So fügen Sie eine Responsive HTML-Tabelle in Blogger und WordPress hinzu
Veröffentlicht: 2022-05-19Eine Tabelle ist eine großartige Möglichkeit, den Lesern systematische Daten anzuzeigen. Es hilft ihnen, das Thema leichter zu verstehen und den Inhalt viel leichter zu verdauen.
Aus diesem Grund müssen Sie Ihrer Blogger- und WordPress-Website eine HTML-Tabelle hinzufügen. Aber nicht alle Tabellen reagieren auf Mobilgeräte, insbesondere wenn Sie mehrere Zeilen und Spalten einfügen.
Um dieses Problem zu lösen, habe ich in diesem Artikel zwei Responsive HTML-Tabellencodes angegeben, die Sie auf Ihren Blogger- und WordPress-Websites verwenden können.
Sie können den Code einfach kopieren und die Tabellendaten replizieren und gemäß Ihren Anforderungen ändern. Sie müssen nur die Grundlagen von HTML-Tabellencodes und deren Funktionsweise lernen.

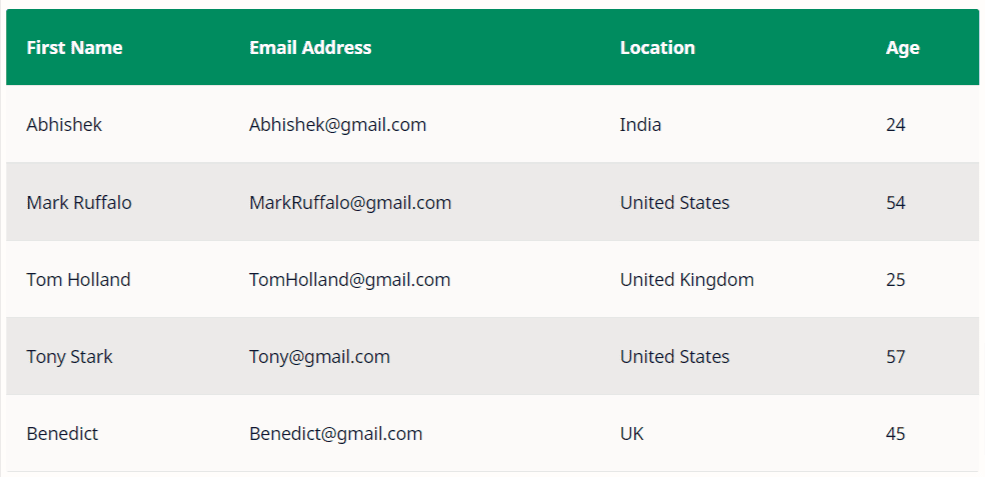
So sieht die Tabelle in Desktop Devices aus. Wenn Sie diese Tabelle auf Mobilgeräten sehen, können Sie sehen, dass sie je nach gewähltem Stil unterschiedlich geladen wird.
Ich habe zwei verschiedene Stile für die mobile Ansicht eingefügt. Probieren Sie die folgenden HTML-Codes aus und verwenden Sie sie nach Belieben.
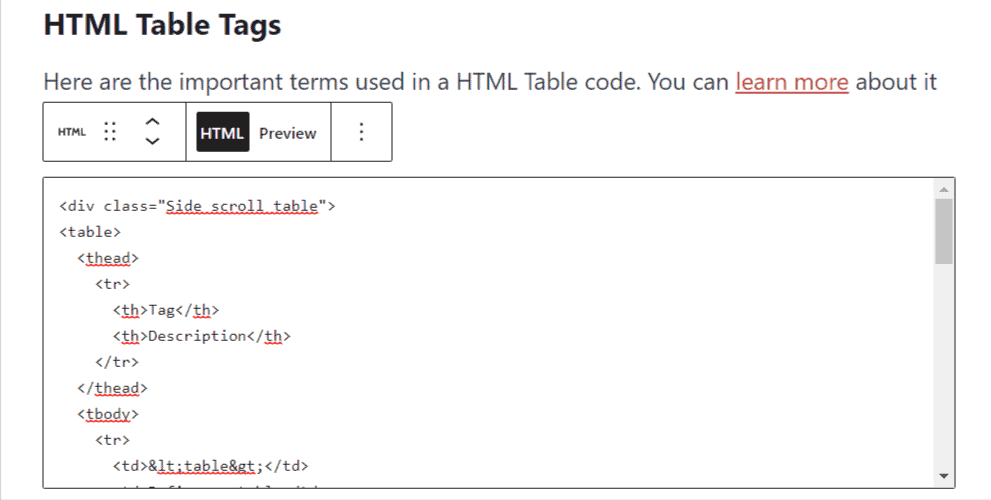
HTML-Tabellen-Tags
Hier sind die wichtigen Begriffe, die in einem HTML-Tabellencode verwendet werden. Hier erfahren Sie mehr darüber.
| Schild | Beschreibung |
|---|---|
| <Tabelle> | Definiert eine Tabelle |
| <th> | Definiert eine Kopfzelle in einer Tabelle |
| <tr> | Definiert eine Zeile in einer Tabelle |
| <td> | Definiert Tabellendaten |
| <Kopf> | Gruppiert den Kopfzeileninhalt in einer Tabelle |
| <tbody> | Gruppiert den Textinhalt in einer Tabelle |
HTML-Tabellencode (Stil-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML-Tabellencode (Stil-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>So fügen Sie eine Responsive HTML-Tabelle in Blogger hinzu
Führen Sie die folgenden Schritte aus, um die responsive Tabelle in Blogger hinzuzufügen.

- Melden Sie sich bei Ihrem Blogger-Dashboard an
- Öffnen Sie den Blogbeitrag in der HTML-Ansicht
- Kopieren Sie nun den obigen HTML-Code und ändern Sie den Wert
- Fügen Sie nun den Code im Post-Editor ein und veröffentlichen Sie den Blog-Beitrag
Jetzt wird die Responsive Table zu Ihrer Blogger-Website hinzugefügt. Sie können die Farbe der Überschrift, die Schriftfarbe und die Schriftstärke weiter anpassen, indem Sie den CSS-Code ändern.
So fügen Sie eine Responsive HTML-Tabelle in WordPress hinzu
Führen Sie die folgenden Schritte aus, um die Responsive-Tabelle in WordPress hinzuzufügen

- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Öffnen Sie den Blogbeitrag und suchen Sie nach dem Block „Benutzerdefiniertes HTML“.
- Ändern Sie nun die Daten im angegebenen Code und fügen Sie sie in den Block ein.
- Veröffentlichen Sie jetzt den Blogbeitrag.
Jetzt wird die HTML-Tabelle zu Ihrer WordPress-Website hinzugefügt. Sie können die Reaktionsfähigkeit der Tabelle überprüfen, indem Sie sie in der mobilen Ansicht öffnen.
Fazit
Ich hoffe, Sie haben Ihrer Blogger- und WordPress-Website erfolgreich eine responsive HTML-Tabelle hinzugefügt. Wenn Sie diesbezüglich Zweifel haben, können Sie mich im Kommentarbereich fragen.
Wenn Ihnen dieser Inhalt gefällt, teilen Sie ihn in den sozialen Medien und folgen Sie uns auf Twitter @key2blogging
Lesen Sie mehr : So fügen Sie eine Sticky Footer Ad in WordPress hinzu
