Как добавить адаптивную HTML-таблицу в Blogger и WordPress
Опубликовано: 2022-05-19Таблица — отличный способ представить читателям систематизированные данные. Это помогает им легче понять тему и усвоить контент.
Вот почему вам нужно добавить HTML-таблицу на свой веб-сайт Blogger и WordPress. Но не все таблицы реагируют на мобильные устройства, особенно когда вы вставляете несколько строк и столбцов.
Чтобы решить эту проблему, я дал в этой статье два кода таблицы адаптивного HTML, которые вы можете использовать на своих веб-сайтах Blogger и WordPress.
Вы можете легко скопировать код, реплицировать данные таблицы и изменить их в соответствии с вашими требованиями. Вам просто нужно изучить основы HTML кодов таблиц и как это работает.

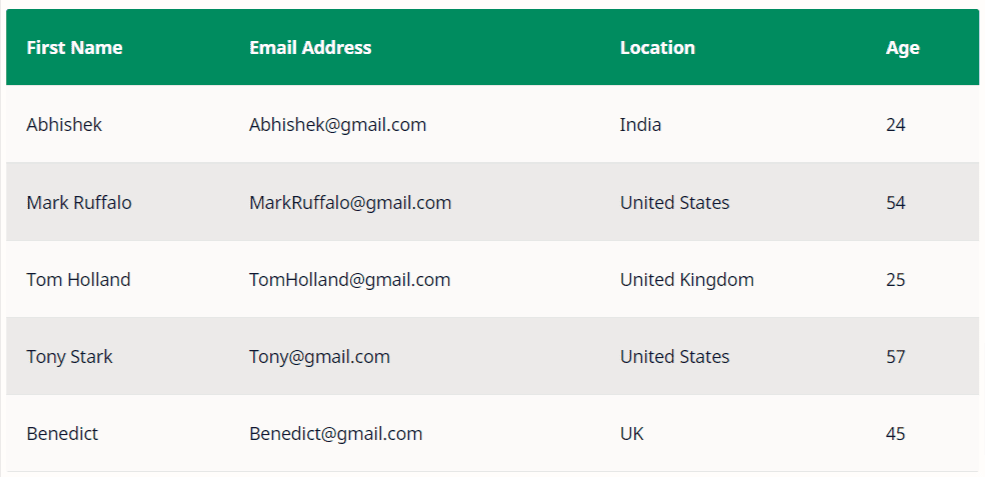
Вот как таблица выглядит на настольных устройствах. Если вы видите эту таблицу на мобильном телефоне, вы увидите, что она будет загружаться по-разному в зависимости от выбранного вами стиля.
Я включил два разных стиля для просмотра на мобильных устройствах. Попробуйте приведенные ниже HTML-коды и используйте их по своему усмотрению.
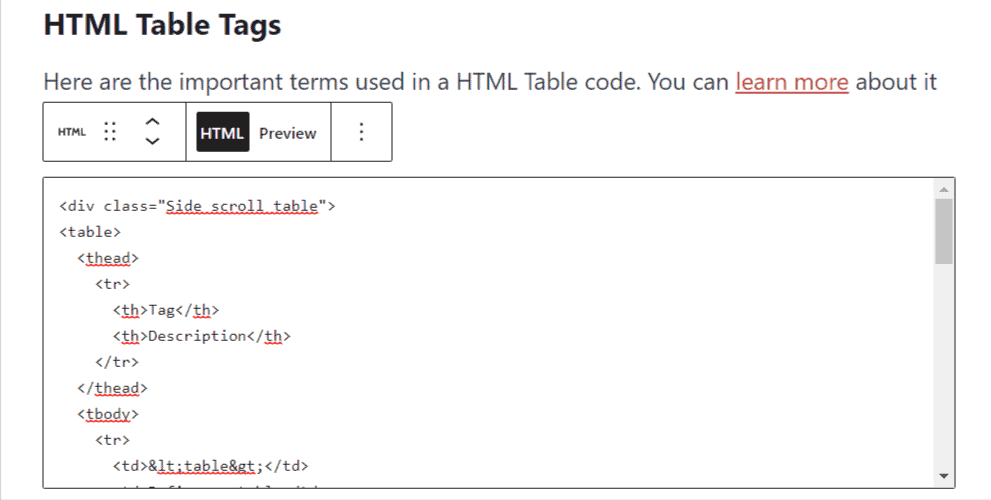
Теги таблицы HTML
Вот важные термины, используемые в коде таблицы HTML. Вы можете узнать больше об этом здесь.
| Ярлык | Описание |
|---|---|
| <таблица> | Определяет таблицу |
| <й> | Определяет ячейку заголовка в таблице |
| <tr> | Определяет строку в таблице |
| <тд> | Определяет данные таблицы |
| <thead> | Группирует содержимое заголовка в таблице |
| <тело> | Группирует содержимое тела в таблице |
Код HTML-таблицы (стиль-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>HTML-код таблицы (стиль-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Как добавить адаптивную HTML-таблицу в Blogger
Чтобы добавить адаптивную таблицу в Blogger, выполните следующие действия.

- Войдите в свою панель инструментов Blogger
- Откройте запись блога в режиме просмотра HTML .
- Теперь скопируйте приведенный выше HTML-код и измените значение
- Теперь вставьте код в редактор сообщений и опубликуйте сообщение в блоге.
Теперь адаптивная таблица добавлена на ваш сайт Blogger. Вы можете дополнительно настроить цвет заголовка, цвет шрифта и толщину шрифта, изменив код CSS.
Как добавить адаптивную HTML-таблицу в WordPress
Чтобы добавить адаптивную таблицу в WordPress, выполните следующие действия.

- Войдите в свою панель управления WordPress
- Откройте сообщение в блоге и найдите блок «Пользовательский HTML».
- Теперь измените данные в данном коде и вставьте его внутрь блока.
- Теперь опубликуйте сообщение в блоге.
Теперь таблица HTML добавлена на ваш сайт WordPress. Вы можете проверить отзывчивость таблицы, открыв ее в мобильном представлении.
Вывод
Надеюсь, вы успешно добавили адаптивную HTML-таблицу на свой веб-сайт Blogger и WordPress. Если у вас есть какие-либо сомнения по этому поводу, вы можете спросить меня в разделе комментариев.
Если вам нравится этот контент, поделитесь им в социальных сетях и следите за нами в Twitter @key2blogging.
Подробнее : Как добавить липкую рекламу в футере в WordPress
