Come aggiungere una tabella HTML reattiva in Blogger e WordPress
Pubblicato: 2022-05-19Una tabella è un ottimo modo per visualizzare dati sistematici ai lettori. Li aiuta a capire l'argomento più facilmente e ad assimilare il contenuto molto più facilmente.
Ecco perché devi aggiungere una tabella HTML al tuo sito Web Blogger e WordPress. Ma non tutte le tabelle sono reattive ai dispositivi mobili, specialmente quando si inseriscono più righe e colonne.
Per risolvere questo problema, in questo articolo ho fornito due codici tabella HTML reattivi, che puoi utilizzare sui tuoi siti Web Blogger e WordPress.
Puoi facilmente copiare il codice e replicare i dati della tabella e modificarlo in base alle tue esigenze. Hai solo bisogno di imparare le basi dei codici tabella HTML e come funziona.

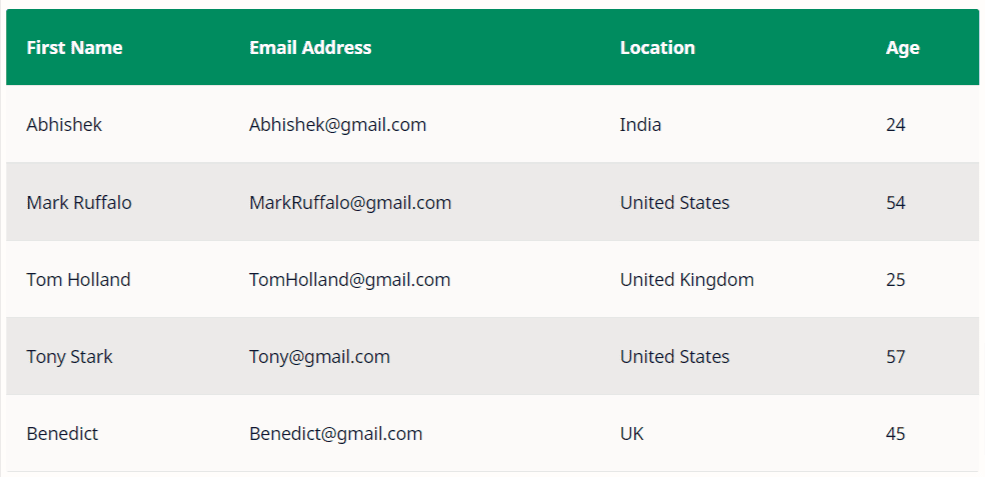
Ecco come appare la tabella in Dispositivi desktop. Se vedi questa tabella su Mobile, puoi vedere che verrà caricata in modo diverso in base allo stile che hai scelto.
Ho incluso due stili diversi per la visualizzazione mobile. Prova i seguenti codici HTML e usali come preferisci.
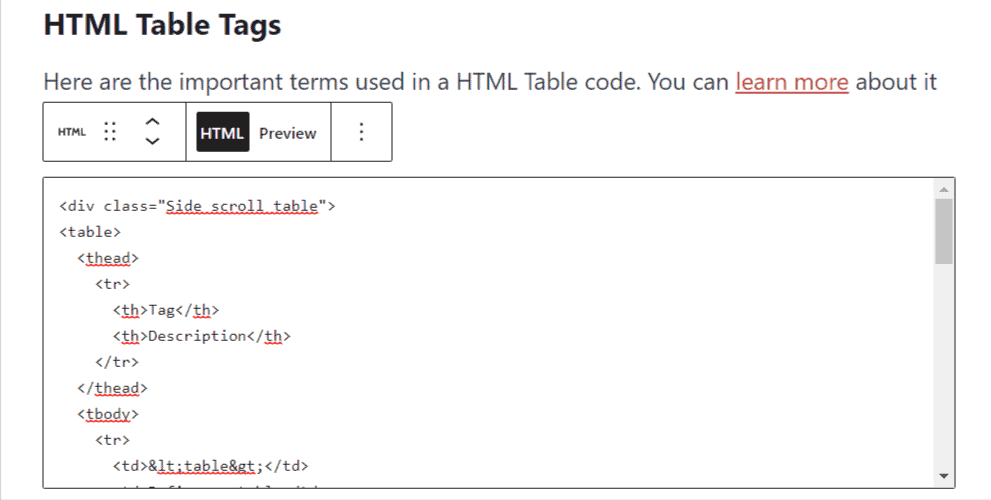
Tag tabella HTML
Di seguito sono riportati i termini importanti utilizzati in un codice tabella HTML. Puoi saperne di più qui.
| Etichetta | Descrizione |
|---|---|
| <tabella> | Definisce una tabella |
| <i> | Definisce una cella di intestazione in una tabella |
| <tr> | Definisce una riga in una tabella |
| <td> | Definisce i dati della tabella |
| <testa> | Raggruppa il contenuto dell'intestazione in una tabella |
| <corpo> | Raggruppa il contenuto del corpo in una tabella |
Codice tabella HTML (stile-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Codice tabella HTML (Stile-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Come aggiungere una tabella HTML reattiva in Blogger
Per aggiungere la tabella reattiva in Blogger, segui i passaggi seguenti.

- Accedi alla dashboard di Blogger
- Apri il post del blog in visualizzazione HTML
- Ora copia il codice HTML sopra e cambia il valore
- Ora incolla il codice nell'editor dei post e pubblica il post del blog
Ora la tabella reattiva è stata aggiunta al tuo sito web di Blogger. Puoi personalizzare ulteriormente il colore dell'intestazione, il colore del carattere e lo spessore del carattere modificando il codice CSS.
Come aggiungere una tabella HTML reattiva in WordPress
Per aggiungere la tabella reattiva in WordPress, segui i passaggi seguenti

- Accedi alla dashboard di WordPress
- Apri il post del blog e cerca il blocco "HTML personalizzato".
- Ora cambia i dati nel codice dato e incollalo all'interno del blocco.
- Ora pubblica il post sul blog.
Ora la tabella HTML è stata aggiunta al tuo sito Web WordPress. Puoi controllare la reattività della tabella aprendola nella visualizzazione Mobile.
Conclusione
Spero che tu abbia aggiunto con successo una tabella HTML reattiva al tuo sito Web Blogger e WordPress. Se hai dei dubbi in merito, puoi chiedermelo nella sezione commenti.
Se ti piace questo contenuto, condividilo sui social media e seguici su Twitter @key2blogging
Leggi di più : Come aggiungere un annuncio a piè di pagina appiccicoso in WordPress
