Blogger 및 WordPress에 반응형 HTML 테이블을 추가하는 방법
게시 됨: 2022-05-19표는 독자에게 체계적인 데이터를 표시하는 좋은 방법입니다. 그것은 그들이 주제를 더 쉽게 이해하고 내용을 훨씬 더 쉽게 소화하는 데 도움이 됩니다.
그렇기 때문에 Blogger 및 WordPress 웹사이트에 HTML 테이블을 추가해야 합니다. 그러나 특히 여러 행과 열을 삽입할 때 모든 테이블이 모바일에 반응하는 것은 아닙니다.
이 문제를 해결하기 위해 이 기사에서 두 개의 반응형 HTML 테이블 코드를 제공했습니다. 이 코드는 Blogger 및 WordPress 웹사이트에서 사용할 수 있습니다.
코드를 쉽게 복사하고 테이블 데이터를 복제하고 요구 사항에 따라 수정할 수 있습니다. HTML 테이블 코드의 기본 사항과 작동 방식만 배우면 됩니다.

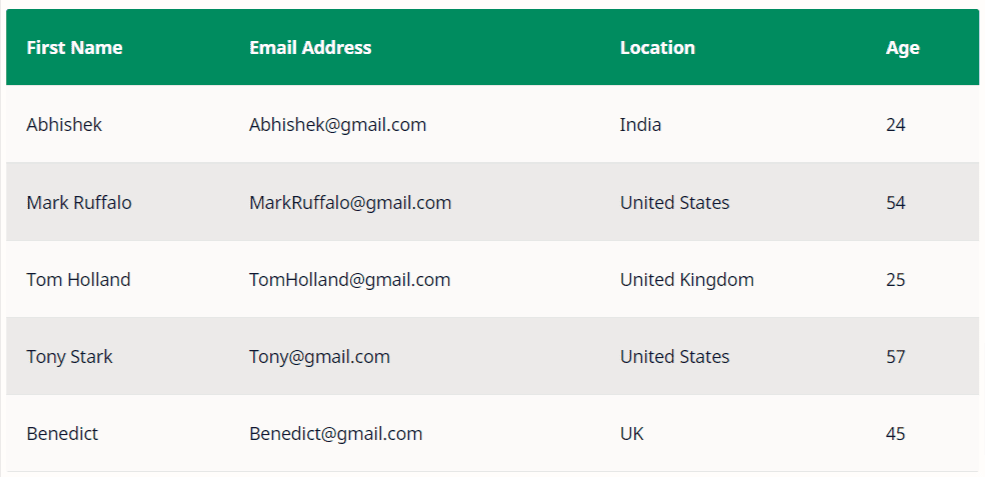
이것이 데스크탑 장치에서 표가 보이는 방식입니다. 모바일에서 이 표를 보면 선택한 스타일에 따라 다르게 로드되는 것을 볼 수 있습니다.
모바일 보기에 두 가지 다른 스타일을 포함했습니다. 아래 HTML 코드를 시도하고 원하는 대로 사용하십시오.
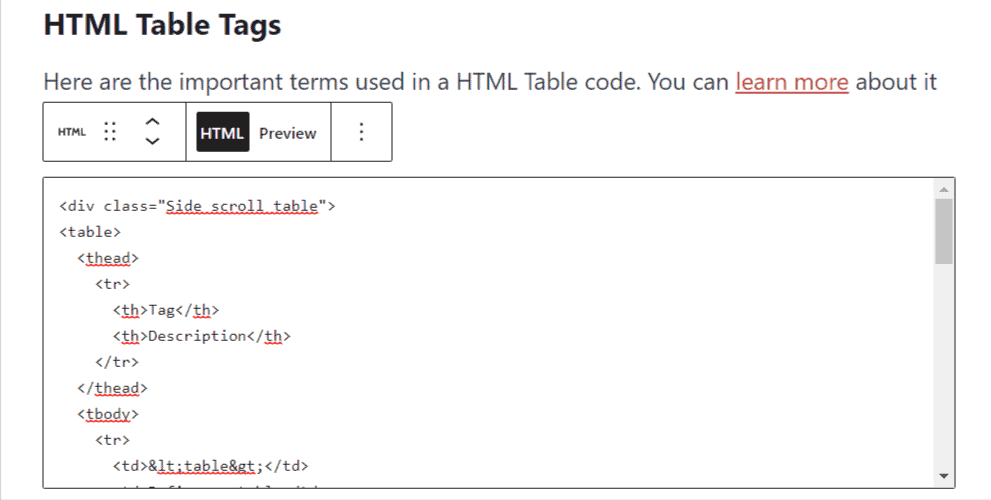
HTML 테이블 태그
다음은 HTML 테이블 코드에서 사용되는 중요한 용어입니다. 여기에서 자세히 알아볼 수 있습니다.
| 꼬리표 | 설명 |
|---|---|
| <표> | 테이블을 정의합니다 |
| <일> | 표의 머리글 셀을 정의합니다. |
| <tr> | 테이블의 행을 정의 |
| <td> | 테이블 데이터 정의 |
| <머리> | 표의 헤더 내용을 그룹화합니다. |
| <바디> | 테이블의 본문 내용을 그룹화합니다. |
HTML 테이블 코드(스타일-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML 테이블 코드(스타일-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Blogger에서 반응형 HTML 테이블을 추가하는 방법
Blogger에서 반응형 테이블을 추가하려면 다음 단계를 따르세요.

- Blogger 대시보드에 로그인
- HTML 보기 에서 블로그 게시물 열기
- 이제 위의 HTML 코드를 복사하고 값을 변경하십시오.
- 이제 게시물 편집기에 코드를 붙여넣고 블로그 게시물을 게시합니다.
이제 반응형 테이블이 Blogger 웹사이트에 추가되었습니다. CSS 코드를 변경하여 제목 색상, 글꼴 색상 및 글꼴 두께를 추가로 사용자 지정할 수 있습니다.
WordPress에 반응형 HTML 테이블을 추가하는 방법
WordPress에 반응형 테이블을 추가하려면 다음 단계를 따르세요.

- WordPress 대시보드에 로그인
- 블로그 게시물을 열고 "Custom HTML" 블록을 검색합니다.
- 이제 주어진 코드의 데이터를 변경하고 블록 안에 붙여넣습니다.
- 이제 블로그 게시물을 게시합니다.
이제 HTML 테이블이 WordPress 웹사이트에 추가되었습니다. 모바일 보기에서 테이블을 열어 테이블의 응답성을 확인할 수 있습니다.
결론
Blogger 및 WordPress 웹사이트에 반응형 HTML 테이블을 성공적으로 추가하셨기를 바랍니다. 이에 대해 궁금한 점이 있으면 댓글 섹션에서 저에게 질문할 수 있습니다.
이 콘텐츠가 마음에 들면 소셜 미디어에 공유하고 Twitter @key2blogging에서 팔로우하세요.
더 읽어보기 : WordPress에 고정 바닥글 광고를 추가하는 방법
