Jak dodać responsywną tabelę HTML w Bloggerze i WordPressie
Opublikowany: 2022-05-19Tabela to świetny sposób na wyświetlanie czytelnikom systematycznych danych. Pomaga im łatwiej zrozumieć temat i znacznie łatwiej przetrawić treść.
Dlatego musisz dodać tabelę HTML do swojej witryny Blogger i WordPress. Jednak nie wszystkie tabele są responsywne na urządzenia mobilne, zwłaszcza po wstawieniu wielu wierszy i kolumn.
Aby rozwiązać ten problem, w tym artykule podałem dwa responsywne kody tabel HTML, których możesz używać w swoich witrynach Blogger i WordPress.
Możesz łatwo skopiować kod i zreplikować dane tabeli oraz zmodyfikować je zgodnie z własnymi wymaganiami. Musisz tylko nauczyć się podstaw kodów tabel HTML i ich działania.

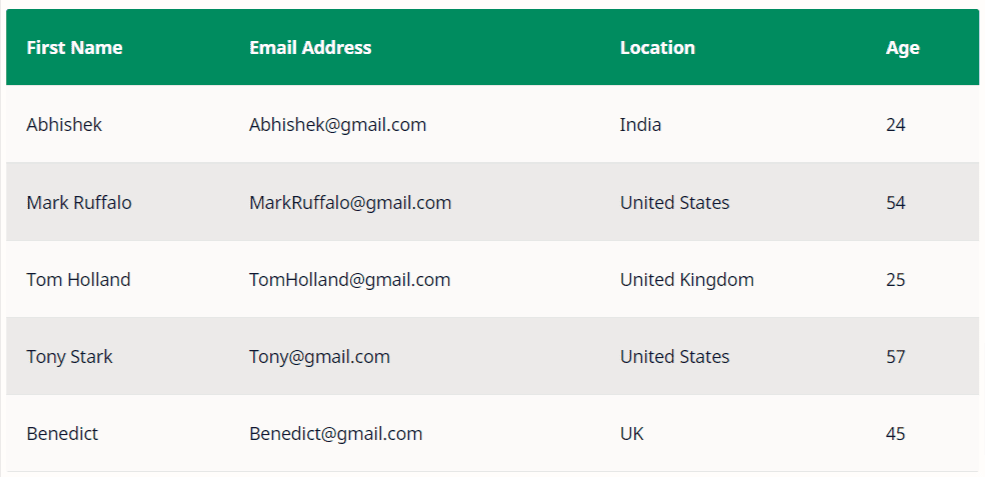
Tak wygląda tabela w urządzeniach stacjonarnych. Jeśli zobaczysz tę tabelę na urządzeniu mobilnym, możesz zobaczyć, że będzie się ona ładować inaczej w zależności od wybranego stylu.
Dodałem dwa różne style dla widoku mobilnego. Wypróbuj poniższe kody HTML i używaj ich w dowolny sposób.
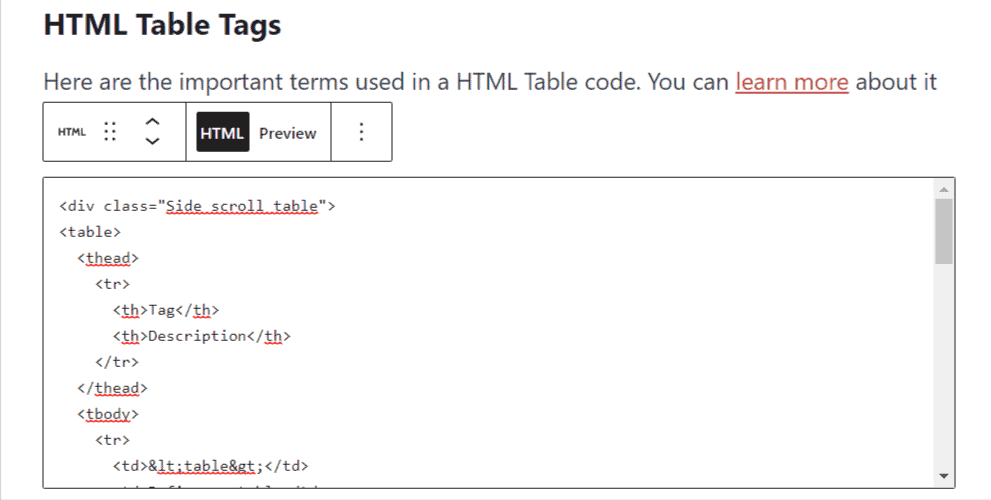
Tagi tabeli HTML
Oto ważne terminy używane w kodzie tabeli HTML. Więcej na ten temat dowiesz się tutaj.
| Etykietka | Opis |
|---|---|
| <tabela> | Definiuje tabelę |
| <ty> | Definiuje komórkę nagłówka w tabeli |
| <tr> | Definiuje wiersz w tabeli |
| <td> | Definiuje dane tabeli |
| <głowa> | Grupuje zawartość nagłówka w tabeli |
| <tbody> | Grupuje zawartość treści w tabeli |
Kod tabeli HTML (styl-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Kod tabeli HTML (styl 2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Jak dodać responsywną tabelę HTML w Bloggerze
Aby dodać responsywną tabelę w Bloggerze, wykonaj poniższe czynności.

- Zaloguj się do pulpitu nawigacyjnego Bloggera
- Otwórz wpis na blogu w widoku HTML
- Teraz skopiuj powyższy kod HTML i zmień wartość
- Teraz wklej kod w edytorze postów i opublikuj post na blogu
Teraz responsywna tabela została dodana do Twojej witryny Bloggera. Możesz dodatkowo dostosować kolor nagłówka, kolor czcionki i grubość czcionki, zmieniając kod CSS.
Jak dodać responsywną tabelę HTML w WordPress
Aby dodać responsywną tabelę w WordPressie, wykonaj poniższe czynności

- Zaloguj się do swojego pulpitu WordPress
- Otwórz post na blogu i wyszukaj blok „Niestandardowy HTML”.
- Teraz zmień dane w podanym kodzie i wklej je w bloku.
- Teraz opublikuj wpis na blogu.
Teraz tabela HTML została dodana do Twojej witryny WordPress. Możesz sprawdzić responsywność tabeli, otwierając ją w widoku mobilnym.
Wniosek
Mam nadzieję, że udało Ci się dodać responsywną tabelę HTML do swojej witryny Bloggera i WordPressa. Jeśli masz jakiekolwiek wątpliwości co do tego, możesz zapytać mnie w sekcji komentarzy.
Jeśli podoba Ci się ta treść, udostępnij ją w mediach społecznościowych i śledź nas na Twitterze @key2blogging
Czytaj więcej : Jak dodać przyklejoną reklamę w stopce w WordPress
