Como adicionar uma tabela HTML responsiva no Blogger e WordPress
Publicados: 2022-05-19Uma tabela é uma ótima maneira de exibir dados sistemáticos para os leitores. Isso os ajuda a entender o tópico com mais facilidade e digerir o conteúdo com muito mais facilidade.
É por isso que você precisa adicionar uma tabela HTML ao seu site Blogger e WordPress. Mas nem todas as tabelas são responsivas para dispositivos móveis, especialmente quando você insere várias linhas e colunas.
Para resolver esse problema, dei dois códigos de tabela HTML responsivo neste artigo, que você pode usar em seus sites do Blogger e do WordPress.
Você pode copiar facilmente o código e replicar os dados da tabela e modificá-los de acordo com suas necessidades. Você só precisa aprender o básico dos códigos de tabela HTML e como ele funciona.

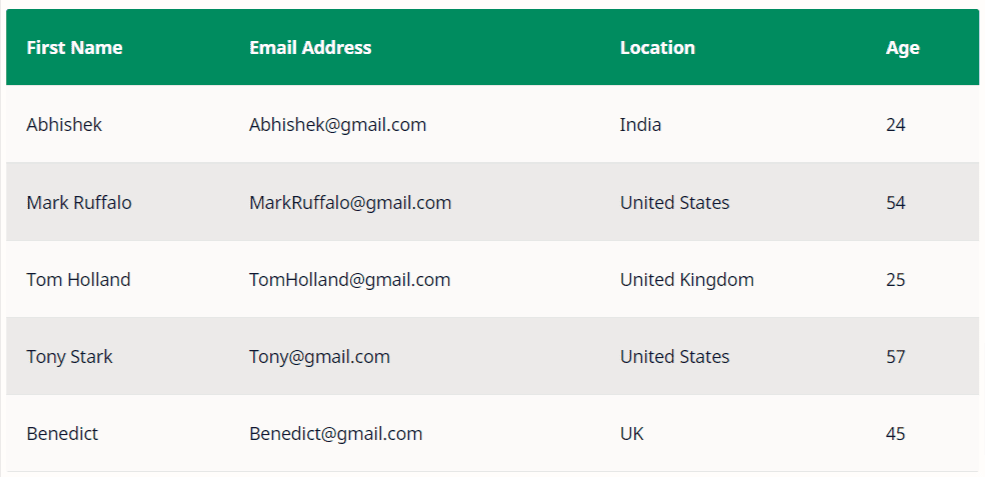
É assim que a tabela fica em Dispositivos de área de trabalho. Se você vir esta tabela no celular, poderá ver que ela será carregada de maneira diferente de acordo com o estilo que você escolheu.
Incluí dois estilos diferentes para visualização móvel. Experimente os códigos HTML abaixo e use-os como quiser.
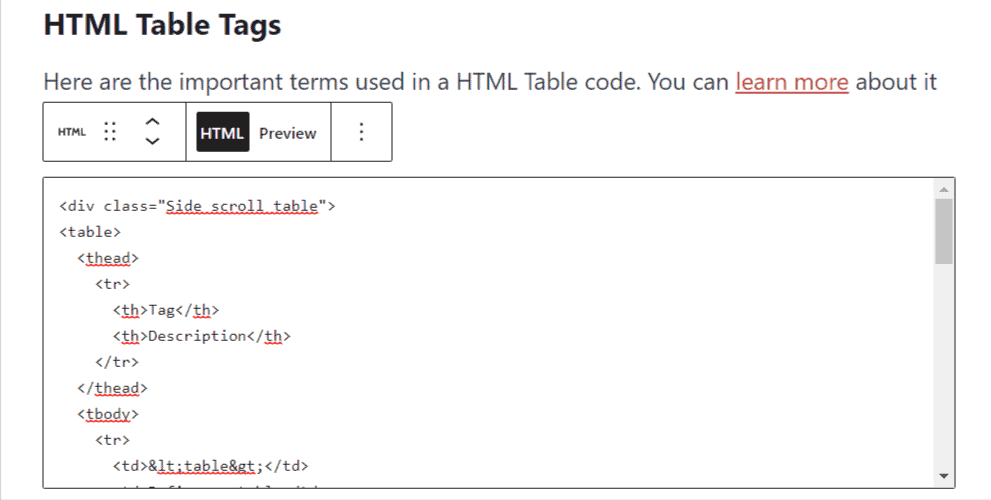
Tags de tabela HTML
Aqui estão os termos importantes usados em um código de tabela HTML. Você pode aprender mais sobre isso aqui.
| Marcação | Descrição |
|---|---|
| <tabela> | Define uma tabela |
| <th> | Define uma célula de cabeçalho em uma tabela |
| <tr> | Define uma linha em uma tabela |
| <td> | Define os dados da tabela |
| <thead> | Agrupa o conteúdo do cabeçalho em uma tabela |
| <tbody> | Agrupa o conteúdo do corpo em uma tabela |
Código da tabela HTML (Estilo-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Código da tabela HTML (Estilo-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Como adicionar uma tabela HTML responsiva no Blogger
Para adicionar a tabela responsiva no Blogger, siga as etapas abaixo.

- Faça login no seu painel do Blogger
- Abra a postagem do blog na visualização HTML
- Agora copie o código HTML acima e altere o valor
- Agora cole o código no editor de postagem e publique a postagem do blog
Agora, a Tabela responsiva é adicionada ao seu site do Blogger. Você pode personalizar ainda mais a cor do título, a cor da fonte e o peso da fonte alterando o código CSS.
Como adicionar uma tabela HTML responsiva no WordPress
Para adicionar a tabela responsiva no WordPress, siga as etapas abaixo

- Faça login no seu painel do WordPress
- Abra a postagem do blog e procure o bloco “Custom HTML”.
- Agora altere os dados no código fornecido e cole-o dentro do bloco.
- Agora publique a postagem no blog.
Agora a tabela HTML é adicionada ao seu site WordPress. Você pode verificar a capacidade de resposta da tabela abrindo-a na visualização Mobile.
Conclusão
Espero que você tenha adicionado com sucesso uma tabela HTML responsiva ao seu site do Blogger e WordPress. Se você tiver alguma dúvida sobre isso, pode me perguntar na seção de comentários.
Se você gosta deste conteúdo, compartilhe-o nas mídias sociais e siga-nos no Twitter @key2blogging
Leia mais : Como adicionar um anúncio de rodapé fixo no WordPress
