Blogger と WordPress にレスポンシブ HTML テーブルを追加する方法
公開: 2022-05-19表は、体系的なデータを読者に表示する優れた方法です。 トピックをより簡単に理解し、コンテンツをより簡単に消化するのに役立ちます。
そのため、Blogger と WordPress の Web サイトに HTML テーブルを追加する必要があります。 ただし、特に複数の行と列を挿入する場合、すべてのテーブルがモバイル対応であるとは限りません。
この問題を解決するために、この記事では 2 つのレスポンシブ HTML テーブル コードを提供しました。これらは、Blogger と WordPress の Web サイトで使用できます。
コードを簡単にコピーしてテーブル データを複製し、必要に応じて変更することができます。 HTML テーブル コードの基本とそのしくみを学ぶ必要があるだけです。

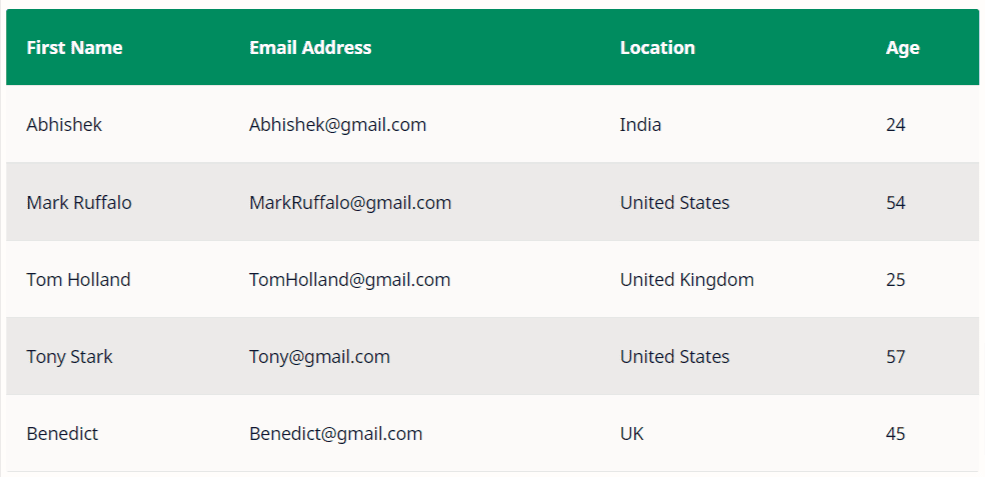
これは、テーブルがデスクトップ デバイスでどのように表示されるかです。 この表をモバイルで表示すると、選択したスタイルに応じて異なる方法でロードされることがわかります。
モバイル ビュー用に 2 つの異なるスタイルを含めました。 以下の HTML コードを試して、好きな方を使用してください。
HTML テーブル タグ
HTML テーブル コードで使用される重要な用語を次に示します。 詳細については、こちらをご覧ください。
| 鬼ごっこ | 説明 |
|---|---|
| <テーブル> | テーブルを定義します |
| <番目> | テーブルのヘッダー セルを定義します |
| <tr> | テーブルの行を定義します |
| <td> | テーブル データを定義します |
| <スレッド> | テーブル内のヘッダー コンテンツをグループ化します |
| <本体> | 本文のコンテンツをテーブルにグループ化します |
HTML テーブル コード (Style-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML テーブル コード (Style-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Blogger にレスポンシブ HTML テーブルを追加する方法
Blogger にレスポンシブ テーブルを追加するには、次の手順に従います。

- Blogger ダッシュボードにログインします
- ブログ投稿をHTML ビューで開く
- 上記の HTML コードをコピーして、値を変更します。
- 投稿エディターにコードを貼り付けて、ブログ投稿を公開します
これで、レスポンシブ テーブルが Blogger Web サイトに追加されました。 CSS コードを変更することで、見出しの色、フォントの色、およびフォントの太さをさらにカスタマイズできます。
WordPress にレスポンシブ HTML テーブルを追加する方法
WordPress にレスポンシブ テーブルを追加するには、次の手順に従います。

- WordPress ダッシュボードにログインします
- ブログ投稿を開き、「カスタム HTML」ブロックを検索します。
- 指定されたコードのデータを変更し、ブロック内に貼り付けます。
- これでブログ投稿を公開します。
これで、HTML テーブルが WordPress Web サイトに追加されました。 テーブルをモバイル ビューで開いて、テーブルの応答性を確認できます。
結論
レスポンシブ HTML テーブルを Blogger と WordPress の Web サイトに正常に追加できたことを願っています。 これについて疑問がある場合は、コメントセクションで質問してください。
このコンテンツが気に入ったら、ソーシャル メディアで共有し、Twitter @key2blogging でフォローしてください。
続きを読む:WordPressにスティッキーフッター広告を追加する方法
