Come aggiungere un'immagine di sfondo al tuo sito WordPress
Pubblicato: 2022-10-17Supponendo che tu voglia un'immagine di sfondo sul tuo sito WordPress: per aggiungere un'immagine di sfondo a un sito WordPress, devi prima aggiungere l'immagine alla tua libreria multimediale di WordPress. Una volta che l'immagine è nella tua libreria multimediale, puoi selezionarla come immagine di sfondo nel Customizer. Nella personalizzazione di WordPress, puoi selezionare la tua immagine di sfondo nella sezione "Immagine di sfondo". Qui puoi anche scegliere se la tua immagine di sfondo deve essere fissata o scorrere con il resto della pagina. Dopo aver selezionato e salvato l'immagine di sfondo, apparirà sul tuo sito WordPress.
Un'immagine di sfondo ben realizzata può aiutare a rendere il tuo sito web più attraente, coinvolgente e piacevole per la maggior parte degli utenti. Puoi cambiare il colore o l'immagine dello sfondo sulla maggior parte dei temi WordPress caricando un'immagine o selezionando i colori. In questo tutorial imparerai come aggiungere uno sfondo personalizzato a WordPress. Uno sfondo solido , come quello mostrato nel passaggio 8, sarebbe preferibile a una fotografia. Il nono passaggio consiste nel selezionare una nuova immagine che sostituisca quella attualmente in uso. Puoi salvare le modifiche apportate nella sezione Personalizzatore selezionando Salva.
Come faccio a creare uno sfondo personalizzato?

Ci sono alcuni modi per creare uno sfondo personalizzato. Un modo è utilizzare un creatore di sfondi online, come Canva. Puoi anche creare uno sfondo personalizzato in Photoshop o in un altro programma di modifica delle immagini.
Con Canva puoi creare facilmente un collage delle tue immagini preferite. La versatilità di Canva lo rende uno strumento ideale per la progettazione grafica. Puoi aggiungere una puntina alle tue foto facendo clic sulla puntina, toccando i tre punti nell'angolo in alto a destra e quindi facendo clic su Scarica immagine. Dopo aver scelto la dimensione personalizzata, inserisci la dimensione in pixel che vuoi che sia lo schermo. Quando aggiungi le tue foto a Canva dal rullino fotografico, le noterai sul lato sinistro. Facendo clic su un'immagine, puoi aggiungerla al tuo collage, quindi puoi ritagliarla e ridimensionarla a tuo piacimento. Sono disponibili migliaia di filtri e ognuno ha un'impostazione di intensità che puoi selezionare per ottenere l'immagine perfetta.
Sfondo personalizzato WordPress

Uno sfondo personalizzato in WordPress è un'immagine di sfondo che puoi scegliere di visualizzare sul tuo sito web. Questa immagine può essere qualsiasi cosa tu voglia e puoi cambiarla quando vuoi. Per modificare lo sfondo personalizzato, vai alla dashboard di WordPress e fai clic sulla scheda Aspetto. Quindi, fai clic sul collegamento Sfondo . Da qui, puoi caricare una nuova immagine o sceglierne una dalla tua libreria multimediale.
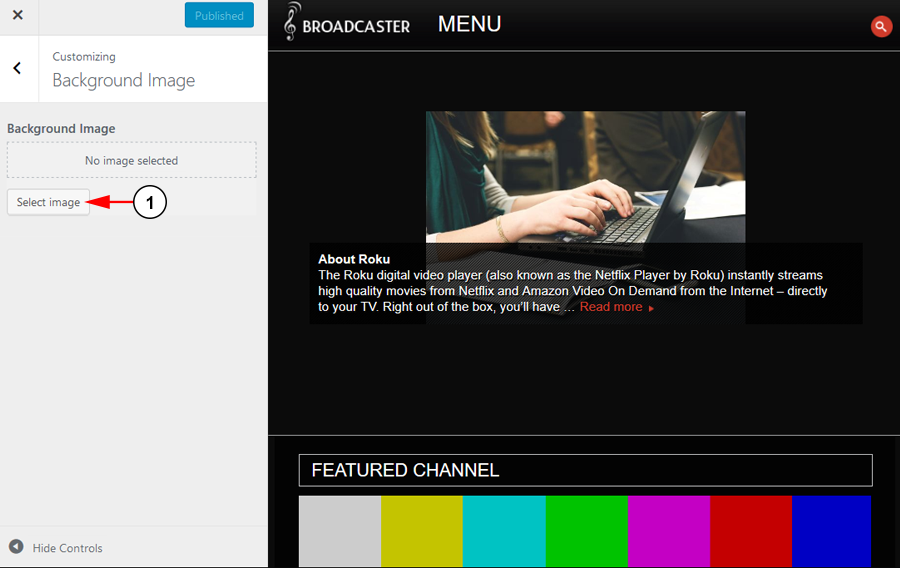
Su WordPress.com puoi caricare un'immagine o selezionare un colore per personalizzare lo sfondo del tuo sito. Se desideri caricare un'immagine di sfondo, fai prima clic sul rettangolo, quindi seleziona il pulsante Seleziona immagine, quindi puoi scegliere un'immagine dalla tua libreria multimediale o aggiungerne una nuova. Puoi selezionare le opzioni desiderate cliccando qui. Questa opzione consente di selezionare la posizione dell'immagine di sfondo (predefinita o opzionale), a sinistra, a destra o al centro di una pagina. Puoi utilizzare il Customizer per cambiare il colore sottostante e se l'immagine di sfondo scorre o meno con il contenuto della tua pagina web. Non è più possibile utilizzare l'immagine perché è già stata impostata a tale scopo. Puoi trovare modelli e trame gratuiti per il tuo blog seguendo questi link.
Come modificare lo sfondo di WordPress
Se hai uno sfondo personalizzato in WordPress, puoi creare un sito Web completamente unico e personalizzato. Una funzione all'interno di questo tema consente la selezione di colori e immagini di sfondo. WordPress semplifica la creazione di un'immagine di sfondo fissa. Puoi specificare la posizione dell'immagine di sfondo utilizzando CSS personalizzato durante la creazione di una pagina delle opzioni del tema per un'immagine di sfondo.
Temi WordPress con immagine di sfondo
Ci sono una serie di fantastici temi WordPress con immagini di sfondo che possono davvero aiutare a distinguere il tuo sito web dal resto. Un'immagine di sfondo può aiutare a conferire al tuo sito un aspetto unico ed elegante e può anche essere utilizzata per trasmettere un messaggio o un tema specifico. Se stai cercando un tema WordPress con un'immagine di sfondo, assicurati di controllare alcune delle fantastiche opzioni disponibili.
Secondo la ricerca, il cervello umano elabora le immagini 60.000 volte più velocemente di quanto il cervello umano elabora i testi. Viene utilizzato per separare le sezioni di una pagina dal resto del contenuto utilizzando immagini di sfondo. Se il codice rappresenta perfettamente il messaggio o il contenuto del tuo sito WordPress, hai una vasta gamma di opzioni. La chiave è avere un sito Web memorabile e può essere fatto con gli strumenti giusti. La scelta dell'immagine di sfondo giusta renderà la tua presentazione più attraente per gli utenti. L'uso di sfondi fotografici è un modo eccellente per mostrare il tuo prodotto e coprire l'intera area del sito web. Assicurati che i caratteri e le dimensioni siano corretti per il contenuto.

In generale, l'aspetto dello sfondo può essere influenzato dalle dimensioni dello schermo. La dimensione dell'immagine di sfondo del tuo sito web avrà un impatto significativo sull'aspetto della tua pagina. La risoluzione di un'immagine è definita come le informazioni che contiene, e maggiore è la risoluzione, più dettagliata diventa. Anche la dimensione di un'immagine in pixel è un fattore importante nella dimensione del file. L'intero sito Web è rallentato da una grande dimensione dell'immagine, che riduce il tempo di caricamento della pagina. Conoscere il significato di determinati termini può rendere il processo di ricerca molto più semplice. In genere è illegale copiare o riprodurre una fotografia o un disegno.
Se intendi utilizzare l'opera, dovresti chiedere l'autorizzazione al titolare del copyright. Le dimensioni delle immagini di WordPress possono essere modificate con plug-in come Visual Composer oppure puoi creare le tue dimensioni personalizzate utilizzandone una. iStockphoto è il pioniere del mercato delle licenze fotografiche online, avendo aperto la strada all'uso di foto royalty-free. Con oltre 300.000 immagini di alta qualità disponibili gratuitamente, Unsplash è un'eccellente risorsa per la condivisione di foto. I fotografi non sono tenuti ad accreditarti e sei libero di usarli. Su Pexels, puoi trovare una vasta gamma di straordinarie foto e video d'archivio gratuiti. Puoi caricare immagini, sfogliare temi e cercare temi specifici sul sito web.
Le immagini sono un modo eccellente per dimostrare un'interfaccia e sono ampiamente utilizzate dai designer per lo sviluppo di app e Web. Gratisography, una società fondata nel 1997, utilizza la più grande raccolta al mondo di immagini d'archivio gratuite ad alta risoluzione. Ci sono numerosi plugin di WordPress tra cui scegliere, che ti permettono di costruire un sito che si distingua dagli altri. Utilizzando Visual Composer, puoi creare un'immagine straordinaria combinando la sovrapposizione del gradiente, il divisore di forma e l'ombra del riquadro. Quando non puoi decidere su una singola immagine, puoi sempre andare con una presentazione. Se utilizzi uno sfondo video nel tuo sito WordPress, aggiungerà un tocco di classe. Puoi anche impostare la velocità della presentazione in base alle tue esigenze selezionando una diapositiva, una dissolvenza, un carosello o altri effetti.
Puoi scegliere tra due opzioni per controllare l'umore del tuo sito web: CSS o Visual Composer. A seconda del tuo sito, puoi scegliere tra tre opzioni per aggiungere un'immagine di sfondo. Puoi modificare l'aspetto del tuo sito WordPress modificandone lo stile di sfondo, la posizione, la reattività e l'effetto. Una delle funzionalità di progettazione di WordPress più popolari è l'effetto di parallasse. Il parallasse è un effetto in cui il contenuto in background si sposta a una velocità diversa mentre si scorre una pagina verso il basso. Quando ciò accade sul tuo sito, potrebbe essere necessario interrompere una pagina o enfatizzare ogni sezione. C'è un modo per fare quello giusto spostando l'immagine di sfondo.
Puoi cambiare la posizione delle tue immagini di sfondo sia in modalità verticale che orizzontale. Il colore dello sfondo influenza l'80% della decisione di acquisto di un cliente. Ad esempio, se i colori del tuo sito web sono troppo accesi, il lettore ne sarà attratto. Una semplice impostazione di un colore di sfondo in Visual Composer è tutto ciò che è richiesto. I CSS possono essere utilizzati per creare uno sfondo trasparente e effetti sfumati. La transizione graduale di due o più colori si verifica come risultato di una sfumatura. Descrive i due tipi di gradiente, gradiente lineare e gradiente radiale, nonché la capacità di renderli trasparenti.
Come aggiungo un'immagine di sfondo ai CSS in WordPress?
Usando il personalizzatore del tema, puoi cambiare lo sfondo di una categoria o dell'intero sito web. Passa ad Aspetto dalla dashboard di WordPress. Successivamente, vai alla sezione CSS aggiuntivo e seleziona il menu. È una buona idea sostituire XXX con l'URL dell'immagine che desideri utilizzare.
Come aggiungo uno sfondo personalizzato al mio sito WordPress?
Quando sei pronto, vai alla dashboard di WordPress e seleziona Aspetto. Quando fai clic su Personalizza temi WordPress, noterai le impostazioni di personalizzazione a sinistra e un'anteprima del sito Web a destra. La scheda Sfondo può essere trovata qui.
Inserimento di un'immagine con il tag immagine di sfondo
Utilizzando il tag background-image="", puoi inserire un'immagine senza utilizzare alcuno stile.
Puoi usare il tag background-img=" per avere un'immagine come sfondo nel tuo documento HTML. Il tuo documento verrà visualizzato con un'immagine al suo posto, con un colore definito dall'attributo style. Il tag background-image= può essere utilizzato anche se vuoi creare un'immagine senza uno stile.
