Cómo agregar una tabla HTML receptiva en Blogger y WordPress
Publicado: 2022-05-19Una tabla es una excelente manera de mostrar datos sistemáticos a los lectores. Les ayuda a comprender el tema más fácilmente y a digerir el contenido mucho más fácilmente.
Es por eso que necesita agregar una tabla HTML a su sitio web de Blogger y WordPress. Pero no todas las tablas responden a dispositivos móviles, especialmente cuando inserta varias filas y columnas.
Para resolver este problema, he proporcionado dos códigos de tabla HTML receptivos en este artículo, que puede usar en sus sitios web de Blogger y WordPress.
Puede copiar fácilmente el código y replicar los datos de la tabla y modificarlos según sus requisitos. Solo necesita aprender los conceptos básicos de los códigos de tabla HTML y cómo funciona.

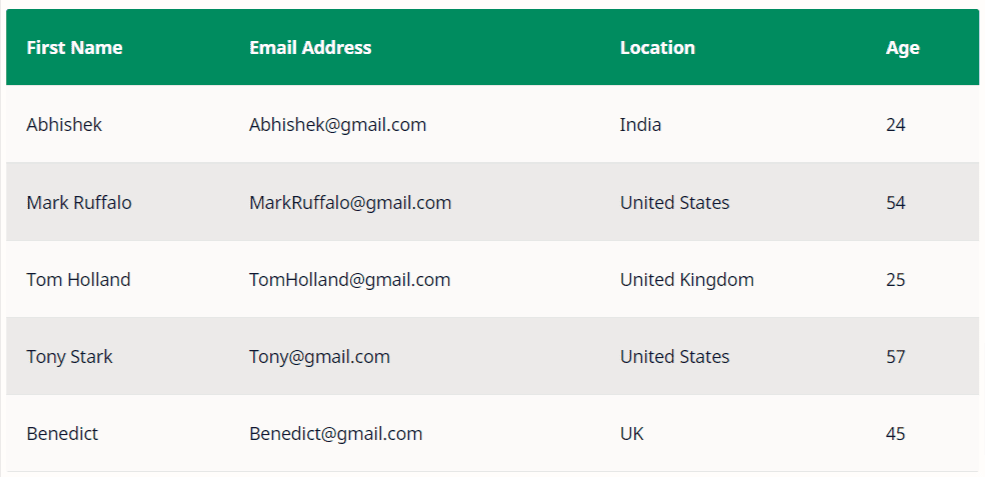
Así es como se ve la tabla en Dispositivos de escritorio. Si ve esta tabla en Mobile, puede ver que se cargará de manera diferente según el estilo que haya elegido.
He incluido dos estilos diferentes para la vista móvil. Prueba los siguientes códigos HTML y úsalos como quieras.
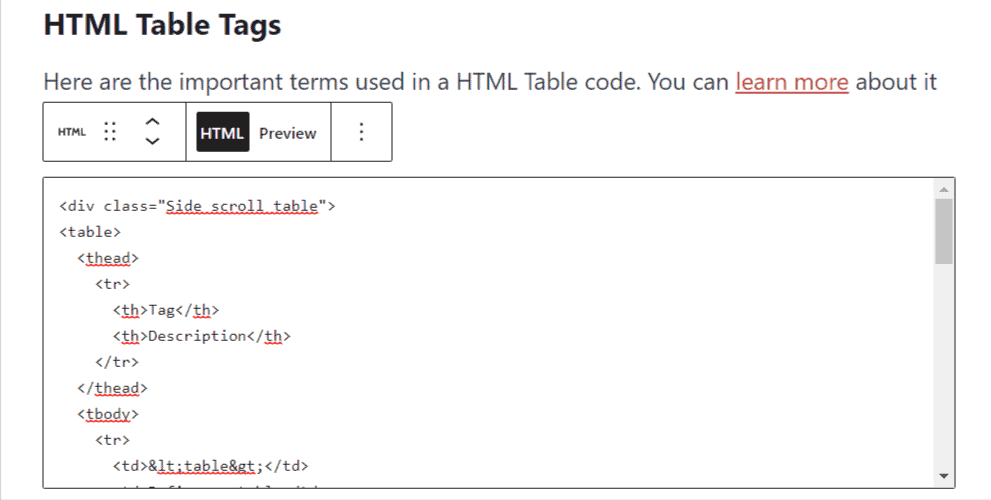
Etiquetas de tabla HTML
Estos son los términos importantes utilizados en un código de tabla HTML. Puedes aprender más acerca de esto aquí.
| Etiqueta | Descripción |
|---|---|
| <tabla> | Define una tabla |
| <th> | Define una celda de encabezado en una tabla |
| <tr> | Define una fila en una tabla |
| <td> | Define los datos de la tabla |
| <cabeza> | Agrupa el contenido del encabezado en una tabla |
| <tbody> | Agrupa el contenido del cuerpo en una tabla. |
Código de tabla HTML (Estilo-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Código de tabla HTML (Estilo-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Cómo agregar una tabla HTML receptiva en Blogger
Para agregar la tabla receptiva en Blogger, siga los pasos a continuación.

- Inicie sesión en su panel de control de Blogger
- Abra la publicación del blog en la vista HTML
- Ahora copie el código HTML anterior y cambie el valor
- Ahora pegue el código en el editor de publicaciones y publique la publicación del blog.
Ahora la tabla receptiva se agrega a su sitio web de Blogger. Puede personalizar aún más el color del encabezado, el color de la fuente y el peso de la fuente cambiando el código CSS.
Cómo agregar una tabla HTML receptiva en WordPress
Para agregar la tabla receptiva en WordPress, siga los pasos a continuación

- Inicie sesión en su panel de WordPress
- Abra la publicación del blog y busque el bloque "HTML personalizado".
- Ahora cambie los datos en el código dado y péguelo dentro del bloque.
- Ahora publique la publicación del blog.
Ahora la tabla HTML se agrega a su sitio web de WordPress. Puede verificar la capacidad de respuesta de la tabla abriéndola en la vista móvil.
Conclusión
Espero que haya agregado con éxito una tabla HTML receptiva a su sitio web de Blogger y WordPress. Si tienes alguna duda al respecto, puedes preguntarme en la sección de comentarios.
Si le gusta este contenido, compártalo en las redes sociales y síganos en Twitter @key2blogging
Leer más : Cómo agregar un anuncio de pie de página adhesivo en WordPress
