Cum să adăugați câmpuri personalizate la un șablon WordPress
Publicat: 2022-10-17Adăugarea unui câmp personalizat în WordPress se poate face în câteva moduri. O modalitate este să utilizați un plugin precum Câmpuri personalizate avansate sau puteți adăuga și câmpuri personalizate în fișierul functions.php al temei. În acest articol, vă vom arăta cum să adăugați câmpuri personalizate la un șablon WordPress.
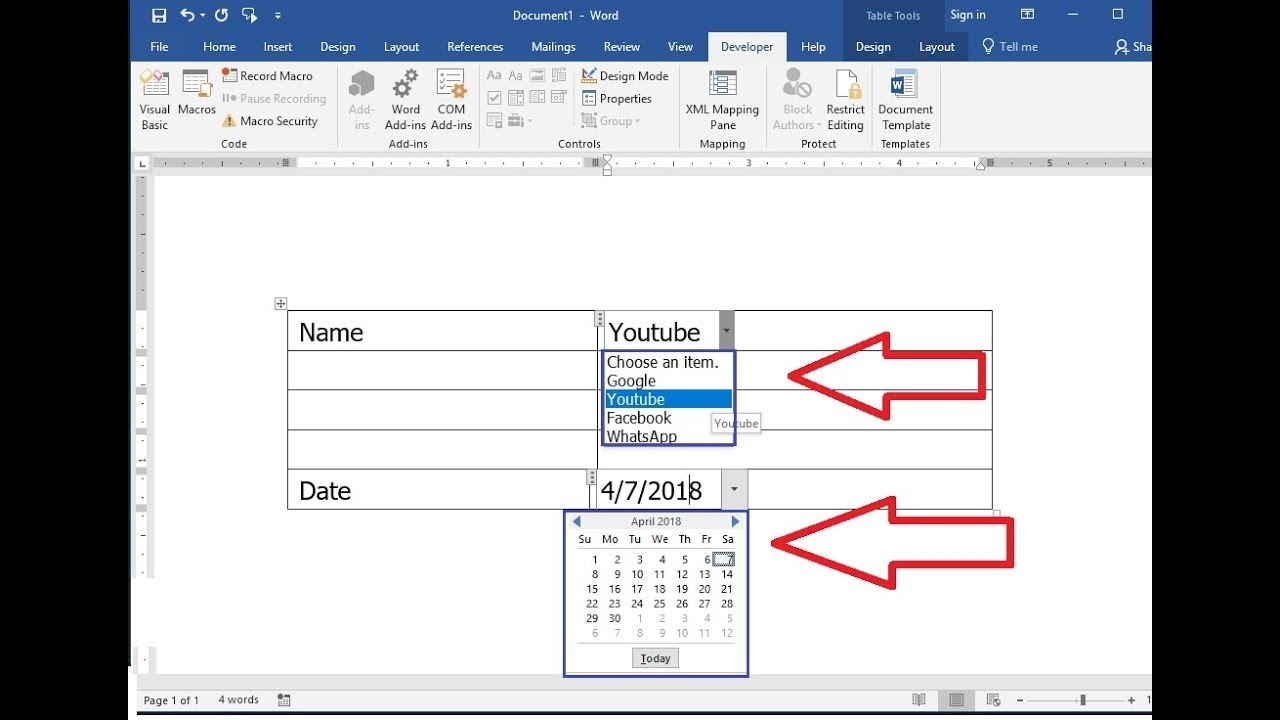
Unde doriți să inserați un câmp de formular poate fi găsit în documentul dvs. Word. Pentru a adăuga un câmp de formular în meniul Formulare vechi, faceți clic pe prima pictogramă. În fereastra Proprietăți, puteți accesa câmpul Formular. Denumiți câmpul din secțiunea Marcaj la care doriți să îl marcați.
Cum adaug un câmp la un șablon?

Puteți adăuga un câmp la un șablon făcând clic pe butonul „ Adăugați câmp ” din editorul de șabloane. Aceasta va deschide o casetă de dialog în care puteți introduce detaliile câmpului, inclusiv numele câmpului, tipul și valoarea implicită.
Selectați fila Câmpuri din meniul din dreapta al Editorului de șabloane pentru a adăuga diferite tipuri de câmpuri la un șablon de formular. Adăugați câmpurile necesare pentru a colecta și actualiza datele la începutul și la sfârșitul fiecărui câmp. Prin configurarea tipului de câmp și a tipului de imagine, puteți fie să completați, fie să actualizați informațiile din câmpul de date sau din câmpul de imagine. Făcând clic pe Salvare în partea de sus a ecranului, puteți salva oricând modificările. Caseta de selectare Repetare câmp vă permite să repetați valoarea utilizată anterior pentru câmp în următoarea instanță a formularului. Permite regulilor să decidă dacă un câmp apare sau nu în formular pe baza valorii alese pentru alt câmp. Regulile de formulare din TerraFlex simplifică și mai rapid completarea formularelor.
Nou șablon de câmp de formular
Pentru a crea un nou șablon de câmp de formular, faceți clic pe Nou în panoul Șabloane de câmp de formular. Completați câmpurile goale cu numele dvs., apoi faceți clic pe Creare în caseta de dialog New Form Field Template. Un șablon nou este adăugat în panoul Șabloane de câmpuri de formular imediat ce este creat. Pentru a utiliza un șablon de câmp de formular, inserați un câmp în text cu cursorul în câmpul de text în care doriți să inserați câmpul. Caseta de dialog Inserare câmp a fost activată. Selectați numele șablonului din panoul Șabloane făcând clic în caseta de dialog. Câmpurile din șablon sunt adăugate în caseta de dialog de la început. Completați câmpul cu datele dvs. făcând clic pe numele câmpului din caseta de dialog și selectând Ștergere. Câmpul a fost eliminat din șablon.
Cum activez câmpurile personalizate în WordPress?

Pentru a activa câmpurile personalizate în WordPress, va trebui să editați fișierul functions.php din tema dvs. După ce ați editat acest fișier, va trebui să adăugați următorul cod:
add_action('init', 'my_theme_supports');
funcția my_theme_supports() {
add_theme_support('câmpuri-personalizate');
}
Salvați modificările și încărcați fișierul functions.php pe serverul dvs. Câmpurile personalizate ar trebui să fie acum activate pe site-ul dvs. WordPress.
Folosind câmpurile personalizate WP , puteți adăuga informații suplimentare la postările și paginile dvs. Puteți scrie muzică pe măsură ce scrieți fiecare postare pentru a obține feedback despre produse. Utilizarea câmpurilor personalizate vă permite să fiți mai vizibil pentru vizitatorii dvs. pe site-ul dvs. web. Aceste câmpuri sunt utilizate de obicei pe site-urile WordPress, dar sunt utile și pentru site-urile mai mari. Majoritatea site-urilor WordPress, per ansamblu, ascund câmpuri personalizate în bara laterală, dar acestea pot fi adăugate la un moment dat. Pentru a vă face câmpurile personalizate vizibile, activați-le în editorul dvs. sau adăugați cod la tema dvs. Următoarele sunt câteva instrumente pe care le puteți folosi pentru a crea câmpuri personalizate pentru site-ul dvs. și pentru a le personaliza după cum credeți de cuviință.
Pods are o interfață curată care vă permite să gestionați și să personalizați câmpurile în întregime. Documentul are 14 tipuri diferite de câmpuri, inclusiv text, dată, termen și utilizator. Deoarece este atât de ușor, nu ar trebui să aibă niciun efect asupra performanței site-ului dvs. Dacă abia ați început să utilizați câmpurile personalizate WordPress , este posibil să doriți să angajați pe cineva care să vă ajute cu elementele fundamentale.
Ce este șablonul de câmp personalizat?

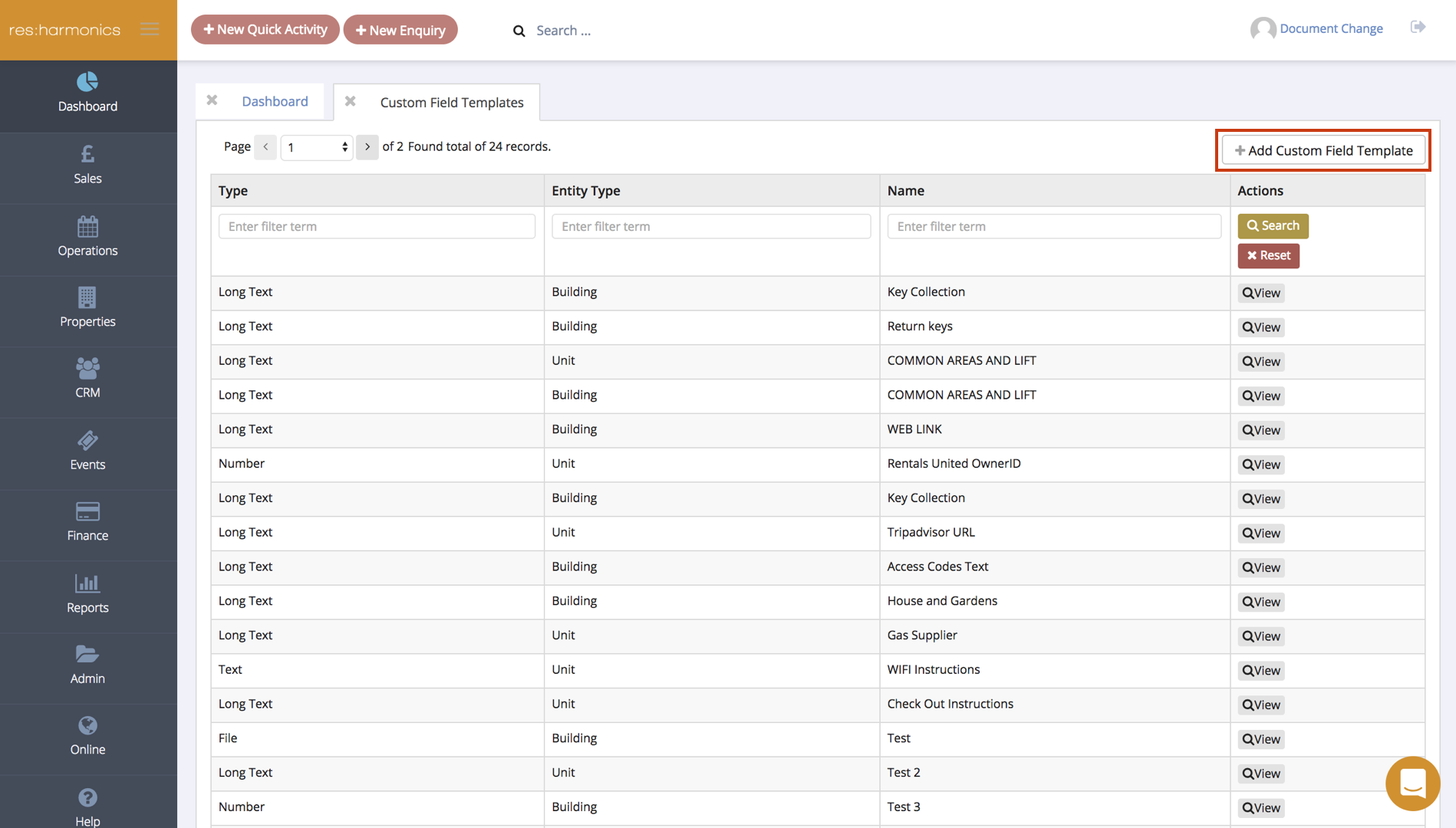
Un șablon de câmp personalizat este un set personalizat de câmpuri care pot fi aplicate unui anumit tip de înregistrare în Salesforce. Acest lucru vă permite să personalizați câmpurile care sunt disponibile pentru introducerea datelor pentru un anumit tip de înregistrare și oferă, de asemenea, un set coerent de câmpuri pentru toate înregistrările de acel tip.
Șablonul de câmp personalizat WordPress este o extensie care adaugă o nouă secțiune la câmpurile personalizate implicite din WordPress . Are același efect ca primul, dar cu mai multă flexibilitate și putere. Crearea blocurilor de conținut necesită doar utilizarea câmpurilor personalizate. Dacă dorim să folosim aceeași prezentare de diapozitive sau videoclip pe mai multe pagini ale site-ului, trebuie să folosim tipuri de postări personalizate sau widget-uri. Când instalați pluginul Custom Field Template, veți putea gestiona mai eficient câmpurile noastre de conținut. De asemenea, putem stila și adăuga imagini, videoclipuri și text. Împachetarea fiecărui câmp personalizat într-un set de câmpuri este cea mai bună modalitate de a-l face mai utilizabil.
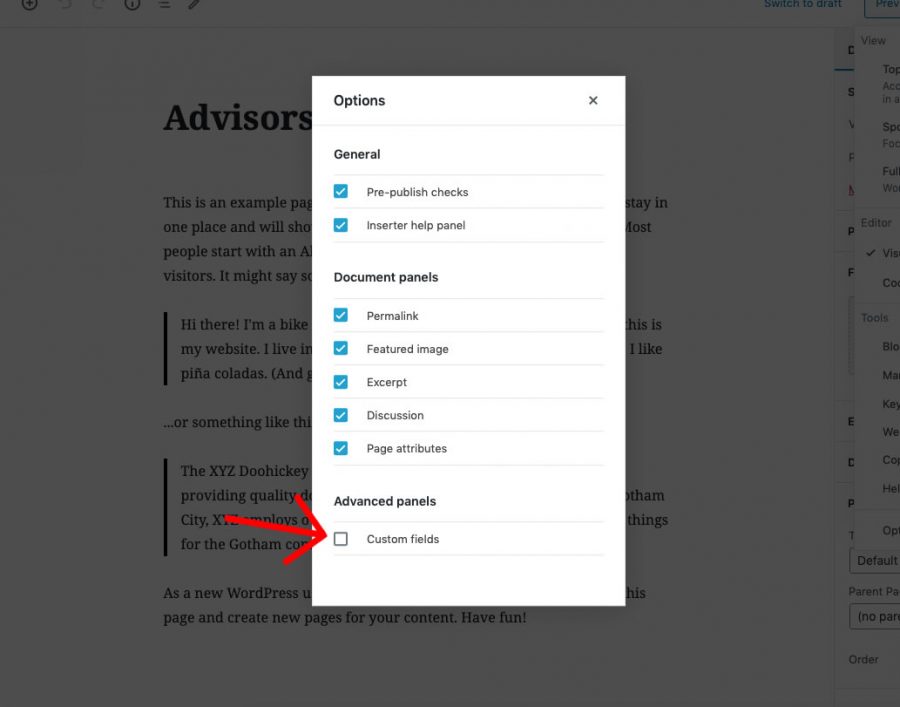
Pentru a utiliza hideKey, trebuie mai întâi să setați cheia. Ascundem numele câmpului personalizat atunci când folosim eticheta, dar când folosim numele, includem o explicație utilă. Pluginul Șablon de câmp personalizat, așa cum se vede în imaginea de mai sus, nu va fi folosit pentru a înlocui câmpurile personalizate obișnuite. Selectați Setări globale din meniul de configurare a pluginului pentru a dezactiva câmpurile personalizate implicite. Câmpurile personalizate nu ar trebui să fie afișate dacă sunt goale. Deoarece fiecare post-wrap are o margine de jos, este logic să folosiți această metodă. Nu ar trebui să afișați chenarul singur dacă câmpul personalizat este gol.
Creăm un șablon nou pe pagina Setări șablon de câmp personalizat, care poate fi apoi aplicat tuturor paginilor. Acum avem posibilitatea de a selecta dacă să afișăm sau nu o prezentare de diapozitive cu mărturie pe fiecare pagină. Pur și simplu copiați și lipiți următorul cod înainte de a trece la bucla de prezentare în sidebar.php, care va genera doar text fără elemente HTML.
Metadatele sunt definite ca datele care sunt asociate unui câmp personalizat. Aceste date pot include numele câmpului, tipul de date din câmp și o descriere. Dezvoltatorii pot folosi funcționalitatea de câmpuri personalizate a WordPress pentru a extinde postările cu toată codificarea necesară. Un câmp este un câmp, cum ar fi un câmp de formular, care este utilizat pentru a specifica formularul. Zona Câmpuri personalizate a ecranului Adăugare postare nouă include o interfață pentru câmpuri personalizate. Un formular poate fi vizualizat, introdus, șters sau modificat din această zonă. Un câmp personalizat este definit de metadatele sale, care sunt datele care îi sunt asociate. Metadatele unui câmp personalizat pot fi adăugate făcând clic pe pictograma roată de lângă acesta în secțiunea Câmpuri personalizate și selectând opțiunea metabox. Puteți adăuga metadate în metabox cu această opțiune. Un câmp personalizat conține date care trebuie convertite în metadate.
Cum să adăugați un câmp meta personalizat în WordPress fără plugin
Adăugarea de meta-câmpuri personalizate la WordPress se poate face fără a utiliza un plugin prin adăugarea de cod în fișierul functions.php al temei copilului. Mai întâi va trebui să creați o nouă funcție care va conține codul personalizat. În acea funcție, veți folosi funcția add_action() pentru a vă conecta la acțiunea „add_meta_boxes” și pentru a vă înregistra meta caseta. Meta caseta va avea nevoie de o funcție de apel invers care va scoate codul HTML pentru metabox. În acea funcție de apel invers, veți folosi funcțiile the_id_attribute() și get_post_meta() pentru a afișa valorile pentru câmpurile dvs. personalizate. După ce ați configurat caseta meta, puteți salva valorile câmpurilor personalizate utilizând funcția update_post_meta() în acțiunea „salvare_post”.

În această postare vom învăța cum să creăm câmpuri personalizate pe un site web WordPress fără a codifica sau a folosi pluginuri terțe. Puteți utiliza această funcție numai dacă doriți să o utilizați pentru Postări. Dacă doriți ca acesta să accepte tipuri de postări personalizate, asigurați-vă că este activat în opțiunea de asistență. Clonarea câmpurilor din Meta Box și câmpurile repetoare din alte plugin-uri sunt două dintre cele mai comune funcții. Valoarea fiecărui câmp personalizat trebuie calculată, iar valoarea afișată pe cont propriu. Get_post_meta() va produce o valoare de câmp personalizat pentru fiecare postare. Dacă sunteți în buclă, utilizați get_the_ID pentru a obține ID-ul unei postări active în prezent.
Deoarece $single este adevărat în postare Destul de, câmpul personalizat Type returnează o primă valoare (Hard) în timp ce returnează și două. Deoarece WordPress gestionează doar introducerea textului, imaginea trebuie să fie codificată în base64 pentru a funcționa ca un câmp de imagine. Vom învăța cum să creăm câmpuri personalizate în acest curs, ceea ce va permite încărcarea imaginilor mai târziu în postare. Câmpurile mai complicate pot fi încercate luând câmpurile de formular, gestionând datele trimise de utilizatori și încărcându-le singuri în baza de date.
Cum să afișați câmpurile personalizate WordPress ACF în front-end
Advanced Custom Fields este un plugin WordPress care vă permite să adăugați câmpuri personalizate la postările dvs. Puteți folosi aceste câmpuri personalizate pentru a stoca orice date doriți, inclusiv text, imagini, fișiere și multe altele. ACF vă permite, de asemenea, să creați grupuri de câmpuri personalizate, care este o colecție de câmpuri personalizate pe care le puteți adăuga la orice tip de postare. Pentru a afișa câmpuri personalizate ACF în frontend, mai întâi trebuie să creați un grup de câmpuri personalizate. După ce ați creat grupul de câmpuri personalizate, îl puteți adăuga la orice tip de postare selectând-o din meniul drop-down „Grupuri de câmpuri”. Pentru a afișa câmpurile personalizate în interfață, va trebui să adăugați câteva linii de cod la fișierele șablon ale temei dvs.
Câmpurile personalizate WordPress nu se afișează
Dacă creați câmpuri personalizate în WordPress și acestea nu apar pe site-ul dvs., există câteva cauze potențiale. În primul rând, asigurați-vă că utilizați numele corect pentru câmpul personalizat. Fiecare câmp are un nume unic, astfel încât utilizarea unui nume greșit va face ca câmpul să nu apară. În al doilea rând, verificați setările de vizibilitate pentru câmpul dvs. personalizat. Dacă câmpul este setat la „ascuns”, acesta nu va apărea pe site-ul dvs. În cele din urmă, asigurați-vă că utilizați fișierul șablon corect pentru câmpul personalizat. Dacă utilizați un câmp personalizat pentru un șablon de postare, trebuie să includeți codul pentru acel câmp în fișierul șablon. Dacă utilizați un câmp personalizat pe un șablon de pagină, trebuie să includeți codul pentru acel câmp în fișierul șablon. Dacă utilizați un câmp personalizat pe un șablon de taxonomie, trebuie să includeți codul pentru acel câmp în fișierul șablon. Dacă utilizați un câmp personalizat pentru un șablon de autor, trebuie să includeți codul pentru acel câmp în fișierul șablon.
Câmpurile personalizate din WordPress vă permit să includeți informații suplimentare despre site-ul dvs. Pe lângă numele autorului, sunt furnizate o serie de alte informații, cum ar fi datele și orele acestuia. Există două motive principale pentru care nu le vezi în postările tale; înainte de a vă scufunda în profunzime cum să o remediați, ar trebui să vă gândiți mai întâi de ce nu le vedeți. Este posibil să nu fi realizat că personalizarea a fost introdusă în postarea dvs. și nu a fost activată în Opțiunile ecranului. Dacă da, este posibil să utilizați un plugin avansat de câmp personalizat. Dacă doriți să fie afișat, urmați pașii de depanare descriși mai jos. Dacă încercați să actualizați la cea mai recentă versiune a Elementor, dar nu găsiți un câmp personalizat în editorul de conținut, ar putea fi o problemă cu noua versiune.
Nu este nevoie să pierzi timpul cu această problemă, indiferent de nivelul tău de cunoștințe WordPress. De ce câmpurile personalizate nu funcționează pe WordPress? Vă rugăm să comentați mai jos dacă aveți întrebări sau comentarii.
Cum să găsiți toate câmpurile personalizate de pe site-ul dvs. WordPress
Dacă nu aveți un plugin WordPress, puteți găsi toate câmpurile personalizate pe site-ul dvs. WordPress. Pentru a realiza acest lucru, navigați la ecranul de administrare WordPress și selectați fila „Aspect”, apoi „Câmpuri personalizate”.
WordPress Afișează câmpuri personalizate în Admin
Pentru a afișa câmpuri personalizate în administratorul WordPress, va trebui să editați fișierul functions.php al temei și să adăugați următorul cod: // Afișați câmpuri personalizate în Admin add_action( 'admin_init', 'my_admin' ); function my_admin() { add_meta_box( 'my_sectionid', 'My Custom Fields', 'my_custom_fields', 'post', 'normal', 'high'); } function my_custom_fields() { global $post; ecou”; $my_data = get_post_meta( $post->ID, '_my_meta', true ); ecou „Text”; ecou”; ecou „Verificare”; ecou”; echo 'Select Box'; ecou”; foreach ( $select_options ca $opțiune ) { $selectat = $my_data['select'] === $opțiune ? ' selectat="selectat"' : ”; ecou”. $opțiune . ''; } ecou ”; ecou „Radio”; ecou 'Da'; echo '<input type=”radio” name=”my_meta_box</p>Cum adăugați câmpuri personalizate pe site-ul dvs. WordPress? Vă vom arăta cum să realizați acest lucru folosind cod, apoi vă vom prezenta un instrument care poate fi utilizat fără a scrie o singură linie de cod; dacă nu lucrezi pentru o companie, acesta este instrumentul pentru tine. Vă puteți transforma site-ul web din CMS static în WordPress prin afișarea câmpurilor personalizate. După cum puteți vedea, am creat câteva câmpuri personalizate pentru a vă prezenta secțiunea Cărțile preferate. Titlul și linkul sunt câmpuri de introducere standard, descrierea cărții este câmpuri de text, iar coperta este un câmp de încărcare. Acum putem include aceste câmpuri personalizate în postări și pagini care au fost rezervate anterior pentru aceste scopuri. În metacaseta Șabloane Swift, puteți bifa caseta de selectare care spune Utilizați șablon în această postare. Va trebui să generăm ceva HTML pentru ca câmpurile personalizate să apară pe pagina respectivă, deoarece nu le putem găsi în mod implicit. Deși acesta este un tutorial general, pot demonstra cât de simple pot fi create site-uri web WordPress cu câmpuri personalizate avansate folosind doar șabloane WCK și Swift. Adăugarea câmpurilor personalizate la WordPress Următorii pași vă vor ghida prin procesul de creare a câmpurilor personalizate în WordPress. Accesați metacaseta câmpuri personalizate și editați postarea sau pagina în care doriți să adăugați câmpul personalizat. Mai întâi trebuie să trimiteți un nume pentru câmpul personalizat și să introduceți valoarea acestuia. După ce faceți clic pe el, acesta va fi salvat în secțiunea Adăugați câmp personalizat. În WordPress, opțiunea de câmpuri personalizate este vizibilă doar pe pagina de pornire. Această funcție poate fi activată conectându-vă la pagina sau editorul de postări. Puteți ajunge la Câmpuri personalizate făcând clic pe butonul Opțiuni ecran din colțul din dreapta al ecranului. Veți vedea o nouă casetă de dialog sub editorul de conținut ca urmare a acestei acțiuni. Dacă doriți să ascundeți câmpurile personalizate, accesați Opțiuni ecran și debifați Câmpuri personalizate sau utilizați un plugin pentru a ascunde panourile editorului. De asemenea, puteți verifica pluginul dacă doriți să dezactivați toate opțiunile editorului fără a-l folosi.
