WordPress Sitenize Arka Plan Resmi Nasıl Eklenir?
Yayınlanan: 2022-10-17WordPress sitenizde bir arka plan resmi istediğinizi varsayarsak: Bir WordPress sitesine arka plan resmi eklemek için önce resmi WordPress medya kitaplığınıza eklemeniz gerekir. Görüntü medya kitaplığınıza girdikten sonra, Özelleştirici'de arka plan resminiz olarak seçebilirsiniz. WordPress Özelleştirici'de, 'Arka Plan Resmi' bölümünün altında arka plan resminizi seçebilirsiniz. Burada ayrıca arka plan resminizin sabitlenmesini veya sayfanın geri kalanıyla kaydırılmasını seçebilirsiniz. Arka plan resminizi seçip kaydettikten sonra, WordPress sitenizde görünecektir.
İyi hazırlanmış bir arka plan resmi, web sitenizi çoğu kullanıcı için daha çekici, ilgi çekici ve keyifli hale getirmeye yardımcı olabilir. Bir resim yükleyerek veya renkleri seçerek WordPress temalarının çoğunda arka planın rengini veya görüntüsünü değiştirebilirsiniz. Bu eğitimde, WordPress'e nasıl özel bir arka plan ekleyeceğinizi öğreneceksiniz. 8. adımda gösterilen gibi sağlam bir arka plan bir fotoğrafa tercih edilir. Dokuzuncu adım, kullanmakta olduğunuz resmin yerini alacak yeni bir resim seçmektir. Özelleştirici bölümünde yaptığınız değişiklikleri Kaydet'i seçerek kaydedebilirsiniz.
Özel Bir Arka Planı Nasıl Oluştururum?

Özel bir arka plan oluşturmanın birkaç yolu vardır. Bunun bir yolu, Canva gibi bir çevrimiçi arka plan oluşturucu kullanmaktır. Photoshop'ta veya başka bir görüntü düzenleme programında özel bir arka plan da oluşturabilirsiniz.
Canva'yı kullanarak en sevdiğiniz resimlerin bir kolajını kolayca oluşturabilirsiniz. Canva'nın çok yönlülüğü onu grafik tasarım için ideal bir araç haline getirir. İğneye tıklayıp, sağ üst köşedeki üç noktaya dokunarak ve ardından Görseli İndir'e tıklayarak fotoğraflarınıza bir iğne ekleyebilirsiniz. Özel Boyut'u seçtikten sonra, ekranınızın olmasını istediğiniz Piksel Boyutunu girin. Fotoğraflarınızı film rulonuzdan Canva'ya eklediğinizde, sol tarafta onları fark edeceksiniz. Bir resmin üzerine tıklayarak onu kolajınıza ekleyebilir ve ardından istediğiniz gibi kırpabilir ve boyutlandırabilirsiniz. Kullanılabilir binlerce filtre vardır ve her birinin mükemmel resmi elde etmek için seçebileceğiniz bir yoğunluk ayarı vardır.
Özel Arka Plan WordPress

WordPress'teki özel arka plan, web sitenizde görüntülemeyi seçebileceğiniz bir arka plan resmidir. Bu görüntü istediğiniz herhangi bir şey olabilir ve istediğiniz zaman değiştirebilirsiniz. Özel arka planınızı değiştirmek için WordPress Panosuna gidin ve Görünüm sekmesine tıklayın. Ardından, Arka Plan bağlantısını tıklayın . Buradan yeni bir resim yükleyebilir veya medya kitaplığınızdan birini seçebilirsiniz.
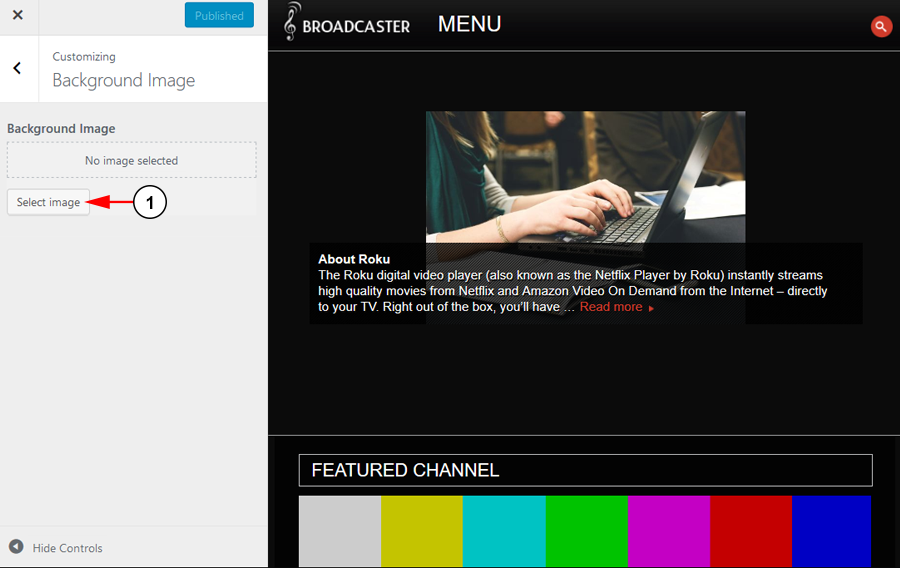
WordPress.com'da sitenizin arka planını kişiselleştirmek için bir resim yükleyebilir veya bir renk seçebilirsiniz. Bir arka plan resmi yüklemek istiyorsanız, önce dikdörtgene tıklayın, ardından Resim Seç düğmesini seçin ve ardından medya kitaplığınızdan bir resim seçebilir veya yeni bir tane ekleyebilirsiniz. Buraya tıklayarak istediğiniz seçenekleri seçebilirsiniz. Bu seçenek, arka plan görüntüsünün konumunu (varsayılan veya isteğe bağlı) bir sayfanın solunda, sağında veya ortasında seçmenize olanak tanır. Temel rengi ve arka plan görüntüsünün web sayfanızın içeriğiyle birlikte kaydırılıp kaydırılmadığını değiştirmek için Özelleştirici'yi kullanabilirsiniz. Görüntü zaten bu amaç için ayarlandığından, görüntüyü artık kullanamazsınız. Bu bağlantıları takip ederek blogunuz için ücretsiz desenler ve dokular bulabilirsiniz.
WordPress Arka Planınızı Nasıl Değiştirirsiniz?
WordPress'te özel bir geçmişiniz varsa, tamamen benzersiz ve kişiselleştirilmiş bir web sitesi oluşturabilirsiniz. Bu temadaki bir özellik, arka plan renklerinin ve resimlerinin seçimine izin verir. WordPress, sabit bir arka plan görüntüsü oluşturmayı kolaylaştırır. Arka plan görüntüsü için Tema Seçenekleri Sayfası oluştururken özel CSS kullanarak arka plan görüntüsünün konumunu belirtebilirsiniz.
Arka Plan Resmi ile WordPress Temaları
Web sitenizi diğerlerinden ayırmanıza gerçekten yardımcı olabilecek arka plan resimlerine sahip bir dizi harika WordPress teması vardır. Arka plan resmi, sitenize benzersiz ve şık bir görünüm kazandırmaya yardımcı olabilir ve belirli bir mesajı veya temayı iletmek için de kullanılabilir. Arka plan resmi olan bir WordPress teması arıyorsanız, mevcut harika seçeneklerden bazılarını kontrol ettiğinizden emin olun.
Araştırmaya göre, insan beyni görüntüleri, insan beyninin metinleri işlemesinden 60.000 kat daha hızlı işliyor. Arka plan resimleri kullanarak bir sayfanın bölümlerini içeriğin geri kalanından ayırmak için kullanılır. Kod, WordPress sitenizin mesajını veya içeriğini mükemmel bir şekilde temsil ediyorsa, çok çeşitli seçenekleriniz vardır. Anahtar, akılda kalıcı bir web sitesine sahip olmaktır ve bu, doğru araçlarla yapılabilir. Doğru arka plan resmini seçmek, sunumunuzun kullanıcılara daha çekici görünmesini sağlayacaktır. Fotoğraf arka planlarını kullanmak, ürününüzü sergilemenin ve tüm web sitesi alanını kapsamanın mükemmel bir yoludur. Yazı tiplerinin ve boyutların içerik için doğru olduğundan emin olun.

Genel olarak, arka planın görünümü ekran boyutundan etkilenebilir. Web sitenizin arka plan resminin boyutu, sayfanızın görünümü üzerinde önemli bir etkiye sahip olacaktır. Bir görüntünün çözünürlüğü, içerdiği bilgi olarak tanımlanır ve çözünürlük ne kadar yüksek olursa, o kadar ayrıntılı olur. Bir görüntünün piksel cinsinden boyutu da dosya boyutunda önemli bir faktördür. Web sitenizin tamamı, sayfa yükleme süresini kısaltan büyük bir resim boyutuyla yavaşlar. Belirli terimlerin anlamlarını bilmek, arama sürecini çok daha kolaylaştırabilir. Bir fotoğrafı veya çizimi kopyalamak veya çoğaltmak genellikle yasa dışıdır.
Çalışmayı kullanmayı düşünüyorsanız, telif hakkı sahibinden izin almalısınız. WordPress görüntü boyutları, Visual Composer gibi eklentilerle düzenlenebilir veya birini kullanarak kendi özel boyutunuzu oluşturabilirsiniz. iStockphoto, telifsiz fotoğrafların kullanımına öncülük ederek çevrimiçi fotoğraf lisanslama pazarının öncüsüdür. Ücretsiz olarak sunulan 300.000'den fazla yüksek kaliteli görüntü ile Unsplash, fotoğraf paylaşmak için mükemmel bir kaynaktır. Fotoğrafçıların size kredi vermesi gerekmez ve bunları kullanmakta özgürsünüz. Pexels'ta çok sayıda çarpıcı ücretsiz stok fotoğraf ve video bulabilirsiniz. Web sitesinde resim yükleyebilir, temalara göz atabilir ve belirli temaları arayabilirsiniz.
Görüntüler, bir arayüzü göstermenin mükemmel bir yoludur ve web ve uygulama geliştirme için tasarımcılar arasında yaygın olarak kullanılır. 1997 yılında kurulmuş bir şirket olan Gratisography, dünyanın en büyük yüksek çözünürlüklü ücretsiz stok görsel koleksiyonunu kullanıyor. Aralarından seçim yapabileceğiniz çok sayıda WordPress eklentisi vardır ve diğerleri arasında öne çıkan bir site oluşturmanıza olanak tanır. Visual Composer'ı kullanarak degrade kaplamayı, şekil bölücüyü ve kutu gölgesini birleştirerek çarpıcı bir görüntü oluşturabilirsiniz. Tek bir görüntüye karar veremediğinizde, her zaman bir slayt gösterisi ile gidebilirsiniz. WordPress sitenizde bir video arka planı kullanırsanız, ona bir sınıf dokunuşu katacaktır. Ayrıca bir slayt, solma, karusel veya diğer efektleri seçerek slayt gösterisinin hızını ihtiyaçlarınıza göre ayarlayabilirsiniz.
Web sitenizin havasını kontrol etmek için iki seçenek arasından seçim yapabilirsiniz: CSS veya Görsel Besteci. Sitenize bağlı olarak, arka plan resmi eklemek için üç seçenek arasından seçim yapabilirsiniz. Arka plan stilini, konumunu, yanıt verme hızını ve etkisini değiştirerek WordPress sitenizin görünümünü değiştirebilirsiniz. En popüler WordPress tasarım özelliklerinden biri paralaks etkisidir. Paralaks, bir sayfayı aşağı kaydırırken arka plan içeriğinin farklı bir hızda hareket ettiği bir efekttir. Sitenizde bu olduğunda, bir sayfayı bölmeyi veya her bölümü vurgulamayı gerektirebilir. Arka plan resmini hareket ettirerek doğru olanı yapmanın bir yolu var.
Arka plan resimlerinizin konumunu hem dikey hem de yatay modda değiştirebilirsiniz. Arka planın rengi, bir müşterinin satın alma kararının %80'ini etkiler. Örneğin, web sitenizin renkleri çok parlaksa, okuyucu ondan uzaklaşacaktır. Visual Composer'da basit bir arka plan rengi ayarı yapılması yeterlidir. CSS, saydam bir arka plan ve degrade efektleri oluşturmak için kullanılabilir. Degradenin bir sonucu olarak iki veya daha fazla rengin yumuşak geçişi gerçekleşir. İki tür gradyan, doğrusal gradyan ve radyal gradyan ve bunları şeffaf hale getirme yeteneğini açıklar.
WordPress'te Css'ye Nasıl Arka Plan Resmi Eklerim?
Tema özelleştiriciyi kullanarak bir kategorinin veya tüm web sitesinin arka planını değiştirebilirsiniz. WordPress kontrol panelinden Görünüm'e gidin. Bundan sonra, Ek CSS bölümüne gidin ve menüyü seçin. XXX'i kullanmak istediğiniz resmin URL'siyle değiştirmek iyi bir fikirdir.
WordPress Siteme Nasıl Özel Bir Arka Plan Eklerim?
Hazır olduğunuzda, WordPress kontrol panelinize gidin ve Görünüm'ü seçin. WordPress Tema Özelleştirici'yi tıkladığınızda, solda özelleştirme ayarlarını ve sağda bir web sitesi önizlemesini göreceksiniz. Arka Plan sekmesi burada bulunabilir.
Arka Plan Resmi Etiketiyle Bir Resim Ekleme
background-image=”” etiketini kullanarak herhangi bir stil kullanmadan resim ekleyebilirsiniz.
HTML belgenizde arka plan olarak bir görüntüye sahip olmak için background-img=” etiketini kullanabilirsiniz. Belgeniz, stil özniteliği tarafından tanımlanan bir renkle, yerinde bir görüntü ile görüntülenecektir. Bir stil olmadan bir görüntü oluşturmak istiyorsanız, background-image= etiketi de kullanılabilir.
