如何在 Blogger 和 WordPress 中添加响应式 HTML 表格
已发表: 2022-05-19表格是向读者展示系统数据的好方法。 它可以帮助他们更轻松地理解主题并更轻松地消化内容。
这就是为什么您需要将 HTML 表格添加到您的 Blogger 和 WordPress 网站的原因。 但是,并非所有表格都是移动响应的,尤其是当您插入多行和多列时。
为了解决这个问题,我在本文中给出了两个响应式 HTML 表格代码,您可以在您的 Blogger 和 WordPress 网站上使用它们。
您可以轻松复制代码并复制表数据并根据您的要求进行修改。 您只需要学习 HTML 表格代码的基础知识及其工作原理。

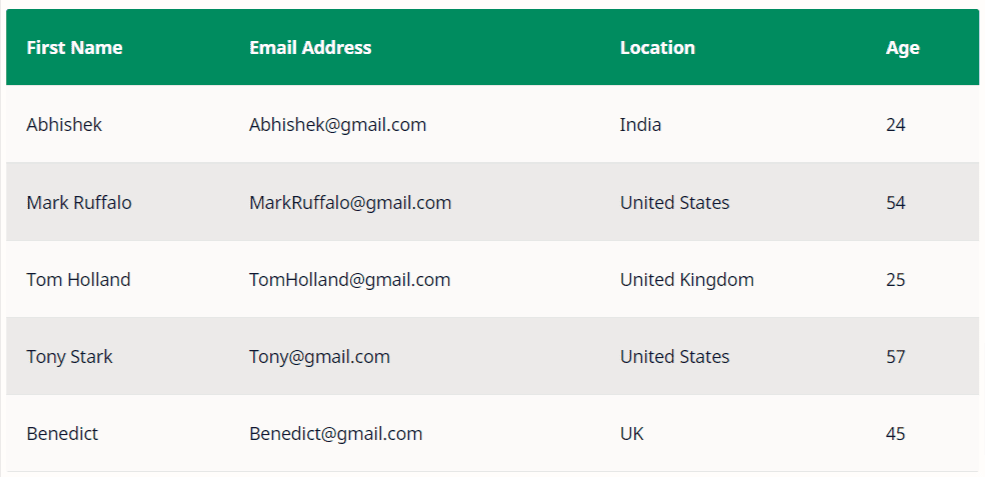
这是桌面设备中表格的外观。 如果您在 Mobile 上看到此表,那么您会看到它会根据您选择的样式以不同的方式加载。
我为移动视图添加了两种不同的样式。 试试下面的 HTML 代码,并随意使用它们。
HTML 表格标签
以下是 HTML 表格代码中使用的重要术语。 你可以在这里了解更多。
| 标签 | 描述 |
|---|---|
| <表格> | 定义一个表 |
| <th> | 定义表格中的标题单元格 |
| <tr> | 定义表中的一行 |
| <td> | 定义表数据 |
| <头> | 对表格中的标题内容进行分组 |
| <tbody> | 对表格中的正文内容进行分组 |
HTML 表格代码 (Style-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML 表格代码 (Style-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>如何在 Blogger 中添加响应式 HTML 表格
要在 Blogger 中添加响应式表格,请按照以下步骤操作。

- 登录到您的 Blogger 仪表板
- 在HTML 视图中打开博客文章
- 现在复制上面的 HTML 代码并更改值
- 现在将代码粘贴到帖子编辑器中并发布博客帖子
现在,响应表已添加到您的 Blogger 网站。 您可以通过更改 CSS 代码进一步自定义标题颜色、字体颜色和字体粗细。
如何在 WordPress 中添加响应式 HTML 表格
要在 WordPress 中添加响应表,请按照以下步骤操作

- 登录到您的 WordPress 仪表板
- 打开博客文章并搜索“自定义 HTML”块。
- 现在更改给定代码中的数据并将其粘贴到块中。
- 现在发布博客文章。
现在 HTML 表已添加到您的 WordPress 网站。 您可以通过在移动视图中打开表格来检查表格的响应性。
结论
我希望您已成功地将响应式 HTML 表格添加到您的 Blogger 和 WordPress 网站。 如果您对此有任何疑问,可以在评论部分问我。
如果您喜欢此内容,请在社交媒体上分享并在 Twitter @key2blogging 上关注我们
阅读更多:如何在 WordPress 中添加粘性页脚广告
