如何將背景圖片添加到您的 WordPress 網站
已發表: 2022-10-17假設您想在 WordPress 網站上添加背景圖片:要將背景圖片添加到 WordPress 網站,您需要先將圖片添加到 WordPress 媒體庫。 一旦圖像在您的媒體庫中,您就可以在定制器中選擇它作為您的背景圖像。 在 WordPress 定制器中,您可以在“背景圖片”部分下選擇您的背景圖片。 在這裡,您還可以選擇是固定背景圖像還是隨頁面的其餘部分滾動。 選擇並保存背景圖片後,它將出現在您的 WordPress 網站上。
精心製作的背景圖片有助於使您的網站對大多數用戶而言更具吸引力、吸引力和愉悅感。 您可以通過上傳圖像或選擇顏色來更改大多數 WordPress 主題的背景顏色或圖像。 在本教程中,您將學習如何向 WordPress 添加自定義背景。 純色背景(例如步驟 8 中所示的背景)比照片更可取。 第九步是選擇一個新的圖像來替換你當前使用的圖像。 您可以通過選擇保存來保存您在定制器部分所做的任何更改。
如何創建自定義背景?

有幾種方法可以創建自定義背景。 一種方法是使用在線背景製作工具,例如 Canva。 您還可以在 Photoshop 或其他圖像編輯程序中創建自定義背景。
使用 Canva,您可以輕鬆創建自己喜歡的圖像的拼貼畫。 Canva 的多功能性使其成為圖形設計的理想工具。 您可以通過單擊圖釘,點擊右上角的三個點,然後單擊下載圖像來為您的照片添加圖釘。 選擇自定義大小後,輸入您希望屏幕的像素大小。 當您將照片從相機膠卷添加到 Canva 時,您會注意到它們位於左側。 通過單擊圖片,您可以將其添加到您的拼貼畫中,然後您可以根據自己的喜好對其進行裁剪和調整大小。 有數以千計的過濾器可用,每個過濾器都有一個強度設置,您可以選擇以獲得完美的畫面。
自定義背景 WordPress

WordPress 中的自定義背景是您可以選擇在您的網站上顯示的背景圖像。 該圖像可以是您想要的任何圖像,並且您可以隨時更改它。 要更改您的自定義背景,請轉到 WordPress 儀表板並單擊外觀選項卡。 然後,單擊背景鏈接。 從這裡,您可以上傳新圖片或從媒體庫中選擇一張。
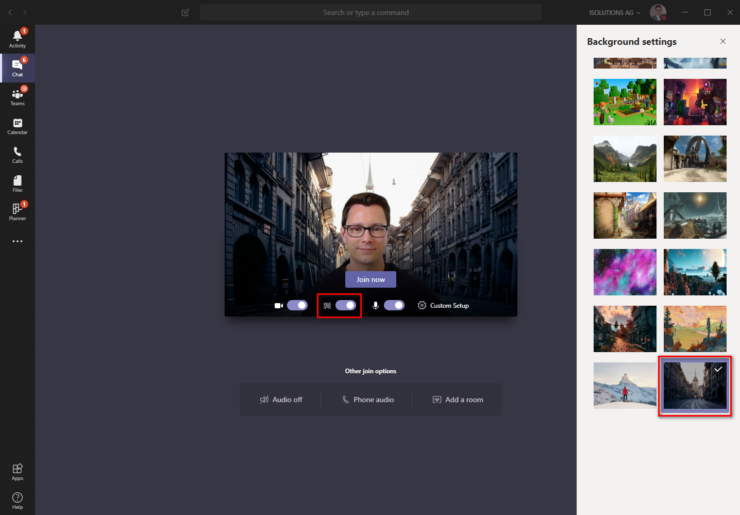
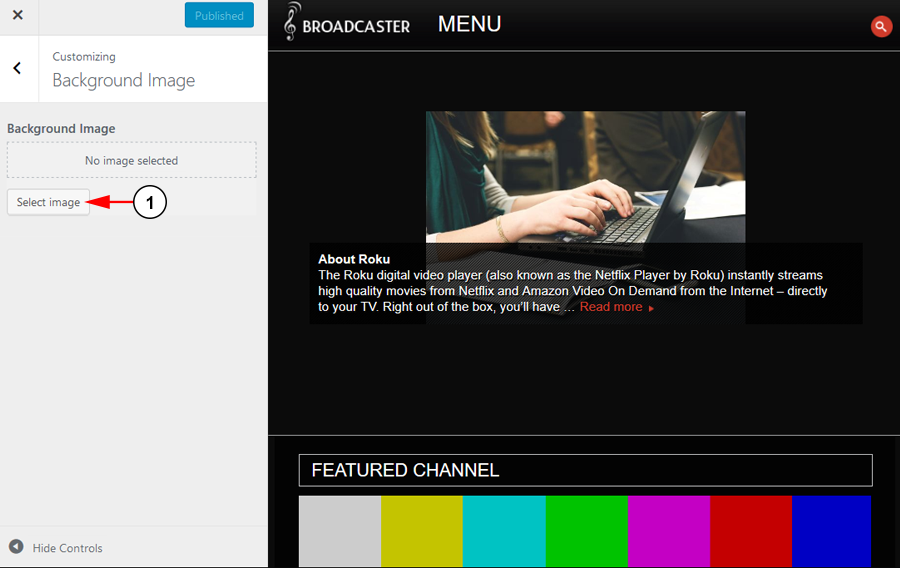
在 WordPress.com,您可以上傳圖片或選擇顏色來個性化您網站的背景。 如果要上傳背景圖片,首先單擊矩形,然後選擇選擇圖片按鈕,然後您可以從媒體庫中選擇圖片或添加新圖片。 您可以單擊此處選擇所需的選項。 此選項允許您選擇背景圖像的位置(默認或可選),無論是在頁面的左側、右側還是中心。 您可以使用定制器更改基礎顏色以及背景圖像是否隨網頁內容滾動。 您不能再使用該圖像,因為它已經為此目的進行了設置。 您可以通過以下鏈接為您的博客找到免費的圖案和紋理。
如何更改您的 WordPress 背景
如果您在 WordPress 中有自定義背景,則可以創建一個完全獨特且個性化的網站。 此主題中的一項功能允許選擇背景顏色和圖像。 WordPress 使創建固定背景圖像變得簡單。 在為背景圖像創建主題選項頁面時,您可以使用自定義 CSS指定背景圖像的位置。
帶有背景圖像的 WordPress 主題
有許多很棒的帶有背景圖片的 WordPress 主題可以真正幫助您的網站與眾不同。 背景圖像有助於為您的網站提供獨特而時尚的外觀,也可用於幫助傳達特定信息或主題。 如果您正在尋找帶有背景圖片的 WordPress 主題,請務必查看一些可用的絕佳選項。
根據研究,人腦處理圖像的速度比人腦處理文本的速度快 60,000 倍。 它用於通過使用背景圖像將頁面的部分與內容的其餘部分分開。 如果代碼完美地代表了您的 WordPress 網站的信息或內容,那麼您有多種選擇。 關鍵是要有一個令人難忘的網站,並且可以使用正確的工具來完成。 選擇正確的背景圖像將使您的演示文稿對用戶更具吸引力。 使用照片背景是展示您的產品並覆蓋整個網站區域的絕佳方式。 確保字體和大小適合內容。

一般來說,背景的外觀會受到屏幕尺寸的影響。 網站背景圖片的大小將對頁面的外觀產生重大影響。 圖像的分辨率被定義為它所擁有的信息,分辨率越高,它變得越詳細。 以像素為單位的圖像大小也是其文件大小的一個重要因素。 您的整個網站因圖像尺寸過大而變慢,從而縮短了頁面加載時間。 了解某些術語的含義可以使搜索過程更容易。 複製或複制照片或圖畫通常是非法的。
如果您打算使用該作品,您應該徵求版權所有者的許可。 WordPress 圖像大小可以使用 Visual Composer 之類的插件進行編輯,或者您可以使用一個插件來構建自己的自定義大小。 iStockphoto 是在線照片授權市場的先驅,率先使用免版稅照片。 Unsplash 擁有超過 300,000 張免費的高質量圖像,是共享照片的絕佳資源。 攝影師不需要為您提供信用,您可以自由使用它們。 在 Pexels 上,您可以找到大量令人驚嘆的免費庫存照片和視頻。 您可以上傳圖片、瀏覽主題以及在網站上搜索特定主題。
圖像是展示界面的絕佳方式,它們在設計人員中廣泛用於 Web 和應用程序開發。 Gratisography 是一家成立於 1997 年的公司,它利用了世界上最大的高分辨率免費圖片庫。 有許多 WordPress 插件可供選擇,可讓您構建一個與眾不同的網站。 使用 Visual Composer,您可以通過組合漸變疊加、形狀分隔線和框陰影來創建令人驚嘆的圖像。 當您無法決定單個圖像時,您始終可以使用幻燈片。 如果您在您的 WordPress 網站中使用視頻背景,它會為其添加一些類。 您還可以通過選擇幻燈片、淡入淡出、輪播或其他效果來設置幻燈片的速度以滿足您的需要。
您可以從兩個選項中進行選擇來控製網站的氣氛:CSS 或 Visual Composer。 根據您的站點,您可以在三個選項之間進行選擇以添加背景圖像。 您可以通過更改其背景樣式、位置、響應能力和效果來更改 WordPress 網站的外觀。 最受歡迎的 WordPress 設計功能之一是視差效果。 視差是一種效果,其中背景內容在向下滾動頁面時以不同的速度移動。 當這種情況發生在您的網站上時,可能需要拆分頁面或強調每個部分。 有一種方法可以通過移動背景圖像來製作正確的圖像。
您可以在垂直和水平模式下更改背景圖像的位置。 背景顏色影響 80% 的客戶購買決定。 例如,如果您的網站顏色太亮,讀者就會遠離它。 只需在 Visual Composer 中簡單設置背景顏色即可。 CSS 可用於創建透明背景以及漸變效果。 兩種或多種顏色的平滑過渡是漸變的結果。 它描述了兩種類型的漸變,線性漸變和徑向漸變,以及使它們透明的能力。
如何在 WordPress 中向 Css 添加背景圖像?
使用主題定制器,您可以更改類別或整個網站的背景。 從 WordPress 儀表板導航到外觀。 之後,轉到 Additional CSS 部分並選擇菜單。 最好將 XXX 替換為您要使用的圖像的 URL。
如何為我的 WordPress 網站添加自定義背景?
準備好後,轉到 WordPress 儀表板並選擇外觀。 當您單擊 WordPress 主題定制器時,您會注意到左側的自定義設置和右側的網站預覽。 背景選項卡可以在這裡找到。
插入帶有 background-image 標記的圖像
使用 background-image="" 標籤,您可以在不使用任何樣式的情況下插入圖像。
您可以使用 background-img=” 標籤將圖像作為 HTML 文檔中的背景。 您的文檔將在其位置顯示一個圖像,其顏色由樣式屬性定義。 如果要創建沒有樣式的圖像,也可以使用 background-image= 標籤。
