Comment ajouter un tableau HTML réactif dans Blogger et WordPress
Publié: 2022-05-19Un tableau est un excellent moyen d'afficher des données systématiques aux lecteurs. Cela les aide à comprendre le sujet plus facilement et à digérer le contenu beaucoup plus facilement.
C'est pourquoi vous devez ajouter un tableau HTML à votre site Web Blogger & WordPress. Mais tous les tableaux ne sont pas adaptés aux mobiles, en particulier lorsque vous insérez plusieurs lignes et colonnes.
Pour résoudre ce problème, j'ai donné deux codes de table HTML réactifs dans cet article, que vous pouvez utiliser sur vos sites Web Blogger et WordPress.
Vous pouvez facilement copier le code et répliquer les données de la table et les modifier en fonction de vos besoins. Vous avez juste besoin d'apprendre les bases des codes de table HTML et comment cela fonctionne.

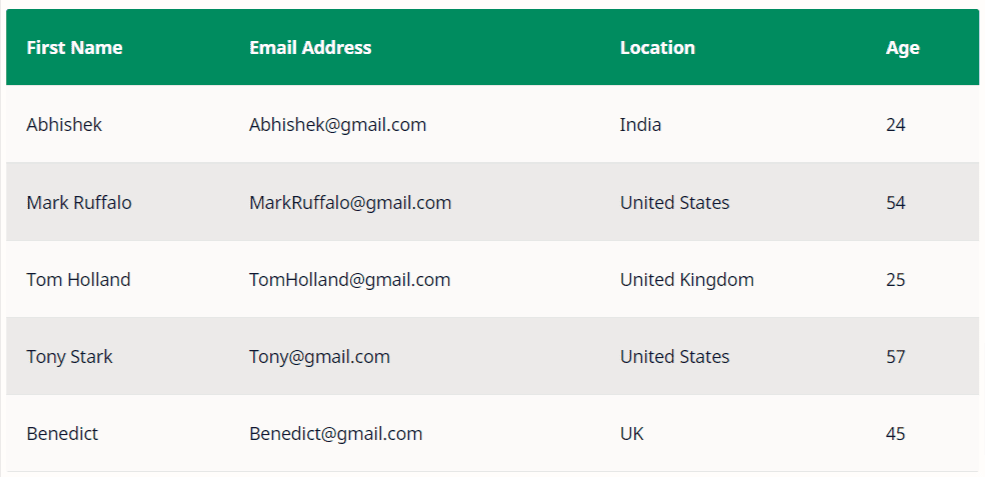
Voici à quoi ressemble le tableau dans les appareils de bureau. Si vous voyez ce tableau sur Mobile, vous pouvez voir qu'il se chargera différemment selon le style que vous avez choisi.
J'ai inclus deux styles différents pour la vue mobile. Essayez les codes HTML ci-dessous et utilisez-les comme bon vous semble.
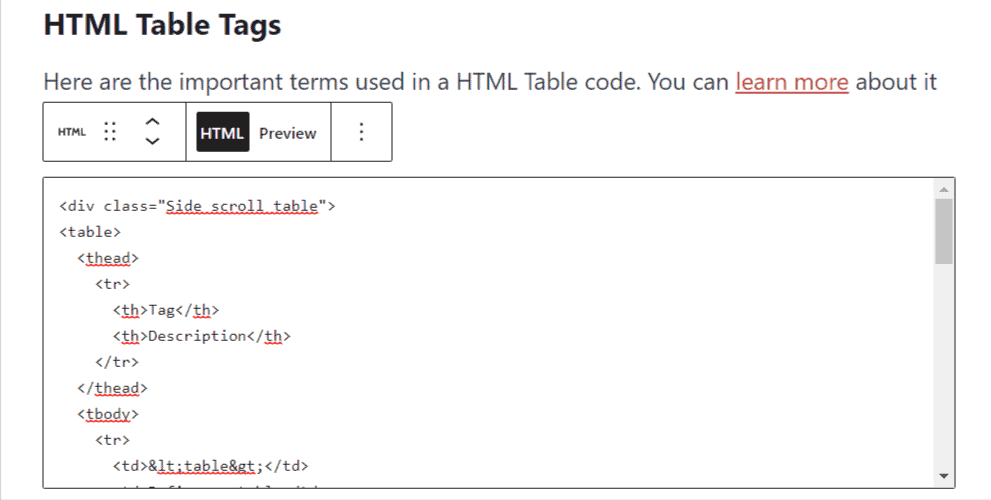
Balises de tableau HTML
Voici les termes importants utilisés dans un code HTML Table. Vous pouvez en savoir plus ici.
| Étiquette | La description |
|---|---|
| <tableau> | Définit un tableau |
| <th> | Définit une cellule d'en-tête dans un tableau |
| <tr> | Définit une ligne dans un tableau |
| <dt> | Définit les données du tableau |
| <tête> | Regroupe le contenu de l'en-tête dans un tableau |
| <tbody> | Regroupe le contenu du corps dans un tableau |
Code de tableau HTML (Style-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Code de tableau HTML (Style-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Comment ajouter un tableau HTML réactif dans Blogger
Pour ajouter le tableau réactif dans Blogger, suivez les étapes ci-dessous.

- Connectez-vous à votre tableau de bord Blogger
- Ouvrir le billet de blog en vue HTML
- Copiez maintenant le code HTML ci-dessus et modifiez la valeur
- Collez maintenant le code dans l'éditeur de publication et publiez le billet de blog
Le tableau réactif est maintenant ajouté à votre site Web Blogger. Vous pouvez personnaliser davantage la couleur de l'en-tête, la couleur de la police et l'épaisseur de la police en modifiant le code CSS.
Comment ajouter un tableau HTML réactif dans WordPress
Pour ajouter le tableau réactif dans WordPress, suivez les étapes ci-dessous

- Connectez-vous à votre tableau de bord WordPress
- Ouvrez le billet de blog et recherchez le bloc "HTML personnalisé".
- Modifiez maintenant les données dans le code donné et collez-les dans le bloc.
- Publiez maintenant le billet de blog.
Le tableau HTML est maintenant ajouté à votre site Web WordPress. Vous pouvez vérifier la réactivité du tableau en l'ouvrant dans la vue Mobile.
Conclusion
J'espère que vous avez ajouté avec succès un tableau HTML réactif à votre site Web Blogger & WordPress. Si vous avez des doutes à ce sujet, vous pouvez me demander dans la section des commentaires.
Si vous aimez ce contenu, partagez-le sur les réseaux sociaux et suivez-nous sur Twitter @key2blogging
Lire la suite : Comment ajouter une annonce Sticky Footer dans WordPress
