Как добавить фоновое изображение на ваш сайт WordPress
Опубликовано: 2022-10-17Предполагая, что вам нужно фоновое изображение на вашем сайте WordPress: чтобы добавить фоновое изображение на сайт WordPress, вам нужно сначала добавить изображение в свою медиатеку WordPress. Как только изображение окажется в вашей медиатеке, вы можете выбрать его в качестве фонового изображения в Настройщике. В настройщике WordPress вы можете выбрать фоновое изображение в разделе «Фоновое изображение». Здесь вы также можете выбрать, должно ли ваше фоновое изображение быть фиксированным или прокручиваться вместе с остальной частью страницы. После того, как вы выбрали и сохранили фоновое изображение, оно появится на вашем сайте WordPress.
Хорошо продуманное фоновое изображение может помочь сделать ваш сайт более привлекательным, привлекательным и приятным для большинства пользователей. Вы можете изменить цвет или изображение фона в большинстве тем WordPress, загрузив изображение или выбрав цвета. В этом уроке вы узнаете, как добавить собственный фон в WordPress. Сплошной фон , такой как показанный в шаге 8, предпочтительнее фотографии. Девятый шаг — выбрать новое изображение, которое заменит то, которое вы используете в данный момент. Вы можете сохранить любые изменения, сделанные в разделе Customizer, выбрав Save.
Как создать собственный фон?

Есть несколько способов создать собственный фон. Одним из способов является использование онлайн-конструктора фона, такого как Canva. Вы также можете создать собственный фон в Photoshop или другой программе для редактирования изображений.
Используя Canva, вы можете легко создать коллаж из ваших любимых изображений. Универсальность Canva делает его идеальным инструментом для графического дизайна. Вы можете добавить булавку к своим фотографиям, щелкнув булавку, коснувшись трех точек в правом верхнем углу, а затем нажав «Загрузить изображение». После того, как вы выбрали «Пользовательский размер», введите размер экрана в пикселях. Когда вы добавите свои фотографии в Canva из фотопленки, вы увидите их слева. Нажав на изображение, вы можете добавить его в свой коллаж, а затем обрезать и изменить размер по своему вкусу. Доступны тысячи фильтров, и каждый из них имеет настройку интенсивности, которую вы можете выбрать для получения идеального изображения.
Пользовательский фон WordPress

Пользовательский фон в WordPress — это фоновое изображение, которое вы можете выбрать для отображения на своем веб-сайте. Это изображение может быть чем угодно, и вы можете изменить его, когда захотите. Чтобы изменить собственный фон, перейдите на панель управления WordPress и щелкните вкладку «Внешний вид». Затем нажмите ссылку «Фон » . Отсюда вы можете загрузить новое изображение или выбрать его из своей медиатеки.
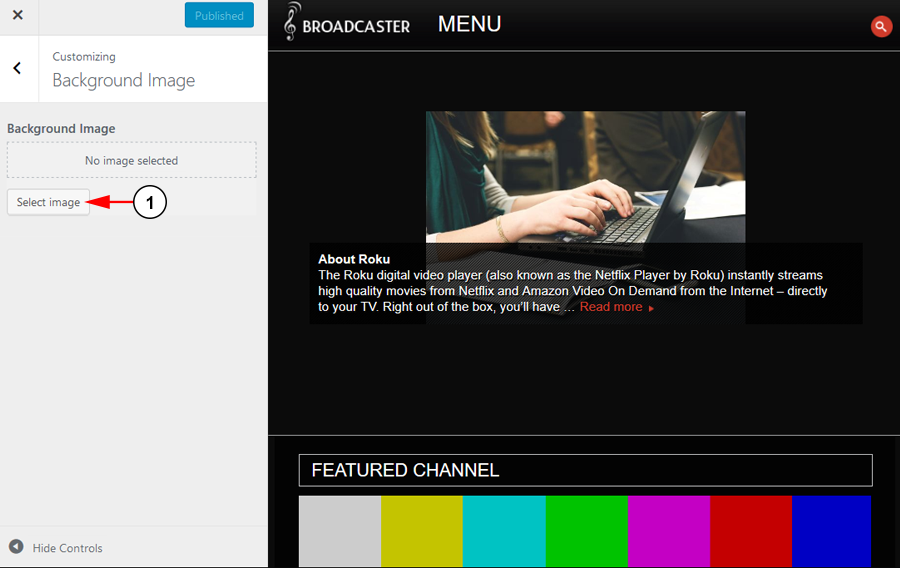
На WordPress.com вы можете загрузить изображение или выбрать цвет, чтобы персонализировать фон вашего сайта. Если вы хотите загрузить фоновое изображение, сначала щелкните прямоугольник, затем нажмите кнопку «Выбрать изображение», а затем вы можете выбрать изображение из своей медиатеки или добавить новое. Вы можете выбрать нужные параметры, нажав здесь. Этот параметр позволяет выбрать расположение фонового изображения (по умолчанию или необязательно) слева, справа или в центре страницы. Вы можете использовать настройщик, чтобы изменить основной цвет и независимо от того, прокручивается ли фоновое изображение с содержимым вашей веб-страницы. Вы больше не можете использовать образ, потому что он уже настроен для этой цели. Вы можете найти бесплатные шаблоны и текстуры для своего блога, перейдя по этим ссылкам.
Как изменить фон WordPress
Если у вас есть собственный фон в WordPress, вы можете создать совершенно уникальный и персонализированный веб-сайт. Функция этой темы позволяет выбирать цвета фона и изображения. WordPress упрощает создание фиксированного фонового изображения. Вы можете указать положение фонового изображения с помощью пользовательского CSS при создании страницы параметров темы для фонового изображения.
Темы WordPress с фоновым изображением
Существует ряд замечательных тем WordPress с фоновыми изображениями, которые действительно могут выделить ваш сайт среди остальных. Фоновое изображение может помочь придать вашему сайту уникальный и стильный вид, а также может использоваться для передачи определенного сообщения или темы. Если вы ищете тему WordPress с фоновым изображением, обязательно ознакомьтесь с некоторыми из доступных вариантов.
Согласно исследованиям, человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем человеческий мозг обрабатывает тексты. Он используется для отделения разделов страницы от остального контента с помощью фоновых изображений. Если код идеально представляет сообщение или контент вашего сайта WordPress, у вас есть широкий выбор вариантов. Ключ в том, чтобы иметь запоминающийся веб-сайт, и это можно сделать с помощью правильных инструментов. Выбор правильного фонового изображения сделает вашу презентацию более привлекательной для пользователей. Использование фотофонов — отличный способ продемонстрировать свой продукт и покрыть всю площадь сайта. Убедитесь, что шрифты и размеры соответствуют содержимому.

Как правило, на внешний вид фона может влиять размер экрана. Размер фонового изображения вашего веб-сайта окажет значительное влияние на внешний вид вашей страницы. Разрешение изображения определяется информацией, которую оно содержит, и чем выше разрешение, тем более подробным оно становится. Размер изображения в пикселях также является важным фактором размера файла. Весь ваш веб-сайт замедляется из-за большого размера изображения, что сокращает время загрузки страницы. Знание значения определенных терминов может значительно облегчить процесс поиска. Как правило, копирование или воспроизведение фотографии или рисунка является незаконным.
Если вы намерены использовать произведение, вам следует запросить разрешение у правообладателя. Размеры изображений WordPress можно редактировать с помощью таких плагинов, как Visual Composer, или вы можете создать свой собственный размер с помощью одного из них. iStockphoto является пионером на рынке онлайн-лицензирования фотографий, впервые использовав фотографии без лицензионных отчислений. С более чем 300 000 высококачественных изображений, доступных бесплатно, Unsplash является отличным ресурсом для обмена фотографиями. Фотографы не обязаны вас указывать, и вы можете их использовать. На Pexels вы можете найти множество великолепных бесплатных стоковых фото и видео. Вы можете загружать изображения, просматривать темы и искать определенные темы на веб-сайте.
Изображения — отличный способ продемонстрировать интерфейс, и они широко используются дизайнерами для веб-разработки и разработки приложений. Компания Gratisography, основанная в 1997 году, использует крупнейшую в мире коллекцию бесплатных стоковых изображений высокого разрешения. Существует множество плагинов WordPress на выбор, позволяющих создать сайт, который будет выделяться среди других. Используя Visual Composer, вы можете создать потрясающее изображение, комбинируя наложение градиента, разделитель формы и тень блока. Когда вы не можете выбрать одно изображение, вы всегда можете использовать слайд-шоу. Если вы используете видеофон на своем сайте WordPress, это добавит ему нотку классности. Вы также можете настроить скорость слайд-шоу в соответствии с вашими потребностями, выбрав слайд, затухание, карусель или другие эффекты.
Вы можете выбрать один из двух вариантов управления настроением вашего сайта: CSS или Visual Composer. В зависимости от вашего сайта вы можете выбрать один из трех вариантов добавления фонового изображения. Вы можете изменить внешний вид своего сайта WordPress, изменив стиль фона, положение, отзывчивость и эффект. Одной из самых популярных функций дизайна WordPress является эффект параллакса. Параллакс — это эффект, при котором фоновое содержимое перемещается с разной скоростью при прокрутке страницы вниз. Когда это происходит на вашем сайте, может потребоваться разбить страницу или выделить каждый раздел. Есть способ сделать правильный, переместив фоновое изображение.
Вы можете изменить положение фоновых изображений как в вертикальном, так и в горизонтальном режиме. Цвет фона на 80% влияет на решение покупателя о покупке. Например, если цвета вашего веб-сайта слишком яркие, читатель отвлечется от него. Все, что требуется, — это простая настройка цвета фона в Visual Composer. CSS можно использовать для создания прозрачного фона , а также эффектов градиента. Плавный переход двух и более цветов происходит в результате градиента. Он описывает два типа градиента, линейный градиент и радиальный градиент, а также возможность сделать их прозрачными.
Как добавить фоновое изображение в CSS в WordPress?
Используя настройщик темы, вы можете изменить фон для категории или всего веб-сайта. Перейдите к разделу «Внешний вид» на панели инструментов WordPress. После этого перейдите в раздел Дополнительные CSS и выберите меню. Рекомендуется заменить XXX URL-адресом изображения, которое вы хотите использовать.
Как добавить собственный фон на мой сайт WordPress?
Когда вы будете готовы, перейдите на панель инструментов WordPress и выберите «Внешний вид». Когда вы нажмете настройщик темы WordPress, вы увидите настройки настройки слева и предварительный просмотр веб-сайта справа. Вкладку « Фон» можно найти здесь.
Вставка изображения с тегом background-image
С помощью тега background-image="" вы можете вставить изображение без использования каких-либо стилей.
Вы можете использовать тег background-img=", чтобы использовать изображение в качестве фона в HTML-документе. Ваш документ будет отображаться с изображением на своем месте с цветом, определенным атрибутом стиля. Тег background-image= также можно использовать, если вы хотите создать изображение без стиля.
