Cara Menambahkan Tombol Unduh di Blogger & WordPress
Diterbitkan: 2022-10-09Pada artikel ini, saya akan menunjukkan cara menambahkan tombol unduh ke situs web Blogger dan Wordpress. Di Blogger Anda harus menggunakan HTML & CSS untuk tombol unduh dan di Wordpress Anda dapat menggunakan metode kode atau menggunakan blok tombol asli.
Jadi, tombol Unduh akan membantu pengunjung dengan mudah mengidentifikasi untuk apa tombol itu dan akan memberikan tampilan modern ke situs web Anda.
Di sini, mari kita pahami Cara Menambahkan Tombol Unduh di Blogger .
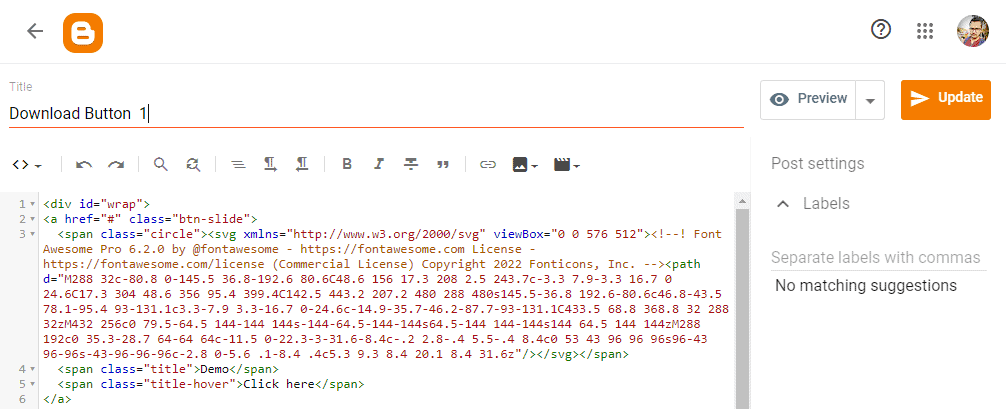
Jadi, untuk ini, Anda perlu menyalin kode seperti ini dan menempelkannya ke bagian Edit HTML pada editor posting blog.

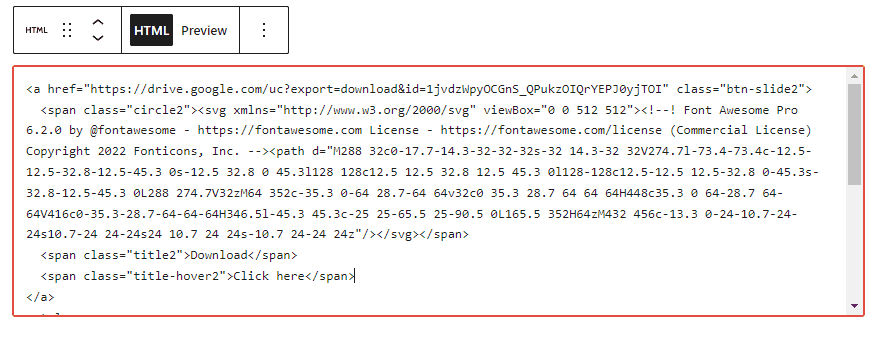
<a href="https://drive.google.com/uc?export=download&id=1r_TZWVoEhAKUGI4MzrLvpoQGgfo8s_On" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c0-17.7-14.3-32-32-32s-32 14.3-32 32V274.7l-73.4-73.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3l128 128c12.5 12.5 32.8 12.5 45.3 0l128-128c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L288 274.7V32zM64 352c-35.3 0-64 28.7-64 64v32c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V416c0-35.3-28.7-64-64-64H346.5l-45.3 45.3c-25 25-65.5 25-90.5 0L165.5 352H64zM432 456c-13.3 0-24-10.7-24-24s10.7-24 24-24s24 10.7 24 24s-10.7 24-24 24z"/></svg></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a>Di sini, Anda dapat mengubah ikon SVG, tautan Unduhan dan Teks.
misalkan Anda ingin menambahkan tombol Beli Sekarang maka Anda dapat menggunakan kode di bawah ini. ( Di sini, saya telah mengubah kode SVG dan tombol Teks)
<a href="https://drive.google.com/uc?export=download&id=1r_TZWVoEhAKUGI4MzrLvpoQGgfo8s_On" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M0 24C0 10.7 10.7 0 24 0H96c11.5 0 21.4 8.2 23.6 19.5L122 32H312V134.1l-23-23c-9.4-9.4-24.6-9.4-33.9 0s-9.4 24.6 0 33.9l64 64c9.4 9.4 24.6 9.4 33.9 0l64-64c9.4-9.4 9.4-24.6 0-33.9s-24.6-9.4-33.9 0l-23 23V32H541.8c21.2 0 36.5 20.3 30.8 40.7l-54 192c-3.9 13.8-16.5 23.3-30.8 23.3h-317l9.1 48H488c13.3 0 24 10.7 24 24s-10.7 24-24 24H160c-11.5 0-21.4-8.2-23.6-19.5L76.1 48H24C10.7 48 0 37.3 0 24zM224 464c0 26.5-21.5 48-48 48s-48-21.5-48-48s21.5-48 48-48s48 21.5 48 48zm240 48c-26.5 0-48-21.5-48-48s21.5-48 48-48s48 21.5 48 48s-21.5 48-48 48z"/></svg></span> <span class="title2">Buy Now</span> <span class="title-hover2">Click here</span> </a>Sekarang Anda perlu menempelkan kode CSS baik di bagian CSS tema atau langsung di editor pos.
<style> .btn-slide2 span.circle2,.btn-slide2:hover{background-color:#efa666}.btn-slide2{position:relative;display:inline-block;height:50px;width:200px;line-height:50px;padding:0;border-radius:50px;background:#fdfdfd;margin:10px;transition:.5s;border:2px solid #efa666;fill:black}.btn-slide2 svg{fill:white; width:22px; height:22px; margin-left:8px;}.btn-slide2:hover span.circle2{left:100%;margin-left:-45px;background-color:rgb(0 0 0 / 20%);color:#efa666}.btn-slide2:hover span.title2{left:40px;opacity:0}.btn-slide2:hover span.title-hover2{opacity:1;left:40px}.btn-slide2 span.circle2{display:block;color:#fff;position:absolute;float:left;margin:4px;line-height:48px;height:40px;width:40px;top:0;left:0;transition:.5s;border-radius:50%}.btn-slide2 span.title-hover2,.btn-slide2 span.title2{position:absolute;text-align:center;margin:0 auto;font-size:16px;font-weight:700;transition:.5s;color:#efa666;left:80px}.btn-slide2 span.title-hover2{left:80px;opacity:0;color:#fff} </style>Catatan: Jika Anda menempelkan kode CSS di bagian tema maka Anda tidak perlu menempelkan kode lagi dan lagi di semua posting blog. Dan pastikan untuk menghapus tag gaya jika Anda menempelkannya di bagian CSS dari tema Anda.
Jika Anda ingin menambahkan tombol unduh di Wordpress maka Anda dapat menyalin kode yang sama dan menempelkannya ke blok HTML khusus.

Jika Anda ingin Menambahkan Dua tombol secara bersamaan seperti tombol Pratinjau dan Unduh maka Anda dapat menggunakan kode di bawah ini.

<div> <a href="#" class="btn-slide"> <span class="circle"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c-80.8 0-145.5 36.8-192.6 80.6C48.6 156 17.3 208 2.5 243.7c-3.3 7.9-3.3 16.7 0 24.6C17.3 304 48.6 356 95.4 399.4C142.5 443.2 207.2 480 288 480s145.5-36.8 192.6-80.6c46.8-43.5 78.1-95.4 93-131.1c3.3-7.9 3.3-16.7 0-24.6c-14.9-35.7-46.2-87.7-93-131.1C433.5 68.8 368.8 32 288 32zM432 256c0 79.5-64.5 144-144 144s-144-64.5-144-144s64.5-144 144-144s144 64.5 144 144zM288 192c0 35.3-28.7 64-64 64c-11.5 0-22.3-3-31.6-8.4c-.2 2.8-.4 5.5-.4 8.4c0 53 43 96 96 96s96-43 96-96s-43-96-96-96c-2.8 0-5.6 .1-8.4 .4c5.3 9.3 8.4 20.1 8.4 31.6z"/></svg></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a href="#" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c0-17.7-14.3-32-32-32s-32 14.3-32 32V274.7l-73.4-73.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3l128 128c12.5 12.5 32.8 12.5 45.3 0l128-128c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L288 274.7V32zM64 352c-35.3 0-64 28.7-64 64v32c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V416c0-35.3-28.7-64-64-64H346.5l-45.3 45.3c-25 25-65.5 25-90.5 0L165.5 352H64zM432 456c-13.3 0-24-10.7-24-24s10.7-24 24-24s24 10.7 24 24s-10.7 24-24 24z"/></svg></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div> <style> #my_wrap {margin: 20px auto;text-align: center;} .btn-slide, .btn-slide2 { position: relative; display: inline-block; height: 50px; width: 200px; line-height: 50px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #0099cc; margin: 10px; transition: .5s; } .btn-slide svg, .btn-slide2 svg {fill:white; width: 22px;height: auto;} .btn-slide2 {border: 2px solid #efa666;fill:black;} .btn-slide:hover { background-color: #0099cc;} .btn-slide2:hover { background-color: #efa666;} .btn-slide:hover span.circle, .btn-slide2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: rgb(0 0 0 / 20%); color: #0099cc; } .btn-slide2:hover span.circle2 { color: #efa666;} .btn-slide:hover span.title, .btn-slide2:hover span.title2 { left: 40px; opacity: 0;} .btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {opacity: 1; left: 40px;} .btn-slide span.circle, .btn-slide2 span.circle2 { display: block; background-color: #0099cc; color: #fff; position: absolute; float: left; margin: 4px; line-height: 48px; height: 40px; width: 40px; top: 0; left: 0; transition: .5s; border-radius: 50%; } .btn-slide2 span.circle2 { background-color: #efa666;} .btn-slide span.title, .btn-slide span.title-hover, .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { position: absolute; left: 90px; text-align: center; margin: 0 auto; font-size: 16px; font-weight: bold; color: #30abd5; transition: .5s; } .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { color: #efa666; left: 80px;} .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { left: 80px; opacity: 0;} .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { color: #fff;} </style>Anda dapat mengubah ikon SVG dalam kode di atas. Di sini, saya telah membagikan beberapa ikon SVG yang sering digunakan yang dapat Anda temukan di Halaman Sumber Daya SVG .
Jika Anda adalah pengguna Wordpress maka Anda juga dapat menggunakan pembuat halaman seperti Elementor, Kadence Blocks, dll untuk menambahkan tombol unduh dengan mudah dengan satu klik.
Saya harap artikel ini membantu Anda menambahkan tombol unduh di situs web Blogger dan Wordpress. Jika Anda memiliki keraguan tentang ini, Anda dapat bertanya kepada saya di bagian komentar.
Baca Juga: Cara Menambahkan Tombol Unduh Popup di Blogger

