Cara Menambahkan Gambar Latar Belakang ke Situs WordPress Anda
Diterbitkan: 2022-10-17Dengan asumsi Anda menginginkan gambar latar belakang di situs WordPress Anda: Untuk menambahkan gambar latar belakang ke situs WordPress, Anda harus terlebih dahulu menambahkan gambar ke perpustakaan media WordPress Anda. Setelah gambar berada di perpustakaan media Anda, Anda kemudian dapat memilihnya sebagai gambar latar belakang Anda di Customizer. Di Penyesuai WordPress, Anda dapat memilih gambar latar di bawah bagian 'Gambar Latar Belakang'. Di sini Anda juga dapat memilih apakah gambar latar belakang Anda harus diperbaiki atau digulir dengan sisa halaman. Setelah Anda memilih dan menyimpan gambar latar belakang Anda, itu akan muncul di situs WordPress Anda.
Gambar latar belakang yang dibuat dengan baik dapat membantu membuat situs web Anda lebih menarik, menarik, dan menyenangkan bagi sebagian besar pengguna. Anda dapat mengubah warna atau gambar latar belakang pada sebagian besar tema WordPress dengan mengunggah gambar atau memilih warna. Dalam tutorial ini, Anda akan belajar cara menambahkan latar belakang kustom ke WordPress. Latar belakang yang solid , seperti yang ditunjukkan pada langkah 8, akan lebih disukai daripada sebuah foto. Langkah kesembilan adalah memilih gambar baru yang menggantikan gambar yang sedang Anda gunakan. Anda dapat menyimpan perubahan apa pun yang Anda buat di bagian Penyesuai dengan memilih Simpan.
Bagaimana Cara Membuat Latar Belakang Kustom?

Ada beberapa cara untuk membuat latar belakang kustom. Salah satu caranya adalah dengan menggunakan pembuat background online, seperti Canva. Anda juga dapat membuat latar belakang khusus di Photoshop atau program pengeditan gambar lainnya.
Menggunakan Canva, Anda dapat dengan mudah membuat kolase dari gambar favorit Anda. Fleksibilitas Canva menjadikannya alat yang ideal untuk desain grafis. Anda dapat menambahkan pin ke foto Anda dengan mengklik pin, mengetuk tiga titik di sudut kanan atas, lalu mengklik Unduh Gambar. Setelah Anda memilih Ukuran Kustom, masukkan Ukuran Piksel yang Anda inginkan untuk layar Anda. Saat menambahkan foto ke Canva dari rol kamera, Anda akan melihatnya di sisi kiri. Dengan mengklik gambar, Anda dapat menambahkannya ke kolase Anda, dan kemudian Anda dapat memotong dan mengukurnya sesuai keinginan Anda. Ada ribuan filter yang tersedia, dan masing-masing filter memiliki pengaturan intensitas yang dapat Anda pilih untuk mendapatkan gambar yang sempurna.
WordPress Latar Belakang Kustom

Latar belakang khusus di WordPress adalah gambar latar belakang yang dapat Anda pilih untuk ditampilkan di situs web Anda. Gambar ini dapat berupa apa saja yang Anda inginkan, dan Anda dapat mengubahnya kapan pun Anda mau. Untuk mengubah latar belakang kustom Anda, buka Dashboard WordPress dan klik pada tab Appearance. Kemudian, klik tautan Latar Belakang . Dari sini, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda.
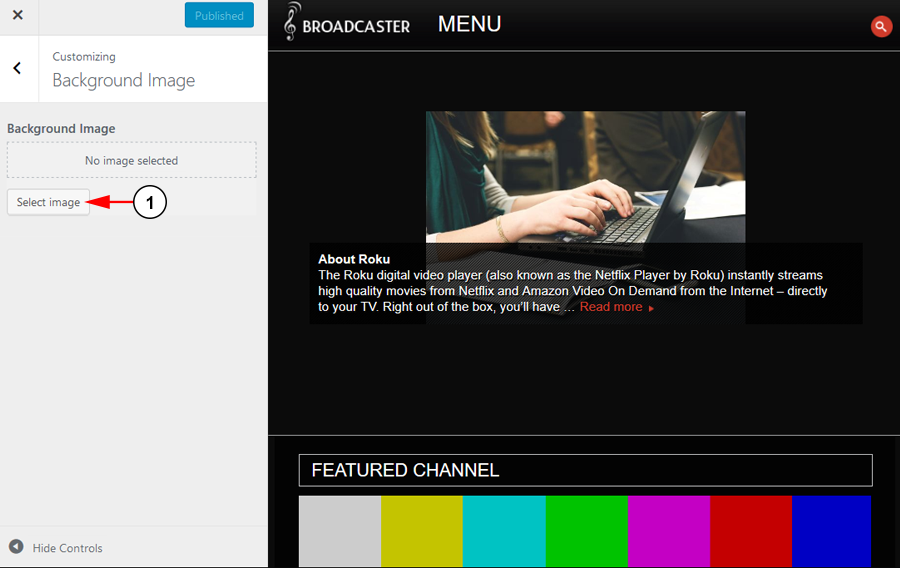
Di WordPress.com, Anda dapat mengunggah gambar atau memilih warna untuk mempersonalisasi latar belakang situs Anda. Jika Anda ingin mengunggah gambar latar belakang, pertama-tama klik persegi panjang, lalu pilih tombol Pilih Gambar, lalu Anda dapat memilih gambar dari perpustakaan media Anda atau menambahkan yang baru. Anda dapat memilih opsi yang Anda inginkan dengan mengklik di sini. Opsi ini memungkinkan Anda untuk memilih lokasi gambar latar belakang (default atau opsional), baik di kiri, kanan, atau tengah halaman. Anda dapat menggunakan Customizer untuk mengubah warna dasar dan apakah gambar latar belakang bergulir dengan konten halaman web Anda atau tidak. Anda tidak dapat lagi menggunakan gambar karena sudah disiapkan untuk tujuan itu. Anda dapat menemukan pola dan tekstur gratis untuk blog Anda dengan mengikuti tautan ini.
Cara Mengubah Latar Belakang WordPress Anda
Jika Anda memiliki latar belakang khusus di WordPress, Anda dapat membuat situs web yang sepenuhnya unik dan dipersonalisasi. Fitur dalam tema ini memungkinkan pemilihan warna dan gambar latar belakang. WordPress membuatnya mudah untuk membuat gambar latar belakang tetap. Anda dapat menentukan posisi gambar latar belakang dengan menggunakan CSS khusus saat membuat Halaman Opsi Tema untuk gambar latar.
Tema WordPress Dengan Gambar Latar Belakang
Ada sejumlah tema WordPress hebat dengan gambar latar belakang yang benar-benar dapat membantu membedakan situs web Anda dari yang lain. Gambar latar belakang dapat membantu memberikan situs Anda tampilan yang unik dan bergaya, dan juga dapat digunakan untuk membantu menyampaikan pesan atau tema tertentu. Jika Anda mencari tema WordPress dengan gambar latar belakang, pastikan untuk memeriksa beberapa opsi hebat yang tersedia.
Menurut penelitian, otak manusia memproses gambar 60.000 kali lebih cepat daripada otak manusia memproses teks. Ini digunakan untuk memisahkan bagian halaman dari konten lainnya dengan menggunakan gambar latar belakang. Jika kode dengan sempurna mewakili pesan atau konten situs WordPress Anda, Anda memiliki banyak pilihan. Kuncinya adalah memiliki situs web yang mudah diingat, dan itu dapat dilakukan dengan alat yang tepat. Memilih gambar latar belakang yang tepat akan membuat presentasi Anda tampak lebih menarik bagi pengguna. Menggunakan latar belakang foto adalah cara terbaik untuk memamerkan produk Anda dan mencakup seluruh area situs web. Pastikan font dan ukurannya benar untuk konten.

Secara umum, tampilan latar belakang dapat dipengaruhi oleh ukuran layar. Ukuran gambar latar situs web Anda akan berdampak signifikan pada tampilan halaman Anda. Resolusi gambar didefinisikan sebagai informasi yang disimpannya, dan semakin tinggi resolusinya, semakin detail jadinya. Ukuran gambar dalam piksel juga merupakan faktor penting dalam ukuran file. Seluruh situs web Anda diperlambat oleh ukuran gambar yang besar, yang mempersingkat waktu pemuatan halaman. Mengetahui arti istilah tertentu dapat membuat proses pencarian menjadi lebih mudah. Biasanya ilegal untuk menyalin atau mereproduksi foto atau gambar.
Jika Anda berniat untuk menggunakan karya tersebut, Anda harus meminta izin dari pemegang hak cipta. Ukuran gambar WordPress dapat diedit dengan plugin seperti Visual Composer, atau Anda dapat membuat ukuran kustom Anda sendiri menggunakan salah satunya. iStockphoto adalah pelopor pasar lisensi foto online, setelah memelopori penggunaan foto bebas royalti. Dengan lebih dari 300.000 gambar berkualitas tinggi yang tersedia secara gratis, Unsplash adalah sumber yang bagus untuk berbagi foto. Fotografer tidak diharuskan memberi kredit kepada Anda, dan Anda bebas menggunakannya. Di Pexels, Anda dapat menemukan banyak stok foto dan video gratis yang menakjubkan. Anda dapat mengunggah gambar, menelusuri tema, dan mencari tema tertentu di situs web.
Gambar adalah cara terbaik untuk mendemonstrasikan antarmuka, dan banyak digunakan di kalangan desainer untuk pengembangan web dan aplikasi. Gratisography, sebuah perusahaan yang didirikan pada tahun 1997, memanfaatkan koleksi gambar stok gratis beresolusi tinggi terbesar di dunia. Ada banyak plugin WordPress untuk dipilih, memungkinkan Anda membangun situs yang menonjol di antara yang lain. Menggunakan Visual Composer, Anda dapat membuat gambar yang menakjubkan dengan menggabungkan hamparan gradien, pembagi bentuk, dan bayangan kotak. Saat Anda tidak dapat memutuskan satu gambar pun, Anda selalu dapat menggunakan tayangan slide. Jika Anda menggunakan latar belakang video di situs WordPress Anda, itu akan menambahkan sentuhan berkelas. Anda juga dapat mengatur kecepatan slideshow agar sesuai dengan kebutuhan Anda dengan memilih slide, fade, carousel, atau efek lainnya.
Anda dapat memilih dari dua opsi untuk mengontrol mood situs web Anda: CSS atau Visual Composer. Bergantung pada situs Anda, Anda dapat memilih di antara tiga opsi untuk menambahkan gambar latar belakang. Anda dapat mengubah tampilan situs WordPress Anda dengan mengubah gaya latar belakang, posisi, daya tanggap, dan efeknya. Salah satu fitur desain WordPress yang paling populer adalah efek paralaks. Parallax adalah efek di mana konten latar belakang bergerak dengan kecepatan berbeda saat menggulir halaman ke bawah. Ketika ini terjadi di situs Anda, mungkin perlu memecah halaman atau menekankan setiap bagian. Ada cara untuk membuat yang benar dengan memindahkan gambar latar belakang.
Anda dapat mengubah posisi gambar latar belakang Anda dalam mode vertikal dan horizontal. Warna latar belakang mempengaruhi 80% keputusan pembelian pelanggan. Jika warna situs web Anda terlalu cerah, misalnya, pembaca akan menjauh darinya. Pengaturan sederhana dari warna latar belakang di Visual Composer adalah semua yang diperlukan. CSS dapat digunakan untuk membuat latar belakang transparan serta efek gradien. Transisi halus dari dua atau lebih warna terjadi sebagai akibat dari gradien. Ini menjelaskan dua jenis gradien, gradien linier dan gradien radial, serta kemampuan untuk membuatnya transparan.
Bagaimana Saya Menambahkan Gambar Latar Belakang Ke Css Di WordPress?
Menggunakan penyesuai tema, Anda dapat mengubah latar belakang untuk kategori atau seluruh situs web. Arahkan ke Penampilan dari dasbor WordPress. Setelah itu, masuk ke bagian CSS tambahan dan pilih menu. Sebaiknya ganti XXX dengan URL gambar yang ingin Anda gunakan.
Bagaimana Saya Menambahkan Latar Belakang Kustom ke Situs WordPress Saya?
Saat Anda siap, buka dasbor WordPress Anda dan pilih Penampilan. Saat Anda mengklik Penyesuai Tema WordPress, Anda akan melihat pengaturan penyesuaian di sebelah kiri dan pratinjau situs web di sebelah kanan. Tab Latar Belakang dapat ditemukan di sini.
Memasukkan Gambar Dengan Tag Gambar Latar
Menggunakan tag background-image="”, Anda dapat menyisipkan gambar tanpa menggunakan gaya apa pun.
Anda dapat menggunakan tag background-img=" untuk memiliki gambar sebagai latar belakang dalam dokumen HTML Anda. Dokumen Anda akan ditampilkan dengan gambar sebagai gantinya, dengan warna yang ditentukan oleh atribut gaya. Tag background-image= juga dapat digunakan jika Anda ingin membuat gambar tanpa gaya.
