كيفية إضافة جدول HTML سريع الاستجابة في Blogger & WordPress
نشرت: 2022-05-19يعد الجدول طريقة رائعة لعرض البيانات المنتظمة للقراء. يساعدهم على فهم الموضوع بشكل أسهل وهضم المحتوى بشكل أسهل.
لهذا السبب تحتاج إلى إضافة جدول HTML إلى موقع Blogger & WordPress الخاص بك. ولكن ، ليست كل الجداول تستجيب للأجهزة المحمولة ، خاصةً عند إدراج صفوف وأعمدة متعددة.
لحل هذه المشكلة ، قدمت رمزين لجدول HTML سريع الاستجابة في هذه المقالة ، يمكنك استخدامهما على مواقع الويب الخاصة بك على Blogger و WordPress.
يمكنك بسهولة نسخ الكود وتكرار بيانات الجدول وتعديله وفقًا لمتطلباتك. تحتاج فقط إلى تعلم أساسيات رموز جدول HTML وكيفية عملها.

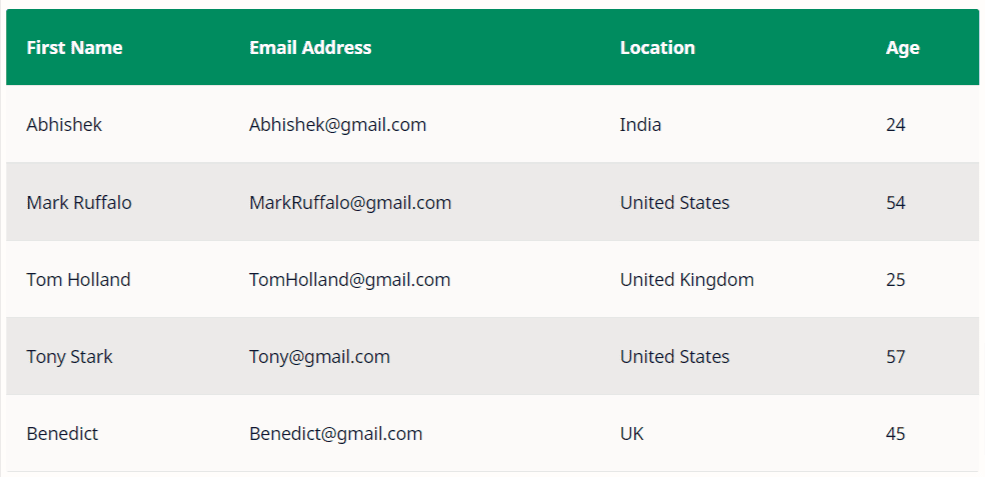
هذه هي الطريقة التي يظهر بها الجدول في أجهزة سطح المكتب. إذا رأيت هذا الجدول على الهاتف المحمول ، فيمكنك أن ترى أنه سيتم تحميله بشكل مختلف وفقًا للنمط الذي اخترته.
لقد قمت بتضمين نمطين مختلفين لعرض الجوال. جرب أكواد HTML أدناه واستخدمها كيفما تشاء.
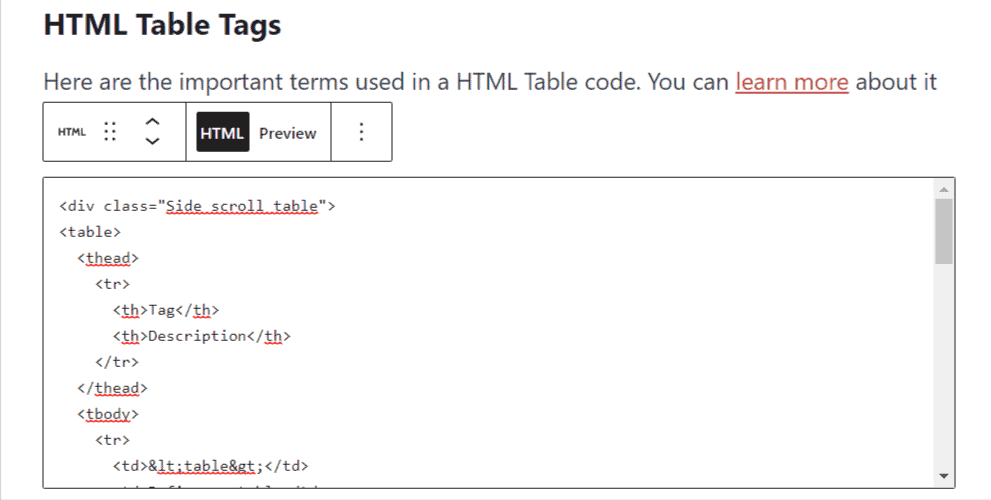
علامات جدول HTML
فيما يلي المصطلحات الهامة المستخدمة في كود جدول HTML. يمكنك معرفة المزيد عن ذلك هنا.
| بطاقة شعار | وصف |
|---|---|
| <جدول> | يحدد الجدول |
| <th> | تحدد خلية رأس في جدول |
| <tr> | يحدد صفًا في جدول |
| <td> | يحدد بيانات الجدول |
| <رأس> | لتجميع محتوى الرأس في جدول |
| <tbody> | تجميع محتوى الجسم في جدول |
كود جدول HTML (Style-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>كود جدول HTML (Style-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>كيفية إضافة جدول HTML سريع الاستجابة في Blogger
لإضافة جدول سريع الاستجابة في Blogger ، اتبع الخطوات التالية.

- سجّل الدخول إلى لوحة تحكم Blogger
- افتح منشور المدونة في عرض HTML
- الآن انسخ كود HTML أعلاه وقم بتغيير القيمة
- الآن قم بلصق الكود في محرر المنشور وانشر منشور المدونة
الآن تمت إضافة جدول الاستجابة إلى موقع الويب الخاص بك على Blogger. يمكنك تخصيص لون العنوان ولون الخط ووزن الخط بشكل أكبر عن طريق تغيير كود CSS.
كيفية إضافة جدول HTML سريع الاستجابة في WordPress
لإضافة جدول مستجيب في WordPress ، اتبع الخطوات التالية

- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك
- افتح منشور المدونة وابحث عن كتلة "HTML مخصص".
- الآن قم بتغيير البيانات في الكود المحدد والصقه داخل الكتلة.
- الآن نشر بلوق وظيفة.
الآن تمت إضافة جدول HTML إلى موقع WordPress الخاص بك. يمكنك التحقق من استجابة الجدول من خلال فتحه في عرض الجوال.
استنتاج
آمل أن تكون قد أضفت بنجاح جدول HTML سريع الاستجابة إلى موقع Blogger & WordPress الخاص بك. إذا كانت لديك أي شكوك بخصوص هذا ، يمكنك أن تسألني في قسم التعليقات.
إذا أعجبك هذا المحتوى ، فشاركه على وسائل التواصل الاجتماعي وتابعنا على Twitter @ key2blogging
قراءة المزيد : كيفية إضافة إعلان تذييل مثبت في WordPress
