كيفية إضافة زر التنزيل في Blogger & WordPress
نشرت: 2022-10-09في هذا المقال ، سأوضح لك كيفية إضافة زر تنزيل إلى مواقعي Blogger و Wordpress. في Blogger ، يجب عليك استخدام HTML & CSS لزر تنزيل وفي Wordpress يمكنك إما استخدام طريقة التعليمات البرمجية أو استخدام كتلة الزر الأصلي.
لذلك ، سيساعد زر التنزيل الزائرين في التعرف بسهولة على الغرض من الزر وسيضفي مظهرًا عصريًا على موقع الويب الخاص بك.
هنا ، دعنا نفهم كيف يمكنك إضافة زر التنزيل في Blogger .
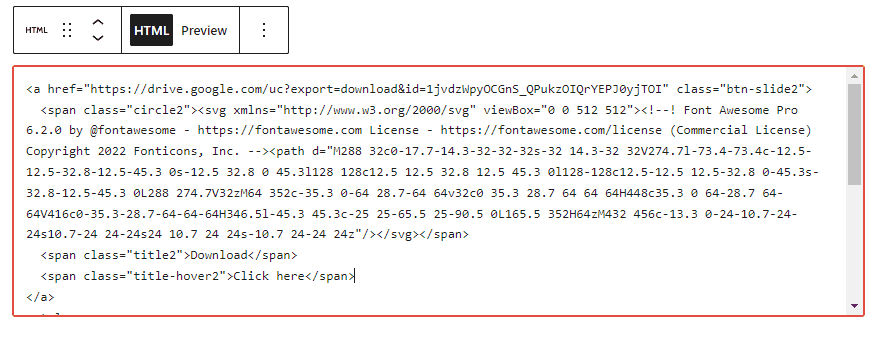
لذلك ، لهذا ، تحتاج إلى نسخ رمز مثل هذا ولصقه في قسم تحرير HTML في محرر منشور المدونة.

<a href="https://drive.google.com/uc?export=download&id=1r_TZWVoEhAKUGI4MzrLvpoQGgfo8s_On" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c0-17.7-14.3-32-32-32s-32 14.3-32 32V274.7l-73.4-73.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3l128 128c12.5 12.5 32.8 12.5 45.3 0l128-128c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L288 274.7V32zM64 352c-35.3 0-64 28.7-64 64v32c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V416c0-35.3-28.7-64-64-64H346.5l-45.3 45.3c-25 25-65.5 25-90.5 0L165.5 352H64zM432 456c-13.3 0-24-10.7-24-24s10.7-24 24-24s24 10.7 24 24s-10.7 24-24 24z"/></svg></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a>هنا ، يمكنك تغيير رمز SVG ورابط التنزيل والنص.
لنفترض أنك تريد إضافة زر "الشراء الآن" ، فيمكنك استخدام الكود أدناه. (هنا ، قمت بتغيير كود SVG ونص الزر)
<a href="https://drive.google.com/uc?export=download&id=1r_TZWVoEhAKUGI4MzrLvpoQGgfo8s_On" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M0 24C0 10.7 10.7 0 24 0H96c11.5 0 21.4 8.2 23.6 19.5L122 32H312V134.1l-23-23c-9.4-9.4-24.6-9.4-33.9 0s-9.4 24.6 0 33.9l64 64c9.4 9.4 24.6 9.4 33.9 0l64-64c9.4-9.4 9.4-24.6 0-33.9s-24.6-9.4-33.9 0l-23 23V32H541.8c21.2 0 36.5 20.3 30.8 40.7l-54 192c-3.9 13.8-16.5 23.3-30.8 23.3h-317l9.1 48H488c13.3 0 24 10.7 24 24s-10.7 24-24 24H160c-11.5 0-21.4-8.2-23.6-19.5L76.1 48H24C10.7 48 0 37.3 0 24zM224 464c0 26.5-21.5 48-48 48s-48-21.5-48-48s21.5-48 48-48s48 21.5 48 48zm240 48c-26.5 0-48-21.5-48-48s21.5-48 48-48s48 21.5 48 48s-21.5 48-48 48z"/></svg></span> <span class="title2">Buy Now</span> <span class="title-hover2">Click here</span> </a>أنت الآن بحاجة إلى لصق كود CSS إما في قسم موضوع CSS أو مباشرة في محرر النشر.
<style> .btn-slide2 span.circle2,.btn-slide2:hover{background-color:#efa666}.btn-slide2{position:relative;display:inline-block;height:50px;width:200px;line-height:50px;padding:0;border-radius:50px;background:#fdfdfd;margin:10px;transition:.5s;border:2px solid #efa666;fill:black}.btn-slide2 svg{fill:white; width:22px; height:22px; margin-left:8px;}.btn-slide2:hover span.circle2{left:100%;margin-left:-45px;background-color:rgb(0 0 0 / 20%);color:#efa666}.btn-slide2:hover span.title2{left:40px;opacity:0}.btn-slide2:hover span.title-hover2{opacity:1;left:40px}.btn-slide2 span.circle2{display:block;color:#fff;position:absolute;float:left;margin:4px;line-height:48px;height:40px;width:40px;top:0;left:0;transition:.5s;border-radius:50%}.btn-slide2 span.title-hover2,.btn-slide2 span.title2{position:absolute;text-align:center;margin:0 auto;font-size:16px;font-weight:700;transition:.5s;color:#efa666;left:80px}.btn-slide2 span.title-hover2{left:80px;opacity:0;color:#fff} </style>ملاحظة: إذا كنت تلصق كود CSS في قسم السمة ، فلن تضطر إلى لصق الكود مرارًا وتكرارًا في جميع منشورات المدونة. وتأكد من إزالة علامة النمط إذا كنت تلصقها في قسم CSS لموضوعك.
إذا كنت ترغب في إضافة زر التنزيل في Wordpress ، فيمكنك نسخ نفس الرمز ولصقه في كتلة HTML المخصصة.

إذا كنت ترغب في إضافة زرين في نفس الوقت مثل أزرار المعاينة والتنزيل ، فيمكنك استخدام الكود أدناه.

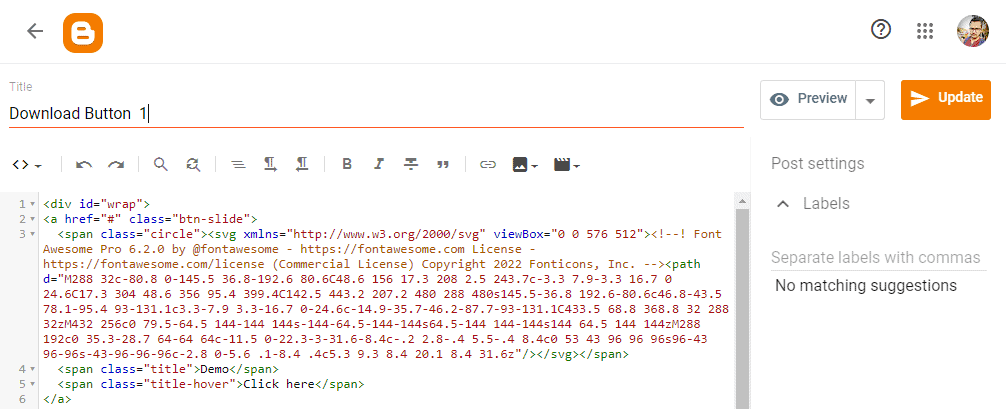
<div> <a href="#" class="btn-slide"> <span class="circle"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c-80.8 0-145.5 36.8-192.6 80.6C48.6 156 17.3 208 2.5 243.7c-3.3 7.9-3.3 16.7 0 24.6C17.3 304 48.6 356 95.4 399.4C142.5 443.2 207.2 480 288 480s145.5-36.8 192.6-80.6c46.8-43.5 78.1-95.4 93-131.1c3.3-7.9 3.3-16.7 0-24.6c-14.9-35.7-46.2-87.7-93-131.1C433.5 68.8 368.8 32 288 32zM432 256c0 79.5-64.5 144-144 144s-144-64.5-144-144s64.5-144 144-144s144 64.5 144 144zM288 192c0 35.3-28.7 64-64 64c-11.5 0-22.3-3-31.6-8.4c-.2 2.8-.4 5.5-.4 8.4c0 53 43 96 96 96s96-43 96-96s-43-96-96-96c-2.8 0-5.6 .1-8.4 .4c5.3 9.3 8.4 20.1 8.4 31.6z"/></svg></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a href="#" class="btn-slide2"> <span class="circle2"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--! Font Awesome Pro 6.2.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M288 32c0-17.7-14.3-32-32-32s-32 14.3-32 32V274.7l-73.4-73.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3l128 128c12.5 12.5 32.8 12.5 45.3 0l128-128c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L288 274.7V32zM64 352c-35.3 0-64 28.7-64 64v32c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V416c0-35.3-28.7-64-64-64H346.5l-45.3 45.3c-25 25-65.5 25-90.5 0L165.5 352H64zM432 456c-13.3 0-24-10.7-24-24s10.7-24 24-24s24 10.7 24 24s-10.7 24-24 24z"/></svg></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div> <style> #my_wrap {margin: 20px auto;text-align: center;} .btn-slide, .btn-slide2 { position: relative; display: inline-block; height: 50px; width: 200px; line-height: 50px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #0099cc; margin: 10px; transition: .5s; } .btn-slide svg, .btn-slide2 svg {fill:white; width: 22px;height: auto;} .btn-slide2 {border: 2px solid #efa666;fill:black;} .btn-slide:hover { background-color: #0099cc;} .btn-slide2:hover { background-color: #efa666;} .btn-slide:hover span.circle, .btn-slide2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: rgb(0 0 0 / 20%); color: #0099cc; } .btn-slide2:hover span.circle2 { color: #efa666;} .btn-slide:hover span.title, .btn-slide2:hover span.title2 { left: 40px; opacity: 0;} .btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {opacity: 1; left: 40px;} .btn-slide span.circle, .btn-slide2 span.circle2 { display: block; background-color: #0099cc; color: #fff; position: absolute; float: left; margin: 4px; line-height: 48px; height: 40px; width: 40px; top: 0; left: 0; transition: .5s; border-radius: 50%; } .btn-slide2 span.circle2 { background-color: #efa666;} .btn-slide span.title, .btn-slide span.title-hover, .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { position: absolute; left: 90px; text-align: center; margin: 0 auto; font-size: 16px; font-weight: bold; color: #30abd5; transition: .5s; } .btn-slide2 span.title2, .btn-slide2 span.title-hover2 { color: #efa666; left: 80px;} .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { left: 80px; opacity: 0;} .btn-slide span.title-hover, .btn-slide2 span.title-hover2 { color: #fff;} </style>يمكنك تغيير رموز SVG في الرموز أعلاه. هنا ، قمت بمشاركة بعض رموز SVG المستخدمة بشكل متكرر والتي يمكنك العثور عليها في صفحة موارد SVG .
إذا كنت من مستخدمي Wordpress ، فيمكنك أيضًا استخدام أدوات إنشاء الصفحات مثل Elementor و Kadence Blocks وما إلى ذلك لإضافة زر تنزيل بسهولة بنقرة واحدة.
آمل أن تساعدك هذه المقالة في إضافة زر تنزيل على كل من مواقع Blogger و Wordpress. إذا كانت لديك أي شكوك بخصوص هذا ، يمكنك أن تسألني في قسم التعليقات.
اقرأ أيضًا: كيفية إضافة زر تنزيل منبثق في Blogger

