Jak dodać obraz tła do swojej witryny WordPress?
Opublikowany: 2022-10-17Zakładając, że chcesz umieścić obraz tła na swojej witrynie WordPress: Aby dodać obraz tła do witryny WordPress, musisz najpierw dodać obraz do biblioteki multimediów WordPress. Gdy obraz znajdzie się w bibliotece multimediów, możesz wybrać go jako obraz tła w programie Customizer. W konfiguratorze WordPress możesz wybrać obraz tła w sekcji „Obraz tła”. Tutaj możesz również wybrać, czy obraz tła powinien być stały, czy przewijać z resztą strony. Po wybraniu i zapisaniu obrazu tła pojawi się on w witrynie WordPress.
Dobrze wykonany obraz tła może sprawić, że Twoja witryna będzie bardziej atrakcyjna, wciągająca i przyjemna dla większości użytkowników. Możesz zmienić kolor lub obraz tła w większości motywów WordPress, przesyłając obraz lub wybierając kolory. W tym samouczku dowiesz się, jak dodać niestandardowe tło do WordPressa. Jednolite tło , takie jak pokazane w kroku 8, byłoby lepsze niż fotografia. Dziewiątym krokiem jest wybranie nowego obrazu, który zastąpi ten, którego obecnie używasz. Możesz zapisać wszelkie zmiany wprowadzone w sekcji Customizer, wybierając Zapisz.
Jak stworzyć niestandardowe tło?

Istnieje kilka sposobów tworzenia niestandardowego tła. Jednym ze sposobów jest skorzystanie z internetowego kreatora tła, takiego jak Canva. Możesz także utworzyć niestandardowe tło w Photoshopie lub innym programie do edycji obrazów.
Korzystając z serwisu Canva, możesz łatwo utworzyć kolaż swoich ulubionych obrazów. Wszechstronność serwisu Canva sprawia, że jest to idealne narzędzie do projektowania graficznego. Możesz dodać pinezkę do swoich zdjęć, klikając pinezkę, dotykając trzech kropek w prawym górnym rogu, a następnie klikając Pobierz obraz. Po wybraniu rozmiaru niestandardowego wprowadź rozmiar w pikselach, jaki ma mieć ekran. Gdy dodasz zdjęcia do serwisu Canva z rolki aparatu, zauważysz je po lewej stronie. Klikając na zdjęcie, możesz dodać je do swojego kolażu, a następnie przyciąć i dopasować do swoich potrzeb. Dostępne są tysiące filtrów, a każdy z nich ma ustawienie intensywności, które możesz wybrać, aby uzyskać idealny obraz.
Niestandardowe tło WordPress

Niestandardowe tło w WordPress to obraz tła, który możesz wyświetlić w swojej witrynie. Ten obraz może być dowolny i możesz go zmienić, kiedy tylko chcesz. Aby zmienić niestandardowe tło, przejdź do pulpitu nawigacyjnego WordPress i kliknij kartę Wygląd. Następnie kliknij link Tło . Stąd możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów.
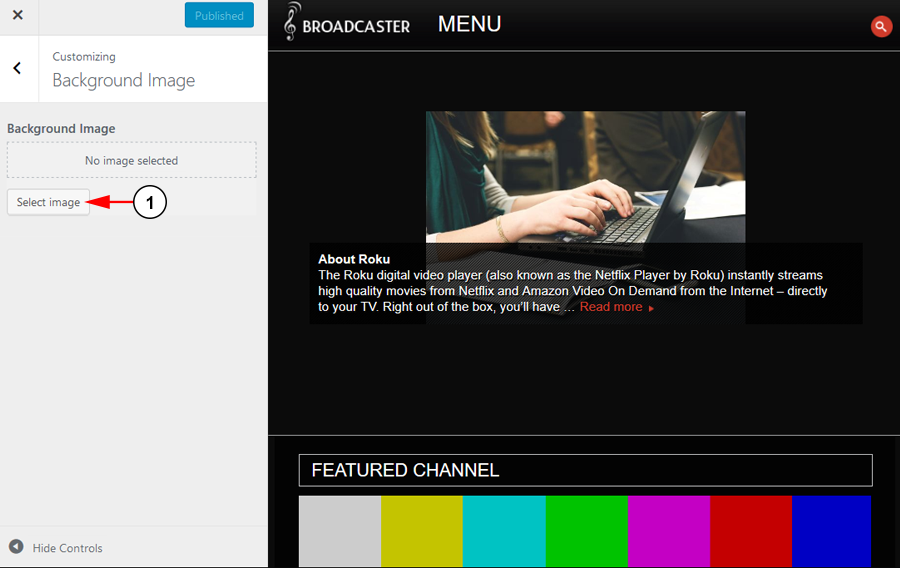
Na WordPress.com możesz przesłać obraz lub wybrać kolor, aby spersonalizować tło swojej witryny. Jeśli chcesz przesłać obraz tła, najpierw kliknij prostokąt, a następnie wybierz przycisk Wybierz obraz, a następnie możesz wybrać obraz z biblioteki multimediów lub dodać nowy. Możesz wybrać żądane opcje, klikając tutaj. Ta opcja pozwala wybrać położenie obrazu tła (domyślne lub opcjonalne), po lewej, po prawej lub na środku strony. Możesz użyć narzędzia Customizer, aby zmienić kolor pod spodem i określić, czy obraz tła przewija się wraz z zawartością Twojej strony internetowej. Nie możesz już używać obrazu, ponieważ został już skonfigurowany do tego celu. Możesz znaleźć bezpłatne wzory i tekstury na swoim blogu, korzystając z tych linków.
Jak zmienić tło WordPress?
Jeśli masz niestandardowe tło w WordPressie, możesz stworzyć całkowicie unikalną i spersonalizowaną stronę internetową. Funkcja tego motywu pozwala na wybór kolorów i obrazów tła. WordPress ułatwia tworzenie stałego obrazu tła. Możesz określić położenie obrazu tła, używając niestandardowego CSS podczas tworzenia strony opcji motywu dla obrazu tła.
Motywy WordPress z obrazem tła
Istnieje wiele świetnych motywów WordPress z obrazami tła, które naprawdę mogą pomóc odróżnić Twoją witrynę od reszty. Obraz tła może pomóc nadać witrynie niepowtarzalny i stylowy wygląd, a także może pomóc w przekazaniu określonej wiadomości lub motywu. Jeśli szukasz motywu WordPress z obrazem tła, koniecznie sprawdź niektóre z dostępnych świetnych opcji.
Według badań ludzki mózg przetwarza obrazy 60 000 razy szybciej niż ludzki mózg przetwarza teksty. Służy do oddzielania sekcji strony od reszty treści za pomocą obrazów tła. Jeśli kod doskonale reprezentuje przekaz lub treść Twojej witryny WordPress, masz szeroki wachlarz opcji. Kluczem jest posiadanie zapadającej w pamięć strony internetowej i można to zrobić za pomocą odpowiednich narzędzi. Wybranie odpowiedniego obrazu tła sprawi, że prezentacja będzie bardziej atrakcyjna dla użytkowników. Używanie tła ze zdjęciami to doskonały sposób na zaprezentowanie swojego produktu i pokrycie całego obszaru witryny. Upewnij się, że czcionki i rozmiary są odpowiednie do zawartości.

Ogólnie na wygląd tła może mieć wpływ rozmiar ekranu. Rozmiar obrazu tła Twojej witryny będzie miał znaczący wpływ na wygląd Twojej strony. Rozdzielczość obrazu jest definiowana jako informacje, które zawiera, a im wyższa rozdzielczość, tym bardziej szczegółowy. Rozmiar obrazu w pikselach jest również ważnym czynnikiem wpływającym na rozmiar pliku. Cała Twoja witryna jest spowalniana przez duży rozmiar obrazu, co skraca czas ładowania strony. Znajomość znaczenia niektórych terminów może znacznie ułatwić proces wyszukiwania. Kopiowanie lub powielanie fotografii lub rysunku jest zazwyczaj nielegalne.
Jeśli zamierzasz wykorzystać utwór, powinieneś uzyskać zgodę właściciela praw autorskich. Rozmiary obrazów WordPress można edytować za pomocą wtyczek, takich jak Visual Composer, lub możesz stworzyć własny niestandardowy rozmiar za pomocą jednego. iStockphoto jest pionierem na rynku licencjonowania zdjęć online, pionierem w zakresie wykorzystywania zdjęć wolnych od tantiem. Z ponad 300 000 obrazów wysokiej jakości dostępnych za darmo, Unsplash jest doskonałym źródłem do udostępniania zdjęć. Fotografowie nie są zobowiązani do przyznania Ci kredytu i możesz z nich swobodnie korzystać. Na Pexels znajdziesz mnóstwo wspaniałych, bezpłatnych zdjęć i filmów. Możesz przesyłać obrazy, przeglądać motywy i wyszukiwać określone motywy w witrynie.
Obrazy to doskonały sposób na zademonstrowanie interfejsu i są szeroko stosowane wśród projektantów do tworzenia stron internetowych i aplikacji. Gratisography, firma założona w 1997 roku, korzysta z największej na świecie kolekcji darmowych obrazów w wysokiej rozdzielczości. Do wyboru jest wiele wtyczek WordPress, które pozwalają zbudować witrynę wyróżniającą się spośród innych. Używając Visual Composer, możesz stworzyć oszałamiający obraz, łącząc nakładkę gradientową, dzielnik kształtu i cień pudełkowy. Kiedy nie możesz zdecydować się na pojedynczy obraz, zawsze możesz wybrać pokaz slajdów. Jeśli użyjesz tła wideo w swojej witrynie WordPress, doda mu to odrobinę klasy. Możesz także dostosować szybkość pokazu slajdów do swoich potrzeb, wybierając slajd, zanikanie, karuzelę lub inne efekty.
Możesz wybrać jedną z dwóch opcji, aby kontrolować nastrój swojej witryny: CSS lub Visual Composer. W zależności od witryny możesz wybrać jedną z trzech opcji dodania obrazu tła. Możesz zmienić wygląd swojej witryny WordPress, zmieniając styl tła, pozycję, responsywność i efekt. Jedną z najpopularniejszych funkcji projektowania WordPressa jest efekt paralaksy. Paralaksa to efekt, w którym zawartość tła porusza się z różną prędkością podczas przewijania strony w dół. Gdy dzieje się tak w Twojej witrynie, może to wymagać podzielenia strony lub podkreślenia każdej sekcji. Jest sposób na zrobienie tego właściwego, przesuwając obraz tła.
Możesz zmienić położenie obrazów tła zarówno w trybie pionowym, jak i poziomym. Kolor tła ma wpływ na 80% decyzji zakupowej klienta. Jeśli na przykład kolory Twojej witryny są zbyt jasne, czytelnik zostanie od niej odciągnięty. Wystarczy proste ustawienie koloru tła w Visual Composer. CSS może być używany do tworzenia przezroczystego tła , a także efektów gradientowych. W wyniku gradientu następuje płynne przejście dwóch lub więcej kolorów. Opisuje dwa rodzaje gradientu, gradient liniowy i gradient radialny, a także możliwość uczynienia ich przezroczystymi.
Jak dodać obraz tła do CSS w WordPress?
Korzystając z dostosowywania motywów, możesz zmienić tło dla kategorii lub całej witryny. Przejdź do Wygląd z pulpitu WordPress. Następnie przejdź do sekcji Dodatkowe CSS i wybierz menu. Dobrym pomysłem jest zastąpienie XXX adresem URL obrazu, którego chcesz użyć.
Jak dodać niestandardowe tło do mojej witryny WordPress?
Kiedy będziesz gotowy, przejdź do pulpitu WordPress i wybierz Wygląd. Po kliknięciu narzędzia WordPress Theme Customizer po lewej stronie zauważysz ustawienia dostosowywania, a po prawej podgląd witryny. Zakładkę Tło można znaleźć tutaj.
Wstawianie obrazu z tagiem obrazu tła
Używając tagu background-image=””, możesz wstawić obraz bez używania jakichkolwiek stylów.
Możesz użyć tagu background-img=", aby mieć obraz jako tło w dokumencie HTML. Twój dokument zostanie wyświetlony z obrazkiem w jego miejscu, w kolorze określonym przez atrybut style. Tag background-image= może być również użyty, jeśli chcesz utworzyć obraz bez stylu.
