Cum să adăugați o imagine de fundal pe site-ul dvs. WordPress
Publicat: 2022-10-17Presupunând că doriți o imagine de fundal pe site-ul dvs. WordPress: pentru a adăuga o imagine de fundal la un site WordPress, trebuie să adăugați mai întâi imaginea în biblioteca dvs. media WordPress. Odată ce imaginea se află în biblioteca dvs. media, o puteți selecta ca imagine de fundal în Personalizator. În Personalizatorul WordPress, puteți selecta imaginea de fundal din secțiunea „Imagine de fundal”. Aici puteți alege, de asemenea, dacă imaginea de fundal ar trebui să fie fixată sau să derulați cu restul paginii. Odată ce ați selectat și salvat imaginea de fundal, aceasta va apărea pe site-ul dvs. WordPress.
O imagine de fundal bine realizată vă poate ajuta să vă faceți site-ul web mai atrăgător, mai captivant și mai plăcut pentru majoritatea utilizatorilor. Puteți schimba culoarea sau imaginea fundalului pe majoritatea temelor WordPress încărcând o imagine sau selectând culori. În acest tutorial, veți învăța cum să adăugați un fundal personalizat la WordPress. Un fundal solid , cum ar fi cel prezentat la pasul 8, ar fi de preferat unei fotografii. Al nouălea pas este să selectați o nouă imagine care o înlocuiește pe cea pe care o utilizați în prezent. Puteți salva orice modificări pe care le-ați făcut în secțiunea Personalizator selectând Salvare.
Cum creez un fundal personalizat?

Există câteva moduri de a crea un fundal personalizat. O modalitate este să utilizați un creator de fundal online, cum ar fi Canva. De asemenea, puteți crea un fundal personalizat în Photoshop sau alt program de editare a imaginilor.
Folosind Canva, poți crea cu ușurință un colaj cu imaginile tale preferate. Versatilitatea Canva îl face un instrument ideal pentru design grafic. Puteți adăuga un indicator la fotografiile dvs. făcând clic pe ac, atingând cele trei puncte din colțul din dreapta sus și apoi făcând clic pe Descărcare imagine. După ce ați ales Dimensiune personalizată, introduceți dimensiunea pixelilor pe care doriți să o aibă ecranul. Când adăugați fotografiile în Canva din rola camerei, le veți observa în partea stângă. Făcând clic pe o imagine, o poți adăuga la colajul tău, apoi o poți decupa și dimensiona după bunul plac. Există mii de filtre disponibile și fiecare are o setare de intensitate pe care o puteți selecta pentru a obține imaginea perfectă.
Fundal personalizat WordPress

Un fundal personalizat în WordPress este o imagine de fundal pe care o puteți alege să o afișați pe site-ul dvs. web. Această imagine poate fi orice doriți și o puteți schimba oricând doriți. Pentru a vă schimba fundalul personalizat, accesați Tabloul de bord WordPress și faceți clic pe fila Aspect. Apoi, faceți clic pe linkul Fundal . De aici, puteți încărca o nouă imagine sau puteți alege una din biblioteca dvs. media.
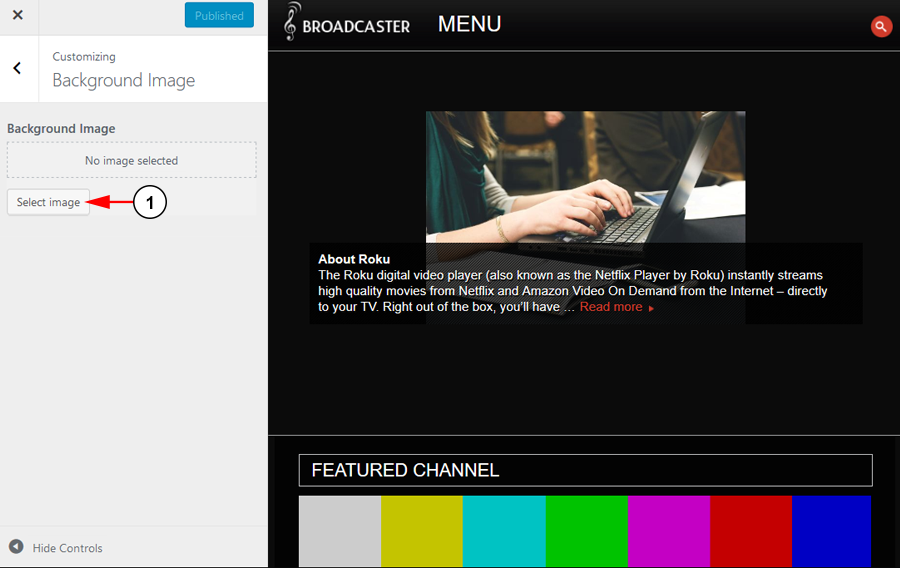
La WordPress.com, puteți încărca o imagine sau selecta o culoare pentru a personaliza fundalul site-ului dvs. Dacă doriți să încărcați o imagine de fundal, faceți mai întâi clic pe dreptunghi, apoi selectați butonul Selectare imagine și apoi puteți alege o imagine din biblioteca dvs. media sau adăugați una nouă. Puteți selecta opțiunile dorite făcând clic aici. Această opțiune vă permite să selectați locația imaginii de fundal (implicit sau opțional), fie în stânga, în dreapta sau în centrul unei pagini. Puteți utiliza Personalizatorul pentru a schimba culoarea de bază și dacă imaginea de fundal defilează sau nu cu conținutul paginii dvs. web. Nu mai puteți utiliza imaginea deoarece a fost deja configurată în acest scop. Puteți găsi modele și texturi gratuite pentru blogul dvs. urmând aceste link-uri.
Cum să vă schimbați fundalul WordPress
Dacă aveți un fundal personalizat în WordPress, puteți crea un site complet unic și personalizat. O caracteristică din cadrul acestei teme permite selectarea culorilor de fundal și a imaginilor. WordPress simplifică crearea unei imagini de fundal fixă. Puteți specifica poziția imaginii de fundal utilizând CSS personalizat atunci când creați o pagină de opțiuni de temă pentru o imagine de fundal.
Teme WordPress cu imagine de fundal
Există o serie de teme WordPress grozave cu imagini de fundal care vă pot ajuta cu adevărat să vă distingeți site-ul de restul. O imagine de fundal poate ajuta la oferirea site-ului dvs. un aspect unic și elegant și poate fi, de asemenea, utilizată pentru a ajuta la transmiterea unui mesaj sau a unei teme specifice. Dacă sunteți în căutarea unei teme WordPress cu o imagine de fundal, asigurați-vă că verificați unele dintre opțiunile grozave care sunt disponibile.
Potrivit cercetărilor, creierul uman procesează imagini de 60.000 de ori mai repede decât creierul uman procesează texte. Este folosit pentru a separa secțiunile unei pagini de restul conținutului folosind imagini de fundal. Dacă codul reprezintă perfect mesajul sau conținutul site-ului dvs. WordPress, aveți o gamă largă de opțiuni. Cheia este să aveți un site web memorabil și poate fi realizat cu instrumentele potrivite. Alegerea imaginii de fundal potrivite va face ca prezentarea să pară mai atrăgătoare pentru utilizatori. Utilizarea fundalurilor foto este o modalitate excelentă de a vă prezenta produsul și de a acoperi întreaga zonă a site-ului web. Asigurați-vă că fonturile și dimensiunile sunt corecte pentru conținut.

În general, aspectul fundalului poate fi afectat de dimensiunea ecranului. Dimensiunea imaginii de fundal a site-ului dvs. web va avea un impact semnificativ asupra aspectului paginii dvs. Rezoluția unei imagini este definită ca informația pe care o deține, iar rezoluția este mai mare, cu atât devine mai detaliată. Mărimea unei imagini în pixeli este, de asemenea, un factor important în dimensiunea fișierului acesteia. Întregul site web este încetinit de o dimensiune mare a imaginii, ceea ce scurtează timpul de încărcare a paginii. Cunoașterea semnificației anumitor termeni poate face procesul de căutare mult mai ușor. De obicei, este ilegal să copiați sau să reproduceți o fotografie sau un desen.
Dacă intenționați să utilizați lucrarea, trebuie să solicitați permisiunea deținătorului drepturilor de autor. Dimensiunile imaginilor WordPress pot fi editate cu plugin-uri precum Visual Composer sau vă puteți construi propria dimensiune personalizată folosind una. iStockphoto este pionierul pieței de licențiere foto online, fiind pionier în utilizarea fotografiilor fără drepturi de autor. Cu peste 300.000 de imagini de înaltă calitate disponibile gratuit, Unsplash este o resursă excelentă pentru partajarea fotografiilor. Fotografii nu sunt obligați să vă crediteze și sunteți liber să le utilizați. Pe Pexels, puteți găsi o mulțime de fotografii și videoclipuri gratuite uimitoare. Puteți să încărcați imagini, să răsfoiți teme și să căutați teme specifice pe site.
Imaginile sunt o modalitate excelentă de a demonstra o interfață și sunt utilizate pe scară largă în rândul designerilor pentru dezvoltarea web și a aplicațiilor. Gratisography, o companie fondată în 1997, folosește cea mai mare colecție de imagini gratuite de înaltă rezoluție din lume. Există numeroase pluginuri WordPress din care să alegeți, permițându-vă să construiți un site care să iasă în evidență printre altele. Folosind Visual Composer, puteți crea o imagine uimitoare combinând suprapunerea de gradient, separatorul de formă și umbra casetei. Când nu vă puteți decide asupra unei singure imagini, puteți merge oricând cu o prezentare de diapozitive. Dacă utilizați un fundal video pe site-ul dvs. WordPress, acesta va adăuga o notă de clasă. De asemenea, puteți seta viteza prezentării de diapozitive în funcție de nevoile dvs. selectând un diapozitiv, decolorare, carusel sau alte efecte.
Puteți alege dintre două opțiuni pentru a controla starea de spirit a site-ului dvs.: CSS sau Visual Composer. În funcție de site-ul dvs., puteți alege dintre trei opțiuni pentru adăugarea unei imagini de fundal. Puteți schimba aspectul site-ului dvs. WordPress schimbând stilul de fundal, poziția, capacitatea de răspuns și efectul acestuia. Una dintre cele mai populare caracteristici de design WordPress este efectul de paralaxă. Paralaxa este un efect în care conținutul de fundal se mișcă cu o viteză diferită în timp ce derulați în jos pe o pagină. Când se întâmplă acest lucru pe site-ul dvs., poate fi necesar să spargeți o pagină sau să accentuați fiecare secțiune. Există o modalitate de a face cea potrivită prin mutarea imaginii de fundal.
Puteți schimba poziția imaginilor de fundal atât în modul vertical, cât și în cel orizontal. Culoarea fundalului influențează 80% din decizia de cumpărare a unui client. Dacă culorile site-ului dvs. sunt prea luminoase, de exemplu, cititorul va fi atras de acesta. O setare simplă a unei culori de fundal în Visual Composer este tot ceea ce este necesar. CSS poate fi folosit pentru a crea un fundal transparent , precum și efecte de gradient. Tranziția lină a două sau mai multe culori are loc ca urmare a unui gradient. Descrie cele două tipuri de gradient, gradient liniar și gradient radial, precum și capacitatea de a le face transparente.
Cum adaug o imagine de fundal la Css în WordPress?
Folosind personalizarea temei, puteți schimba fundalul pentru o categorie sau întregul site web. Navigați la Aspect din tabloul de bord WordPress. După aceea, accesați secțiunea CSS suplimentară și selectați meniul. Este o idee bună să înlocuiți XXX cu adresa URL a imaginii pe care doriți să o utilizați.
Cum adaug un fundal personalizat pe site-ul meu WordPress?
Când sunteți gata, accesați tabloul de bord WordPress și selectați Aspect. Când faceți clic pe WordPress Theme Customizer, veți observa setările de personalizare în stânga și o previzualizare a site-ului în dreapta. Fila Fundal poate fi găsită aici.
Inserarea unei imagini cu eticheta imagine de fundal
Folosind eticheta background-image="”, puteți insera o imagine fără a utiliza niciun stil.
Puteți utiliza eticheta background-img=" pentru a avea o imagine ca fundal în documentul dvs. HTML. Documentul dumneavoastră va fi afișat cu o imagine în locul ei, cu o culoare definită de atributul stil. Eticheta background-image= poate fi folosită și dacă doriți să creați o imagine fără stil.
