที่กำหนดเอง วิธีหนึ่งคือใช้โปรแกรมสร้างพื้นหลังออนไลน์ เช่น Canva คุณยังสามารถสร้างพื้นหลังแบบกำหนดเองใน Photoshop หรือโปรแกรมแก้ไขรูปภาพอื่นได้
เมื่อใช้ Canva คุณสามารถสร้างคอลลาจของรูปภาพโปรดได้อย่างง่ายดาย ความเก่งกาจของ Canva ทำให้เป็นเครื่องมือที่เหมาะสำหรับการออกแบบกราฟิก คุณสามารถเพิ่มหมุดให้กับรูปภาพของคุณโดยคลิกที่หมุด แตะจุดสามจุดที่มุมขวาบน แล้วคลิกดาวน์โหลดรูปภาพ หลังจากที่คุณเลือกขนาดที่กำหนดเองแล้ว ให้ป้อนขนาดพิกเซลที่คุณต้องการให้หน้าจอของคุณเป็น เมื่อคุณเพิ่มรูปภาพลงใน Canva จากม้วนฟิล์ม คุณจะสังเกตเห็นทางด้านซ้าย เมื่อคลิกที่รูปภาพ คุณสามารถเพิ่มลงในภาพตัดปะ จากนั้นคุณสามารถครอบตัดและปรับขนาดได้ตามต้องการ มีฟิลเตอร์ให้เลือกหลายพันแบบ และแต่ละฟิลเตอร์มีการตั้งค่าความเข้มที่คุณสามารถเลือกได้เพื่อให้ได้ภาพที่สมบูรณ์แบบ
พื้นหลังที่กำหนดเอง WordPress

พื้นหลังที่กำหนดเองใน WordPress เป็นภาพพื้นหลังที่คุณสามารถเลือกให้แสดงบนเว็บไซต์ของคุณได้ รูปภาพนี้สามารถเป็นอะไรก็ได้ที่คุณต้องการ และคุณสามารถเปลี่ยนได้ทุกเมื่อที่ต้องการ หากต้องการเปลี่ยนพื้นหลังที่กำหนดเอง ให้ไปที่แดชบอร์ด WordPress แล้วคลิกแท็บลักษณะที่ปรากฏ จากนั้นคลิก ลิงก์พื้นหลัง จากที่นี่ คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ
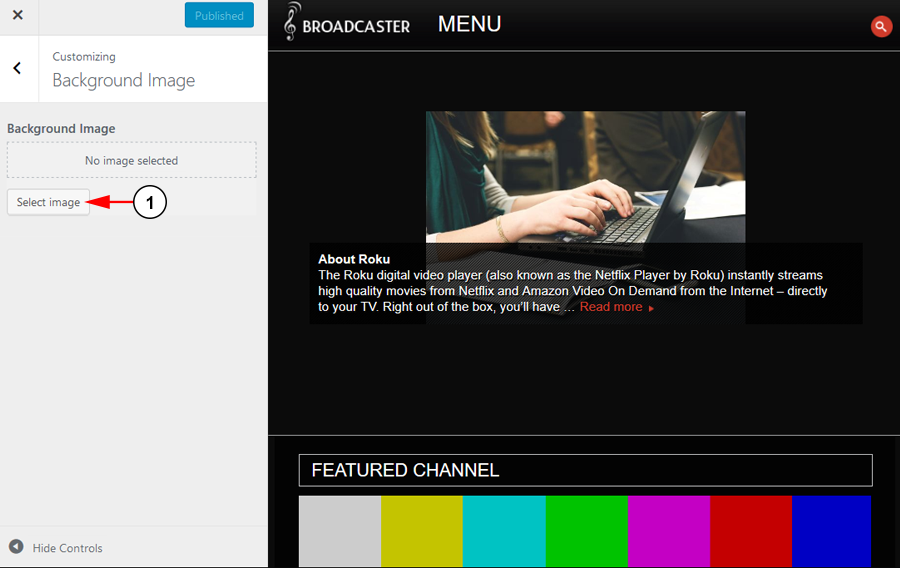
ที่ WordPress.com คุณสามารถอัปโหลดรูปภาพหรือเลือกสีเพื่อปรับแต่งพื้นหลังของไซต์ของคุณได้ หากคุณต้องการอัปโหลดรูปภาพพื้นหลัง ให้คลิกที่สี่เหลี่ยมผืนผ้าก่อน จากนั้นเลือกปุ่ม เลือกรูปภาพ จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณหรือเพิ่มรูปภาพใหม่ได้ คุณสามารถเลือกตัวเลือกที่ต้องการได้โดยคลิกที่นี่ ตัวเลือกนี้ช่วยให้คุณเลือกตำแหน่งของภาพพื้นหลัง (ค่าเริ่มต้นหรือไม่จำเป็น) ไม่ว่าจะเป็นด้านซ้าย ด้านขวา หรือกึ่งกลางของหน้า คุณสามารถใช้เครื่องมือปรับแต่งเพื่อเปลี่ยนสีพื้นฐาน และกำหนดว่าภาพพื้นหลังจะเลื่อนไปพร้อมกับเนื้อหาในหน้าเว็บของคุณหรือไม่ คุณไม่สามารถใช้รูปภาพได้อีกต่อไปเนื่องจากได้รับการตั้งค่าเพื่อจุดประสงค์นั้นแล้ว คุณสามารถค้นหารูปแบบและพื้นผิวฟรีสำหรับบล็อกของคุณโดยไปที่ลิงก์เหล่านี้
วิธีการเปลี่ยนพื้นหลัง WordPress ของคุณ
หากคุณมีพื้นหลังที่กำหนดเองใน WordPress คุณสามารถสร้างเว็บไซต์ที่ไม่เหมือนใครและเป็นส่วนตัวได้ ฟีเจอร์ภายในธีมนี้ช่วยให้เลือกสีและรูปภาพพื้นหลังได้ WordPress ทำให้ง่ายต่อการสร้างภาพพื้นหลังคงที่ คุณสามารถระบุตำแหน่งของภาพพื้นหลังได้โดยใช้ CSS แบบกำหนดเอง เมื่อสร้างหน้าตัวเลือกธีมสำหรับรูปภาพพื้นหลัง
ธีม WordPress พร้อมภาพพื้นหลัง
มี ธีม WordPress ที่ยอดเยี่ยม จำนวนหนึ่งพร้อมภาพพื้นหลังที่สามารถช่วยให้เว็บไซต์ของคุณแตกต่างจากที่อื่น ภาพพื้นหลังสามารถช่วยให้ไซต์ของคุณดูมีเอกลักษณ์และมีสไตล์ และยังสามารถใช้เพื่อช่วยถ่ายทอดข้อความหรือธีมที่เฉพาะเจาะจงได้อีกด้วย หากคุณกำลังมองหาธีม WordPress ที่มีภาพพื้นหลัง อย่าลืมตรวจสอบตัวเลือกดีๆ ที่มีอยู่
จากการวิจัยพบว่า สมองของมนุษย์ประมวลผลภาพได้เร็วกว่าข้อความที่สมองของมนุษย์ประมวลผลถึง 60,000 เท่า ใช้เพื่อแยกส่วนของหน้าออกจากเนื้อหาที่เหลือโดยใช้รูปภาพพื้นหลัง หากรหัสแสดงถึงข้อความหรือเนื้อหาของไซต์ WordPress ของคุณอย่างสมบูรณ์ คุณมีตัวเลือกมากมาย กุญแจสำคัญคือการมีเว็บไซต์ที่น่าจดจำและสามารถทำได้ด้วยเครื่องมือที่เหมาะสม การเลือก ภาพพื้นหลังที่เหมาะสม จะทำให้การนำเสนอของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ การใช้พื้นหลังรูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ของคุณและครอบคลุมพื้นที่เว็บไซต์ทั้งหมด ตรวจสอบให้แน่ใจว่าแบบอักษรและขนาดถูกต้องสำหรับเนื้อหา

โดยทั่วไป ลักษณะของพื้นหลังอาจได้รับผลกระทบจากขนาดหน้าจอ ขนาดของภาพพื้นหลังของเว็บไซต์ของคุณจะมีผลกระทบอย่างมากต่อรูปลักษณ์ของหน้าเว็บของคุณ ความละเอียดของภาพถูกกำหนดให้เป็นข้อมูลที่เก็บไว้ และความละเอียดที่สูงขึ้นก็จะยิ่งมีรายละเอียดมากขึ้น ขนาดของรูปภาพเป็นพิกเซลก็เป็นปัจจัยสำคัญในขนาดไฟล์เช่นกัน เว็บไซต์ของคุณทั้งหมดช้าลงด้วยขนาดภาพขนาดใหญ่ ซึ่งทำให้เวลาในการโหลดหน้าเว็บสั้นลง การรู้ความหมายของคำบางคำจะทำให้ขั้นตอนการค้นหาง่ายขึ้นมาก โดยทั่วไปแล้ว การคัดลอกหรือทำซ้ำภาพถ่ายหรือภาพวาดถือเป็นสิ่งผิดกฎหมาย
หากคุณต้องการใช้งาน คุณควรขออนุญาตจากผู้ถือลิขสิทธิ์ ขนาดภาพ WordPress สามารถแก้ไขได้ด้วยปลั๊กอินเช่น Visual Composer หรือคุณสามารถสร้างขนาดที่กำหนดเองได้โดยใช้ขนาดเดียว iStockphoto เป็นผู้บุกเบิกตลาดการอนุญาตให้ใช้สิทธิ์ภาพถ่ายออนไลน์ โดยเป็นผู้บุกเบิกการใช้ภาพถ่ายปลอดค่าลิขสิทธิ์ ด้วยรูปภาพคุณภาพสูงกว่า 300,000 รูปฟรี Unsplash จึงเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการแชร์รูปภาพ ช่างภาพไม่จำเป็นต้องให้เครดิตคุณ และคุณมีอิสระที่จะใช้พวกเขา บน Pexels คุณสามารถค้นหารูปภาพสต็อกและวิดีโอฟรีที่น่าทึ่งมากมาย คุณสามารถอัปโหลดรูปภาพ เรียกดูธีม และค้นหาธีมเฉพาะบนเว็บไซต์ได้
รูปภาพเป็นวิธีที่ยอดเยี่ยมในการสาธิตอินเทอร์เฟซ และมีการใช้กันอย่างแพร่หลายในหมู่นักออกแบบสำหรับการพัฒนาเว็บและแอป Gratisography บริษัทที่ก่อตั้งขึ้นในปี 1997 ใช้ประโยชน์จากคอลเลกชั่นภาพสต็อกฟรีความละเอียดสูงที่ใหญ่ที่สุดในโลก มีปลั๊กอิน WordPress มากมายให้เลือก ช่วยให้คุณสร้างเว็บไซต์ที่โดดเด่นกว่าคนอื่นๆ เมื่อใช้ Visual Composer คุณสามารถสร้างภาพที่สวยงามได้โดยการรวมการไล่ระดับสี ตัวแบ่งรูปร่าง และเงาของกล่อง เมื่อเลือกภาพใดภาพหนึ่งไม่ได้ คุณสามารถใช้สไลด์โชว์ได้ทุกเมื่อ หากคุณใช้ พื้นหลังวิดีโอ ในไซต์ WordPress ของคุณ มันจะเพิ่มความมีระดับให้กับมัน คุณยังสามารถตั้งค่าความเร็วของสไลด์โชว์ให้เหมาะกับความต้องการของคุณโดยการเลือกสไลด์ เฟด ภาพหมุน หรือเอฟเฟกต์อื่นๆ
คุณสามารถเลือกจากสองตัวเลือกเพื่อควบคุมอารมณ์ของเว็บไซต์ของคุณ: CSS หรือ Visual Composer คุณสามารถเลือกระหว่างสามตัวเลือกในการเพิ่มรูปภาพพื้นหลัง ทั้งนี้ขึ้นอยู่กับไซต์ของคุณ คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ WordPress ได้โดยเปลี่ยนรูปแบบพื้นหลัง ตำแหน่ง การตอบสนอง และเอฟเฟกต์ หนึ่งในคุณสมบัติการออกแบบ WordPress ที่ได้รับความนิยมมากที่สุดคือเอฟเฟกต์พารัลแลกซ์ พารัลแลกซ์เป็นเอฟเฟกต์ที่ เนื้อหาพื้นหลัง เคลื่อนที่ด้วยความเร็วต่างกันขณะเลื่อนหน้าลง เมื่อสิ่งนี้เกิดขึ้นบนไซต์ของคุณ อาจจำเป็นต้องแบ่งหน้าหรือเน้นแต่ละส่วน มีวิธีทำให้ภาพถูกต้องโดยการย้ายภาพพื้นหลัง
คุณสามารถเปลี่ยนตำแหน่งของภาพพื้นหลังได้ทั้งในโหมดแนวตั้งและแนวนอน สีของพื้นหลังมีอิทธิพลต่อการตัดสินใจซื้อของลูกค้าถึง 80% ตัวอย่างเช่น หากสีของเว็บไซต์ของคุณสว่างเกินไป ผู้อ่านจะถูกดึงออกจากสี การตั้งค่าสีพื้นหลังอย่างง่ายใน Visual Composer คือทั้งหมดที่จำเป็น CSS สามารถใช้เพื่อสร้าง พื้นหลังโปร่งใส เช่นเดียวกับเอฟเฟกต์การไล่ระดับสี การเปลี่ยนสีตั้งแต่สองสีขึ้นไปอย่างราบรื่นเกิดขึ้นจากการไล่ระดับสี อธิบายการไล่ระดับสีสองประเภท การไล่ระดับสีเชิงเส้น และการไล่ระดับสีในแนวรัศมี ตลอดจนความสามารถในการทำให้โปร่งใส
ฉันจะเพิ่มภาพพื้นหลังใน Css ใน WordPress ได้อย่างไร
การใช้เครื่องมือปรับแต่งธีม คุณสามารถเปลี่ยนพื้นหลังสำหรับหมวดหมู่หรือทั้งเว็บไซต์ได้ ไปที่ ลักษณะที่ปรากฏ จากแดชบอร์ด WordPress หลังจากนั้น ไปที่ส่วน CSS เพิ่มเติม แล้วเลือกเมนู เป็นความคิดที่ดีที่จะแทนที่ XXX ด้วย URL ของรูปภาพที่คุณต้องการใช้
ฉันจะเพิ่มพื้นหลังที่กำหนดเองลงในไซต์ WordPress ของฉันได้อย่างไร
เมื่อคุณพร้อม ไปที่แดชบอร์ด WordPress และเลือกลักษณะที่ปรากฏ เมื่อคุณคลิก WordPress Theme Customizer คุณจะสังเกตเห็นการตั้งค่าการปรับแต่งทางด้านซ้ายและการแสดงตัวอย่างเว็บไซต์ทางด้านขวา แท็บพื้นหลัง สามารถพบได้ที่นี่
การแทรกรูปภาพด้วยแท็กรูปภาพพื้นหลัง
การใช้แท็ก background-image=”” คุณสามารถแทรกรูปภาพโดยไม่ต้องใช้สไตล์ใดๆ
คุณสามารถใช้แท็ก background-img=" เพื่อให้มีรูปภาพเป็นพื้นหลังในเอกสาร HTML ของคุณ เอกสารของคุณจะแสดงพร้อมรูปภาพแทนที่ด้วยสีที่กำหนดโดยแอตทริบิวต์ style คุณสามารถใช้แท็ก background-image= หากคุณต้องการสร้างรูปภาพที่ไม่มีสไตล์
