วิธีเพิ่มตาราง HTML ที่ตอบสนองใน Blogger & WordPress
เผยแพร่แล้ว: 2022-05-19ตารางเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลที่เป็นระบบแก่ผู้อ่าน ช่วยให้พวกเขาเข้าใจหัวข้อได้ง่ายขึ้นและแยกแยะเนื้อหาได้ง่ายขึ้นมาก
นั่นเป็นเหตุผลที่คุณต้องเพิ่มตาราง HTML ลงในเว็บไซต์ Blogger & WordPress ของคุณ แต่ไม่ใช่ทุกตารางที่ตอบสนองมือถือ โดยเฉพาะอย่างยิ่งเมื่อคุณแทรกหลายแถวและหลายคอลัมน์
เพื่อแก้ปัญหานี้ ฉันได้ให้โค้ดตาราง HTML ที่ตอบสนองสองโค้ดในบทความนี้ ซึ่งคุณสามารถใช้บนเว็บไซต์ Blogger และ WordPress ได้
คุณสามารถคัดลอกโค้ดและทำซ้ำข้อมูลตารางและแก้ไขได้ตามความต้องการของคุณ คุณเพียงแค่ต้องเรียนรู้พื้นฐานของโค้ดตาราง HTML และวิธีการทำงาน

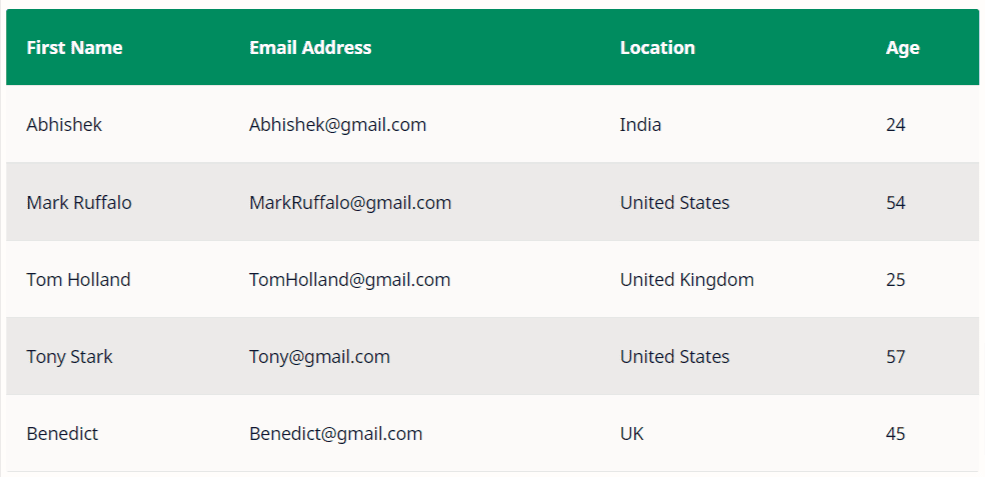
นี่คือลักษณะของตารางในอุปกรณ์เดสก์ท็อป หากคุณเห็นตารางนี้บนมือถือ คุณจะเห็นว่าตารางจะโหลดแตกต่างกันไปตามสไตล์ที่คุณเลือก
ฉันได้รวมสองสไตล์ที่แตกต่างกันสำหรับมุมมองมือถือ ลองใช้โค้ด HTML ด้านล่างแล้วใช้งานตามที่คุณต้องการ
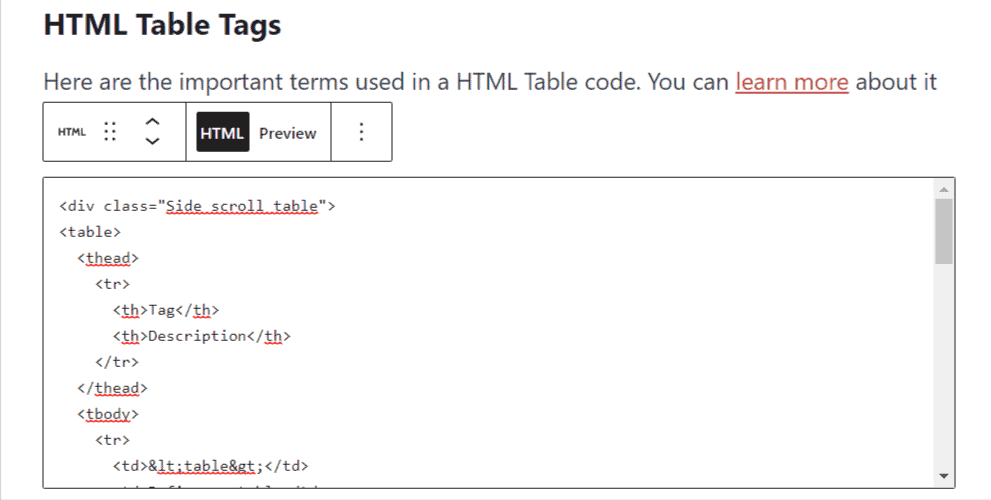
แท็กตาราง HTML
ต่อไปนี้เป็นคำศัพท์สำคัญที่ใช้ในโค้ดตาราง HTML คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
| แท็ก | คำอธิบาย |
|---|---|
| <ตาราง> | กำหนดตาราง |
| <th> | กำหนดเซลล์ส่วนหัวในตาราง |
| <tr> | กำหนดแถวในตาราง |
| <td> | กำหนดข้อมูลตาราง |
| <หัว> | จัดกลุ่มเนื้อหาส่วนหัวในตาราง |
| <tbody> | จัดกลุ่มเนื้อหาในร่างกายในตาราง |
รหัสตาราง HTML (Style-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>รหัสตาราง HTML (สไตล์-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>วิธีเพิ่มตาราง HTML ที่ตอบสนองในบล็อกเกอร์
ในการเพิ่มตารางตอบสนองใน Blogger ให้ทำตามขั้นตอนด้านล่าง

- เข้าสู่ระบบแดชบอร์ด Blogger ของคุณ
- เปิดบล็อกโพสต์ใน มุมมอง HTML
- ตอนนี้คัดลอกโค้ด HTML ด้านบนแล้วเปลี่ยนค่า
- ตอนนี้วางโค้ดในเครื่องมือแก้ไขโพสต์และเผยแพร่โพสต์ในบล็อก
ขณะนี้มีการเพิ่มตารางตอบสนองลงในเว็บไซต์ Blogger ของคุณแล้ว คุณสามารถปรับแต่งสีส่วนหัว สีแบบอักษร และน้ำหนักแบบอักษรเพิ่มเติมได้โดยการเปลี่ยนโค้ด CSS
วิธีเพิ่มตาราง HTML ที่ตอบสนองใน WordPress
ในการเพิ่มตารางตอบสนองใน WordPress ให้ทำตามขั้นตอนด้านล่าง

- เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
- เปิดบล็อกโพสต์และค้นหาบล็อก "HTML ที่กำหนดเอง"
- ตอนนี้เปลี่ยนข้อมูลในรหัสที่กำหนดแล้ววางลงในบล็อก
- ตอนนี้เผยแพร่โพสต์บล็อก
ตอนนี้เพิ่มตาราง HTML ลงในเว็บไซต์ WordPress ของคุณแล้ว คุณสามารถตรวจสอบการตอบสนองของตารางได้โดยเปิดในมุมมองมือถือ
บทสรุป
ฉันหวังว่าคุณจะเพิ่มตาราง HTML ที่ตอบสนองได้สำเร็จในเว็บไซต์ Blogger & WordPress ของคุณ หากคุณมีข้อสงสัยเกี่ยวกับเรื่องนี้ คุณสามารถถามฉันได้ในส่วนความคิดเห็น
หากคุณชอบเนื้อหานี้ แชร์บนโซเชียลมีเดียและติดตามเราบน Twitter @key2blogging
อ่านเพิ่มเติม : วิธีเพิ่มโฆษณา Sticky Footer ใน WordPress
