Blogger ve WordPress'te Duyarlı HTML Tablosu nasıl eklenir
Yayınlanan: 2022-05-19Bir tablo, okuyuculara sistematik verileri göstermenin harika bir yoludur. Konuyu daha kolay anlamalarına ve içeriği daha kolay sindirmelerine yardımcı olur.
Bu yüzden Blogger & WordPress web sitenize bir HTML Tablosu eklemeniz gerekiyor. Ancak, özellikle birden çok satır ve sütun eklediğinizde, tüm tablolar Mobil uyumlu değildir.
Bu sorunu çözmek için bu yazımda Blogger ve WordPress web sitelerinizde kullanabileceğiniz iki adet Responsive HTML tablo kodu verdim.
Kodu kolayca kopyalayabilir ve tablo verilerini çoğaltabilir ve gereksinimlerinize göre değiştirebilirsiniz. HTML tablo kodlarının temellerini ve nasıl çalıştığını öğrenmeniz yeterlidir.

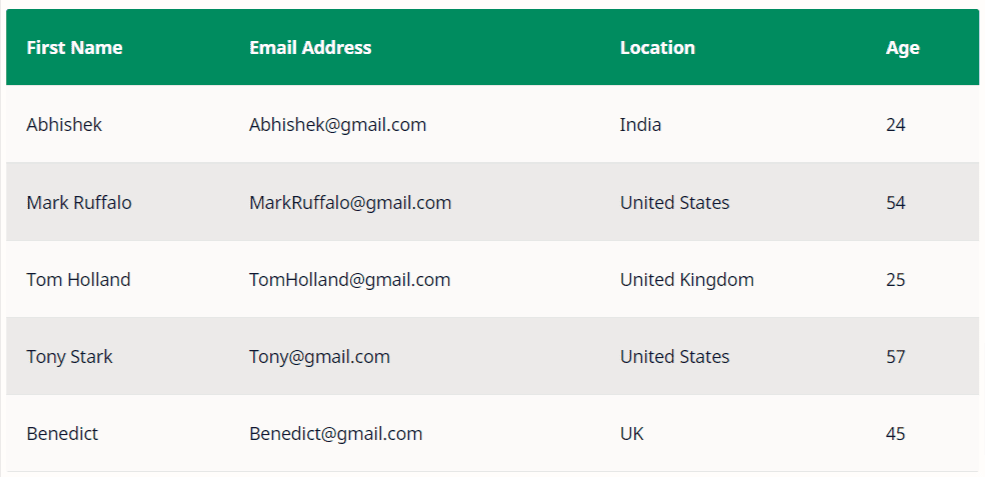
Masaüstü Aygıtlarda tablo bu şekilde görünür. Bu tabloyu Mobile'da görürseniz, seçtiğiniz stile göre farklı yükleneceğini görebilirsiniz.
Mobil görünüm için iki farklı stil ekledim. Aşağıdaki HTML kodlarını deneyin ve hangisini isterseniz onu kullanın.
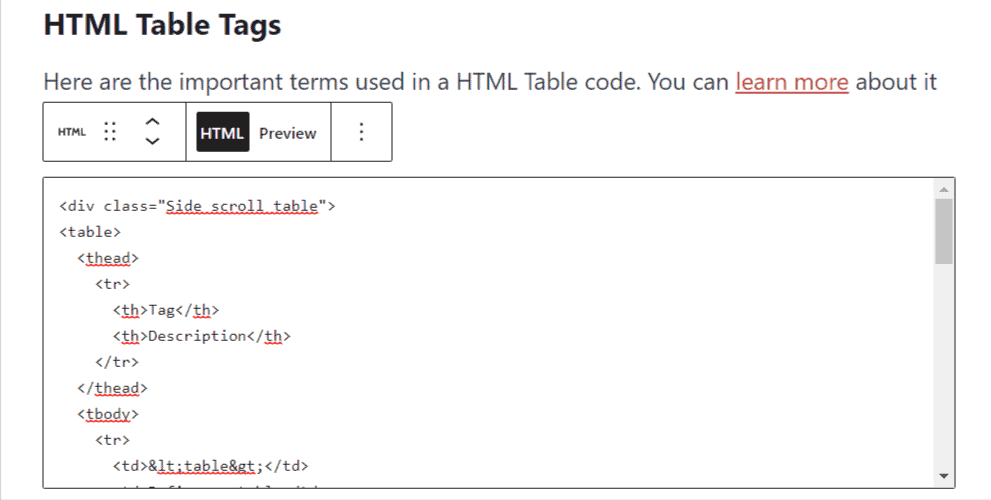
HTML Tablo Etiketleri
HTML Tablosu kodunda kullanılan önemli terimler şunlardır. Burada daha fazla bilgi edinebilirsiniz.
| Etiket | Tanım |
|---|---|
| <tablo> | Bir tablo tanımlar |
| <th> | Tablodaki bir başlık hücresini tanımlar |
| <tr> | Tablodaki bir satırı tanımlar |
| <td> | Tablo verilerini tanımlar |
| <kafa> | Başlık içeriğini bir tabloda gruplandırır |
| <vücut> | Gövde içeriğini bir tabloda gruplandırır |
HTML Tablo kodu (Stil-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML Tablo kodu (Stil-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Blogger'da Duyarlı HTML Tablosu Nasıl Eklenir
Duyarlı Tabloyu Blogger'a Eklemek için aşağıdaki adımları izleyin.

- Blogger kontrol panelinize giriş yapın
- Blog gönderisini HTML Görünümünde açın
- Şimdi yukarıdaki HTML kodunu kopyalayın ve değeri değiştirin
- Şimdi kodu gönderi düzenleyicisine yapıştırın ve blog gönderisini yayınlayın
Artık Duyarlı Tablo Blogger web sitenize eklendi. CSS kodunu değiştirerek başlık rengini, yazı tipi rengini ve yazı tipi ağırlığını daha da özelleştirebilirsiniz.
WordPress'te Duyarlı HTML Tablosu Nasıl Eklenir
WordPress'te Duyarlı Tablo Eklemek için aşağıdaki adımları izleyin

- WordPress kontrol panelinize giriş yapın
- Blog gönderisini açın ve “Özel HTML” bloğunu arayın.
- Şimdi verilen koddaki verileri değiştirin ve bloğun içine yapıştırın.
- Şimdi blog gönderisini yayınlayın.
Artık HTML tablosu WordPress web sitenize eklendi. Mobil görünümde açarak tablonun yanıt verebilirliğini kontrol edebilirsiniz.
Çözüm
Umarım Blogger ve WordPress web sitenize başarılı bir şekilde yanıt veren bir HTML Tablosu eklemişsinizdir. Bununla ilgili herhangi bir şüpheniz varsa, yorum bölümünde bana sorabilirsiniz.
Bu içeriği beğendiyseniz, sosyal medyada paylaşın ve bizi Twitter'da @key2blogging'de takip edin.
Devamını Okuyun : WordPress'te Yapışkan Altbilgi Reklamı Nasıl Eklenir
