WordPress 사이트에 배경 이미지를 추가하는 방법
게시 됨: 2022-10-17WordPress 사이트에 배경 이미지가 필요하다고 가정: WordPress 사이트에 배경 이미지를 추가하려면 먼저 WordPress 미디어 라이브러리에 이미지를 추가해야 합니다. 이미지가 미디어 라이브러리에 있으면 사용자 지정 프로그램에서 배경 이미지로 선택할 수 있습니다. 워드프레스 커스터마이저의 '배경 이미지' 섹션에서 배경 이미지를 선택할 수 있습니다. 여기에서 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 선택할 수도 있습니다. 배경 이미지를 선택하고 저장하면 WordPress 사이트에 나타납니다.
잘 만들어진 배경 사진은 대부분의 사용자에게 웹사이트를 더 매력적이고 매력적이며 즐겁게 만드는 데 도움이 될 수 있습니다. 이미지를 업로드하거나 색상을 선택하여 대부분의 WordPress 테마에서 배경 색상 또는 이미지를 변경할 수 있습니다. 이 튜토리얼에서는 WordPress에 사용자 정의 배경을 추가하는 방법을 배웁니다. 8단계에 표시된 것과 같은 단색 배경 이 사진보다 더 좋습니다. 아홉 번째 단계는 현재 사용 중인 이미지를 대체할 새 이미지를 선택하는 것입니다. 저장을 선택하여 사용자 지정 섹션에서 변경한 사항을 저장할 수 있습니다.
사용자 정의 배경은 어떻게 만듭니까?

사용자 정의 배경을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 Canva와 같은 온라인 배경 제작 도구를 사용하는 것입니다. Photoshop 또는 다른 이미지 편집 프로그램에서 사용자 정의 배경을 만들 수도 있습니다.
Canva를 사용하면 좋아하는 이미지의 콜라주를 쉽게 만들 수 있습니다. Canva는 다양한 기능을 갖추고 있어 그래픽 디자인에 이상적인 도구입니다. 핀을 클릭하고 오른쪽 상단 모서리에 있는 세 개의 점을 탭한 다음 이미지 다운로드를 클릭하여 사진에 핀을 추가할 수 있습니다. 사용자 정의 크기를 선택한 후 화면에 원하는 픽셀 크기를 입력하십시오. 카메라 롤에서 Canva에 사진을 추가하면 왼쪽에 사진이 표시됩니다. 사진을 클릭하여 콜라주에 추가한 다음 원하는 대로 자르고 크기를 조정할 수 있습니다. 수천 개의 필터를 사용할 수 있으며 각 필터에는 완벽한 사진을 얻기 위해 선택할 수 있는 강도 설정이 있습니다.
사용자 정의 배경 WordPress

WordPress의 사용자 정의 배경은 웹사이트에 표시하도록 선택할 수 있는 배경 이미지입니다. 이 이미지는 원하는 모든 것이 될 수 있으며 원할 때마다 변경할 수 있습니다. 사용자 정의 배경을 변경하려면 WordPress 대시보드로 이동하여 모양 탭을 클릭하십시오. 그런 다음 배경 링크 를 클릭합니다. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다.
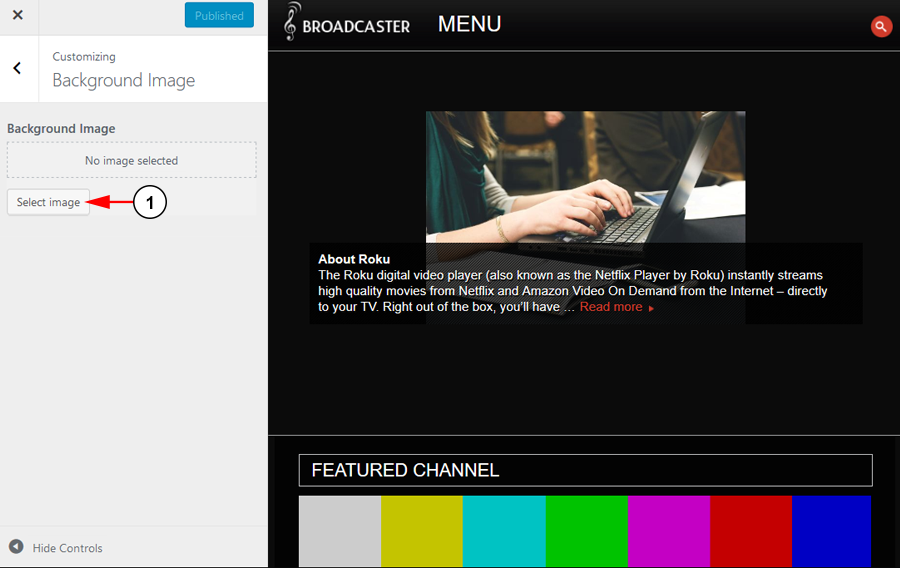
워드프레스닷컴에서 이미지를 업로드하거나 색상을 선택하여 사이트 배경을 개인화할 수 있습니다. 배경 이미지를 업로드하려면 먼저 사각형을 클릭한 다음 이미지 선택 버튼을 선택한 다음 미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 추가할 수 있습니다. 여기를 클릭하여 원하는 옵션을 선택할 수 있습니다. 이 옵션을 사용하면 페이지의 왼쪽, 오른쪽 또는 중앙에서 배경 이미지의 위치(기본값 또는 선택 사항)를 선택할 수 있습니다. 사용자 정의 프로그램을 사용하여 기본 색상과 배경 이미지가 웹 페이지 콘텐츠와 함께 스크롤되는지 여부를 변경할 수 있습니다. 이미지는 이미 해당 용도로 설정되었기 때문에 더 이상 사용할 수 없습니다. 이 링크를 따라가면 블로그에 대한 무료 패턴과 질감을 찾을 수 있습니다.
WordPress 배경을 변경하는 방법
WordPress에 사용자 정의 배경이 있는 경우 완전히 고유하고 개인화된 웹 사이트를 만들 수 있습니다. 이 테마의 기능을 사용하면 배경색과 이미지를 선택할 수 있습니다. WordPress를 사용하면 고정된 배경 이미지를 간단하게 만들 수 있습니다. 배경 이미지에 대한 테마 옵션 페이지를 생성할 때 사용자 정의 CSS 를 사용하여 배경 이미지의 위치를 지정할 수 있습니다.
배경 이미지가 있는 WordPress 테마
웹사이트를 다른 곳과 차별화하는 데 도움이 되는 배경 이미지가 있는 훌륭한 WordPress 테마 가 많이 있습니다. 배경 이미지는 사이트에 독특하고 세련된 느낌을 주는 데 도움이 될 수 있으며 특정 메시지나 주제를 전달하는 데에도 사용할 수 있습니다. 배경 이미지가 있는 WordPress 테마를 찾고 있다면 사용 가능한 몇 가지 훌륭한 옵션을 확인하십시오.
연구에 따르면 인간의 두뇌는 텍스트를 처리하는 것보다 60,000배 더 빠르게 이미지를 처리합니다. 배경 이미지를 사용하여 콘텐츠의 나머지 부분과 페이지의 섹션을 구분하는 데 사용됩니다. 코드가 WordPress 사이트의 메시지 또는 콘텐츠를 완벽하게 표현한다면 다양한 옵션이 있습니다. 핵심은 기억에 남는 웹사이트를 만드는 것이며 올바른 도구를 사용하여 수행할 수 있습니다. 올바른 배경 이미지 를 선택하면 프레젠테이션이 사용자에게 더 매력적으로 보일 것입니다. 사진 배경을 사용하면 제품을 선보이고 전체 웹사이트 영역을 커버할 수 있습니다. 글꼴과 크기가 콘텐츠에 맞는지 확인하십시오.

일반적으로 배경의 모양은 화면 크기에 영향을 받을 수 있습니다. 웹사이트의 배경 이미지 크기는 페이지의 모양에 상당한 영향을 미칩니다. 이미지의 해상도는 그것이 담고 있는 정보로 정의되며, 해상도가 높을수록 더 디테일해집니다. 픽셀 단위의 이미지 크기도 파일 크기의 중요한 요소입니다. 전체 웹사이트는 큰 이미지 크기로 인해 느려지고 페이지 로딩 시간이 단축됩니다. 특정 용어의 의미를 알면 검색 프로세스가 훨씬 쉬워집니다. 사진이나 그림을 복사하거나 복제하는 것은 일반적으로 불법입니다.
저작물을 사용하려면 저작권자의 허가를 받아야 합니다. WordPress 이미지 크기는 Visual Composer와 같은 플러그인으로 편집하거나 플러그인을 사용하여 사용자 정의 크기를 만들 수 있습니다. iStockphoto는 로열티 프리 사진 사용을 개척한 온라인 사진 라이선스 시장의 개척자입니다. 300,000개 이상의 고품질 이미지를 무료로 제공하는 Unsplash는 사진 공유를 위한 훌륭한 리소스입니다. 사진 작가는 귀하에게 크레딧을 제공할 필요가 없으며 자유롭게 사용할 수 있습니다. Pexels에서 멋진 무료 스톡 사진과 비디오를 풍부하게 찾을 수 있습니다. 웹사이트에서 이미지를 업로드하고, 테마를 탐색하고, 특정 테마를 검색할 수 있습니다.
이미지는 인터페이스를 보여주는 훌륭한 방법이며 웹 및 앱 개발을 위한 디자이너 사이에서 널리 사용됩니다. 1997년에 설립된 Gratisography는 세계 최대의 고해상도 무료 스톡 이미지 컬렉션을 사용합니다. 선택할 수 있는 WordPress 플러그인이 많이 있으므로 다른 플러그인 중에서 눈에 띄는 사이트를 구축할 수 있습니다. Visual Composer를 사용하면 그라디언트 오버레이, 모양 구분선 및 상자 그림자를 결합하여 멋진 이미지를 만들 수 있습니다. 단일 이미지를 결정할 수 없는 경우 언제든지 슬라이드쇼를 사용할 수 있습니다. WordPress 사이트에서 비디오 배경 을 사용하는 경우 여기에 클래스의 터치가 추가됩니다. 슬라이드, 페이드, 캐러셀 또는 기타 효과를 선택하여 필요에 맞게 슬라이드쇼의 속도를 설정할 수도 있습니다.
CSS 또는 Visual Composer의 두 가지 옵션 중에서 선택하여 웹사이트의 분위기를 제어할 수 있습니다. 사이트에 따라 배경 이미지를 추가하는 세 가지 옵션 중에서 선택할 수 있습니다. 배경 스타일, 위치, 응답성 및 효과를 변경하여 WordPress 사이트의 모양을 변경할 수 있습니다. 가장 인기 있는 WordPress 디자인 기능 중 하나는 시차 효과입니다. 시차는 페이지를 아래로 스크롤하는 동안 배경 콘텐츠 가 다른 속도로 움직이는 효과입니다. 사이트에서 이러한 일이 발생하면 페이지를 분할하거나 각 섹션을 강조해야 할 수 있습니다. 배경 이미지를 움직여서 제대로 만드는 방법이 있습니다.
세로 및 가로 모드에서 배경 이미지의 위치를 변경할 수 있습니다. 배경색은 고객의 구매 결정에 80%의 영향을 미칩니다. 예를 들어 웹사이트의 색상이 너무 밝으면 독자가 웹사이트에서 멀어지게 됩니다. Visual Composer에서 배경색을 간단하게 설정하기만 하면 됩니다. CSS는 투명한 배경 과 그라디언트 효과를 만드는 데 사용할 수 있습니다. 두 가지 이상의 색상이 부드럽게 전환되는 것은 그라디언트의 결과입니다. 선형 그라디언트와 방사형 그라디언트의 두 가지 유형과 투명하게 만드는 기능에 대해 설명합니다.
WordPress의 CSS에 배경 이미지를 어떻게 추가합니까?
테마 커스터마이저를 사용하여 카테고리 또는 전체 웹사이트의 배경을 변경할 수 있습니다. WordPress 대시보드에서 모양으로 이동합니다. 그런 다음 추가 CSS 섹션으로 이동하여 메뉴를 선택합니다. XXX를 사용하려는 이미지의 URL로 바꾸는 것이 좋습니다.
내 WordPress 사이트에 사용자 정의 배경을 어떻게 추가합니까?
준비가 되면 WordPress 대시보드로 이동하여 모양을 선택합니다. WordPress Theme Customizer를 클릭하면 왼쪽에 사용자 정의 설정이 표시되고 오른쪽에 웹사이트 미리보기가 표시됩니다. 배경 탭 은 여기에서 찾을 수 있습니다.
Background-image 태그가 있는 이미지 삽입
background-image="" 태그를 사용하면 스타일을 지정하지 않고 이미지를 삽입할 수 있습니다.
background-img=" 태그를 사용하여 HTML 문서에서 이미지를 배경으로 사용할 수 있습니다. 문서는 style 속성에 의해 정의된 색상과 함께 그 자리에 이미지와 함께 표시됩니다. background-image= 태그는 스타일이 없는 이미지를 생성하려는 경우에도 사용할 수 있습니다.
