Bagaimana cara menambahkan Tabel HTML Responsif di Blogger & WordPress
Diterbitkan: 2022-05-19Tabel adalah cara yang bagus untuk menampilkan data sistematis kepada pembaca. Ini membantu mereka memahami topik dengan lebih mudah dan mencerna konten dengan lebih mudah.
Itu sebabnya Anda perlu Menambahkan Tabel HTML ke situs web Blogger & WordPress Anda. Namun, tidak semua tabel responsif Seluler, terutama saat Anda menyisipkan banyak baris dan kolom.
Untuk mengatasi masalah ini, saya telah memberikan dua kode tabel HTML Responsif dalam artikel ini, yang dapat Anda gunakan di situs web Blogger dan WordPress Anda.
Anda dapat dengan mudah menyalin kode dan mereplikasi data tabel dan memodifikasinya sesuai dengan kebutuhan Anda. Anda hanya perlu mempelajari dasar-dasar kode tabel HTML dan cara kerjanya.

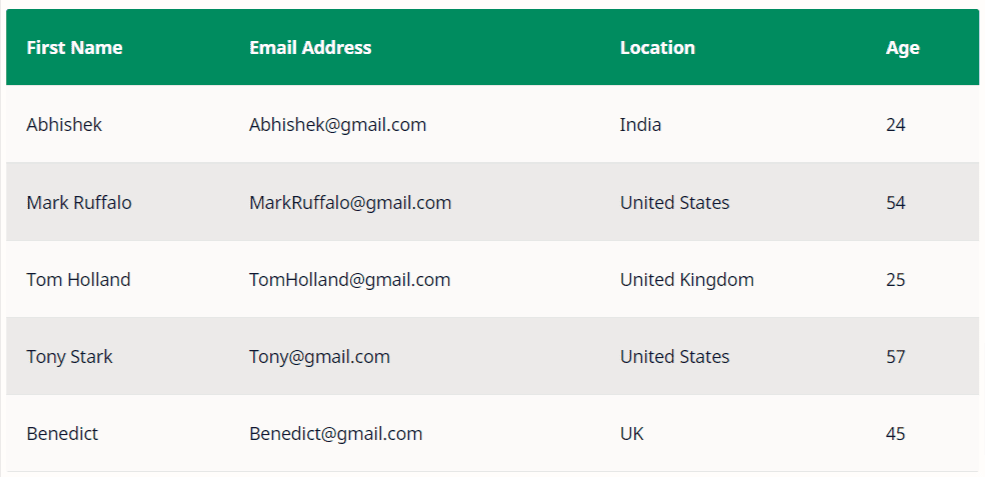
Beginilah tampilan tabel di Perangkat Desktop. Jika Anda melihat tabel ini di Seluler maka Anda dapat melihat bahwa itu akan dimuat secara berbeda sesuai dengan gaya yang Anda pilih.
Saya telah menyertakan dua gaya berbeda untuk tampilan seluler. Coba kode HTML di bawah ini dan gunakan mana pun yang Anda suka.
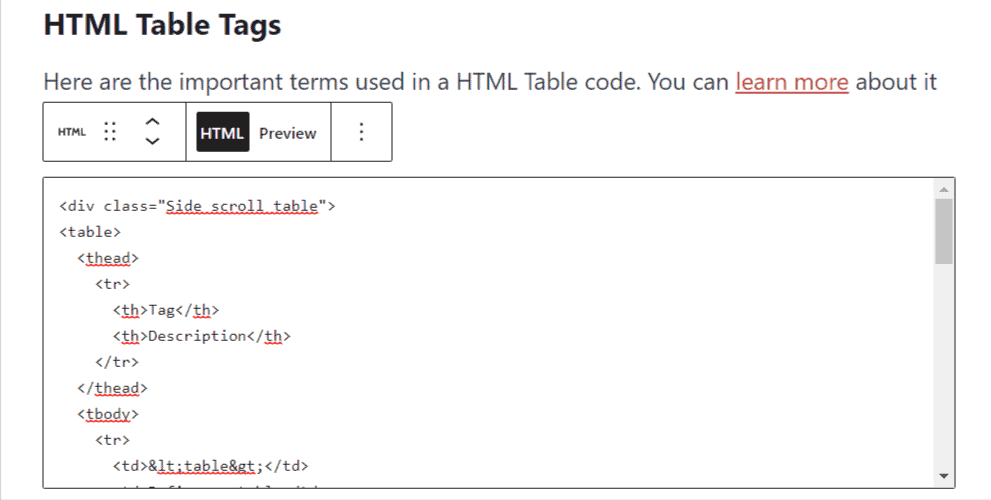
Tag Tabel HTML
Berikut adalah istilah penting yang digunakan dalam kode Tabel HTML. Anda dapat mempelajarinya lebih lanjut di sini.
| Menandai | Keterangan |
|---|---|
| <tabel> | Mendefinisikan sebuah tabel |
| <th> | Mendefinisikan sel header dalam tabel |
| <tr> | Mendefinisikan baris dalam tabel |
| <td> | Mendefinisikan data tabel |
| <kepala> | Mengelompokkan konten header dalam sebuah tabel |
| <tubuh> | Mengelompokkan konten isi dalam tabel |
Kode Tabel HTML (Gaya-1)
<table> <thead> <tr> <th scope="col">First Name</th> <th scope="col">Email Address</th> <th scope="col">Location</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <td data-label="First Name">Abhishek</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">India</td> <td data-label="Age">24</td> </tr> <tr> <td data-label="First Name">Mark Ruffalo</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">54</td> </tr> <tr> <td data-label="First Name">Tom Holland</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United Kingdom</td> <td data-label="Age">25</td> </tr> <tr> <td data-label="First Name">Tony Stark</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">United States</td> <td data-label="Age">57</td> </tr> <tr> <td data-label="First Name">Benedict</td> <td data-label="Email Address">[email protected]</td> <td data-label="Location">UK</td> <td data-label="Age">45</td> </tr> </tbody> </table> <style> table {border-collapse: collapse;border-spacing: 0;margin: 2rem 0; width: 100%;} th, td {padding: 1rem 1.5rem; text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */ font-weight: 600;} tr { padding: 0;} td {vertical-align: middle;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} @media screen and (max-width: 640px) { thead, th {display: none;} tr, td { display: block;} tr {border: 1px solid rgba(0, 0 , 0 ,.15);margin-bottom: 2rem;} tr:last-child {margin-bottom: 0;} tr:nth-child(even) td { background-color: transparent;} td {clear: both;text-align: right;} td:before { content: attr(data-label)': ';float: left;font-weight: bold;margin-right: 1rem;}} </style>Kode Tabel HTML (Gaya-2)
<div class="Side_scroll_table"> <table> <thead> <tr> <th>Name</th> <th>Email</th> <th>Location</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Abhishek</td> <td>[email protected]</td> <td>India</td> <td>24</td> </tr> <tr> <td>Mark Ruffalo</td> <td>[email protected]</td> <td>United States</td> <td>54</td> </tr> <tr> <td>Tom Holland</td> <td>[email protected]</td> <td>United Kingdom</td> <td>25</td> </tr> <tr> <td>Tony Stark</td> <td>[email protected]</td> <td>United States</td> <td>57</td> </tr> <tr> <td>Benedict</td> <td>[email protected]</td> <td>UK</td> <td>45</td> </tr> </tbody> </table> </div> <style> .Side_scroll_table {margin: 1.5rem 0;overflow: auto;white-space: nowrap;} table {border-collapse: collapse;border-spacing: 0;width: 100%;} th, td {padding: 1rem 1.5rem;text-align: left;} th {background-color: #008c5f; /* header background color */ color: #fff; /* header text color */font-weight: 600;} tr {padding: 0;} td {vertical-align: top;} tr:nth-child(even) td {background-color: rgba(0, 0, 0, .075); /* striped background color */} </style>Cara Menambahkan Tabel HTML Responsif di Blogger
Untuk Menambahkan Tabel responsif di Blogger, ikuti langkah-langkah di bawah ini.

- Masuk ke dasbor Blogger Anda
- Buka posting Blog dalam Tampilan HTML
- Sekarang salin kode HTML di atas dan ubah nilainya
- Sekarang rekatkan kode di editor posting dan publikasikan posting blog
Sekarang Tabel Responsif ditambahkan ke situs web Blogger Anda. Anda selanjutnya dapat menyesuaikan warna heading, warna font, dan berat font dengan mengubah kode CSS.
Cara Menambahkan Tabel HTML Responsif di WordPress
Untuk Menambahkan Tabel Responsif di WordPress, ikuti langkah-langkah di bawah ini

- Masuk ke dasbor WordPress Anda
- Buka posting blog dan cari blok "HTML Kustom".
- Sekarang ubah data dalam kode yang diberikan dan tempel di dalam blok.
- Sekarang publikasikan posting blog.
Sekarang tabel HTML ditambahkan ke situs WordPress Anda. Anda dapat memeriksa responsivitas tabel dengan membukanya di tampilan Seluler.
Kesimpulan
Saya harap Anda telah berhasil menambahkan Tabel HTML responsif ke situs web Blogger & WordPress Anda. Jika Anda memiliki keraguan tentang ini, Anda dapat bertanya kepada saya di bagian komentar.
Jika Anda menyukai konten ini, bagikan di media sosial dan ikuti kami di Twitter @key2blogging
Baca Selengkapnya : Cara Menambahkan Iklan Sticky Footer di WordPress
